Every release, our Xamarin.Forms suite is maturing with the addition of new controls, and each control is maturing with the addition of features and bug fixes. This would not be possible without your support and feedback.
We are glad to announce that we have provided built-in online map provider support to SfMaps in our 2018 Volume 2 release. You can now show OpenStreetMaps and Bing maps using the Xamarin.Forms maps control, providing the ability to visualize satellite, aerial, street map, or other kinds of imagery tiles without using any external shapes files.
OpenStreetMap
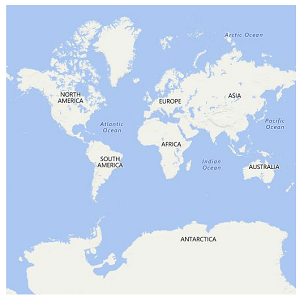
The OpenStreetMap (OSM) is a map of the world built by a community of mappers that is free to use under an open license. It allows you to view geographical data in a collaborative way from anywhere on the Earth. It provides small tile images based on our requests and combines those images into a single one to display the map area in our maps control.
Maps control uses the imagery layer to display the tile images from the OSM service. To use OSM, you need to add an imagery layer in maps’ Layers collection and set LayerType as “OSM,” as shown in the following code.
<maps:SfMaps>
<maps:SfMaps.Layers>
<maps:ImageryLayer LayerType="OSM" ></maps:ImageryLayer>
</maps:SfMaps.Layers>
</maps:SfMaps>

Bing maps
Bing maps is a map of the entire world owned by Microsoft. As with OSM, it provides map tile images based on our requests and combines those images into a single one to display a map area. To use Bing maps, you need to set the LayerType as “Bing”. Also, you need to set the Bing maps key (which is obtained from this) to BingMapKey property, as shown in the following code.
<maps:SfMaps >
<maps:SfMaps.Layers>
<!--Need to create Bing maps key and set to BindMapKey property-->
<maps:ImageryLayer LayerType="Bing" BingMapKey="" />
</maps:SfMaps.Layers>
</maps:SfMaps>

Maps supports three types of Bing map viewing style options: Aerial, AerialWithLabel, and Road. The default view of Bing map style is Road.
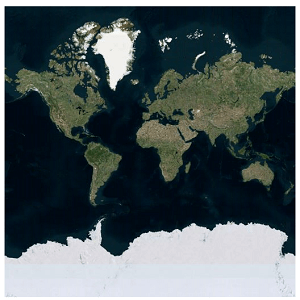
Aerial
Aerial view displays satellite images to highlight roads and major landmarks for easy identification. To apply the Aerial view, you need to set BingMapStyle as “Aerial,” as shown in the following code.
<maps:SfMaps >
<maps:SfMaps.Layers>
<!--Need to create Bing maps key and set to BindMapKey property-->
<maps:ImageryLayer LayerType="Bing" BingMapKey="" BingMapStyle="Aerial" />
</maps:SfMaps.Layers>
</maps:SfMaps>

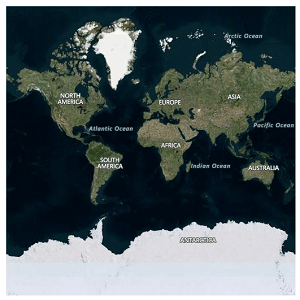
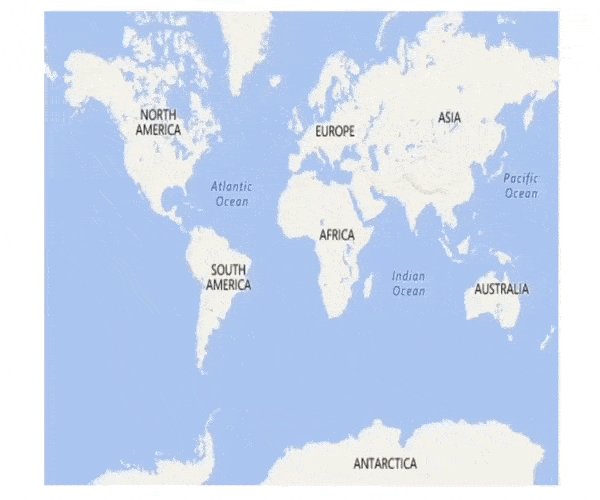
AerialWithLabel
AerialWithLabel view displays the Aerial map areas with labels for continent, country, ocean, etc., names. To apply this type of view style, you need to set BingMapStyle as “AerialWithLabel,” as shown in the following code.
<maps:SfMaps >
<maps:SfMaps.Layers>
<!--Need to create Bing maps key and set to BindMapKey property-->
<maps:ImageryLayer LayerType="Bing" BingMapKey="" BingMapStyle="AerialWithLabel" />
</maps:SfMaps.Layers>
</maps:SfMaps>

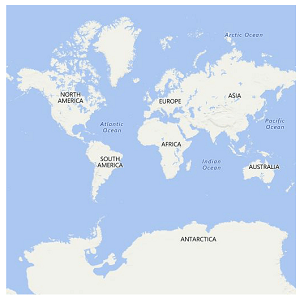
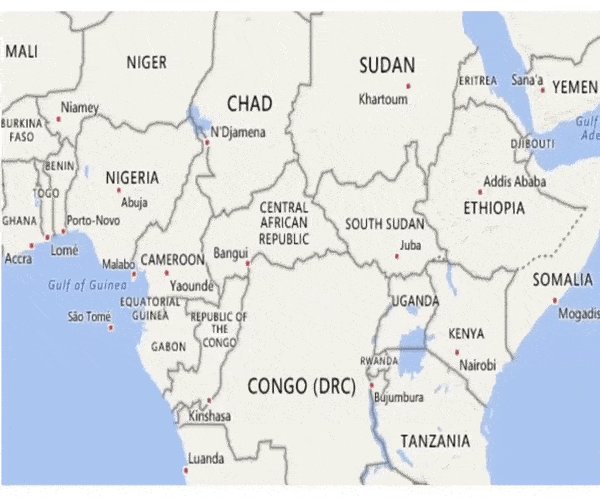
Road
Road view displays the default map view of roads, buildings, and geography. To apply the Road view, you need to set BingMapStyle as “Road,” as shown in the following code.
<maps:SfMaps >
<maps:SfMaps.Layers>
<!--Need to create Bing maps key and set to BindMapKey property-->
<maps:ImageryLayer LayerType="Bing" BingMapKey="" BingMapStyle="Road" />
</maps:SfMaps.Layers>
</maps:SfMaps>

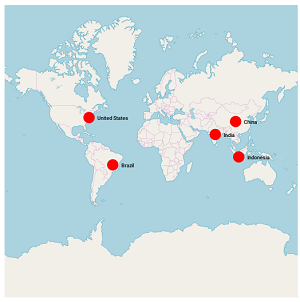
Markers
Maps provides additional options to add custom markers over the OSM maps layer. Just set the corresponding location’s coordinates of latitude and longitude, and you can place the marker with labels. The type of marker can be changed to built-in shapes such as circles, diamonds, rectangles, or squares. Also, custom images can be added as markers to highlight a location.
<maps:SfMaps >
<maps:ImageryLayer.Markers>
<maps:MapMarker Label="United States" Latitude="38.8833" Longitude= "-77.0167"/>
<maps:MapMarker Label="Brazil" Latitude="-15.7833" Longitude= "-47.8667" />
<maps:MapMarker Label="India" Latitude="21.0000" Longitude= "78.0000" />
<maps:MapMarker Label="China" Latitude="35.0000" Longitude= "103.0000" />
<maps:MapMarker Label="Indonesia" Latitude="-6.1750" Longitude= "106.8283" />
</maps:ImageryLayer.Markers>
</maps:SfMaps >

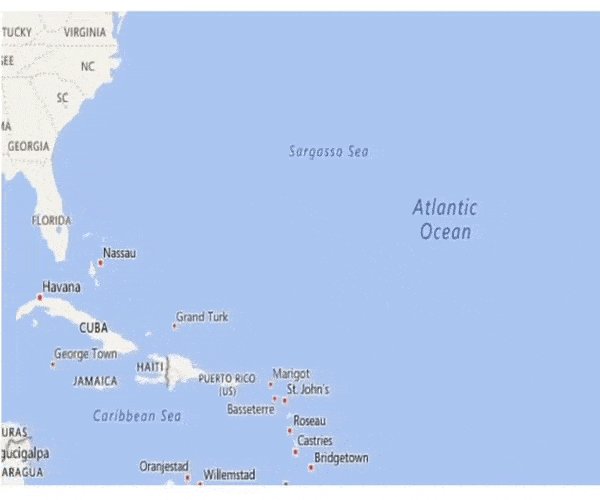
Zooming and panning
Maps provides interactive zooming and panning support for OSM and Bing maps.
Zooming helps you get a closer look at a particular area on a map for in-depth analysis. Panning helps you move a map around to focus the target area. You can perform zooming and panning with the pinching gesture in a map area.

We hope you will enjoy this feature that makes Syncfusion maps beautiful and more mature. Be sure to check out the sample, which is readily runnable, and see just how easy it is to add OSM and Bing maps to your application using map control.
If you have any questions or need clarification, please let us know in the comments section. You can also contact us through our support forum or Direct-Trac. We are happy to assist you!
Note: The demo application contains pre-released assemblies
If you liked this blog post, we think you’ll also enjoy:
- [Ebook] Google Maps API Succinctly
- [Ebook] Bing Maps V8 Succinctly
- [Ebook] Xamarin.Forms Succinctly
- [Blog post] Rendering OpenStreetMap and Bing Maps in Essential JS 2 Maps Control
- [Blog post] Overview of JavaScript Maps Control in Essential JS 2

Comments (14)
how is this done in c# ?
Hi John,
You can create the OpenStreetMap in C# by using below code.
SfMaps maps = new SfMaps();
ImageryLayer layer = new ImageryLayer();
layer.LayerType = LayerType.OSM;
maps.Layers.Add(layer);
Please refer below UG document for creating OSM or Bing maps using SfMaps control(both XAML and C# code available)
https://help.syncfusion.com/xamarin/sfmaps/mapsprovider?cs-save-lang=1&cs-lang=csharp#openstreetmap
Regards,
M.Sheik
Hello,
Is it possible to deal with our own Maps Provider?
(I’m on Xamarin.IOS & Xamarin.Android)
Thanks,
Regards.
Hi John,
You it’s possible to use from your own map providers. To achieve this, you must override the GetUri method in the class inherited from ImageryLayer and return the corresponding image tile Url.
To know more on accessing from other servers, refer the below KB link
https://www.syncfusion.com/kb/8913/display-google-map-in-xamarin-forms-sfmaps-control
Also, we have prepared a Xamarin Android and iOS sample to access from Google server. You can download the sample in the below link.
Xamarin.Android : http://www.syncfusion.com/downloads/support/directtrac/221421/ze/Maps851350222
Xamarin.iOS : http://www.syncfusion.com/downloads/support/directtrac/221421/ze/Maps1841560248
Regards,
M. Sheik
Bonjour , j’essaye de regrouper mes Pins sur la map sous uwp mais je n’ai trouver aucun code qui me permet de faire sa pouvez vous m’aidez svp
Hi Bryatout,
Please refer the below KB for grouping the markers (pins) on maps while zooming.
https://www.syncfusion.com/kb/10200/how-to-group-the-markers-based-on-zoom-level-in-the-imagery-layer-of-the-sfmaps-control
Hi there,
I would like to know if it is possible to include turn based navigation incorporated within Open Street Map at all?
Any chance of accessing the Navigation in OSM at all ?
Hi Jacques,
SfMaps control don’t have inbuilt navigation support for OSM.
Hi,
how can I add method on clicked pin in Xamarin.Android?
Hi BAO,
Using SfMaps, you can add markers dynamically to the desired location just by tapping. You can achieve this by converting the screen points to the corresponding latitude and longitude coordinates and add markers using them. Please refer the following code example to override the Maps control and get latitude and longitude value of touchpoint to add a marker in Maps.
[C#]:
public class SfMapExt : SfMaps
{
public bool IsAddMarkerOnSelection { get; set; } = true;
public SfMapExt(Context context):base(context)
{
}
public override bool OnTouchEvent(MotionEvent e)
{
if (IsAddMarkerOnSelection)
{
ImageryLayer layer = this.Layers[0] as ImageryLayer;
float x = e.GetX();
float y = e.GetY();
//Convert touch point to lattitude and longitude point using GetLatLonFromPoint() method.
PointF latAndLatPoints = layer.GetLatLonFromPoint(new PointF(x, y));
layer.Markers.Add(new MapMarker() { Latitude = latAndLatPoints.Y, Longitude = latAndLatPoints.X });
}
return base.OnTouchEvent(e);
}
public override bool OnInterceptTouchEvent(MotionEvent ev)
{
if (IsAddMarkerOnSelection)
return ev.ActionMasked == MotionEventActions.Down || ev.ActionMasked == MotionEventActions.Up;
return base.OnInterceptTouchEvent(ev);
}
}
We have prepared a sample for Xamarin.Android platform and it can be download from the below link.
Sample: https://www.syncfusion.com/downloads/support/directtrac/general/ze/Marker_OnTouch1408908701
Please refer to the below help document for more details about adding Markers in Maps.
https://help.syncfusion.com/xamarin-android/sfmaps/markers#adding-marker
Custom marker: https://help.syncfusion.com/xamarin-android/sfmaps/markers#custom-marker
The KB for this requirement in Xamain.Forms is here: https://www.syncfusion.com/kb/10550
I liked this post! I shared this on my Facebook and
Twitter and my followers enjoyed it!
HI i have a App by Xamarin I need map in to this app.
I get a Key from bing and download sample but not work by my api key
Hi Afshin,
Please use the latest SfMaps nuget and set the Bing Maps key that is obtained from below link
https://www.microsoft.com/en-us/maps/create-a-bing-maps-key
Also, refer below UG steps to add a bing map using SfMaps control.
UG link: https://help.syncfusion.com/xamarin/maps/mapsprovider#bing-maps
We have prepared the below bing map sample with the latest nuget for your reference.
Sample: https://github.com/SyncfusionExamples/Xamarin_Maps