TL;DR: Learn how to streamline payment selection in your apps and digital wallets using the Syncfusion .NET MAUI Radio Button control. This blog covers implementation steps and customization options to create a user-friendly payment interface.
“Good design is good business.”
– Thomas J. Watson Jr.
In today’s fast-paced digital world, payment apps and digital wallets have become essential tools for managing finances and making transactions. These applications offer convenience, speed, and security, allowing us to complete purchases with just a few taps on our smartphones.
With the rise of e-commerce and online shopping, a seamless and intuitive payment selection interface is crucial.
In this blog, we’ll explore how to implement a streamlined payment selection interface using the Syncfusion .NET MAUI Radio Button.
Syncfusion .NET MAUI Radio Button: An overview
The .NET MAUI Radio Button is a selection control that enables users to choose a single option from a set of pre-defined choices. Its key features include:
- States: It has two selection states: Checked and Unchecked.
- Grouping: Radio buttons can be grouped within any layout.
- Customizations: You can customize the checked and unchecked colors, stroke thickness, and text appearance.
- Single selection: It allows us to select only one option from a set, ensuring that users make a single choice.
Choosing the right payment method
A payment app offers various payment options, such as credit/debit cards, UPI, or bank transfers. Encouraging users to pick their preferred payment method is essential for a smooth checkout experience.
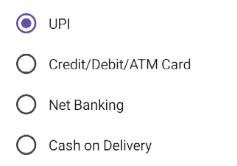
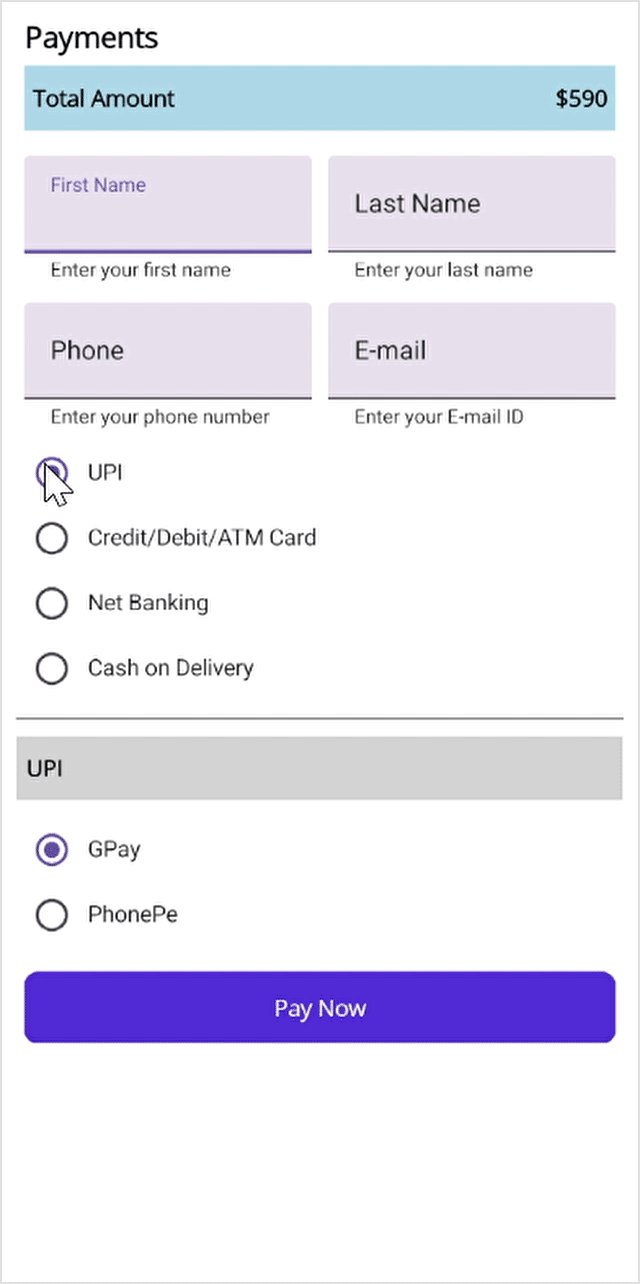
Here, we will use our Syncfusion .NET MAUI Radio Button to implement the payment selection interface. Refer to the following image.
Integrating Syncfusion .NET MAUI Radio Button to simplify payment method selection
Follow the steps to design and implement payment method selection UI using the .NET MAUI Radio Button.
Step #1: Create a simple .NET MAUI Radio Button
Start by referring to the Syncfusion .NET MAUI Radio Button documentation to create a .NET MAUI app and include the Radio Button control. The IsChecked property indicates whether a specific payment method is selected among the available options.
<buttons:SfRadioButton Text="UPI" IsChecked="True"/>Step #2: Group Radio Buttons
You can group a set of radio buttons using the SfRadioGroup class. This class is a container that ensures only one radio button is selected within the same group.
<buttons:SfRadioGroup>
<buttons:SfRadioButton Text="UPI" IsChecked="True" />
<buttons:SfRadioButton Text="Credit/Debit/ATM Card" />
<buttons:SfRadioButton Text="Net Banking" />
<buttons:SfRadioButton Text="Cash on Delivery" />
</buttons:SfRadioGroup>
Step #3: Select payment options
Let’s implement the code to choose any of the available payment options and take the necessary actions in the StateChanged event. This event is triggered when the IsChecked state changes.
XAML
<buttons:SfRadioGroup>
<buttons:SfRadioButton Text="UPI" StateChanged="PaymentOption_Selected" IsChecked="True"/>
<buttons:SfRadioButton Text="Credit/Debit/ATM Card" StateChanged="PaymentOption_Selected"/>
<buttons:SfRadioButton Text="Net Banking" StateChanged="PaymentOption_Selected"/>
<buttons:SfRadioButton Text="Cash on Delivery" StateChanged="PaymentOption_Selected"/>
</buttons:SfRadioGroup>
C#
private void PaymentOption_Selected(object sender, StateChangedEventArgs e)
{
// Add your code here.
}
Step #4: Customize the payment form
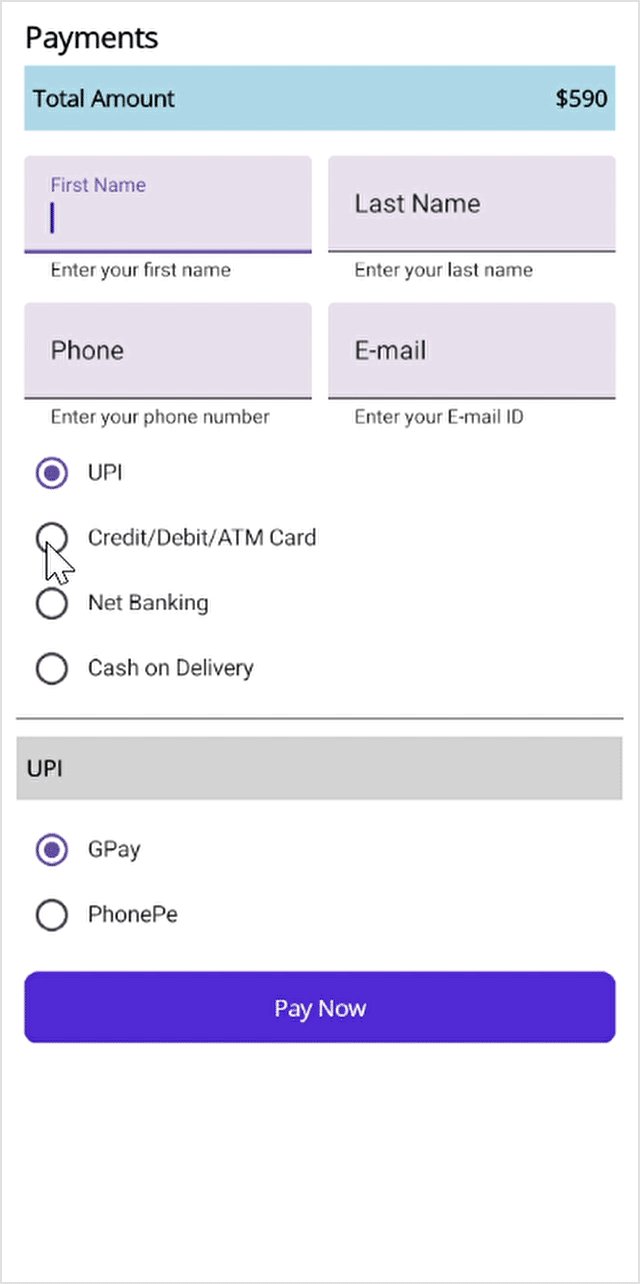
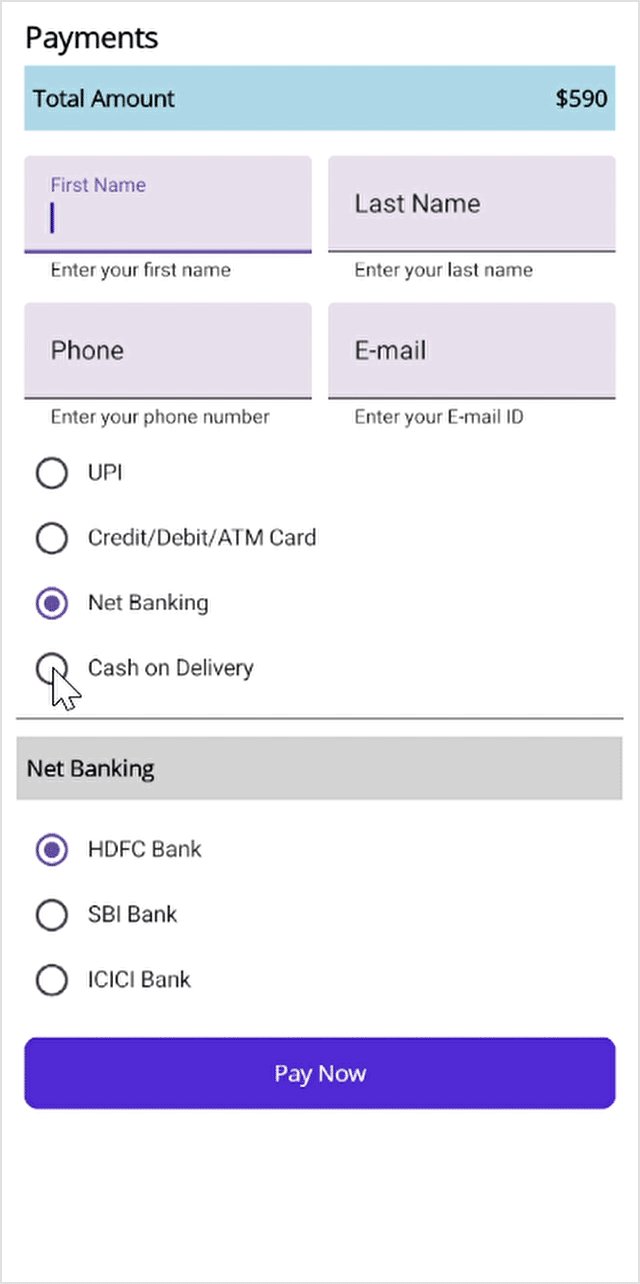
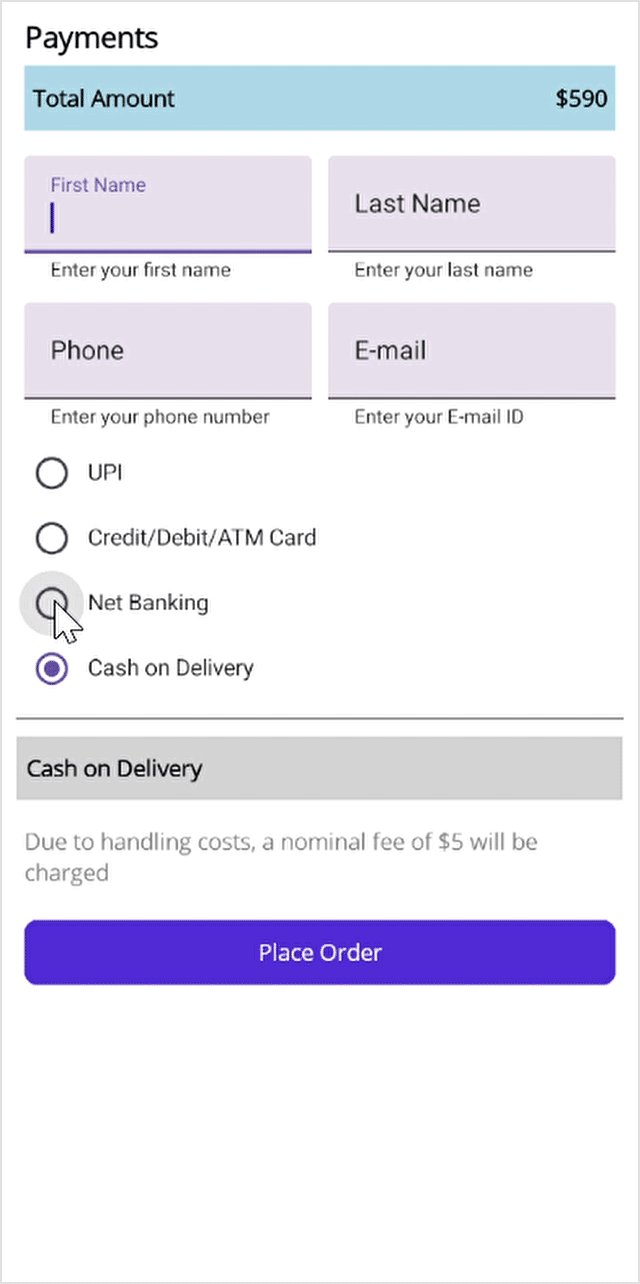
In this example, we’ll enhance the payment form UI by adding text input layout controls for entering the name, mobile number, and email ID. Additionally, we’ll create separate sections for each payment option, as shown below.
Refer to the code example in the GitHub repository.
Refer to the following image.

GitHub references
For more details, refer to designing and implementing payment method selection UI using the .NET MAUI Radio Button demo on GitHub.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we’ve explored how to use the Syncfusion .NET MAUI Radio Button to design a payment method selection UI that empowers users to choose a payment method quickly and efficiently. Give it a try, and leave your feedback in the comments section below!
Download the Essential Studio® for .NET MAUI to evaluate the latest features immediately.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to help you!
Related blogs
- Mastering Shopping: Enhancing Your Product Search with the .NET MAUI CheckBox
- How to Zoom and View the Desired Area in a PDF using .NET MAUI PDF Viewer?
- Enhance PDF Viewing and Editing with the New Built-in Toolbar in .NET MAUI PDF Viewer
- Chart of the Week: Creating the .NET MAUI Radial Bar to Visualize Apple’s Revenue Breakdown