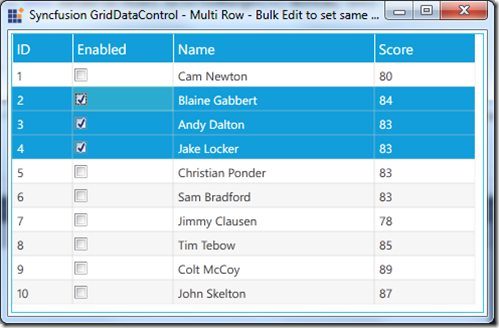
When editing data in a GridDataControl, only the current row is affected. The Grid WPF team had created a sample for editing multiple rows and setting the values for all the selected rows to be the same as the edited value.
This sample defines a GridDataControl with 3 editable rows and illustrates editing columns with string/integer values and also a bool value displayed with a CheckBox column.
The multi edit functionality is handled in the CurrentCellChanged event.
void dataGrid_CurrentCellChanged(object sender, Syncfusion.Windows.ComponentModel.SyncfusionRoutedEventArgs args)
{
RowColumnIndex rci = this.dataGrid.Model.CurrencyManager.CurrentCell.CellRowColumnIndex;
if (dataGrid.Model.SelectedRanges.Count > 0)
{
for (int x = 0; x < dataGrid.Model.SelectedRanges.Count; x++)
{
for (int i = this.dataGrid.Model.SelectedRanges[x].Top; i <= this.dataGrid.Model.SelectedRanges[x].Bottom; i++)
{
if (i != rci.RowIndex)
{
if (rci.ColumnIndex == 1)//Enabled Column CheckBox
{
bool enabled = ((this.dataGrid.Model[rci.RowIndex, 0] as GridDataStyleInfo).CellIdentity.RecordEntry.Data as BusinessObjects).Enabled;
((this.dataGrid.Model[i, 0] as GridDataStyleInfo).CellIdentity.RecordEntry.Data as BusinessObjects).Enabled = enabled;
}
else if (rci.ColumnIndex == 2)//Name Column Text
{
string text = ((this.dataGrid.Model[rci.RowIndex, 0] as GridDataStyleInfo).CellIdentity.RecordEntry.Data as BusinessObjects).Name;
((this.dataGrid.Model[i, 0] as GridDataStyleInfo).CellIdentity.RecordEntry.Data as BusinessObjects).Name = text;
}
else if (rci.ColumnIndex == 3)//Score Column - int
{
int score = ((this.dataGrid.Model[rci.RowIndex, 0] as GridDataStyleInfo).CellIdentity.RecordEntry.Data as BusinessObjects).Score;
((this.dataGrid.Model[i, 0] as GridDataStyleInfo).CellIdentity.RecordEntry.Data as BusinessObjects).Score = score;
}
}
}
}
}
}
–>Download sample code: WPF_GDCMultiEdit.zip
|