Syncfusion is excited to share that PowerPoint to image conversion is now available for UWP applications from 2018 Volume 1 (version 16.1) onward. Before, Essential Presentation supported PowerPoint to image conversion in Windows Forms, WPF, ASP.NET, and ASP.NET MVC. Now, you can convert PowerPoint presentations (PPTX) to images in UWP. This helps with viewing and printing a PowerPoint presentation from Windows desktop and mobile environments.
The following slide elements are supported in PowerPoint-to-image conversion:
- Text
- Bullets and numbering
- Shapes
- Tables
- Charts
- Images
- SmartArt diagrams
- Formatting

Experience the magic of Syncfusion’s C# PowerPoint Library. Witness your ideas come to life with its Microsoft PowerPoint-like editing, conversion, and formatting options.
Converting a PowerPoint slide to a high-quality image
Let’s learn how to convert a PowerPoint slide to an image in UWP.
Prerequisites:
- Windows 10
- Visual Studio 2015 or 2017
- Windows 10 SDK
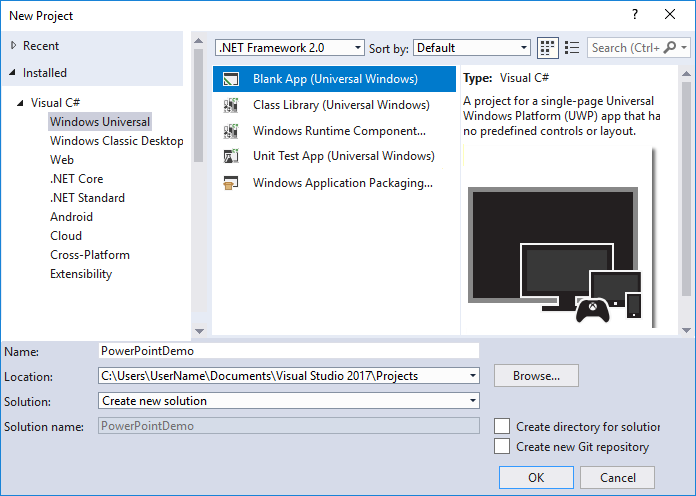
Step 1: Create a Blank App (Universal Windows) and name it PowerPointDemo.

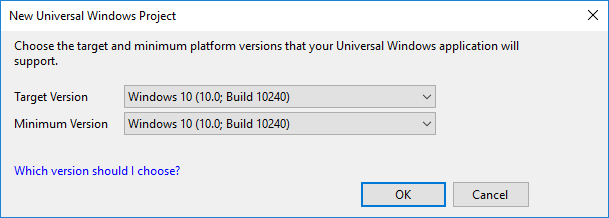
Step 2: Choose the target version (Essential Presentation is supported from the minimum version).
Step 3: Add the Syncfusion.Presentation.UWP NuGet package as a reference to the project from the Syncfusion UWP NuGet feed. For more information about adding a NuGet feed in Visual Studio and installing NuGet packages, refer to our documentation.
You can also install this package from the NuGet package manager console by executing the following command.
Install-package Syncfusion.Presentation.UWP -source http://nuget.syncfusion.com/nuget_universalwindows/nuget/getsyncfusionpackages/universalwindows

The features of Syncfusion’s PowerPoint Library are documented with clear code examples for multiple scenarios.
Step 4: Add an input PowerPoint document to the asset folder. Right-click the PowerPoint document, select Properties, and set its build action as Embedded resource.
Step 5: Add a button in the MainPage.xaml.
<Page x:Class="PresentationDemo.MainPage" >="http://schemas.microsoft.com/winfx/2006/xaml/presentation" >="http://schemas.microsoft.com/expression/blend/2008" >="http://schemas.microsoft.com/winfx/2006/xaml" >="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Button Name="ConvertPPTX" HorizontalAlignment="Center" VerticalAlignment="Center" Content="Convert" Click="ConvertPPTX_Click"></Button> </Grid> </Page>
Step 6: Add the following code in the ConvertPPTX_Click method in the MainPage.xaml.cs file to retrieve the embedded PowerPoint file as stream and convert the PowerPoint slide to an image using the SaveAsImageAsync method of ISlide interface.
Note: It is mandatory to instantiate the ChartToImageConverter property of IPresentation interface, otherwise the charts will be left blank in the resultant image.
//Get the embedded PowerPoint presentation. You can use a file picker to read a file instead.
Assembly assembly = this.GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("PowerPointDemo.Assets.Template.pptx"))
{
//Load the presentation file from stream.
using (IPresentation _presentation = Presentation.Open(stream))
{
//Initialize ‘ChartToImageConverter’ to convert the charts in slides
_presentation.ChartToImageConverter = new ChartToImageConverter();
//Get the first slide in the presentation.
ISlide slide = _presentation.Slides[0];
//Create a storage file to save the converted image.
StorageFile sampleFile = await KnownFolders.PicturesLibrary.CreateFileAsync("Slide1.png", CreationCollisionOption.ReplaceExisting);
//Convert the slide to an image.
using (var imageStream = await sampleFile.OpenStreamForWriteAsync())
{
await slide.SaveAsImageAsync(imageStream);
}
}
}

Syncfusion’s PowerPoint Framework is cross-platform compatible. Explore its features by platform with interactive demos.
Converting a PowerPoint slide to a thumbnail image
You can also generate images in custom sizes by enabling rendering options. The below code example shows how to convert a PowerPoint slide to a thumbnail image.
//Set the rendering options to scale the image at 0.25. The default scaling factor is 1.
RenderingOptions options = new RenderingOptions() { ScaleX = 0.25f, ScaleY = 0.25f };
//Convert the slide to an image.
using (var imageStream = await sampleFile.OpenStreamForWriteAsync())
{
await slide.SaveAsImageAsync(imageStream);
}
You can also print a PowerPoint presentation by printing the converted images. The images can be printed using the UWP native printer APIs.
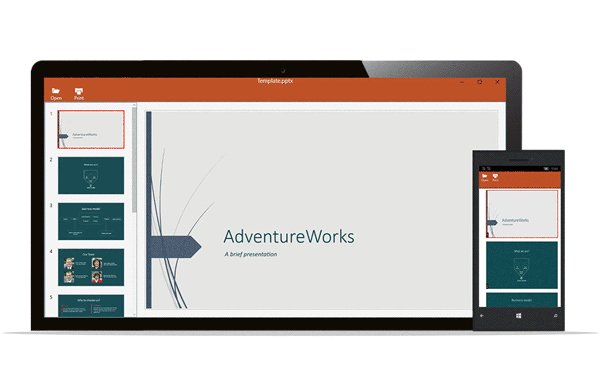
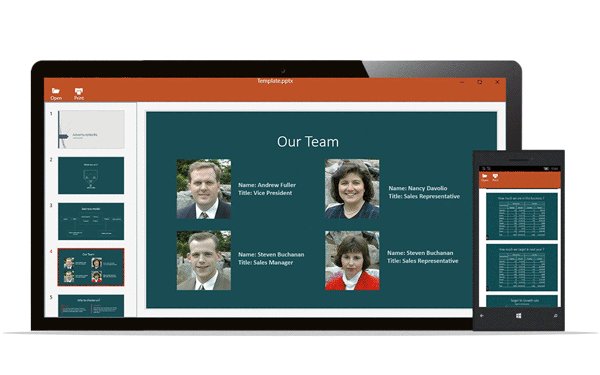
A simple PowerPoint viewer UWP application can be downloaded, showing you how to display a slide and print the PowerPoint presentation.


Step into a world of boundlessly creative presentations with Syncfusion’s C# PowerPoint Library!
Conclusion
With PowerPoint presentation-to-image conversion, you can achieve the below functionality in UWP applications.
- Display PowerPoint slides.
- Print a PowerPoint presentation.
You can convert existing PowerPoint slides or create a slide from scratch and then convert it to an image as required.
If you are new to our Presentation library, we highly recommend you follow our Getting Started guide.
If you’re already a Syncfusion user, you can download the product setup on Direct-Trac. If you’re not yet a Syncfusion user, you can download a free, 30-day trial.
If you have any questions or require clarification about this feature, please let us know in the comments below. You can also contact us through our support forum or Direct-Trac. We are happy to assist you!