TL;DR: The new Syncfusion React Smart TextArea component, included in the 2024 Volume 3 release, enhances text input functionality with built-in AI-powered phrase suggestions based on the customizable roles.
We’re thrilled to unveil the new Syncfusion React Smart TextArea component in the 2024 volume 3 release.
In this blog, we’ll explore how the AI-powered Smart TextArea component transforms text input by providing contextual suggestions based on predefined roles and phrases. This makes it ideal for apps such as email clients, customer support systems, sales, and internal communication tools.
Key features
The React Smart TextArea component is designed with several powerful features that boost productivity and provide extensive customization:
- Intelligent autocomplete: Automatically suggests whole sentence completions based on user input and predefined configurations.
- Context-aware predictions: Enhances typing efficiency by predicting the most relevant text completions in real time.
- Seamless integration: Easily integrates into existing React apps, providing a smooth and intuitive user experience.
- Customizable configuration: Allows for tailored suggestions, adapting to specific app needs and user behaviors.
Why use AI-powered React Smart TextArea?
Organizations often deal with repetitive communications, like customer service emails, sales inquiries, and internal updates. The Smart TextArea saves typing time, reduces errors, and maintains a consistent tone in all messages. This not only boosts efficiency but also enhances user experience and satisfaction.
For instance, a customer support representative can choose a predefined role, and the Smart TextArea will suggest relevant responses like Thank you for reaching out or Please provide your order number. This speeds up response time and ensures consistency.
Integrating AI service into your app
To effectively incorporate AI services into your app, consider following these key steps:
Step 1: Installing the AI service package
Let’s use the Vercel AI package to configure various AI services under a unified API context. In this blog, we’ve used Azure OpenAI as our example. However, you can also integrate AI packages from other providers, like Google or OpenAI. To install the Azure package, run the following command:
npm i ai @ai-sdk/azureStep 2: Configuring the AI service
To use Azure OpenAI, you need access to the Azure OpenAI service and should have a deployment set up in the Azure portal. Once that is in place, you can configure the AI service by including the resource name and API key in your code.
Refer to the following code example.
import { generateText } from "ai"
import { createAzure } from '@ai-sdk/azure';
//Warning - Do not expose your API keys in the client-side code. This is just for demonstration purposes.
const azure = createAzure({
resourceName: 'RESOURCE_NAME',
apiKey: 'API_KEY',
});
// Update the model here.
const aiModel = azure('MODEL_NAME');
export async function getChatAIRequest(options: any) {
try {
const result = await generateText({
model: aiModel,
messages: options.messages,
topP: options.topP,
temperature: options.temperature,
maxTokens: options.maxTokens,
frequencyPenalty: options.frequencyPenalty,
presencePenalty: options.presencePenalty,
stopSequences: options.stopSequences
});
return result.text;
} catch (err) {
console.error("Error occurred:", err);
return null;
}
}Getting started with the React Smart TextArea component
The Smart TextArea component integrates seamlessly into any React app. Let’s walk through the process of creating a communication tool that uses predefined roles and phrases.
Step 1: Installing the Smart TextArea and Dropdown components
To start, install the Syncfusion React Dropdown components and the Smart TextArea component using the following command.
npm i @syncfusion/ej2-react-inputs @syncfusion/ej2-react-dropdowns
Step 2: Create the Smart TextArea and role selector
Import and set up the Smart TextArea component along with a dropdown for role selection in the main App.tsx file.
import { SmartTextAreaComponent, ChatParameters } from "@syncfusion/ej2-react-inputs";
import { DropDownListComponent } from "@syncfusion/ej2-react-dropdowns";
import { getAzureChatAIRequest } from "./ai-model";
function App() {
return (
<div className="control-pane">
<div className="control-section">
<div className="content-wrapper smart-text">
<div className="example-label">Select a role</div>
<DropDownListComponent
type="text"
id="user-role"
dataSource={rolesData}
width="90%"
placeholder="Select a role"
value="Maintainer of an open-source project replying to GitHub issues"
popupHeight="200px"
change={onChange}
/>
<br />
<div className="smart-component">
<SmartTextAreaComponent
id="smart-textarea"
ref={(textarea) => {
textareaObj = textarea as SmartTextAreaComponent;
}}
placeholder={"Enter your queries here"}
floatLabelType={"Auto"}
rows={5}
userRole={"Employee communicating with internal team"}
UserPhrases={phrasesData}
aiSuggestionHandler={serverAIRequest}
showSuggestionOnPopup="Disable"
></SmartTextAreaComponent>
</div>
</div>
</div>
</div>
);
}
export default App;
Step 3: Define data and functions
Now, define the data and helper functions needed for the Smart TextArea component.
let textareaObj: SmartTextAreaComponent;
const phrasesData: string[] = [
"Please find the attached report.",
"Let's schedule a meeting to discuss this further.",
"Can you provide an update on this task?",
"I appreciate your prompt response.",
"Let's collaborate on this project to ensure timely delivery.",
];
const rolesData: string[] = [
"Maintainer of an open-source project replying to GitHub issues",
"Employee communicating with internal team",
"Customer support representative responding to customer queries",
"Sales representative responding to client inquiries",
];
let presets: any = [
{
userRole:
"Maintainer of an open-source project replying to GitHub issues",
userPhrases: [
"Thank you for contacting us.",
"To investigate, we'll need a repro as a public Git repo.",
"Could you please post a screenshot of NEED_INFO?",
"This sounds like a usage question. This issue tracker is intended for bugs and feature proposals. Unfortunately, we don't have the capacity to answer general usage questions and would recommend StackOverflow for a faster response.",
"We don't accept ZIP files as repros.",
],
},
{
userRole:
"Customer support representative responding to customer queries",
userPhrases: [
"Thank you for reaching out to us.",
"Can you please provide your order number?",
"We apologize for the inconvenience.",
"Our team is looking into this issue and will get back to you shortly.",
"For urgent matters, please call our support line.",
],
},
{
userRole: "Employee communicating with internal team",
userPhrases: [
"Please find the attached report.",
"Let's schedule a meeting to discuss this further.",
"Can you provide an update on this task?",
"I appreciate your prompt response.",
"Let's collaborate on this project to ensure timely delivery.",
],
},
{
userRole: "Sales representative responding to client inquiries",
userPhrases: [
"Thank you for your interest in our product.",
"Can I schedule a demo for you?",
"Please find the pricing details attached.",
"Our team is excited to work with you.",
"Let me know if you have any further questions.",
],
},
];
function onChange(args: any) {
let selectedRole: string = args.value;
let selectedPreset: any = presets.find(
(preset: any) => preset.userRole === selectedRole
);
textareaObj.userRole = selectedRole;
textareaObj.UserPhrases = selectedPreset.userPhrases;
}
Step 4: Integrating AI service with the React Smart TextArea
The aiSuggestionHandler property allows you to define a callback function that sends a request to the AI model and updates the AI’s response. The response is then used to enhance the user’s input with relevant suggestions.
Refer to the following code example.
const serverAIRequest = async (settings: ChatParameters) => {
let output = "";
try {
const response = (await getAzureChatAIRequest(settings)) as string;
output = response;
} catch (error) {
console.error("Error:", error);
}
return output;
};
Step 5: Configure the suggestion display method
Finally, let’s configure the showSuggestionOnPopup property to control how text suggestions are displayed to the users. The possible values are:
- Enable: Suggestions display in a pop-up window.
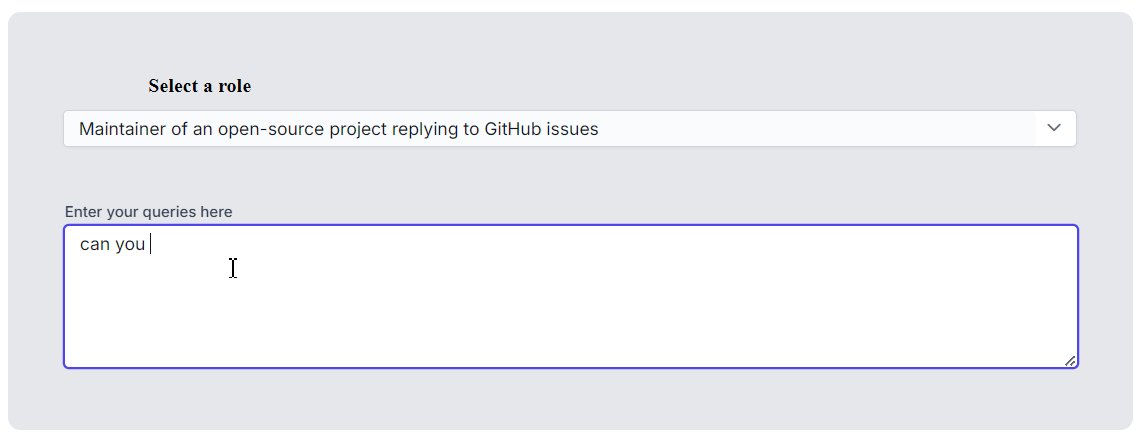
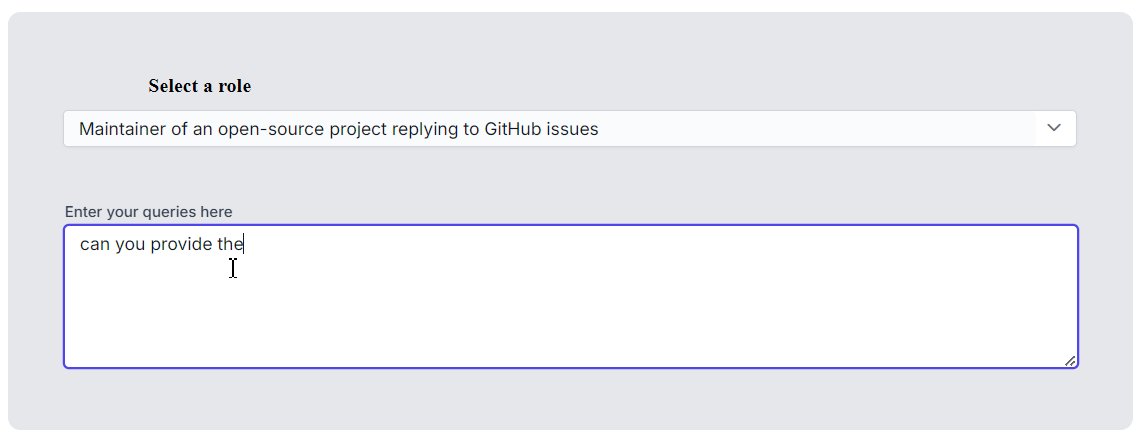
- Disable: Suggestions display inline.
- By default, the ShowSuggestionOnPopup property is set to None.
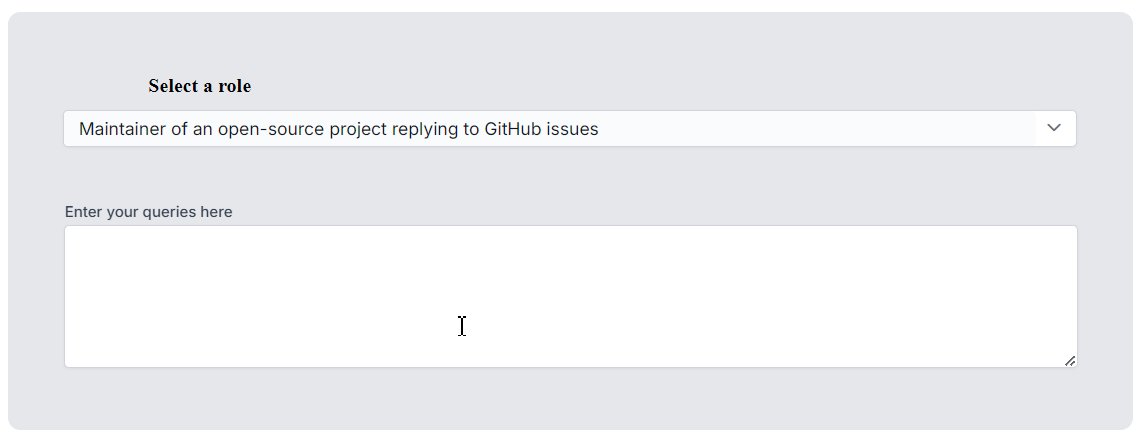
After executing the above code examples, we’ll get the output that resembles the following image.

GitHub reference
For more details, refer to the React Smart TextArea component GitHub demo.
Conclusion
Thanks for reading! In this blog, we’ve covered how to get started with the Syncfusion React Smart TextArea component. This component is part of our 2024 Volume 3 release. Try this smart feature and share your feedback in the comments section below!
If you’re not a customer yet, take advantage of our 30-day free trial to explore these new features.
If you have questions, you can contact us through our support forum, feedback portal, or support portal. We are always happy to assist you!