TLDR: Exploring the robust features of the new Syncfusion Blazor Timeline, highlighting its orientation, items alignment, and customization of displaying items using templates.
We’re thrilled to introduce the new Syncfusion Blazor Timeline component as part of our Essential Studio 2024 Volume 1 release.
The Blazor Timeline is a tool to display a series of data in chronological order, providing a visually compelling and user-friendly experience. This showcases user activities, tracking progress, narrating historical timelines, and more. It includes several built-in features, such as orientation, opposite content, item alignment, reverse timeline, and template customization.

In this blog, we’ll explore the key features of the Blazor Timeline component.
Use Cases
The Blazor Timeline component is well-suited for various applications:
- Historical Events: Showcase historical milestones or company achievements with a clear and organized display of events over different years.
- Project Management: Effortlessly track project milestones, deadlines, and achievements, providing teams with a visual representation of progress throughout the project lifecycle.
- Order Tracking: Guide users through the stages of an e-commerce application, from adding items to the cart to finalizing orders with clear and organized steps.
Key Features
The key features of the Timeline component are as follows:
- Orientations
- Display Additional Information
- Items alignment
- Reverse Timeline
- Customization using Templates.
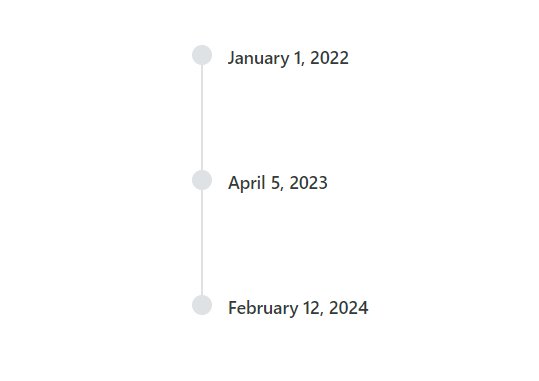
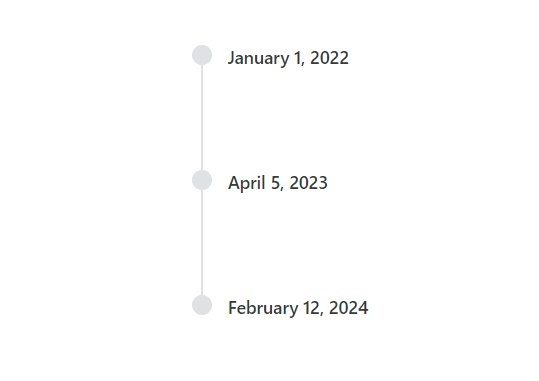
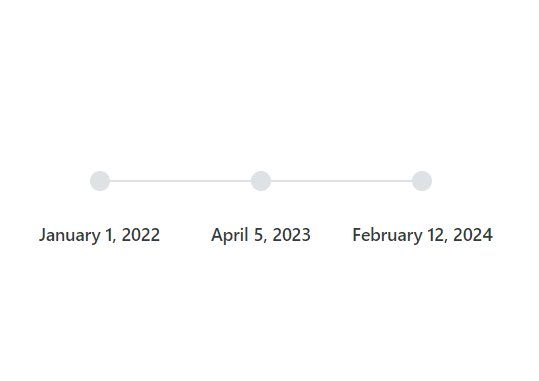
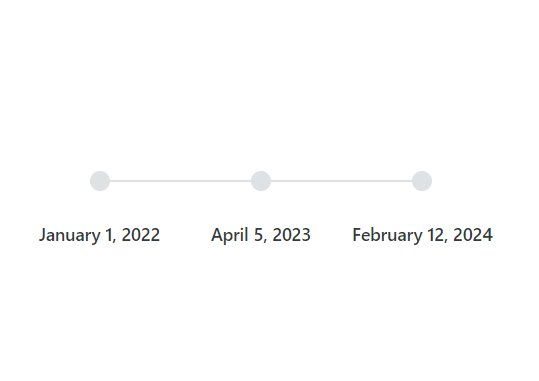
Orientations
The Blazor Timeline component has two orientation modes:
- Horizontal: Displays items side-by-side.
- Vertical: Default orientation that displays items one below the other.
In the following code example, the Orientation property defines the layout options with possible values of TimelineOrientation.
@using Syncfusion.Blazor.Layouts
@using Syncfusion.Blazor.Buttons
<SfButton OnClick="ChangeOrientation">Change Orientation</SfButton>
<div class="timeline-component" style="height: 350px">
<SfTimeline Orientation="@orientation">
<TimelineItems>
<TimelineItem>
<Content>January 1, 2022</Content>
</TimelineItem>
<TimelineItem>
<Content>April 5, 2023</Content>
</TimelineItem>
<TimelineItem>
<Content>February 12, 2024</Content>
</TimelineItem>
</TimelineItems>
</SfTimeline>
</div>
@code {
private TimelineOrientation orientation = TimelineOrientation.Horizontal;
private void ChangeOrientation()
{
orientation = orientation == TimelineOrientation.Horizontal ? TimelineOrientation.Vertical : TimelineOrientation.Horizontal;
}
}
Note: For more details, refer to layout options in Blazor Timeline and GitHub demos.
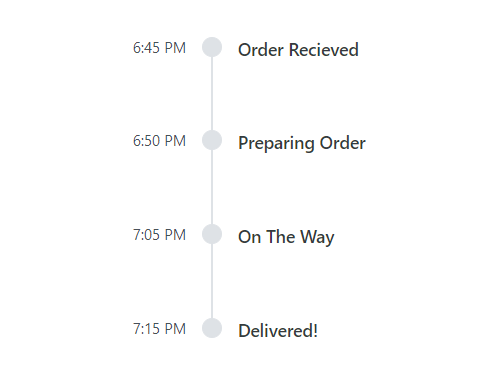
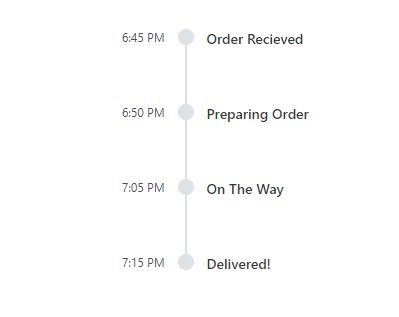
Display Additional Information
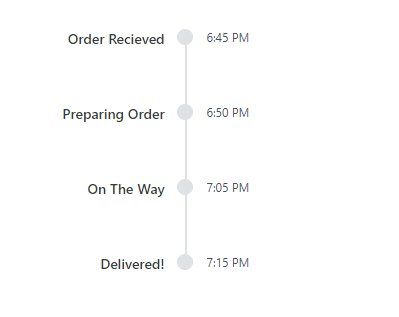
Enhance each timeline item with supplementary information positioned alongside the main content. This additional information, placed opposite to the main content, enriches the context of every item, providing users with a comprehensive view of the timeline.
You can set the supplementary information for each item using the OppositeContent property.
Refer to the following example.
@using Syncfusion.Blazor.Layouts
<div class="timeline-component" style="height: 350px">
<SfTimeline>
<TimelineItems>
<TimelineItem>
<Content>Order Recieved</Content>
<OppositeContent>6:45 PM</OppositeContent>
</TimelineItem>
<TimelineItem>
<Content>Preparing Order</Content>
<OppositeContent>6:50 PM</OppositeContent>
</TimelineItem>
<TimelineItem>
<Content>On The Way</Content>
<OppositeContent>7:05 PM</OppositeContent>
</TimelineItem>
<TimelineItem>
<Content>Delivered!</Content>
<OppositeContent>7:15 PM</OppositeContent>
</TimelineItem>
</TimelineItems>
</SfTimeline>
</div>
Note: For more details, refer to set additional information to each Timeline item documentation.
Items alignment
The Blazor Timeline component supports aligning the items’ content and opposite content as follows:
- Before: Align the item content to the left (or top for horizontal orientation) and the opposite content to the right (or bottom).
- After: The default alignment aligns the item content to the right (or bottom for horizontal orientation) and the opposite content to the left (or top).
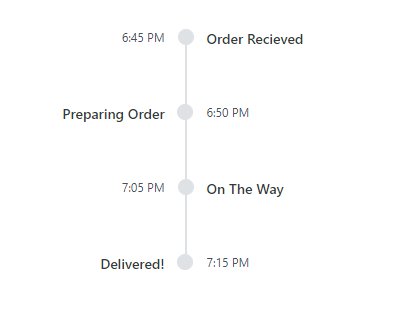
- Alternate: Align the content of the first item to the right and the opposite content to the left, and vice versa for subsequent items.
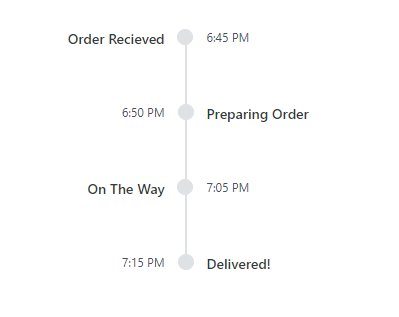
- AlternateReverse: Align the content of the first item to the left and the opposite content to the right, and vice versa for subsequent items.
In the following code example, the Alignment property aligns the items’ content and opposite content with possible values specified by TimelineAlignment.
@using Syncfusion.Blazor.Layouts
<div class="timeline-component" style="height: 350px">
<SfTimeline Alignment="TimelineAlignment.Alternate">
<TimelineItems>
<TimelineItem>
<Content>Order Recieved</Content>
<OppositeContent>6:45 PM</OppositeContent>
</TimelineItem>
<TimelineItem>
<Content>Preparing Order</Content>
<OppositeContent>6:50 PM</OppositeContent>
</TimelineItem>
<TimelineItem>
<Content>On The Way</Content>
<OppositeContent>7:05 PM</OppositeContent>
</TimelineItem>
<TimelineItem>
<Content>Delivered!</Content>
<OppositeContent>7:15 PM</OppositeContent>
</TimelineItem>
</TimelineItems>
</SfTimeline>
</div>
Note: For more details, refer to aligning the items’ content and opposite content documentation and the GitHub live demo.
Reverse Timeline
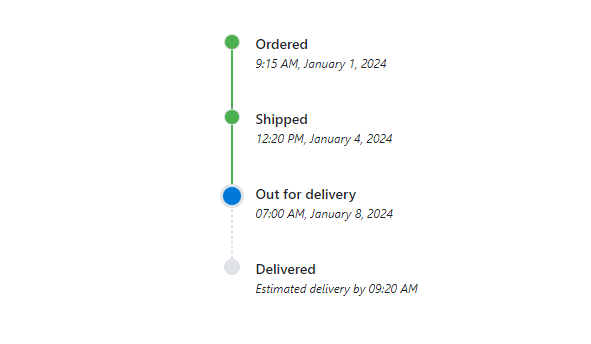
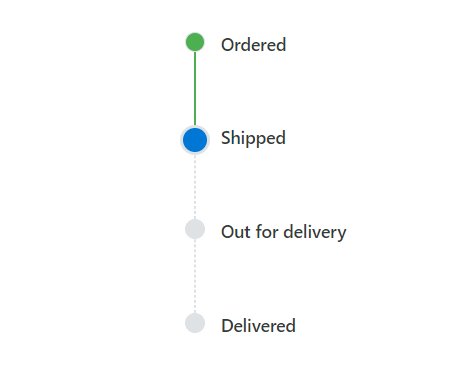
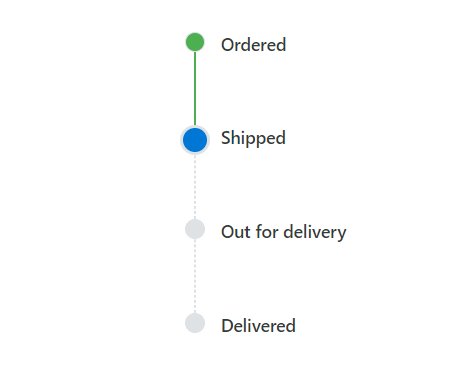
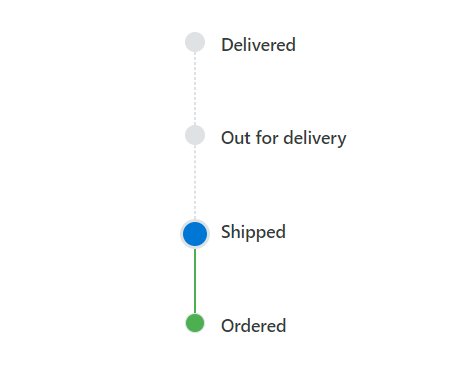
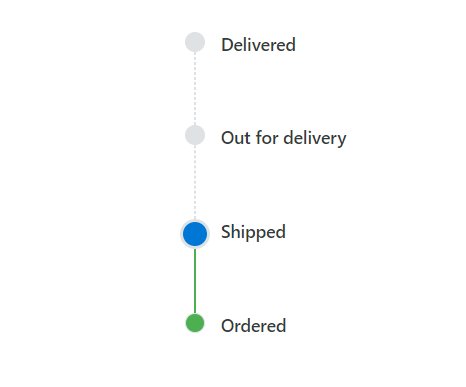
The Blazor Timeline component offers the option to present timeline items in reverse order, providing a unique perspective and enhancing user engagement. This feature allows users to focus on the most recent events first, improving the overall usability of the timeline.
You can specify whether to display the Timeline items in reverse order using the Reverse property.
Refer to the following code example.
@using Syncfusion.Blazor.Layouts
@using Syncfusion.Blazor.Buttons
<SfButton OnClick="UpdateTimeline">Change to Reverse</SfButton>
<div class="timeline-component" style="height: 350px">
<SfTimeline Reverse="@isReverseTimeline" CssClass="custom-timeline">
<TimelineItems>
<TimelineItem DotCss="completed-state" CssClass="connector-success">
<Content>Order</Content>
</TimelineItem>
<TimelineItem DotCss="in-progress-state" CssClass=@(isReverseTimeline ? "connector-success" : "")>
<Content>Shipped</Content>
</TimelineItem>
<TimelineItem>
<Content>Out for delivery</Content>
</TimelineItem>
<TimelineItem>
<Content>Delivered</Content>
</TimelineItem>
</TimelineItems>
</SfTimeline>
</div>
@code {
private bool isReverseTimeline { get; set; } = false;
private void UpdateTimeline()
{
isReverseTimeline = !isReverseTimeline;
}
}
<style>
.custom-timeline .in-progress-state {
background-color: #0078D6;
--dot-size: 24px;
--dot-border: 3px;
}
.custom-timeline .completed-state {
background-color: #4CAF50;
}
.custom-timeline .e-timeline-item.e-connector.connector-success::after {
border-color: #4CAF50;
border-style: solid;
}
.custom-timeline .e-timeline-item.e-connector::after {
border-style: dashed;
}
</style>
Note: For more details, refer to reversing the order of timeline items documentation.
Customization using Templates
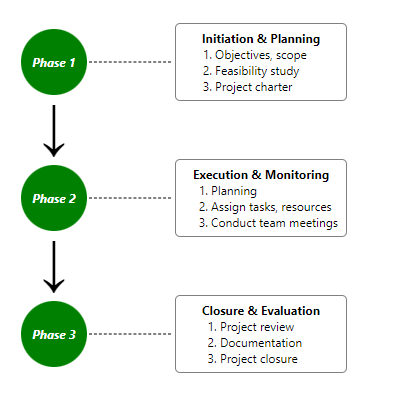
With the Blazor Timeline component, you can easily customize its appearance, including styling dot items and templating content. This feature provides a high level of flexibility and control over the timeline’s presentation, ensuring it matches your application’s design perfectly.
The following code example demonstrates the project management phases using the Template property for customizing each item and its styling.
@using Syncfusion.Blazor.Layouts
<div class="timeline-component" style="height: 350px">
<SfTimeline>
<ChildContent>
<TimelineItems>
<TimelineItem>
<Content>Phase 1</Content>
</TimelineItem>
<TimelineItem>
<Content>Phase 2</Content>
</TimelineItem>
<TimelineItem>
<Content>Phase 3</Content>
</TimelineItem>
</TimelineItems>
</ChildContent>
<Template>
<div class="custom-content">
<label>@context.Item.Content(context)</label>
@if (context.ItemIndex != 2)
{
<span>↓</span>
}
</div>
<div class="details">
<div></div>
<div class="description">
@if (context.ItemIndex == 0)
{
<b>Initiation & Planning</b>
<ol>
<li>Objectives, scope</li>
<li>Feasibility study</li>
<li>Project charter</li>
</ol>
}
else if (context.ItemIndex == 1)
{
<p><b>Execution & Monitoring</b></p>
<ol>
<li>Planning</li>
<li>Assign tasks, resources</li>
<li>Conduct team meetings</li>
</ol>
}
else
{
<p><b>Closure & Evaluation</b></p>
<ol>
<li>Project review</li>
<li>Documentation</li>
<li>Project closure</li>
</ol>
}
</div>
</div>
</Template>
</SfTimeline>
</div>
<style>
.custom-content {
display: flex;
flex-direction: column;
align-items: center;
}
.custom-content label {
width: 70px;
height: 70px;
border-radius: 50%;
border: 8px solid transparent;
display: flex;
justify-content: center;
align-items: center;
font-style: italic;
font-weight: bold;
background-color: green;
color: white;
}
.details {
display: flex;
align-items: center;
}
.details div {
width: 80px;
border: 1px dashed grey;
height: 0px;
margin: 0 5px;
}
.details .description {
height: 100%;
border: 1px solid grey;
width: 170px;
display: flex;
border-radius: 5px;
text-align: center;
flex-direction: column;
padding: 5px;
align-items: flex-start;
}
.details .description ol {
padding-left: 25px;
text-align: left;
}
.details .description p {
margin: 0;
}
.custom-content span {
font-size: 60px;
line-height: 60px;
font-family: ui-monospace;
height: 70px;
}
</style>
Note: For more details, refer to the customizing the display of items using templates in the Blazor Timeline documentation.
References
For more details, refer to our complete Blazor Timeline component demos and documentation.
Supported Platforms
The Timeline component is also available on the following platforms.
Platform | Live Demo | Documentation |
Conclusion
Thanks for reading! In this blog, we have seen the features of the new Syncfusion Blazor Timeline component that rolled out in our 2024 Volume 1 release. These features are also listed on our Release Notes and the What’s New pages. Try out the component and share your feedback as comments on this blog.
You can also reach us through our support forums, support portal, or feedback portal. Our team is always ready to assist you!
Related blogs
- Effortless Remote Debugging with Dev Tunnel in Visual Studio 2022
- What’s New in Syncfusion Blazor: 2024 Volume 1
- Create Responsive Web Designs Like a Pro with Blazor Media Query
- Perform Effortless CRUD Actions in Blazor DataGrid with Fluxor