In Syncfusion’s Essential Studio® 2023 Volume 2 release, we’ve introduced two new layout controls for the .NET MAUI platform, the Expander and Accordion.
In this blog, we’ll explore the features of the new .NET MAUI Accordion control and the steps to getting started with it.
Note: Refer to the blog regarding the new .NET MAUI Expander control to explore its features.
.NET MAUI Accordion: an overview
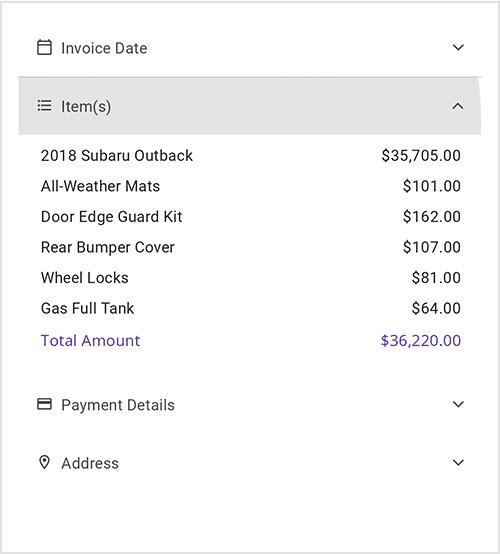
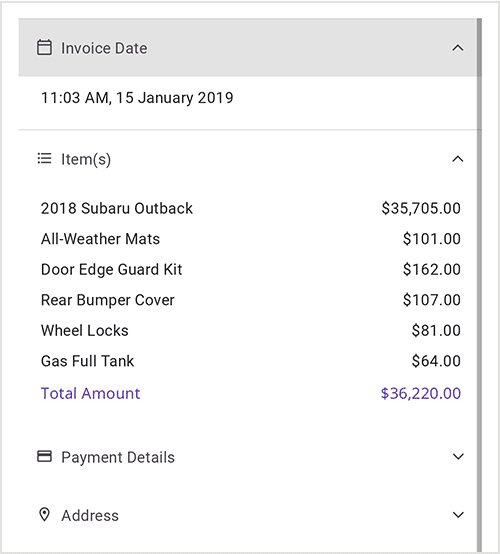
The .NET MAUI Accordion (SfAccordion) control offers a vertically collapsible panel with stacked headers. It allows you to expand or collapse one or multiple items simultaneously to display related content.
Its key features are:
Let’s explore these features in more detail.
Data binding
The Syncfusion .NET MAUI Accordion control supports the .NET MAUI framework’s BindableLayout to bind data collections using the BindableLayout.ItemsSource and BindableLayout.ItemTemplate properties.
Expand modes
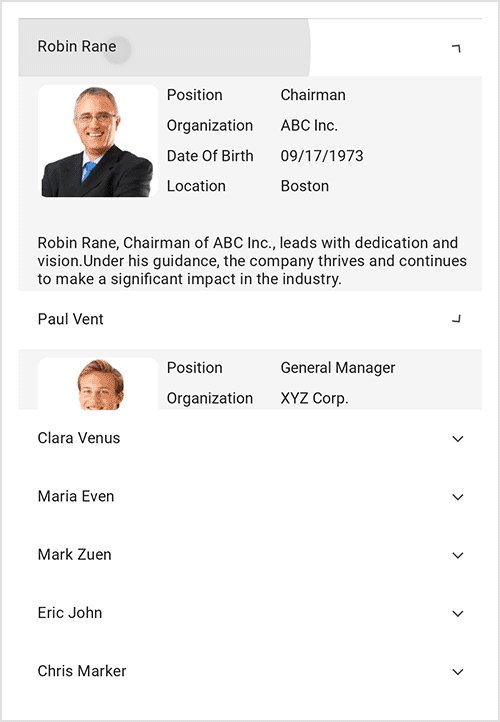
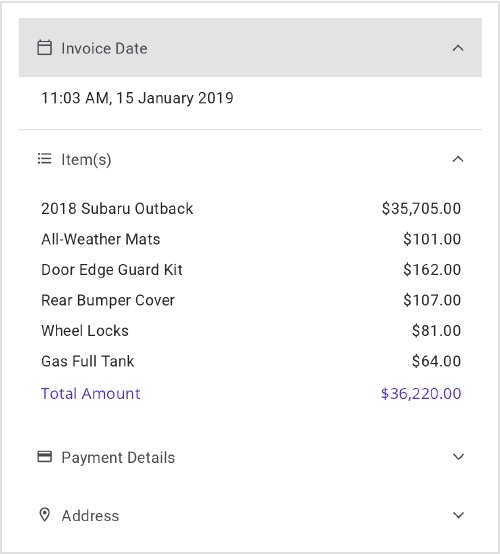
By using the ExpandMode property, you can expand single or multiple accordion items:
- Single: Expand only one accordion item at a time. At least one item must be in an expanded state, and the expanded item cannot be collapsed.

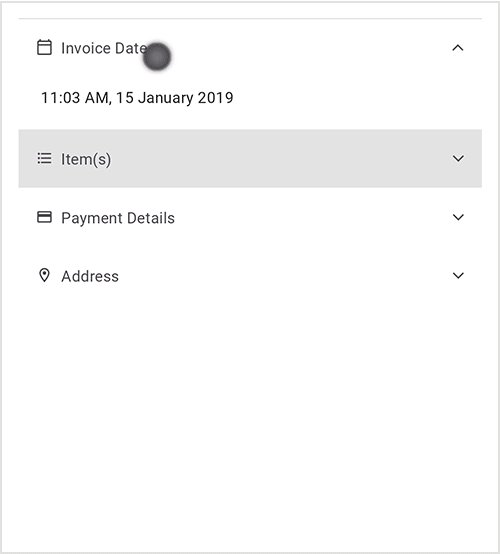
Single expand mode in .NET MAUI Accordion control - SingleOrNone: Expand only one accordion item at a time. You can collapse the expanded item and keep all the items in a collapsed state.
- Multiple: Expand more than one accordion item at a time. At least one item must always be in an expanded state.
- MultipleOrNone: Expand more than one accordion item at a time. It is possible to collapse all the items.

Multiple or none expand mode in the .NET MAUI Accordion control
Animation
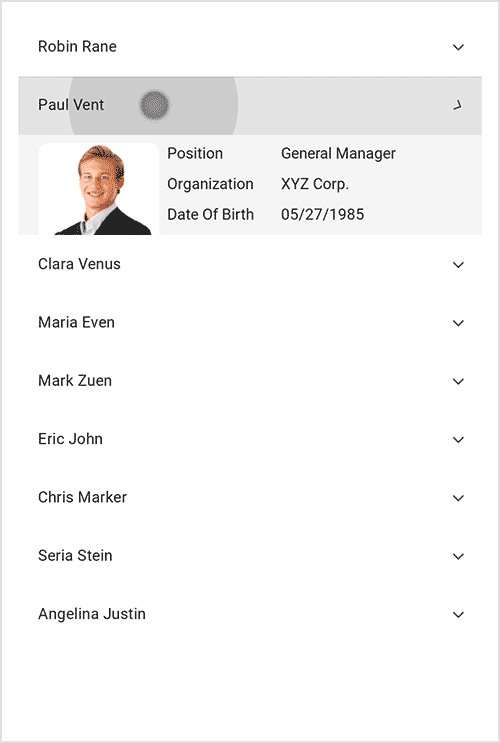
The .NET MAUI Accordion control allows us to animate the expansion and collapse of accordion items. You can customize the animations by adjusting the:
- Animation duration: Use the AnimationDuration property to adjust the expanding and collapsing duration of the accordion items.
- Animation easing: You can customize the rate of change of parameters over time or the animation style of an accordion item using the AnimationEasing
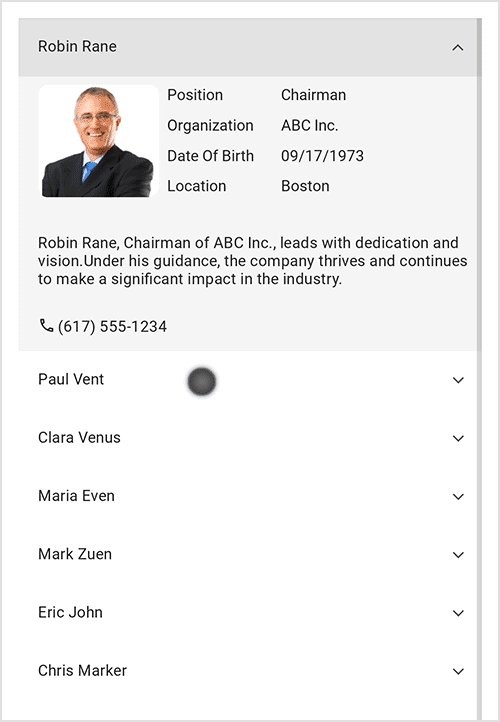
Refer to the following GIF image.

Auto scrolling
You can customize the scroll position of the expanded accordion item using the AutoScrollPositon property:
- MakeVisible: Scrolls to make the accordion items completely visible when expanding them.
- Top: Scrolls to make the accordion item visible at the top of the view when expanding it.
- None: An accordion item does not scroll and remains in the same position.
Getting started with the .NET MAUI Accordion control
We have seen the top features of the .NET MAUI Accordion control. Let’s see how to add it to your .NET MAUI application.
Step 1: Create a .NET MAUI project
First, create a .NET MAUI project.
Step 2: Add the .NET MAUI Accordion NuGet package
Syncfusion .NET MAUI controls are available in the NuGet Gallery. To add the .NET MAUI Accordion control to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.Expander, and then install it.
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for the Syncfusion core. Refer to the following code.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("Roboto-Medium.ttf", "Roboto-Medium");
fonts.AddFont("Roboto-Regular.ttf", "Roboto-Regular");
});
return builder.Build();
}
}Step 4: Add the namespace
Now, add the Syncfusion.Maui.Accordion namespace in your XAML page.
<xmlns:syncfusion ="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander"/>Step 5: Initialize the .NET MAUI Accordion control
Then, initialize the .NET MAUI Accordion control using the included namespace.
<syncfusion:SfAccordion x:Name="accordion" />Step 6: Define the accordion items
The Accordion is a layout control with a vertically stacked list of accordion items comprising the header and content sections. It enables us to load any view in the header and content sections.
Refer to the following code example.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GettingStarted.MainPage"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander">
<ContentPage.Content>
<syncfusion:SfAccordion x:Name="accordion">
<syncfusion:SfAccordion.Items>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid HeightRequest="48">
<Label Text="Robin Rane" Margin="16,14,0,14" CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" />
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid ColumnSpacing="10" RowSpacing="2" BackgroundColor="#f4f4f4" >
<Grid Margin="16,6,0,0" >
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="{OnPlatform Default=90,Android=90,WinUI=70, iOS=100,MacCatalyst=70 }"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Frame Grid.RowSpan="4" BorderColor="Transparent" Grid.Row="0" Grid.Column="0" Padding="0" Margin="0,0,0,7">
<Image Source="emp_01.png"/>
</Frame>
<Label Text="Position" Grid.Column="1" Grid.Row="0" Margin="6,0,0,0"/>
<Label Text="Chairman" Grid.Row="0" Grid.Column="2"/>
<Label Text="Organization " Grid.Row="1" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="ABC Inc." Grid.Row="1" Grid.Column="2"/>
<Label Text="Date Of Birth " Grid.Row="2" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="09/17/1973" Grid.Row="2" Grid.Column="2"/>
<Label Text="Location " Grid.Row="3" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="Boston" Grid.Row="3" Grid.Column="2"/>
<Label Padding="0,10,0,10" Grid.Row="4" Grid.ColumnSpan="3" LineBreakMode="WordWrap"
FontSize="14" CharacterSpacing="0.25" VerticalTextAlignment="Center"
Text="Robin Rane, Chairman of ABC Inc., leads with dedication and vision.Under his guidance, the company thrives and continues to make a significant impact in the industry.">
</Label>
<StackLayout Grid.Row="5" Orientation="Horizontal" Margin="0,0,0,12">
<Label Text="" FontSize="16" Margin="0,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label Text="(617) 555-1234" Grid.Column="1" VerticalOptions="Center" CharacterSpacing="0.25" FontSize="14"/>
</StackLayout>
</Grid>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid HeightRequest="48">
<Label Text="Paul Vent" Margin="16,14,0,14" CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" />
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid ColumnSpacing="10" RowSpacing="2" BackgroundColor="#f4f4f4" >
<Grid Margin="16,6,0,0">
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="{OnPlatform Default=90,Android=90,WinUI=70, iOS=100,MacCatalyst=70 }"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Frame Grid.RowSpan="4" BorderColor="Transparent" Grid.Row="0" Grid.Column="0" Padding="0" Margin="0,0,0,7">
<Image Source="emp_02.png"/>
</Frame>
<Label Text="Position" Grid.Column="1" Grid.Row="0" Margin="6,0,0,0"/>
<Label Text="General Manager" Grid.Row="0" Grid.Column="2"/>
<Label Text="Organization " Grid.Row="1" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="XYZ Corp." Grid.Row="1" Grid.Column="2"/>
<Label Text="Date Of Birth " Grid.Row="2" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="05/27/1985" Grid.Row="2" Grid.Column="2"/>
<Label Text="Location " Grid.Row="3" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="New York" Grid.Row="3" Grid.Column="2"/>
<Label Padding="0,10,0,10" Grid.Row="4" Grid.ColumnSpan="3" LineBreakMode="WordWrap"
FontSize="14" CharacterSpacing="0.25" VerticalTextAlignment="Center"
Text="Paul Vent, General Manager of XYZ Corp., oversees daily operations, ensuring the company's success and growth through strategic planning and effective management practices.">
</Label>
<StackLayout Grid.Row="5" Orientation="Horizontal" Margin="0,0,0,12">
<Label Text="" FontSize="16" Margin="0,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label Text="(212) 555-1234" Grid.Column="1" VerticalOptions="Center" CharacterSpacing="0.25" FontSize="14"/>
</StackLayout>
</Grid>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid HeightRequest="48">
<Label Text="Clara Venus" Margin="16,14,0,14" CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" />
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid ColumnSpacing="10" RowSpacing="2" BackgroundColor="#f4f4f4" >
<Grid Margin="16,6,0,0">
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="{OnPlatform Default=90,Android=90,WinUI=70, iOS=100,MacCatalyst=70 }"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Frame Grid.RowSpan="4" BorderColor="Transparent" Grid.Row="0" Grid.Column="0" Padding="0" Margin="0,0,0,7">
<Image Source="emp_03.png"/>
</Frame>
<Label Text="Position" Grid.Column="1" Grid.Row="0" Margin="6,0,0,0"/>
<Label Text="Assistant Manager" Grid.Row="0" Grid.Column="2"/>
<Label Text="Organization " Grid.Row="1" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="ABC Inc." Grid.Row="1" Grid.Column="2"/>
<Label Text="Date Of Birth " Grid.Row="2" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="07/22/1988" Grid.Row="2" Grid.Column="2"/>
<Label Text="Location " Grid.Row="3" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="California" Grid.Row="3" Grid.Column="2"/>
<Label Padding="0,10,0,10" Grid.Row="4" Grid.ColumnSpan="3" LineBreakMode="WordWrap"
FontSize="14" CharacterSpacing="0.25" VerticalTextAlignment="Center"
Text="Clara Venus, Asst. Manager at ABC Inc., efficiently handles multiple tasks. With her strong skill set and dedication, she contributes significantly to the company's growth and success.">
</Label>
<StackLayout Grid.Row="5" Orientation="Horizontal" Margin="0,0,0,12">
<Label Text="" FontSize="16" Margin="0,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label Text="(415) 123-4567" Grid.Column="1" VerticalOptions="Center" CharacterSpacing="0.25" FontSize="14"/>
</StackLayout>
</Grid>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid HeightRequest="48">
<Label Text="Maria Even" Margin="16,14,0,14" CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" />
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid ColumnSpacing="10" RowSpacing="2" BackgroundColor="#f4f4f4">
<Grid Margin="16,6,0,0">
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="{OnPlatform Default=90,Android=90,WinUI=70, iOS=100,MacCatalyst=70 }"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Frame Grid.RowSpan="4" BorderColor="Transparent" Grid.Row="0" Grid.Column="0" Padding="0" Margin="0,0,0,7">
<Image Source="emp_04.png"/>
</Frame>
<Label Text="Position" Grid.Column="1" Grid.Row="0" Margin="6,0,0,0"/>
<Label Text="Executive Manager" Grid.Row="0" Grid.Column="2"/>
<Label Text="Organization " Grid.Row="1" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="XYZ Corp." Grid.Row="1" Grid.Column="2"/>
<Label Text="Date Of Birth " Grid.Row="2" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="04/16/1970" Grid.Row="2" Grid.Column="2"/>
<Label Text="Location " Grid.Row="3" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="New York" Grid.Row="3" Grid.Column="2"/>
<Label Padding="0,10,0,10" Grid.Row="4" Grid.ColumnSpan="3" LineBreakMode="WordWrap"
FontSize="14" CharacterSpacing="0.25" VerticalTextAlignment="Center"
Text="Maria Even, a highly experienced professional, holds the position of Executive Manager at XYZ Corp. She oversees crucial operations, enforcing company policies and practices.">
</Label>
<StackLayout Grid.Row="5" Orientation="Horizontal" Margin="0,0,0,12">
<Label Text="" FontSize="16" Margin="0,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label Text="(516) 345-6789" Grid.Column="1" VerticalOptions="Center" CharacterSpacing="0.25" FontSize="14"/>
</StackLayout>
</Grid>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
</syncfusion:SfAccordion.Items>
</syncfusion:SfAccordion>
</ContentPage.Content>
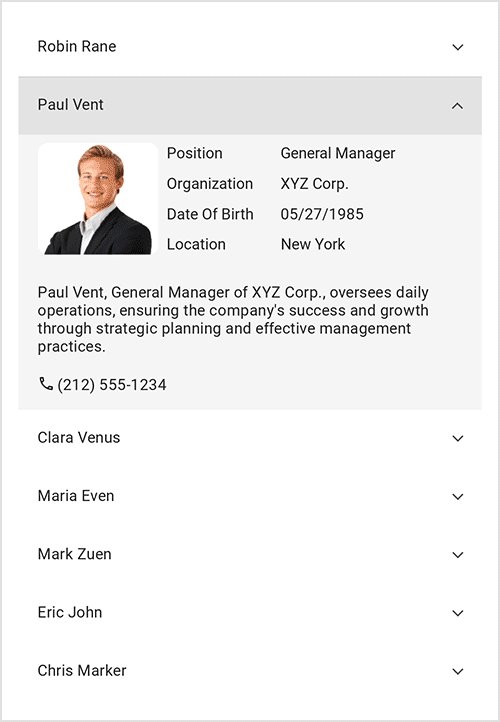
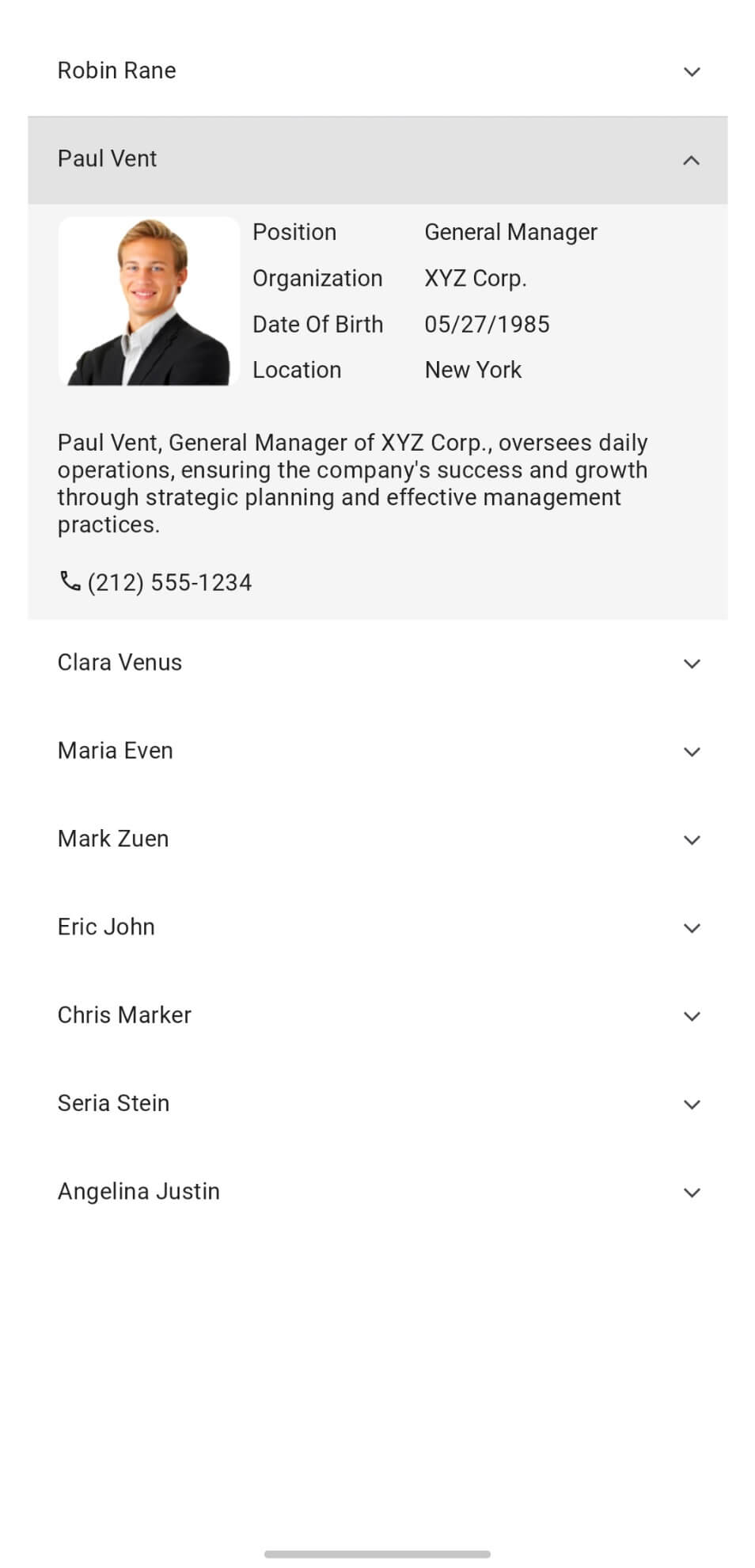
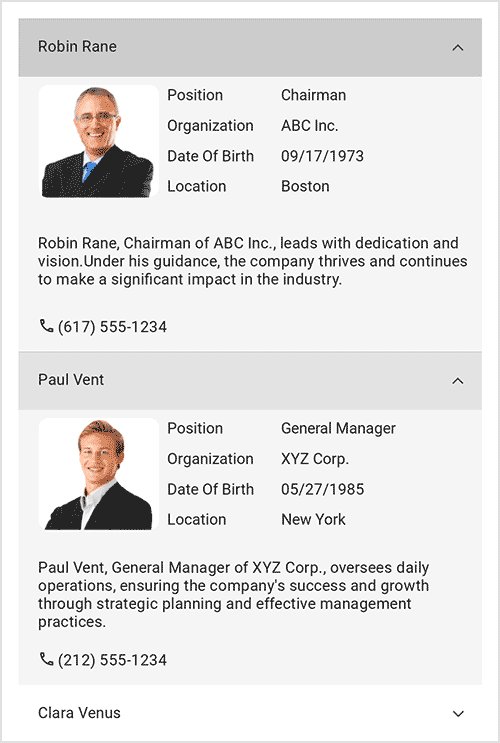
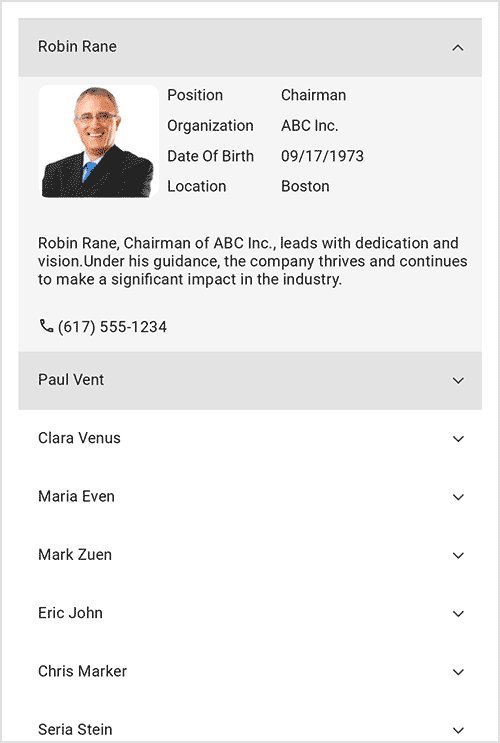
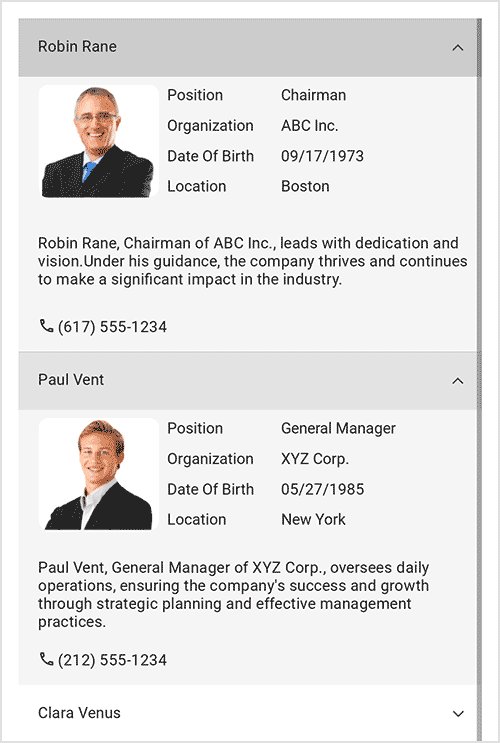
</ContentPage>After executing the previous code examples, we’ll get output like in the following image.

Binding a data collection to the .NET MAUI Accordion control
As I said, the .NET MAUI Accordion control supports the .NET MAUI framework’s BindableLayout to bind a data collection. Let’s see how to bind a data collection to it.
Step 1: Create a data model
Create a simple data model to bind the data for SfAccordion control, as shown in the following code example.
public class EmployeeInfo : INotifyPropertyChanged
{
private string name;
private string image;
private string position;
private string organizationunit;
private string dateofbirth;
private string location;
private string phone;
private bool isexpanded;
private string description;
public EmployeeInfo(string name, string image, string position, string organizationunit, string dateofbirth, string location, string phone, bool isexpanded, string description)
{
Name = name;
Image = image;
Position = position;
OrganizationUnit = organizationunit;
DateOfBirth = dateofbirth;
Location = location;
Phone = phone;
IsExpanded = isexpanded;
Description = description;
}
public string Name
{
get { return name; }
set
{
name = value;
OnPropertyChanged("Name");
}
}
public string Image
{
get { return image; }
set
{
image = value;
OnPropertyChanged("Image");
}
}
public string Position
{
get { return position; }
set
{
position = value;
OnPropertyChanged("Position");
}
}
public string OrganizationUnit
{
get { return organizationunit; }
set
{
organizationunit = value;
OnPropertyChanged("OrganizationUnit");
}
}
public string DateOfBirth
{
get { return dateofbirth; }
set
{
dateofbirth = value;
OnPropertyChanged("DateOfBirth");
}
}
public string Location
{
get { return location; }
set
{
location = value;
OnPropertyChanged("Location");
}
}
public string Phone
{
get { return phone; }
set
{
phone = value;
OnPropertyChanged("Phone");
}
}
public bool IsExpanded
{
get { return isexpanded; }
set
{
isexpanded = value;
OnPropertyChanged("IsExpanded");
}
}
public string Description
{
get { return description; }
set
{
description = value;
OnPropertyChanged("Description");
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(string propertyName)
{
if(this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}Step 2: Create a ViewModel
Create a ViewModel class called EmployeeDetails with the employees collection property initialized with the required number of data objects.
Refer to the following code example.
public class EmployeeDetails
{
private ObservableCollection<EmployeeInfo>? employees;
string[] Description = new string[]
{
"Robin Rane, Chairman of ABC Inc., leads with dedication and vision.Under his guidance, the company thrives and continues to make a significant impact in the industry.",
"Paul Vent, General Manager of XYZ Corp., oversees daily operations, ensuring the company's success and growth through strategic planning and effective management practices.", "Clara Venus, Asst. Manager at ABC Inc., efficiently handles multiple tasks. With her strong skill set and dedication, she contributes significantly to the company's growth and success.",
"Maria Even, a highly experienced professional, holds the position of Executive Manager at XYZ Corp. She oversees crucial operations, enforcing company policies and practices.",
"Mark Zuen, Senior Executive at ABC Inc., skillfully manages business operations. He is adept at leadership and strategic thinking."
};
public EmployeeDetails()
{
Employees = new ObservableCollection<EmployeeInfo>();
Employees.Add(new EmployeeInfo("Robin Rane", "emp_01.png", "Chairman", "ABC Inc.", "09/17/1973", "Boston", "(617) 555-1234", false, Description[0]));
Employees.Add(new EmployeeInfo("Paul Vent", "emp_02.png", "General Manager", "XYZ Corp.", "05/27/1985", "New York", "(212) 555-1234", true, Description[1]));
Employees.Add(new EmployeeInfo("Clara Venus", "emp_03.png", "Assistant Manager", "ABC Inc.", "07/22/1988", "California", "(415) 123-4567", false, Description[2]));
Employees.Add(new EmployeeInfo("Maria Even", "emp_04.png", "Executive Manager", "XYZ Corp.", "04/16/1970", "New York", "(516) 345-6789", false, Description[3]));
}
public ObservableCollection<EmployeeInfo>? Employees
{
get { return employees; }
set { employees = value; }
}
}Step 3: Set the binding context
Set the EmployeeDetails ViewModel instance as the BindingContext of your page to bind the properties of the ViewModel to the Accordion control.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander"
xmlns:local="clr-namespace:AccordionBindableLayout"
x:Class="AccordionBindableLayout.MainPage">
<ContentPage.BindingContext>
<local:EmployeeDetails/>
</ContentPage.BindingContext>
</ContentPage>Step 4: Bind the data collection to the .NET MAUI Accordion control
Now, bind the data to the Accordion control by setting the ItemsSource property of the BindableLayout.
<syncfusion:SfAccordion x:Name="Accordion" BindableLayout.ItemsSource="{Binding Employees}"/>
Step 5: Define the accordion items
The UI appearance of each accordion item can be defined by setting the BindableLayout.ItemTemplate property.
Refer to the following code example.
<syncfusion:SfAccordion x:Name="Accordion"
BindableLayout.ItemsSource="{Binding Employees}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<syncfusion:AccordionItem IsExpanded="{Binding IsExpanded}">
<syncfusion:AccordionItem.Header>
<Grid HeightRequest="48">
<Label Text="{Binding Name}" Margin="16,14,0,14" CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" />
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid ColumnSpacing="10" RowSpacing="2" BackgroundColor="#f4f4f4" >
<Grid Margin="16,6,0,0">
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="{OnPlatform Default=90,Android=90,WinUI=70, iOS=100,MacCatalyst=70 }"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Frame Grid.RowSpan="4" BorderColor="Transparent" Grid.Row="0" Grid.Column="0" Padding="0" Margin="0,0,0,7">
<Image Source="{Binding Image}"/>
</Frame>
<Label Text="Position" Grid.Column="1" Grid.Row="0" Margin="6,0,0,0"/>
<Label Text="{Binding Position}" Grid.Row="0" Grid.Column="2"/>
<Label Text="Organization " Grid.Row="1" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="{Binding OrganizationUnit}" Grid.Row="1" Grid.Column="2"/>
<Label Text="Date Of Birth " Grid.Row="2" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="{Binding DateOfBirth}" Grid.Row="2" Grid.Column="2"/>
<Label Text="Location " Grid.Row="3" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="{Binding Location}" Grid.Row="3" Grid.Column="2"/>
<Label Padding="0,10,0,10" Grid.Row="4" Grid.ColumnSpan="3" LineBreakMode="WordWrap"
FontSize="14" CharacterSpacing="0.25" VerticalTextAlignment="Center"
Text="{Binding Description}">
</Label>
<StackLayout Grid.Row="5" Orientation="Horizontal" Margin="0,0,0,12">
<Label Text="" FontSize="16" Margin="0,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label Text="{Binding Phone}" Grid.Column="1" VerticalOptions="Center" CharacterSpacing="0.25" FontSize="14"/>
</StackLayout>
</Grid>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
</DataTemplate>
</BindableLayout.ItemTemplate>
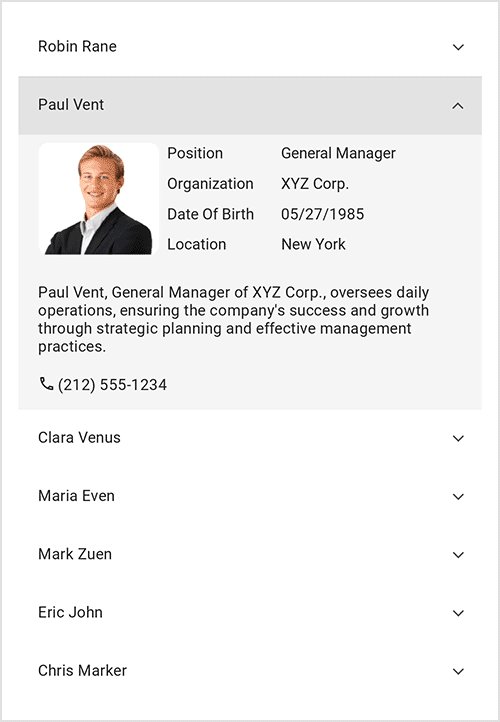
</syncfusion:SfAccordion>After executing these code examples, we’ll get output like in the following GIF image.

GitHub reference
For more details, check out the .NET MAUI Accordion control demos on GitHub.
Conclusion
Thanks for reading! In this blog, we’ve explored the features of the new .NET MAUI Accordion control available in our 2023 Volume 2 release. Visit our Release Notes and What’s New pages to discover this release’s other exciting updates. We value your feedback, so please share your thoughts in the comments section below!
If you are not yet a Syncfusion customer, you can start evaluating the controls of Essential Studio® for .NET MAUI with its 30-day free trial.
For questions, you can contact us through our support forum, support portal, or feedback portal. Our dedicated team is always here to assist you!
Related Blogs
- Replicating a Hotel Booking UI in .NET MAUI
- Seamlessly Integrate Numeric Up-Down UI in Your .NET MAUI App
- Introducing the New .NET MAUI Expander Control
- Unveiling the Cutting-Edge .NET MAUI Chips Control










Comments (1)
Thank you for sharing good luck on your project.