TL;DR: Let’s explore the new Angular SpeechToText component. It converts spoken words into text using the Web Speech API, supporting real-time transcription, multi-language input, and customizable UI. Key features include interim result handling, tooltip guidance, and listening state indicators. It is ideal for voice-command apps, language-learning tools, and transcription services.
We are delighted to unveil the new Syncfusion Angular SpeechToText component in our 2025 Volume 1 release. This breakthrough component utilizes the Web Speech API to instantaneously convert spoken language into written text. With capabilities such as multi-language adaptability, pre-defined themes, guidance prompts, and a customizable interface, this tool effectively enhances the user experience.
Whether your project involves creating an accessibility feature, a voice-command app, or an interactive user interface, the Angular SpeechToText component is designed to accommodate various scenarios. With support for multiple languages and advanced functionalities, it guarantees precise and effective voice recognition.
Let’s explore this user-friendly component in detail!
Use cases
The Angular SpeechToText component is a great fit for the following apps:
- Language learning apps: Help users practice pronunciation and improve language skills by providing real-time feedback on spoken words and phrases.
- Voice-activated assistants: Enable voice commands in apps, facilitating hands-free interaction and operation.
- Real-time transcription services: Implement live transcription for events, lectures, or note-taking apps, catering to diverse audiences.
- Interactive customer service: Enhance customer interaction platforms by transcribing audio inquiries into text for accurate service delivery.
Key features
The key features of the Angular SpeechToText component are as follows:
- Real-time text conversion
- Speech recognition with interim results
- Listening state management
- Multi-language support
- Tooltips for improved guidance
- Flexible button customization
- Pre-defined button styles
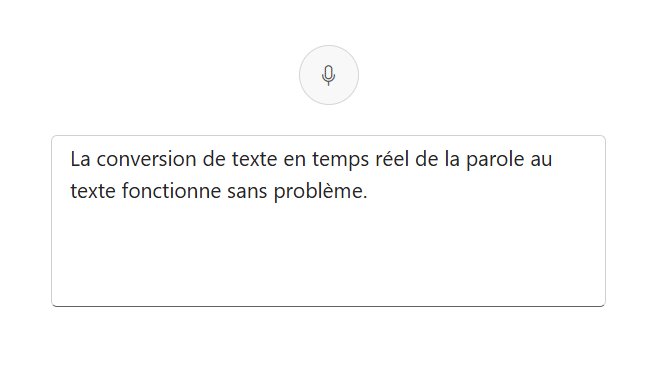
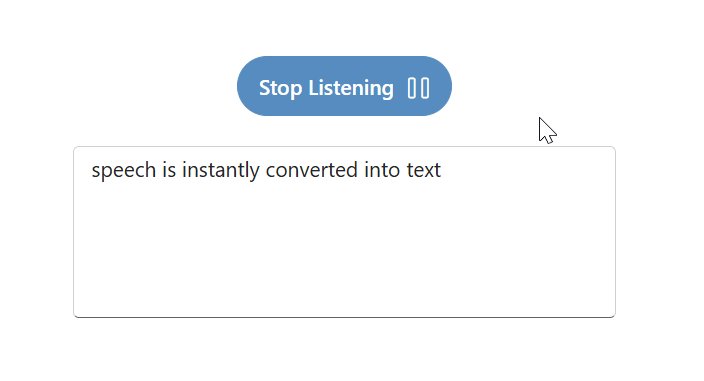
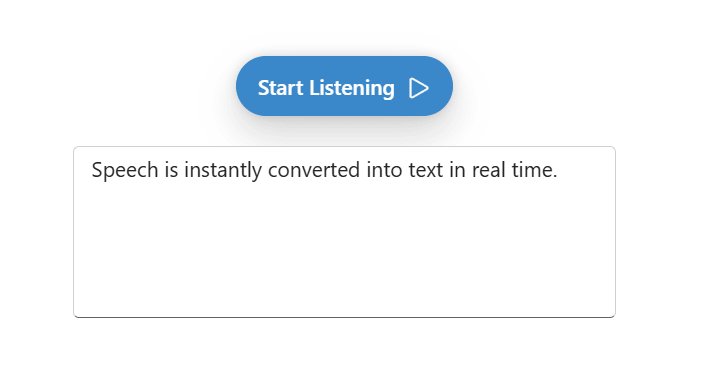
Real-time text conversion
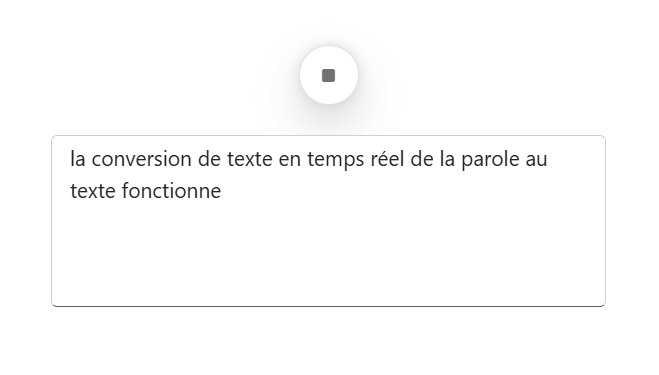
The Angular SpeechToText component continuously translates spoken language into text, returning both interim and final results for smooth transcription.

Speech recognition with interim results
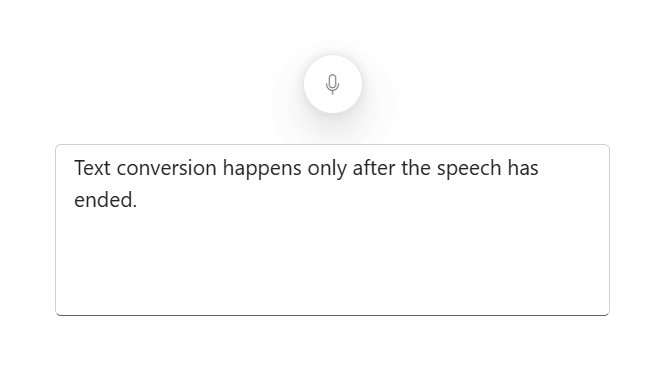
Interim results provide immediate feedback as the user speaks, showing temporary transcriptions in real time before finalizing the text. You can alter this functionality by setting the following values in the allowInterimResults property:
- true (default): Dynamically shows speech recognition as words are spoken.
- false: Displays only the final transcribed text after completing the recognition process.

Listening state management
The SpeechToText component manages various listening stages to provide visual indicators of the current speech recognition status.
- Inactive: No active speech recognition.
- Listening: Captures and transcribes speech, highlighted by an icon and animation.
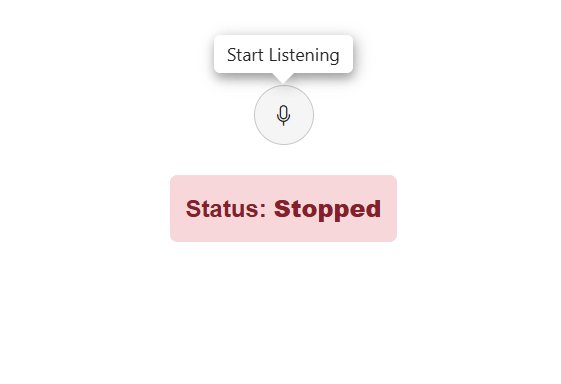
- Stopped: Marks the end of recognition, displaying the final text.

Multi-language support
This component supports multiple languages, enabling users to transcribe voice inputs in their preferred language. This enhances the component’s utility across different regions and cultures.

Tooltips for improved guidance
The tooltips provide useful information when hovering over the speech-to-text button, offering guidance. Users can configure tooltips to display custom messages for the start and stop listening states.

Flexible button customization
The SpeechToText component supports icon-only buttons as well as buttons with icons positioned to the text, allowing for a customizable interface based on the app’s needs.

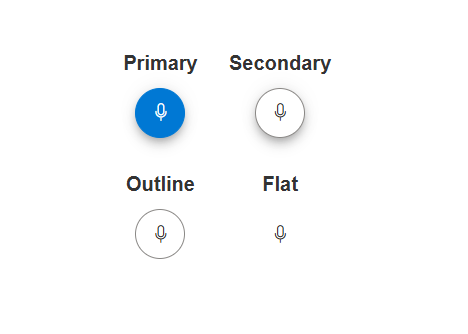
Pre-defined button styles
The Angular SpeechToText component offers various pre-defined button styles, such as Primary, Secondary, Outline, Flat, etc., to match a variety of app themes and scenarios.

Supported platforms
The SpeechToText component is also available on the following platforms:
Platform | Live demo | Documentation |
Getting started with the Angular SpeechToText component
Let’s see the steps to get started with our Angular SpeechToText component:
Step 1: Setup the Angular environment
First, install the Angular CLI using the following command to set up your Angular apps:
npm install -g @angular/cli
Step 2: Create an Angular app
Now, start a new Angular app using the Angular CLI command.
ng new my-app
cd my-app
Step 3: Install the Angular SpeechToText package
All Syncfusion packages are published in the NPM registry. You can easily install the SpeechToText dependencies using the following command:
npm install @syncfusion/ej2-angular-inputs --save
Step 4: Add the SpeechToText module
Then, import the SpeechToText module into the Angular app (app.module.ts) from the package @syncfusion/ej2-angular-inputs.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { SpeechToTextModule } from '@syncfusion/ej2-angular-inputs';
import { AppComponent } from './app.component';
@NgModule({
// declaration of ej2-angular-inputs module into NgModule
imports: [ BrowserModule, SpeechToTextModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Step 5: Add CSS reference
Add the required CSS references as shown in the following code example.
@import '../node_modules/@syncfusion/ej2-base/styles/fluent2.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/fluent2.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/fluent2.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/fluent2.css';
.speechText-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 10px;
}
Step 6: Add the Angular SpeechToText component
Modify the template in the app.component.ts file with ejs-speechtotext to render the SpeechToText component.
import { Component } from "@angular/core";
@Component({
selector: "app-root",
template: `
<div>
<button ejs-speechtotext></button>
</div> `,
})
export class AppComponent {
}
Step 7: Add the button content
We can use the content and stopContent properties to display the start/stop listening text by using the buttonSettings property.
import { Component, ViewChild } from '@angular/core';
import { SpeechToTextModule, TextAreaComponent, TextAreaModule, TranscriptChangedEventArgs, ButtonSettingsModel } from '@syncfusion/ej2-angular-inputs';
@Component({
selector: 'app-root',
template: `
<div class="speechText-container">
<button ejs-speechtotext (transcriptChanged)="onTranscriptChange($event)" [buttonSettings]="buttonSettings"></button>
<ejs-textarea #outputTextarea id="textareaInst" value="" rows="5" cols="50" resizeMode="None" placeholder="Transcribed text will be shown here..."></ejs-textarea>
</div>`,
})
export class AppComponent {
@ViewChild('outputTextarea') outputTextarea!: TextAreaComponent;
public buttonSettings: ButtonSettingsModel = {
content: 'Start Listening',
stopContent: 'Stop Listening'
};
onTranscriptChange(args: TranscriptChangedEventArgs): void {
this.outputTextarea.value = args.transcript;
}
}
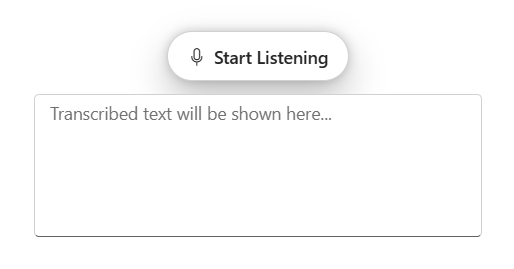
Step 8: Run the app
Finally, run the app in the browser using the following command:
ng serve
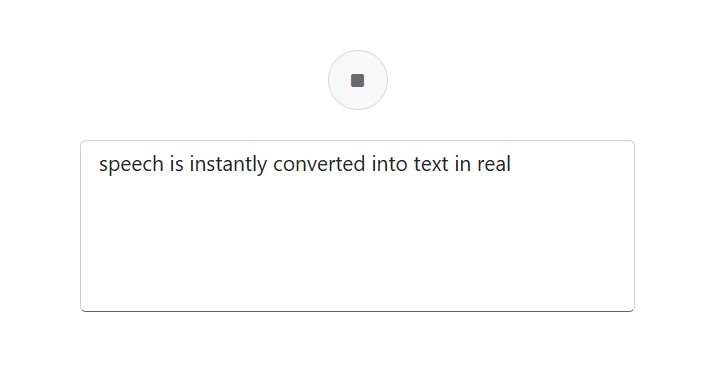
Refer to the following output image.


Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Conclusion
Thank you for exploring this content! Here, we’ve discussed the standout features of the new Syncfusion Angular SpeechToText component, designed to enrich voice-responsive apps. With functionalities like instantaneous text conversion, multi-language support, and adaptable UI options, this component aims to enhance user interaction and accessibility across various apps.
You can also share your feedback or feature requests through our support forum, support portal, or feedback portal. We’re always here to assist you!