We are pleased to introduce check box selection column support in our 2020 Volume 1 release for the WinForms DataGrid. This feature will help you select or deselect rows by interacting with check boxes in a column.
In this blog, we are going to see how to use a check box selector column in a data grid.
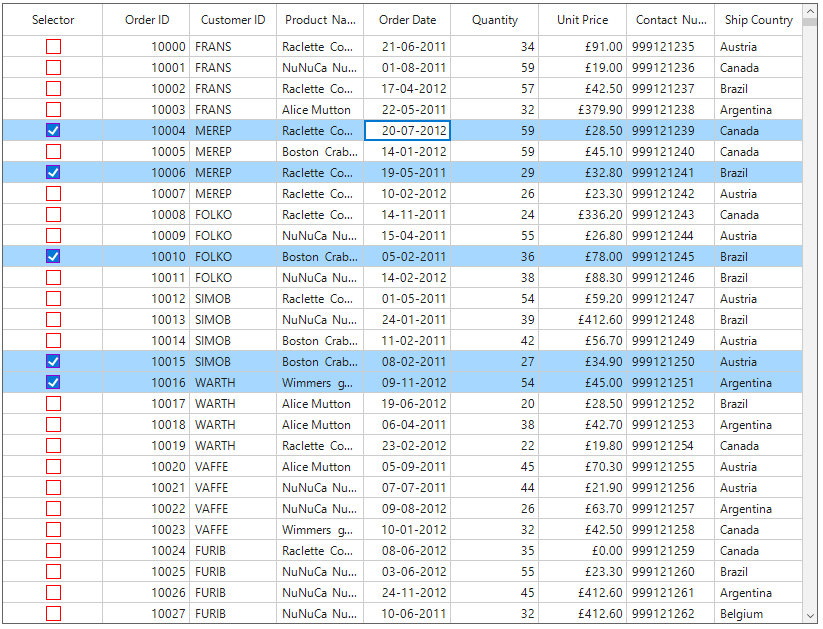
Adding check box selector column
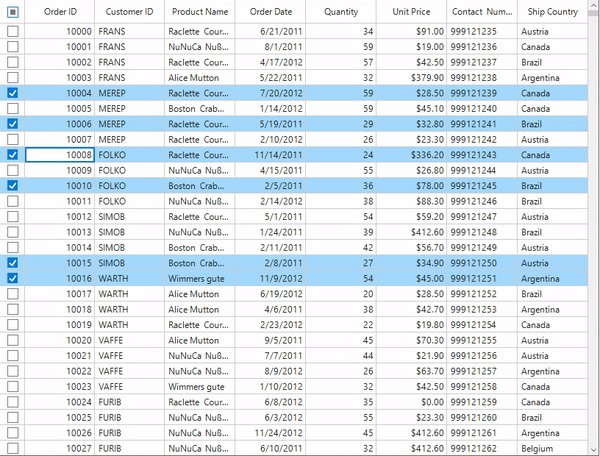
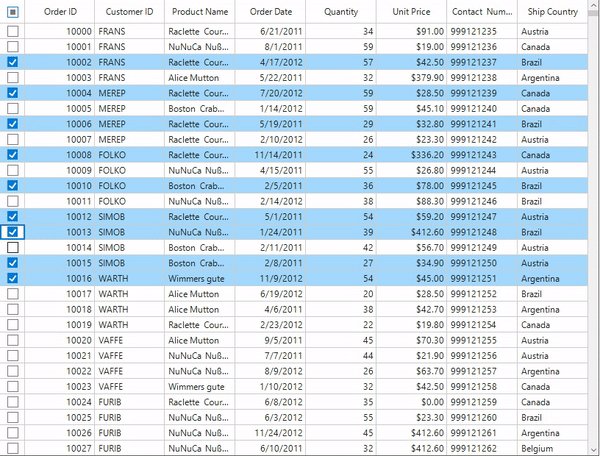
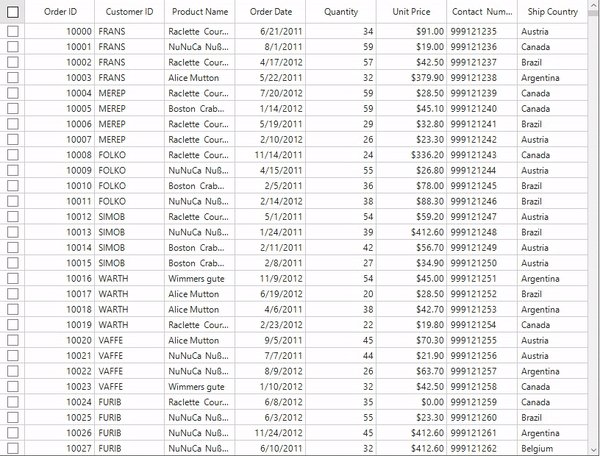
You can add a check box selector column to the DataGrid like any other column and place this selector column anywhere in the columns collection. You can use this selector column unbound, i.e. there is no need to have any property definition in the underlying DataSource.
this.sfDataGrid.AutoGenerateColumns = true;
this.sfDataGrid.SelectionMode = GridSelectionMode.Multiple;
this.sfDataGrid.Columns.Add(new GridCheckBoxSelectorColumn() { MappingName = "SelectorColumn", HeaderText = string.Empty, AllowCheckBoxOnHeader = true, Width = 34, CheckBoxSize = new Size(14, 14) });
OrderInfoCollection collection = new OrderInfoCollection();
this.sfDataGrid.DataSource = collection.OrdersListDetails;
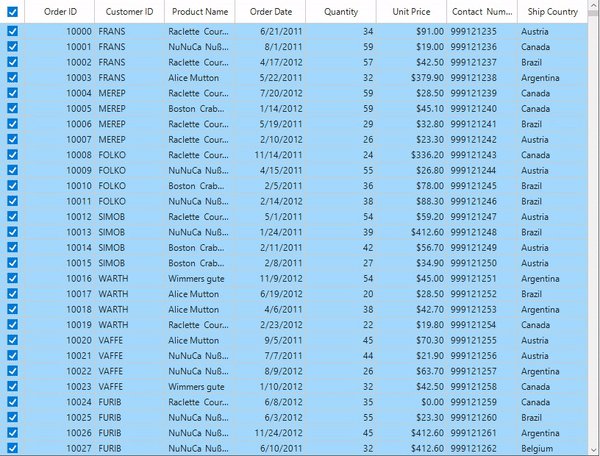
Select all the rows with the check box in the column header.

Getting checked items
You can get the checked items through the DataGrid.SelectedItems property, as selection and check boxes are synchronized together.
Styling
You can customize the style of the check boxes in record cells through the CheckBoxStyle property.
this.sfDataGrid.Style.CheckBoxStyle.CheckedBorderColor = Color.DarkViolet;
this.sfDataGrid.Style.CheckBoxStyle.UncheckedBorderColor = Color.Red;

You can customize the style of the check box in header cells through QueryCheckBoxStyle events.
this.sfDataGrid.QueryCheckBoxCellStyle += OnSfDataGrid_QueryCheckBoxCellStyle;
private void OnSfDataGrid_QueryCheckBoxCellStyle(object sender, Syncfusion.WinForms.DataGrid.Events.QueryCheckBoxCellStyleEventArgs e)
{
if (e.RowIndex == this.sfDataGrid.TableControl.GetHeaderIndex() && e.Column.MappingName == "SelectorColumn")
{
e.Style.IndeterminateBorderColor = Color.Red;
e.Style.IndeterminateColor = Color.DarkViolet;
}
}
Conclusion
I hope you now have a clear idea of these features and how to get started with check box row selection in the WinForms DataGrid.
To learn more, check out our UG documentation for WinForms platforms. You can download our 2020 Volume 1 release setup to check out these controls.
Check out the samples in our GitHub repositories to try these features.
If you have any questions about these controls, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!




Comments (6)
Dear Amal Raj
Good Morning… Your post help me very much – Check Box
I could not find new Posts. People like me is very much benefited by these Posts of experienced people like you. I have been using Syncfusion controls for last three years. So my humble request is kindly post more and more things , for you it may be very simple , so that it will be benefited to many
All the Best
Hi Vinod,
Thanks for your feedback.
We are continuously writing the blogs for our products. We have the plans to write the blogs in different use cases of our products. Please do subscribe to our blog site. So that you can get the updates regularly,
https://www.syncfusion.com/blogs/
Dear Amal Raj,
I am using the SfDataGrid in my application and I want to get all data of the selected rows in an event when clicking the header checkbox in SfDataGrid. I have tried the SelectionChanged event but it does not trigger when I check the checkbox in the header. I have also tried the CellCheckBoxClick event but it does not work in my scenario.
Regards,
Ajay
Hi Ajay,
There are currently no events that may be triggered when selecting all records from the checkbox selector column by clicking on the header checkbox. We have planned to raise SelectedChanged events while checking/unchecking the header checkbox to select/deselect all the records.
As it appears that a support ticket has been opened for you with the same question, we ask that you follow up on the below-mentioned support ticket for further assistance.
https://support.syncfusion.com/agent/tickets/374927
Hai Amal,
how to add edit Image & delete image button in sfdatagrid design.
Hi Seenuvasan,
We have prepared a demo addressing your requirement to “Add the Edit image and Delete image buttons in SfDataGrid”. Please refer to the following link, and feel free to reach out if you need further assistance.
Demo link: https://www.syncfusion.com/downloads/support/directtrac/general/ze/SfDataGridDemo_Image_1-628575339
Additionally, you can refer to our user guide documentation for similar queries.
UG link: https://help.syncfusion.com/windowsforms/datagrid/columntypes#gridbuttoncolumn
Regards,
Susmitha S