Our world is constantly evolving, and the technology field has seen some of the biggest changes. Further proof of this arrived on August 7, when Xamarin.Forms was updated again. Now, we have version 4.8, which delivered a collection of features that allow developers to create more interactive and attractive applications.
In this article, I am going to focus on two features available in the new Xamarin.Forms 4.8 release:
Let’s get started!
Gradients and brushes
In order to paint an area in our application, we have to use a brush. Brushes come in different types to produce different outputs.
The types of brushes available are:
- Solid Colors
- Linear Gradients
- Radial Gradients
Solid colors
The solid color brush allows us to paint an area with a solid color, as its name indicates. Here is an example using XAML code.
<Frame Background="DarkGreen"
BorderColor="DarkGreen"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120"/>This XAML produces the following output.

Linear gradient
The linear gradient brush allows us to combine two or more colors in a gradient. See the green to yellow linear gradient in the following screenshot.

To use the linear gradient, we need to know where to use the StartPoint and EndPoint properties. If we want to implement the gradient in the previous screenshot, we would code it as follows.
<Frame BorderColor="DarkGreen"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Green" Offset="0.1"/>
<GradientStop Color="Orange" Offset="1.0"/>
</LinearGradientBrush>
</Frame.Background>
</Frame>Radial gradient
The last type of brush now available in Xamarin.Forms 4.8 is the radial gradient, which allows us to mix two or more colors in a gradient with a circular shape. Like the previous gradient, this one requires us to determine two properties: Center to specify the location of the center of the gradient, and Radius to determine the size of the radius of the gradient.
The following code example creates a radial gradient with green in the middle, changing to yellow on the edges.
<Frame BorderColor="DarkGreen"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<RadialGradientBrush Center="0.5,0.5" Radius="0.5">
<GradientStop Color="DarkGreen" Offset="0.1"/>
<GradientStop Color="Yellow" Offset="1.0"/>
</RadialGradientBrush>
</Frame.Background>
</Frame>This code example produces the output shown in the following screenshot.

Flyout backdrop color
Many applications feature a drop-down menu that is accessed through a hamburger icon. In previous versions of Xamarin.Forms, we did not have the ability to edit the appearance of the menu when opening and closing it. We had to use the device’s default design as provided by the operating system.
Thanks to Xamarin.Forms 4.8, we can now easily customize the appearance of the menu in our application with the flyout backdrop color feature.
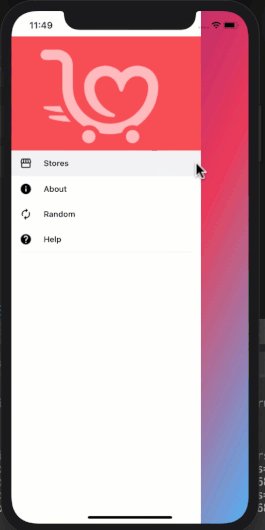
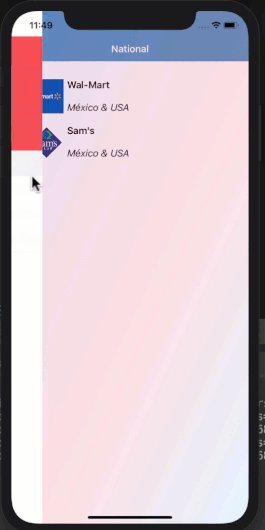
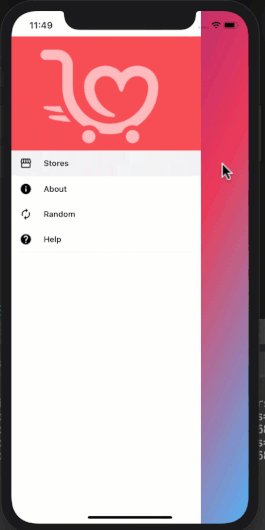
The following GIF shows the flyout backdrop color feature in action.

If you’re wondering whether we can combine the flyout backdrop color feature with the brushes and gradients discussed previously, the answer is yes! All we have to do is define a brush and assign its values to the property Shell.FlyoutBackdrop. Here is an example:
<FlyoutItem Route="stores"
FlyoutDisplayOptions="AsMultipleItems">
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#58ADF4"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
<ShellContent Route="stores"
ContentTemplate="{DataTemplate views:NationalPage}" />
</FlyoutItem>You can find examples of these new features in Xamarin.Forms 4.8 on GitHub:
More information about these features is available in Microsoft’s documentation:
Conclusion
In this blog, we have learned about two new colorful features in Xamarin.Forms 4.8: gradients and brushes, and the flyout backdrop color. These features help us design elegant, attractive UIs in our applications.
So, let’s build charming Xamarin.Forms applications with these new features!
Syncfusion offers over 150 UI controls for Xamarin, from basic editors to powerful, advanced controls like DataGrid, Charts, ListView, and RTE. Use them to boost your productivity!
For current Syncfusion customers, the latest version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out all the available features. Also, check out our samples at this GitHub location.
If you want to send us feedback, please use the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!
If you liked this post, we think you’ll also like the following:




Comments (1)
Is necessary add Brush_Experimental flag with newest Xamarin Forms version (4.8.0.1451)