TL;DR: To localize Syncfusion Blazor Data Form validation, start by registering the localization service and creating resource files for each language. Set the desired culture, then configure the resource keys in Visual Studio. Add localization attributes to your model properties. Finally, run the Data Form component in your Blazor app to display the localized validation messages.
In the field of web development, creating apps that appeal to a wide range of users is crucial.
Localization is the process of translating the app resources into different languages for specific cultures. You can localize the Syncfusion Blazor components by adding a resource file for each language.
Syncfusion Blazor Data Form is a UI component used to create and validate forms in Blazor apps. It can be validated through the built-in Blazor validation and other validation methods. Users can provide validation rules directly on the model using attributes such as Required, Range, or MaxLength. Additionally, any field that the form contains can be validated individually.
Localizing data annotation validation within the Blazor Data Form component is essential for creating inclusive and user-friendly experiences.
Let’s see how to localize data annotation validation in the Blazor Data Form component.
Note: Before proceeding, refer to the getting started with the Blazor Data Form component documentation.
Understanding data annotation localization in Blazor Data Form
Data annotations, such as [Display] and [Required], provide metadata that enhances the readability and validation of the data models in your app. Localizing these annotations involves translating the associated strings into different languages, which allows users to interact with your app in their preferred language.
Configuring localization for the Blazor web app
Follow these steps to configure localization in your Blazor web app:
Step 1: First, create and register the Syncfusion localization service in your Blazor web app.
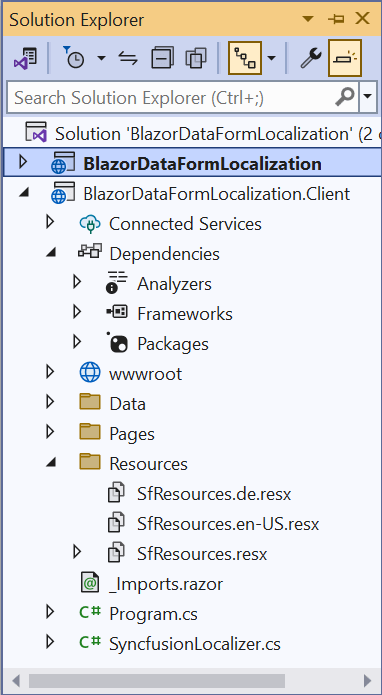
Step 2: Then, create the resource file (.resx) for each supported language and store them in a folder named Resources within your project.
Step 3: Set the required static culture in the C# code in the ~/Program.cs file. In this app, we’ll set the German culture with the culture code de-DE, as shown in the following code example.
var app = builder.Build();
app.UseRequestLocalization("de-DE");
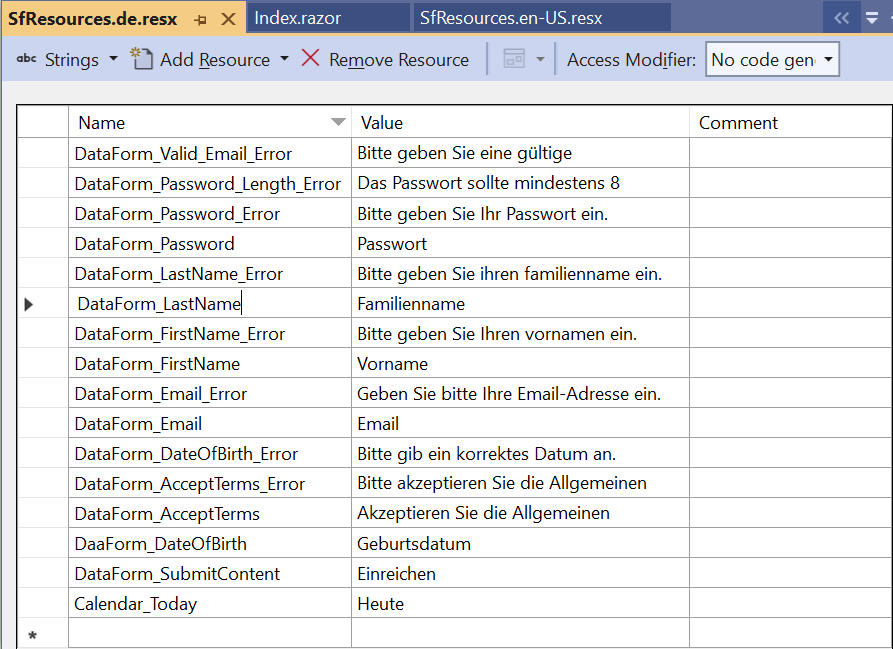
Step 4: As mentioned in the Blazor documentation, integrate the localization files in your app, then open the required culture file in Visual Studio. In the opened file, click the Add Resource button and include the suitable key with the corresponding localized text. Refer to the following image.
Localizing data annotation validation in the Blazor Data Form
Let’s see how to localize data annotation validation in the Blazor Data Form component by following these steps:
Step 1: Create the UserDetails model class to get user details.
public class UserDetails
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public UserDetails()
{
}
}Step 2: Next, include the required ResourceType, which we’ve created under the Resources folder, and the key for the localized text within the Display attribute of the corresponding property in the model class.
Step 3: Localize the error messages by setting the ErrorMessageResourceType and ErrorMessageResourceName properties within the Required attribute of the corresponding property in the model class.
public class UserDetails
{
[Display(ResourceType = typeof(SfResources), Name = "DataForm_FirstName")]
[Required(ErrorMessageResourceName = "DataForm_FirstName_Error", ErrorMessageResourceType = typeof(SfResources))]
public string FirstName { get; set; }
[Display(ResourceType = typeof(SfResources), Name = "DataForm_LastName")]
[Required(ErrorMessageResourceName = "DataForm_LastName_Error", ErrorMessageResourceType = typeof(SfResources))]
public string LastName { get; set; }
[Display(ResourceType = typeof(SfResources), Name = "DataForm_Email")]
[Required(ErrorMessageResourceName = "DataForm_Email_Error", ErrorMessageResourceType = typeof(SfResources))]
[EmailAddress(ErrorMessageResourceName = "DataForm_Valid_Email_Error", ErrorMessageResourceType = typeof(SfResources))]
public string Email { get; set; }
[Display(ResourceType = typeof(SfResources), Name = "DataForm_Password")]
[MinLength(8, ErrorMessageResourceName = "DataForm_Password_Length_Error", ErrorMessageResourceType = typeof(SfResources))]
[Required(ErrorMessageResourceName = "DataForm_Password_Error", ErrorMessageResourceType = typeof(SfResources))]
public string Password { get; set; }
[Display(ResourceType = typeof(SfResources), Name = "DaaForm_DateOfBirth")]
[Required(ErrorMessageResourceName = "DataForm_DateOfBirth_Error", ErrorMessageResourceType = typeof(SfResources))]
public DateTime? DateOfBirth { get; set; }
[Range(typeof(bool), "true", "true", ErrorMessageResourceName = "DataForm_AcceptTerms_Error", ErrorMessageResourceType = typeof(SfResources))]
[Display(ResourceType = typeof(SfResources), Name = "DataForm_AcceptTerms")]
public bool AcceptTerms { get; set; }
public UserDetails()
{
}
}Step 4: Within your Blazor app, configure the Data Form component on the Components/Pages/Home.razor page, as shown in the following code example.
@rendermode InteractiveAuto
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
@using BlazorDataFormLocalization.Data
<SfDataForm Width="50%"
Model="@RegistrationDetailsModel">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems></FormAutoGenerateItems>
<FormItem Field="@nameof(RegistrationDetailsModel.Password)" EditorType="FormEditorType.Password"/>
<FormItem Field="@nameof(RegistrationDetailsModel.DateOfBirth)" EditorType="FormEditorType.DatePicker"/>
<FormItem Field="@nameof(RegistrationDetailsModel.AcceptTerms)"/>
</FormItems>
</SfDataForm>
@code {
private UserDetails RegistrationDetailsModel = new UserDetails();
}
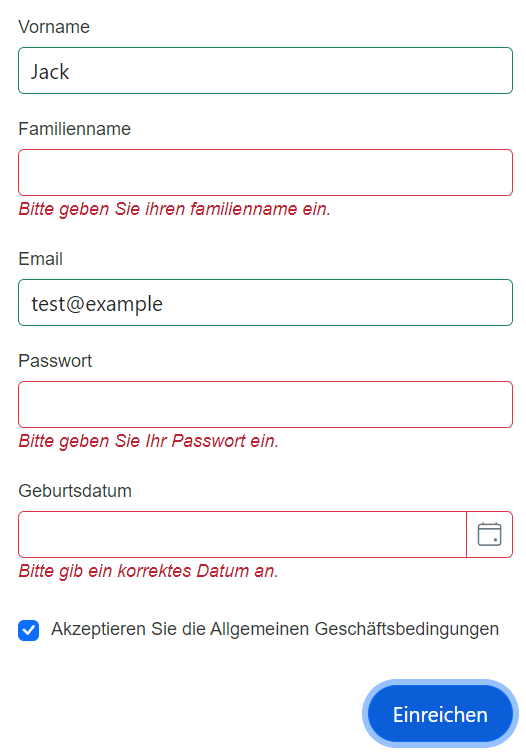
Step 5: Finally, run the app to view the localized Blazor Data Form component with annotation validation.

References
For more details, refer to the localizing data annotation validation in the Blazor Data Form GitHub demo.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! In this blog, we’ve seen how to localize data annotation validations in the Syncfusion Blazor Data Form component. This will allow us to validate the data effectively, instruct the global audience to provide the appropriate data in their local language, and enhance the user experience. Try out the steps in this blog, and leave your feedback in the comments section below!
Feel free to look at our Blazor online examples and documentation to explore other available features.
Existing customers can download the latest version of Essential Studio® from the License and Downloads page. If you’re not a Syncfusion customer, you can try our components by downloading a free 30-day trial.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Boosting Blazor DataGrid Performance with Virtualization Techniques
- Easily Create Multi-Parent Hierarchical Trees with Blazor Diagram Component
- Seamlessly Switch Between Project and Resource Views in the Blazor Gantt Chart
- Boost Your Diagram Clarity with Line Routing in Blazor