JavaScript is a client-side scripting language mainly used to create webpages for building interactive websites that adapt to any device. JavaScript becomes unavoidable in development due to new libraries and frameworks continuing to arrive that support it.
What is the State of JavaScript?
The State of JavaScript survey has been conducted online every year since 2016 among JavaScript developers. These survey results let you decide your business development strategy for the upcoming year through the JavaScript ecosystem. For the current year so far, this survey had been conducted with over 21,000 respondents.
This survey covers JavaScript’s features, supporting languages, front-end frameworks, data layers, back-end frameworks, etc. In this blog post, let us explore the stats such as rankings, opinions, overall satisfaction, usage by years of experience, and salary range for those using front-end frameworks during the current year to help you make your way with JavaScript in the year 2020.
For your better understanding, each of these is visualized using Syncfusion JavaScript controls throughout this blog post.
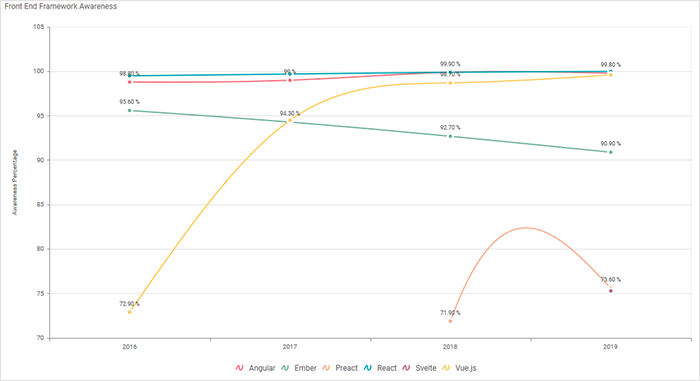
Framework rankings
This metric gives you the ranking of each of the front-end frameworks among the developers. It depicts the React, Vue.js, and Angular frameworks from high to low in terms of the awareness of, interest in, and satisfaction with them among developers. Each of them has good prospects ahead in 2020.

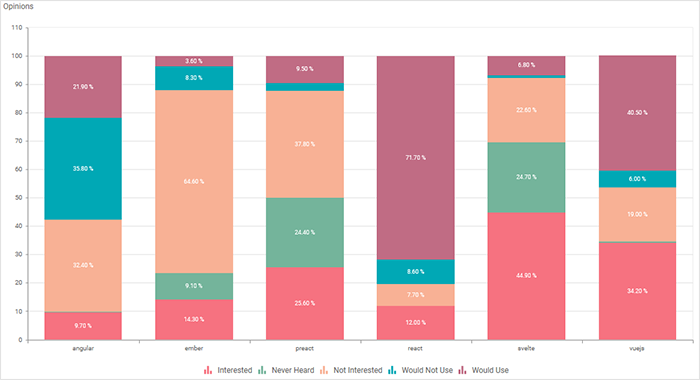
Framework opinions
Not all the frameworks have equal opinions among developers. Some may be interested in a framework, some may not, some may never have heard of it, and some would use it or not. Consider the corresponding criteria metrics for decision-making.

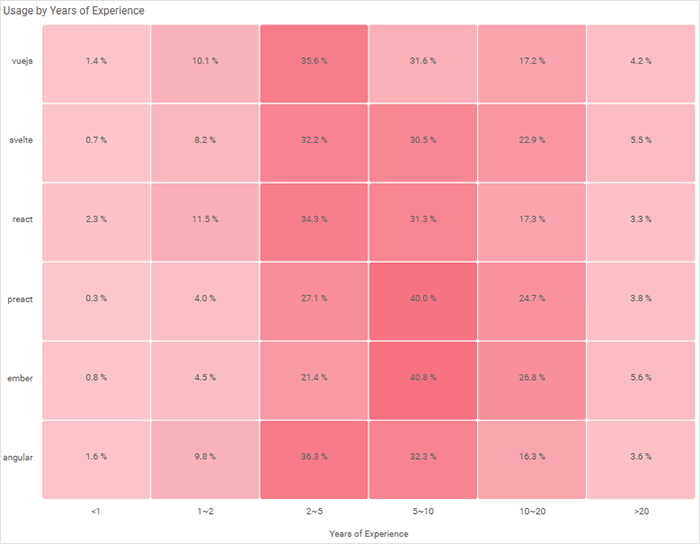
Framework usage based on experience
The usage by developers with different levels of experience gives you an idea of what age group to target when products are designed with the corresponding framework.

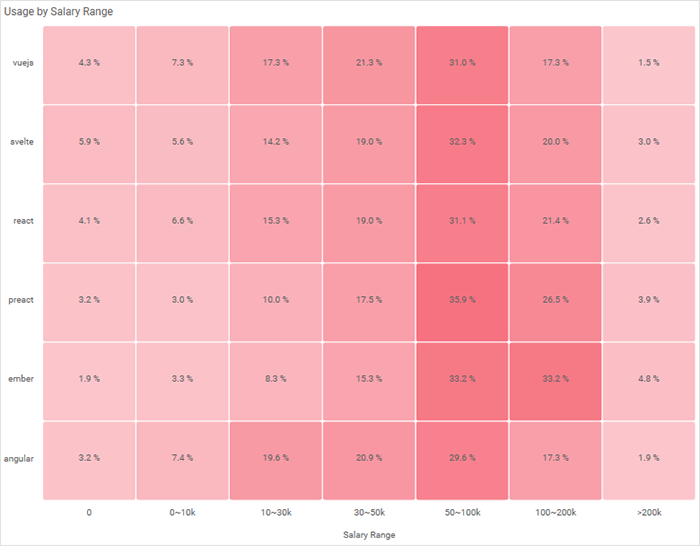
Framework usage based on salary range
Salary range corresponds to the role a person is playing in an organization. It may be a senior developer, an analyst, or even the CEO. This metric helps you understand the interest of people in these frameworks based on their role.

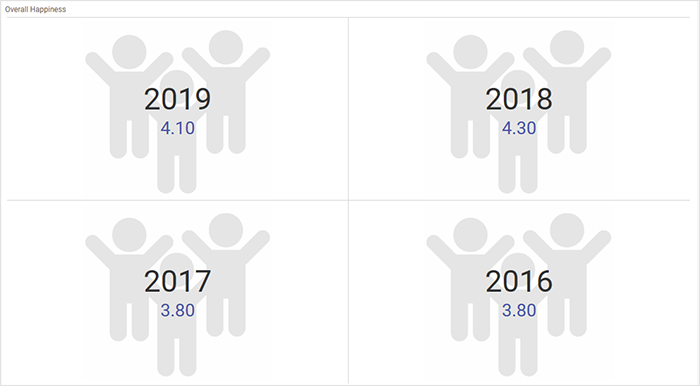
Overall happiness index
This gives you an understanding of audience satisfaction with JavaScript frameworks in general.

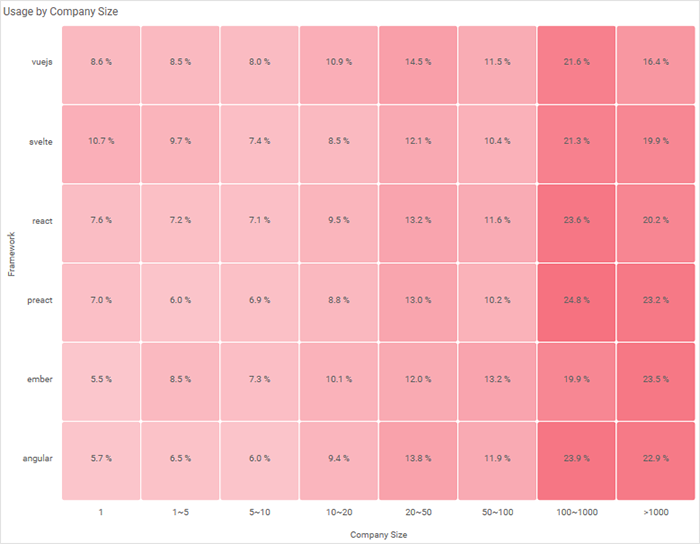
Framework usage by company size
Framework usage by company size lets you define which companies to target for your product.

Here is a dashboard showcasing the insights from State of JavaScript survey results using Bold BI.
Conclusion
JavaScript will still dominate the web in the coming year. Particularly, React, Vue, and Angular frameworks are expected to become more popular and widely adopted across applications as front-end frameworks.
Just in case you didn’t know, Syncfusion has over 65 high-performance, lightweight, modular, and responsive UI components in a single package for React, Vue, and Angular.




Comments (3)
Time to look at Svelte?
Yes, we should take into account Svelte as well, as it too evolves at a fast pace.
I just like the valuable info you supply for your articles.
I will bookmark your blog and test again here regularly.
I am somewhat sure I will learn plenty of new stuff proper right here!
Good luck for the following!