TL;DR: The new built-in toolbar feature added to the Syncfusion .NET MAUI PDF Viewer saves users time and provides a seamless user experience with essential functions such as page navigation, text search, and more. This blog explores the built-in toolbar and its advanced customization options in the PDF Viewer to suit our specific needs.
With the growing popularity of .NET MAUI among developers, there is an increasing demand for robust PDF viewing and editing tools. One notable component that meets these needs is the Syncfusion .NET MAUI PDF Viewer, which recently introduced built-in toolbar support in the Essential Studio® 2024 volume 2 release. This feature is available on both mobile and desktop platforms.
Previously, developers had to write extensive code to create their toolbar and tools from the application level, but now, the built-in toolbar significantly reduces this effort.
Let’s explore the various tools and customization options available in the .NET MAUI PDF Viewer’s built-in toolbar for better PDF viewing and editing capabilities.

Tools in .NET MAUI PDF Viewer’s built-in toolbar: An overview
Let’s explore the tools available in the built-in toolbar for search, navigation, viewing, annotations, and printing functionalities.
Navigation tools
- Page navigation: Using the built-in toolbar, you can efficiently navigate through PDF documents. Users can quickly jump to specific pages or browse through the document page by page, ensuring a seamless reading experience.
- Document outlines: Use the outlines tool to access specific sections within a PDF quickly. This tool is handy for lengthy documents, allowing users to navigate to chapters and sections or bookmark any page easily.
View options
- Zoom: This tool allows users to magnify content for better readability or detailed examination. Users can effortlessly zoom in and out using the toolbar controls.
- Fit-to-width and fit-to-page: The zoom mode tools allow you to adjust the PDF viewing experience to fit the screen width or the entire page. This flexibility ensures users can customize their viewing experience based on preferences and screen sizes.
- Single page and continuous scroll: Single-page mode is ideal for focused reading, while continuous scroll provides a smooth transition between pages, enhancing the natural reading flow.
Search tool
- The search tool allows you to quickly find specific text within the PDF, simplifying the process of locating information without the need for manual document browsing.
Print document tool
- Using the print tool, users can easily print PDFs directly from the PDF Viewer, allowing them to produce physical copies of their documents.
Annotation tools
- Text markups: Use text markup tools to highlight important text, underline headers, strike through text to be removed, or use squiggly lines to mark errors. These tools help review document contents. You can also customize the color and opacity of the text markups using the toolbar’s editing tools.
- Shapes: Use shape tools to draw lines, rectangles, circles, arrows, polygons, and polylines to annotate PDF documents. You can also customize these shapes in terms of color, opacity, and thickness.
- Ink and ink eraser: Use the ink tool for freehand drawing on the PDF, with options to customize ink color and thickness. The ink eraser tool allows users to correct any mistakes made while drawing.
- Free text: Use the free text tool to add text annotations anywhere on the PDF. The toolbar’s editing tools allow customization of text color, size, opacity, background, and border.
- Sticky note: Use the sticky note tool to add notes to PDF for comments or reminders. You can also customize the icon, color, opacity, and other properties using the editing tools in the toolbar.
- Stamp: Use the stamp tool to add pre-defined or custom images as stamps to PDF documents, with the ability to customize their opacity.
Note: The appearance, visibility, positioning, and user experience of specific tools in the toolbar may vary between mobile and desktop platforms. This variation is based on usability considerations and available screen space, ensuring optimal functionality for each platform.
Toolbar customization
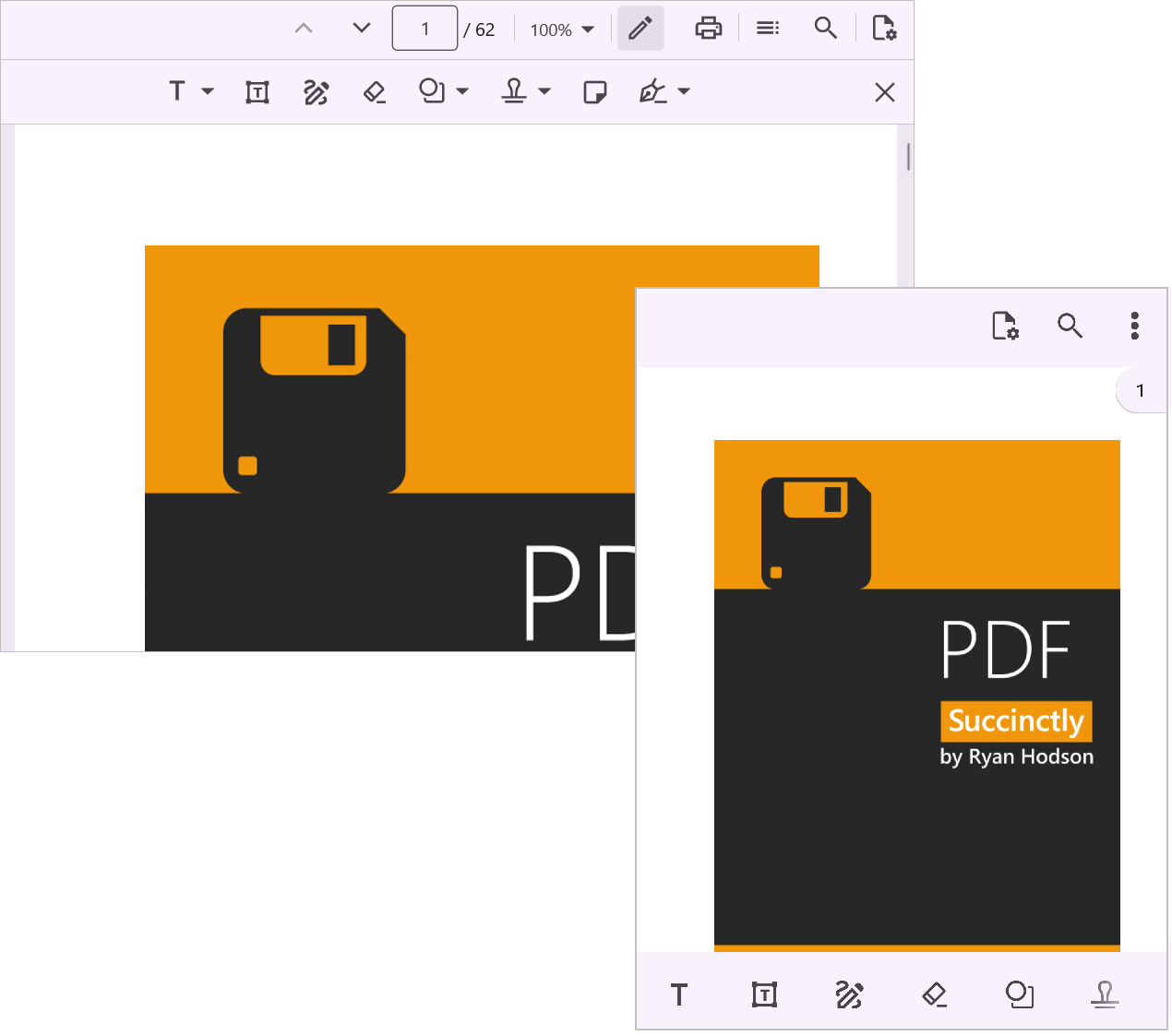
Depending on the available screen space, the .NET MAUI PDF Viewer organizes its tools into multiple or multilevel toolbars on mobile and desktop platforms.
For example, view options, navigation tools, search, and print options are available in the primary or top toolbar. In contrast, annotation tools are available in the secondary or bottom toolbar, and so on. Users need to access specific toolbars to access the corresponding toolbar items.
Let’s see how to customize and access toolbars and their items using code-behind APIs.
Hide all the toolbars
In specific scenarios, you should hide all the toolbars in the .NET MAUI PDF Viewer to display the document in full-view mode or use customized toolbars based on your app needs. You can hide all toolbars by setting the ShowToolbars property to False. Refer to the following code example.
XAML
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="PdfViewerDemo.MainPage"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PdfViewer;assembly=Syncfusion.Maui.PdfViewer">
<syncfusion:SfPdfViewer x:Name="PdfViewer" ShowToolbars="False"/>
</ContentPage>C#
SfPdfViewer PdfViewer = new SfPdfViewer();
PdfViewer.ShowToolbars = false;Note: For more details, refer to the GitHub demo for hiding the toolbar in the .NET MAUI PDF Viewer.
Hide specific toolbars
Sometimes, you might need to hide specific toolbars instead of all. This can be useful if you want to simplify the user interface by removing unnecessary tools or creating a more focused environment for certain tasks. The Toolbars collection property in the PDF Viewer allows us to hide a specific toolbar by using its index or name.
Let’s see them in detail!
Hide toolbars by index
If you know the position of the toolbar you want to hide within the Toolbars collection, you can access and hide it using its index. For example, you can use the following code to hide the first and second toolbars in the collection.
C#
if (PdfViewer.Toolbars.Count > 1)
{
PdfViewer.Toolbars[0].IsVisible = false;
PdfViewer.Toolbars[1].IsVisible = false;
}Hide toolbars by name
In scenarios where you need to hide toolbars based on their specific functionality, using their names is more practical and flexible. This can be achieved by passing the toolbar’s name to the GetByName method for toolbar collection.
For example, you can use the following code to hide the bottom toolbar in the PDF Viewer, which contains annotation tools on the mobile platform.
C#
// Get the bottom toolbar in the PDF Viewer that contains annotation tools on mobile platforms.
Syncfusion.Maui.PdfViewer.Toolbar? bottomToolbar = PdfViewer.Toolbars?.GetByName("BottomToolbar");
if (bottomToolbar != null)
{
// Hide the toolbar.
bottomToolbar.IsVisible = false;
}To find the names and purposes of other toolbars, you can refer to this documentation.
Alternatively, you can identify a toolbar’s name using its Name property within the Toolbar object. Refer to the following code to find the name of the first toolbar.
C#
if (PdfViewer.Toolbars != null && PdfViewer.Toolbars.Count > 0)
{
// Get the name of the first toolbar.
string name = PdfViewer.Toolbars[0].Name;
}Toolbar items customization
In addition to customizing the visibility of toolbars, you can customize the items within each toolbar of the .NET MAUI PDF Viewer. This includes adding new items, removing existing ones, or rearranging their order to suit your app’s workflow better.
Add items to the toolbar
To add new items to a toolbar, we can use the Items collection of the Toolbar object. Here’s an example of converting a button to a ToolbarItem object and adding it to the top toolbar.
C#
/// <summary>
/// Add a save button to the PDF Viewer toolbar.
/// </summary>
void AddSaveDocumentButton()
{
Button saveDocumentButton = new Button
{
Text = "Save",
Padding = 10
};
saveDocumentButton.Clicked += SaveDocumentClicked;
// Create toolbar item.
Syncfusion.Maui.PdfViewer.ToolbarItem toolbarItem = new Syncfusion.Maui.PdfViewer.ToolbarItem(saveDocumentButton, "SaveDocumentButton");
// Get the top toolbar of the PDF Viewer that contains primary tools on mobile platforms.
Syncfusion.Maui.PdfViewer.Toolbar? topToolbar = PdfViewer.Toolbars?.GetByName("TopToolbar");
if (topToolbar != null)
{
// Add the save button to the toolbar.
topToolbar?.Items?.Add(toolbarItem);
}
}
private void SaveDocumentClicked(object? sender, EventArgs e)
{
// Write your logic to save the document.
}Refer to the following image.

Remove items from the toolbar
If you need to remove specific items from a toolbar, you can do so from the Items collection. You can remove them either by index or by name.
Remove item by index
Removing an item by its index is straightforward. Here’s how to remove an item from the top toolbar at a specific index.
C#
// Get the top toolbar of the PDF Viewer that contains annotation tools on mobile platforms.
Syncfusion.Maui.PdfViewer.Toolbar? topToolbar = PdfViewer.Toolbars?.GetByName("TopToolbar");
if (topToolbar != null)
{
// Get the first item from the toolbar.
Syncfusion.Maui.PdfViewer.ToolbarItem? firstItem = topToolbar.Items?[0];
if (firstItem != null)
{
// Remove the first item from the toolbar.
topToolbar?.Items?.Remove(firstItem);
}
}Remove item by name
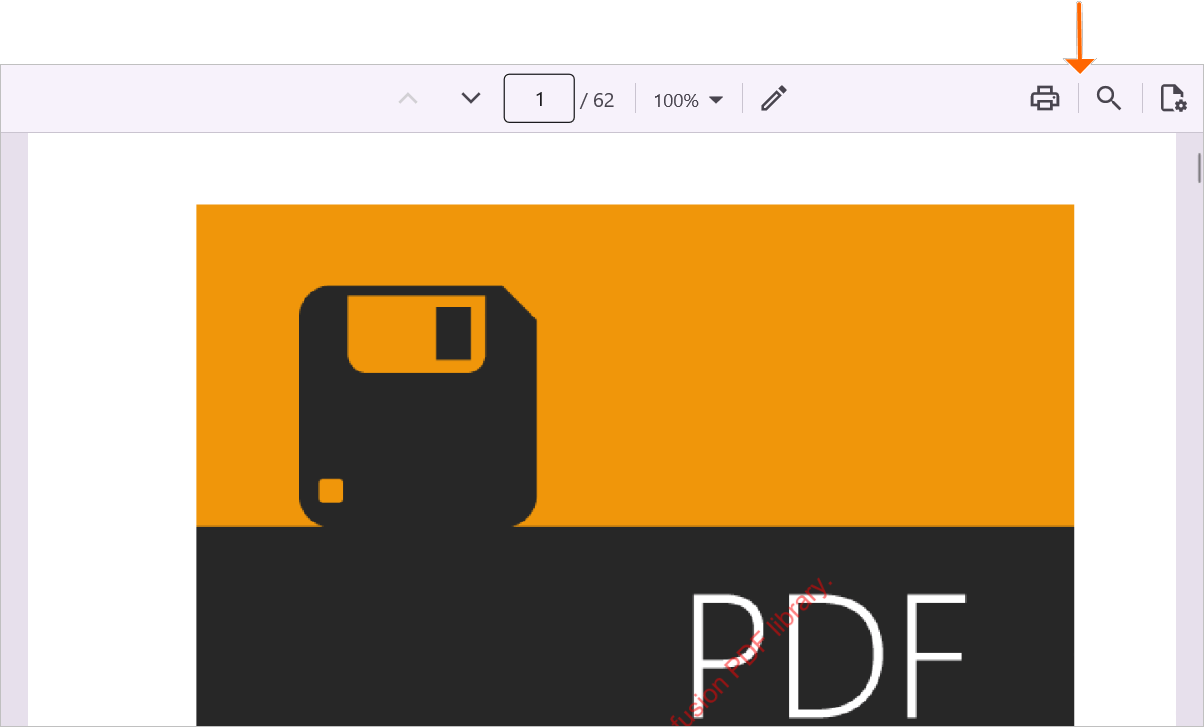
Removing an item by its name provides a targeted approach, particularly useful when managing named items within the toolbar. Here’s how to remove the outlines tool from the primary toolbar on desktop platforms using its name.
// Get the primary toolbar of the PDF Viewer that contains primary tools on desktop platforms.
Syncfusion.Maui.PdfViewer.Toolbar? primaryToolbar = PdfViewer.Toolbars?.GetByName("PrimaryToolbar");
if (primaryToolbar != null)
{
// Get the outline from the toolbar.
Syncfusion.Maui.PdfViewer.ToolbarItem? outlineTool = primaryToolbar.Items?.GetByName("Outline"); ;
if (outlineTool != null)
{
// Remove the tool from the toolbar.
primaryToolbar?.Items?.Remove(outlineTool);
}
}Refer to the following images.


To find the names and details of other toolbar items, you can refer to this documentation. Alternatively, you can identify an item’s name using its Name property.
Note: For more details, refer to removing toolbar items in the .NET MAUI PDF Viewer GitHub demo.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we’ve explored the new built-in tollbar feature added to the Syncfusion .NET MAUI PDF Viewer and its customization options in detail. This feature is available in our 2024 volume 2 release. With this user-friendly update, you can provide seamless PDF viewing and editing capabilities in your apps!
You can check out all the other features in this Volume 2 release on our Release Notes and What’s New pages.
You can also download and check out our Syncfusion .NET MAUI demo app from Google Play and the Microsoft Store.
The existing customers can download the new version of Essential Studio® on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our incredible features.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!