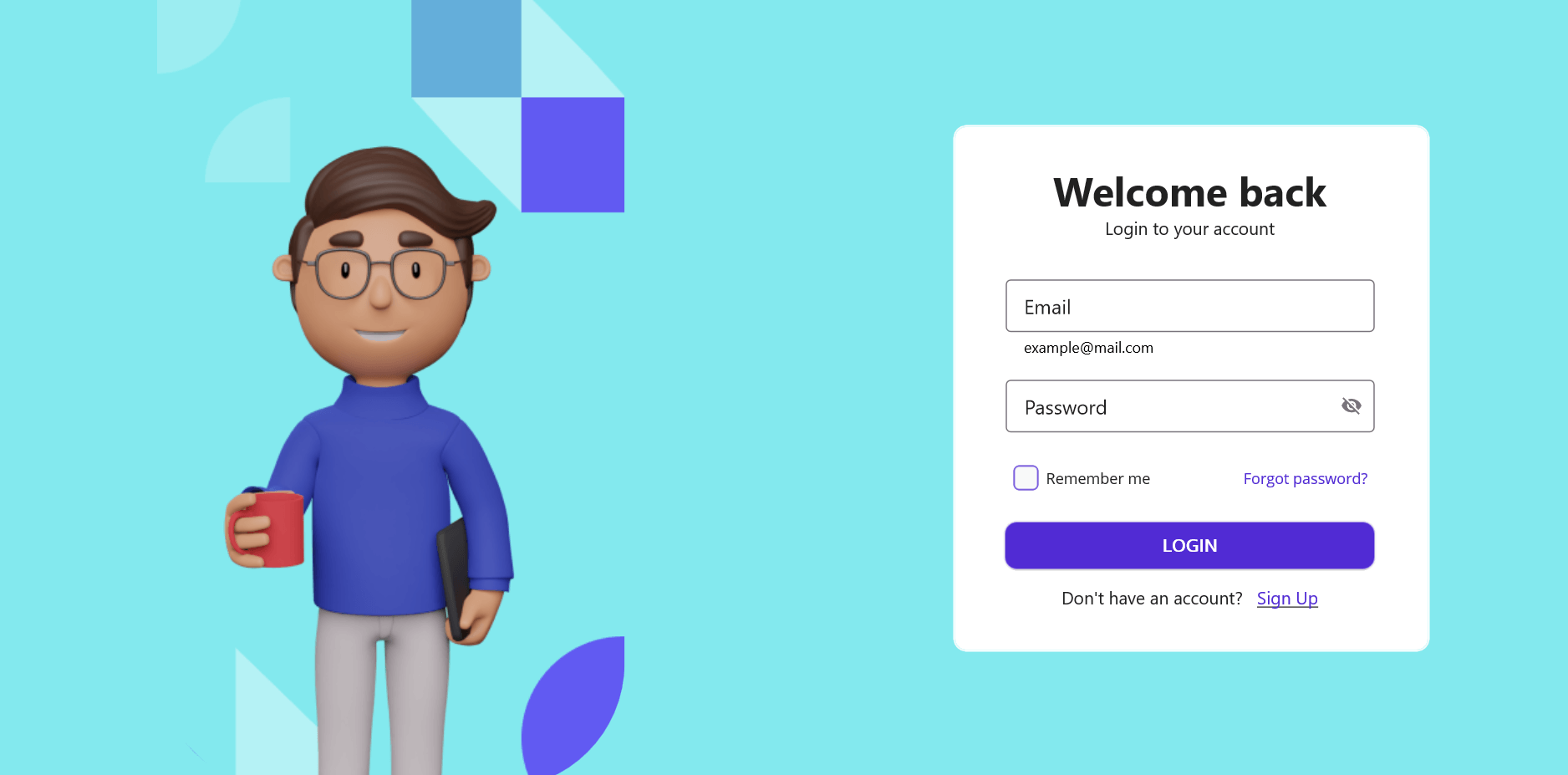
A login form allows users to enter their credentials, such as an email address and password, to authenticate and gain access to a website or application.
The .NET MAUI DataForm can be used to create various data forms. In this blog, I will explain how to develop and validate a login data form using the .NET MAUI DataForm.
Initialize the data from the control
- Create a new .NET MAUI application in Visual Studio.
- Syncfusion .NET MAUI components are available at nuget.org. To add the SfDataForm to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.DataForm, and then install it.
- To initialize the control, import the control namespace Syncfusion.Maui.DataForm in XAML or C# code and initialize the DataForm.
Refer to the following code to initialize the .NET MAUI DataForm.
MainPage.xaml
xmlns:dataForm="clr-namespace:Syncfusion.Maui.DataForm;assembly=Syncfusion.Maui.DataForm"
<dataForm:SfDataForm x:Name="loginForm"/>Register the ConfigureSyncfusionCore handler for Syncfusion core in the MauiProgram.cs file.
MauiProgram.cs
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
}
}Create login data from the model
Create a login form with the following fields to get email addresses and passwords.
LoginFormModel.cs
public class LoginFormModel
{
[Display(Prompt = "example@mail.com", Name = "Email")]
public string Email{ get; set; }
[Display(Name = "Password")]
[DataType(DataType.Password)]
public string Password { get; set; }
}Create login form editors
By default, the data form auto-generates the data editors based on primitive data types such as string, enumeration, DateTime, and TimeSpan in the DataObject property.
You can change the editor layout default (label and editor) and floating label layout using the LayoutType property.
Refer to the following code example. In it, we set the data form model (LoginFormModel) to the DataObject property from the view model class to create the data editors for the login form with a floating label layout.
Please refer to the code to bind the LoginFormModel property from the DataFormViewModel class.
MainPage.xaml
...
<ContentPage.BindingContext>
<local:DataFormViewModel/>
</ContentPage.BindingContext>
<dataForm:SfDataForm x:Name="loginForm" DataObject="{Binding LoginFormModel}" LayoutType="TextInputLayout" />Refer to the code to initialize the LoginFormModel property.
DataFormViewModel.cs
public class DataFormViewModel
{
/// <summary>
/// Initializes a new instance of the <see cref="DataFormViewModel" /> class.
/// </summary>
public DataFormViewModel()
{
this.LoginFormModel = new LoginFormModel();
}
/// <summary>
/// Gets or sets the login form model.
/// </summary>
public LoginFormModel LoginFormModel { get; set; }
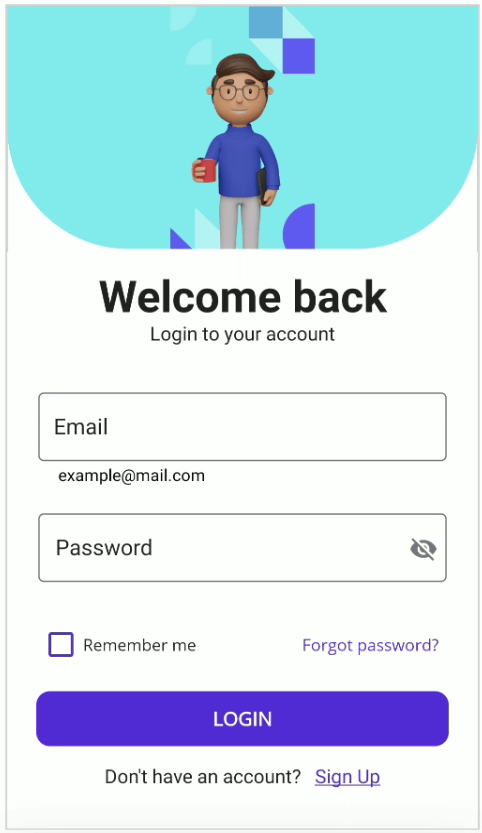
}Design the login form page
Let’s design the login page with images, buttons, checkboxes, and labels.
Refer to the following code to add an image to the login form.
MainPage.xaml
<Border Grid.ColumnSpan="{OnIdiom Default=2, Desktop=1}" Stroke="Transparent" Background="{OnIdiom Phone=#83E9EE,Desktop=Transparent}" Grid.RowSpan="{OnIdiom Default=1, Desktop=2}">
<Border.StrokeShape>
<RoundRectangle CornerRadius="0,0,100,100"/>
</Border.StrokeShape>
<Image Source="login.png" Grid.Row="0" Grid.Column="0" HorizontalOptions="Center" Aspect="AspectFit"/>
</Border>Next, add the Remember Me checkbox and Forgot password label in the login form.
MainPage.xaml
<Grid ColumnDefinitions="0.5*,0.5*" Grid.Row="2" Padding="12,0,0,0" VerticalOptions="Start">
<HorizontalStackLayout VerticalOptions="Center" Padding="10,0,0,0" >
<CheckBox Color="{StaticResource Primary}"/>
<Label Text="Remember me" FontSize="12" VerticalOptions="Center" />
</HorizontalStackLayout>
<Label Text="Forgot password?" Grid.Column="1" TextColor="{StaticResource Primary}" HorizontalTextAlignment="Center" Padding="10,0,0,0" FontSize="12" VerticalOptions="Center" />
</Grid>Then, add the LOGIN button in the login form.
MainPage.xaml
<Button Text="LOGIN" x:Name="loginButton" HeightRequest="40" VerticalOptions="End"
HorizontalOptions="Fill" Margin="20,0,20,0" CornerRadius="10"
Padding="0" FontAttributes="Bold"
Grid.Row="3" Background="{StaticResource Primary}"/>Next, refer to the following code to add the Don’t have an account? Sign Up label in the login form. You can refer to this blog for how to create a signup form.
MainPage.xaml
<Label Grid.Row="4" Padding="0,12,0,0" HorizontalOptions="Center" HorizontalTextAlignment="Center" FontSize="14">
<Label.FormattedText>
<FormattedString>
<Span Text="Don't have an account? " />
<Span Text="Sign Up" TextDecorations="Underline" TextColor="{StaticResource Primary}"/>
</FormattedString>
</Label.FormattedText>
</Label>

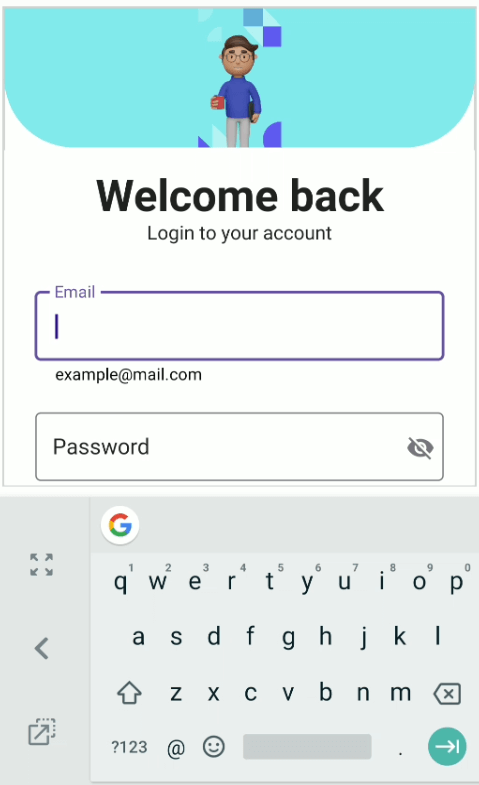
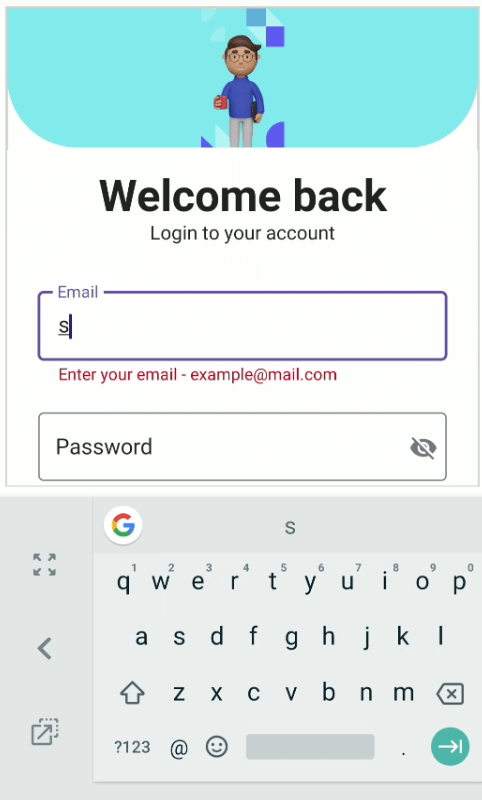
Change the keyboard for the email editor
Use the email field keyboard by updating the keyboard property in the GenerateDataFormItem event.
Refer to the following code to change the keyboard for the email editor.
MainPage.xaml
<ContentPage.Behaviors>
<local:LoginFormBehavior/>
</ContentPage.Behaviors>LoginFormBehavior.cs
this.dataForm = bindable.FindByName<SfDataForm>("loginForm");
this.dataForm.GenerateDataFormItem += this.OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null && e.DataFormItem.FieldName == nameof(LoginFormModel.Email) && e.DataFormItem is DataFormTextEditorItem textItem)
{
textItem.Keyboard = Keyboard.Email;
}
}
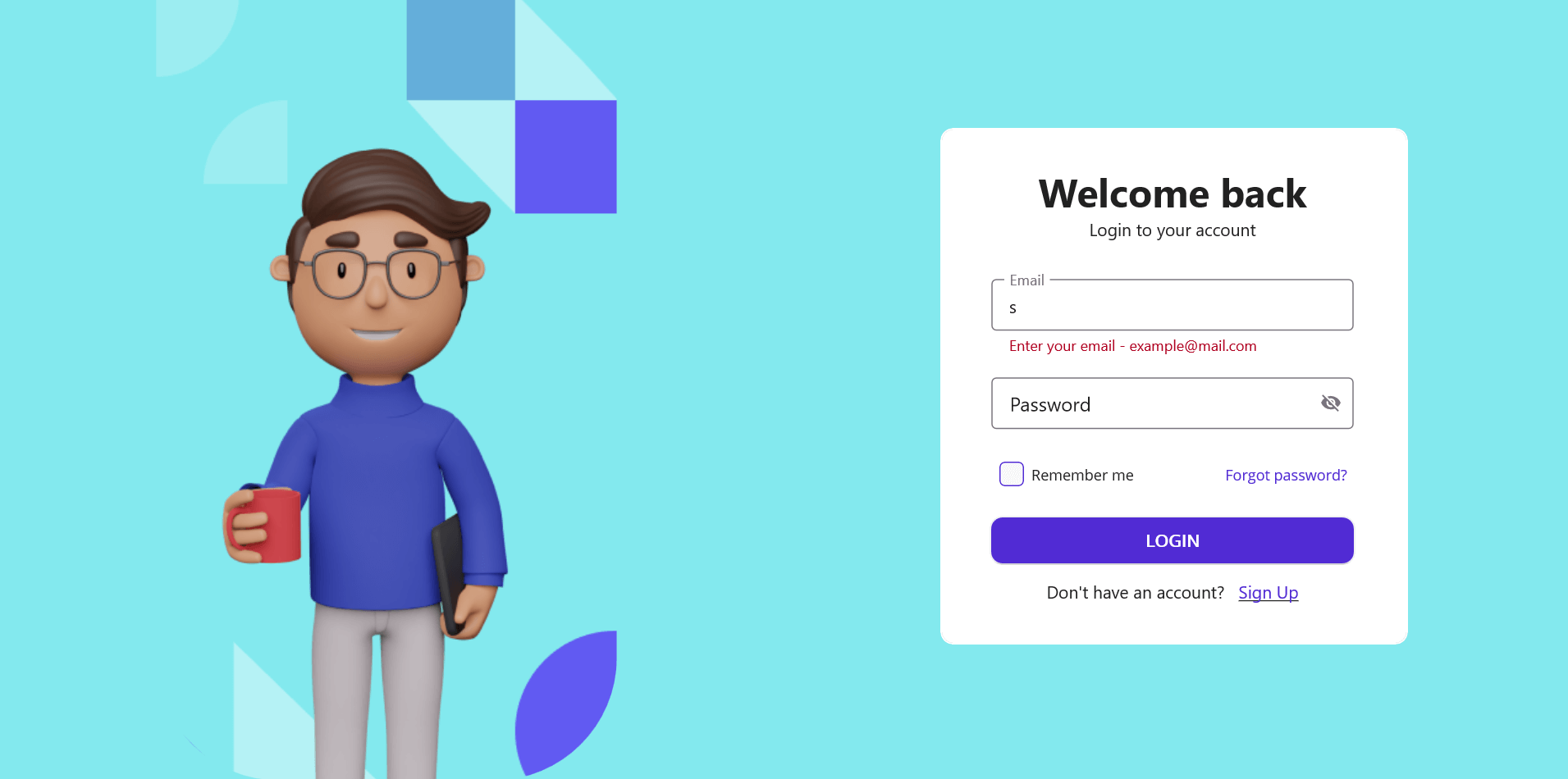
Validate the login form
The email address and password fields must not be empty. If either field is left blank or has invalid data, an error message will be displayed, and the user cannot submit the form.
Please refer to the code to add EmailAddress and Required validation attributes.
LoginFormModel.cs
public class LoginFormModel
{
[Display(Prompt = "example@mail.com", Name = "Email")]
[EmailAddress(ErrorMessage = "Enter your email - example@mail.com")]
public string Email { get; set; }
[Display(Name = "Password")]
[DataType(DataType.Password)]
[Required(ErrorMessage = "Enter the password")]
public string Password { get; set; }
}The data form supports validating the data by using the ValidationMode property.
Refer to the following code to set the validation mode to PropertyChanged; the value will be validated immediately when changed.
MainPage.xaml
<dataForm:SfDataForm x:Name="loginForm" LayoutType="TextInputLayout" Grid.Row="1" DataObject="{Binding LoginFormModel}" ValidationMode="PropertyChanged" >
<ContentPage.Behaviors>
<local:LoginFormBehavior/>
</ContentPage.Behaviors>

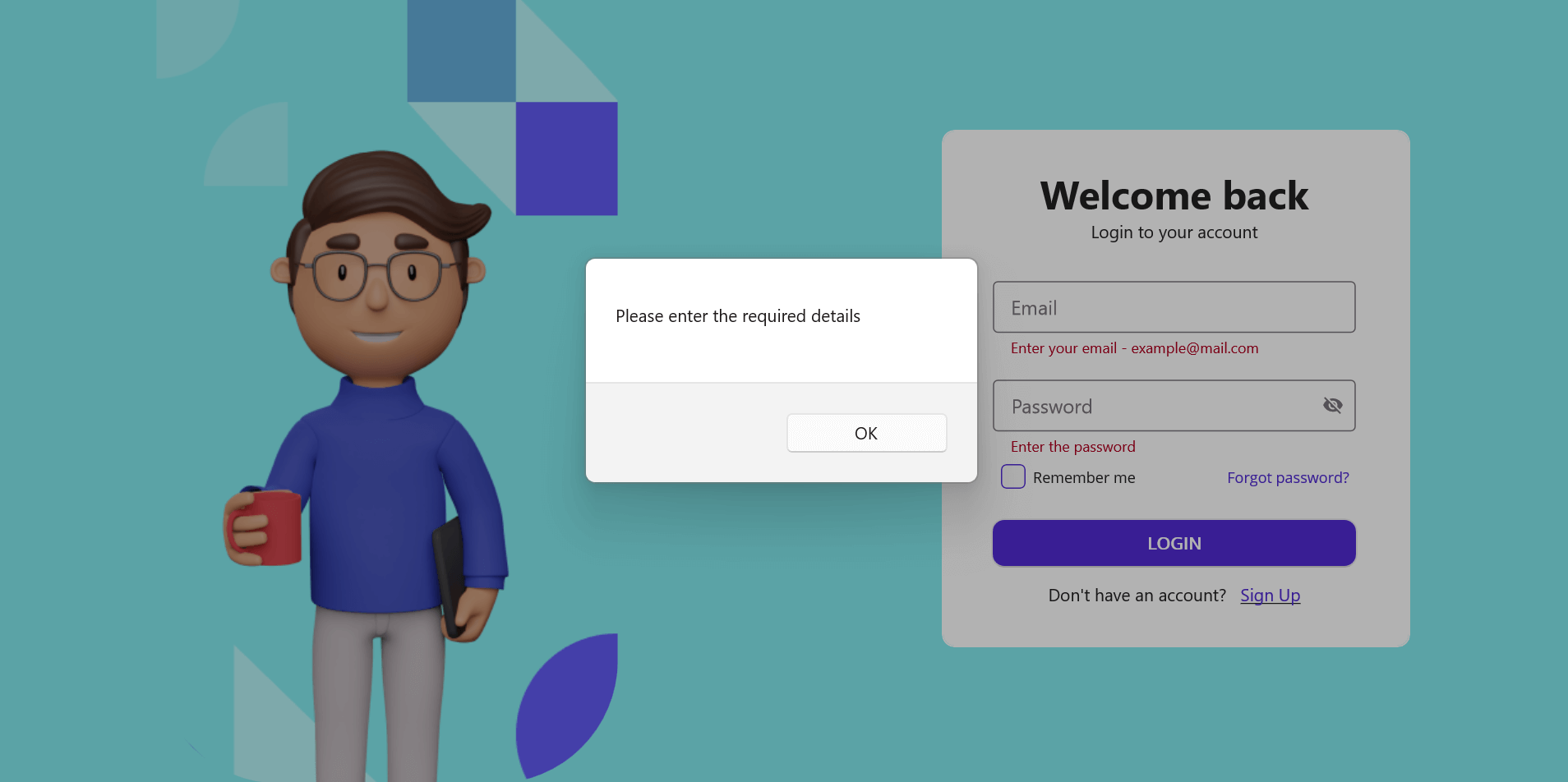
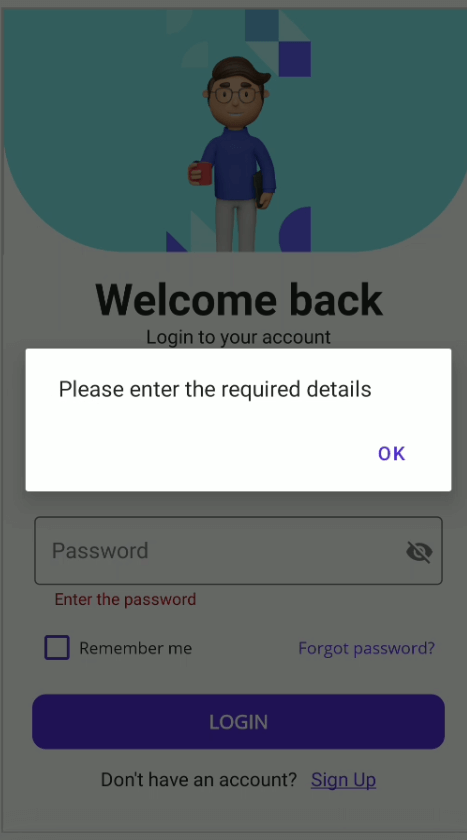
Login form validation can be handled while submitting the login button using the Validate method.
LoginFormBehavior.cs
private async void OnLoginButtonCliked(object sender, EventArgs e)
{
if(this.dataForm != null && App.Current?.MainPage != null)
{
if(this.dataForm.Validate())
{
await App.Current.MainPage.DisplayAlert("", "Signed in successfully", "OK");
}
else
{
await App.Current.MainPage.DisplayAlert("", "Please enter the required details", "OK");
}
}
}

GitHub reference
Refer to the GitHub demo on this topic.
Conclusion
Thanks for reading. This blog demonstrated how to create and validate a login form using the .NET MAUI DataForm control. Try out the steps in this blog and leave your feedback in the comments section below.
For current Syncfusion customers, the newest version of Essential Studio® is available from the license and downloads page. If you are not a customer, try our 30-day free trial to check out these new features. If you have questions, contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!









Comments (5)
When I try to open a project in .NET 8, I get the messeng:
Microsoft.Maui.Platform.HandlerNotFoundException: ‘No handler found for view Syncfusion.Maui.DataForm.SfDataForm.’
What can I do to open the project. I installed all nugetpackages.
Hi ILIDAN156,
I would like to inform you that the sample has been recently updated to ensure compatibility with .NET 8.
Please proceed to update the sample as needed.
https://github.com/SyncfusionExamples/create-the-login-form-using-.NET-MAUI-DataForm
Please let us know if you need further assistance. We are always happy to assist you.
Make sure to call
builder
.ConfigureSyncfusionCore();
in MauiProgram.cs
When I submitted the form, the password field always null, it’s validated but I can’t see the data.
How do I see the value of the password for custom validation ?
Hi Aditya,
Regarding the password value being null, there is a known framework issue on Android platform where the entry isn’t unfocused when clicking on a button. As a workaround, you can set the `CommitMode` property to `PropertyChanged` in your sample.
Please refer to the following code snippet for your reference:
For more information on the `CommitMode` property, please refer to the following UG documentation:
https://help.syncfusion.com/maui/dataform/editing#commit-mode
If this information doesn’t fully address your needs, please provide more details so we can assist you further and find a suitable solution.