TL;DR: Want to easily show PDFs in your Angular app? Get a step-by-step guide to using Syncfusion’s Angular PDF Viewer. You’ll be displaying and interacting with PDFs in no time!
This blog shows you how to display a PDF file in an Angular application using Syncfusion’s Angular PDF Viewer control.
The PDF Viewer control allows you to view, print, form-fill, and annotate PDF files in your web applications. It provides the best viewing experience with core interactions such as zooming, scrolling, text search, text selection, and copying. The thumbnail, bookmark, hyperlink, and table of contents support provide easy navigation within and outside the PDF files. The PDF Viewer component was developed from the ground up to be lightweight, responsive, modular, and touch-friendly.
Note: This PDF Viewer control requires a server-side back end Web API service to render PDF content.
Key features
The key features of the Angular PDF Viewer:
- Toolbar: Built-in toolbar for better user interaction.
- Magnification: Perform zooming operations for a better viewing experience.
- Navigation: Easy navigation across PDF pages through link annotation, thumbnail view, and bookmark view.
- Text Selection: Select and copy text from a PDF file.
- Text Search: Search for text easily in a PDF document.
- Print: Print the entire document, a specific page, or a range of pages directly from the browser.
- Download: Download a loaded or edited (form-filled and annotated) PDF file.
- Annotation: Annotations can be added or edited in the PDF document. Supported annotations are highlight, underline, strikethrough, line, arrow, rectangle, circle, polygon, distance, perimeter, area, radius, volume, free text, handwritten signature, ink, stamp, image, and sticky notes.
- Import and export annotations: Annotations can be imported and exported as XFDF and JSON format.
- AcroForm fields: Fill and edit form fields in a PDF document. Supported form fields are text box, combo box, radio button, and check box.
- Import and export AcroForm fields: Form field data can be imported from and exported as JSON format.
Let’s dive into the steps to set up the PDF Viewer component in an Angular app.

Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
Prerequisites
To set up a basic Angular sample, the following items are required:
- Node.js
- Angular 4 or a higher version
- Visual Studio Code
- Docker
- If using Windows, install Docker for Windows.
- If using macOS, install Docker for Mac.
Configure the PDF Viewer server-side service
The PDF Viewer component uses a server-side back end (web service) to render pages and extract PDF content. We have provided a server-side back end (web service) as a Docker image so you can quickly get started with our PDF Viewer component.
Step 1: Pull the pdfviewer-server image from Docker Hub.
docker pull syncfusion/pdfviewer-server |
Note: PDF Viewer is a commercial product, and it requires a valid license to use it in a production environment (request license or trial key).
Step 2: Create the docker-compose.yml file with the following code in your file system.
version: '3.4'
services:
pdfviewer-server:
image: syncfusion/pdfviewer-server:latest
environment:
#Provide your license key for activation
SYNCFUSION_LICENSE_KEY: YOUR_LICENSE_KEY
volumes:
- C:\Docker\Data:/app/Data
ports:
- "6001:80"Note: To load a default PDF template during the control initialization, you must use the folder path, which contains PDF files in the volumes section of the docker-compose file.
Step 3: In a terminal tab, navigate to the directory where you’ve placed the docker-compose.yml file and execute the following command.
docker-compose up |

Find the right property to fit your requirement by exploring the complete documentation for Syncfusion’s Angular components.
Step 4: Run the Docker container along with the license key using this docker run command.
docker run -d -p 6001:80 –e SYNCFUSION_LICENSE_KEY=YOUR_LICENSE_KEY syncfusion/pdfviewer-server:latestFor Ex: docker run -d -p 6001:80 –e SYNCFUSION_LICENSE_KEY=Mzg1ODMzQDMxMzgyZTM0MmUzMGdFRGJvUno1MUx4Tit4S09CeS9xRHZzZU4ySVBjQVFuT0VpdWpHUWJ6aXM9 syncfusion/pdfviewer-server:latest |
Now the PDF Viewer server Docker instance runs in the localhost with the provided port number http://localhost:6001. Open this link in a browser and navigate to the PDF Viewer Web API control http://localhost:6001/api/pdfviewer. It returns the default get method response.
Note: This predefined Docker image (pdfviewer-server) contains Web APIs mandatory for the PDF Viewer control, such as opening, text selection, text search, and saving PDF documents. If you want to add a new functionality or customize an existing functionality, you can build your own Docker image from the existing Docker project from this PDF Viewer server project.
Integrate the Syncfusion Angular PDF Viewer control into the Angular project
- Install Syncfusion’s EJ2 Angular PDF Viewer NuGet package using the following command. The —save command instructs the NPM to add the PDF Viewer package inside the dependencies section of the package.json.
npm install @syncfusion/ej2-angular-pdfviewer –save
- Import the PDF Viewer module into an Angular application (app.module.ts) from the package @syncfusion/ej2-angular-pdfviewer[src/app/app.module.ts]. Refer to the following code example.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; //Imported syncfusion PdfViewer component from PdfViewer package import { PdfViewerModule } from '@syncfusion/ej2-angular-pdfviewer'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule,PdfViewerModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
- The following CSS files will be available in the ../node_modules/@syncfusionpackage folder. Add the references to these files in [src/styles.css] using the following code.
@import '../node_modules/@syncfusion/ej2-base/styles/material.css'; @import '../node_modules/@syncfusion/ej2-buttons/styles/material.css'; @import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css'; @import '../node_modules/@syncfusion/ej2-inputs/styles/material.css'; @import '../node_modules/@syncfusion/ej2-navigations/styles/material.css'; @import '../node_modules/@syncfusion/ej2-popups/styles/material.css'; @import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css'; @import '../node_modules/@syncfusion/ej2-pdfviewer/styles/material.css'; @import '../node_modules/@syncfusion/ej2-notifications/styles/material.css';
- Modify the template in the [src/app/app.component.ts] file to render the PDF Viewer component. Add the Angular PDF Viewer by using the <ejs-pdfviewer> selector in template section of the app.component.ts file.
import { Component, OnInit } from '@angular/core'; import { LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService, ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService } from '@syncfusion/ej2-angular-pdfviewer'; @Component({ selector: 'app-root', template: `<div> <ejs-pdfviewer id="pdfViewer" [serviceUrl]='service' [documentPath]='document' style="height:640px;display:block"></ejs-pdfviewer> </div>`, //tslint:disable-next-line:max-line-length providers: [LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService, ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService] }) export class AppComponent { title = 'syncfusion-pdfviewer-angular-app'; // set the service URL to PdfViewerControl public service = 'http://localhost:6001/api/pdfviewer'; //Default document to render in the PdfViewerControl public document: string = “" ; }
- Now, execute the application using the following command.
Ng serve –open
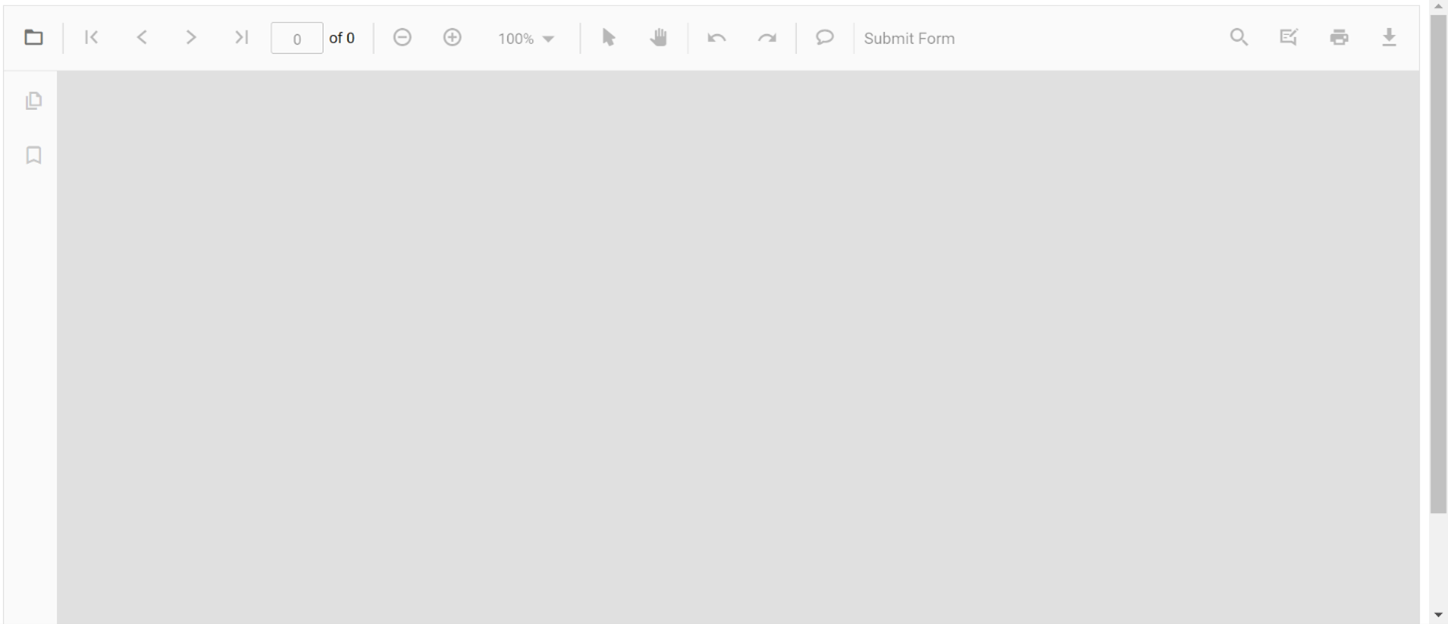
After all the files are compiled successfully, it will display an empty PDF Viewer control

Load or open a default PDF template
You can load an existing PDF document while initializing the PDF Viewer control by setting the documentPath of the Angular PDF Viewer component in app.component.html.
Note: You must have placed the PDF files in the data folder used in the volumes section (i.e., C:\Docker\Data) of the docker-compose.yml file.
import { Component, OnInit } from '@angular/core';
import {
LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService,
ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService
} from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
template: `<div>
<ejs-pdfviewer id="pdfViewer" [serviceUrl]='service' [documentPath]='document' style="height:640px;display:block"></ejs-pdfviewer>
</div>`,
//tslint:disable-next-line:max-line-length
providers: [LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService, ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService]
})
export class AppComponent {
title = 'syncfusion-pdfviewer-angular-app';
// set the service URL to PdfViewerControl
public service = 'http://localhost:6001/api/pdfviewer';
//Default document to render in the PdfViewerControl
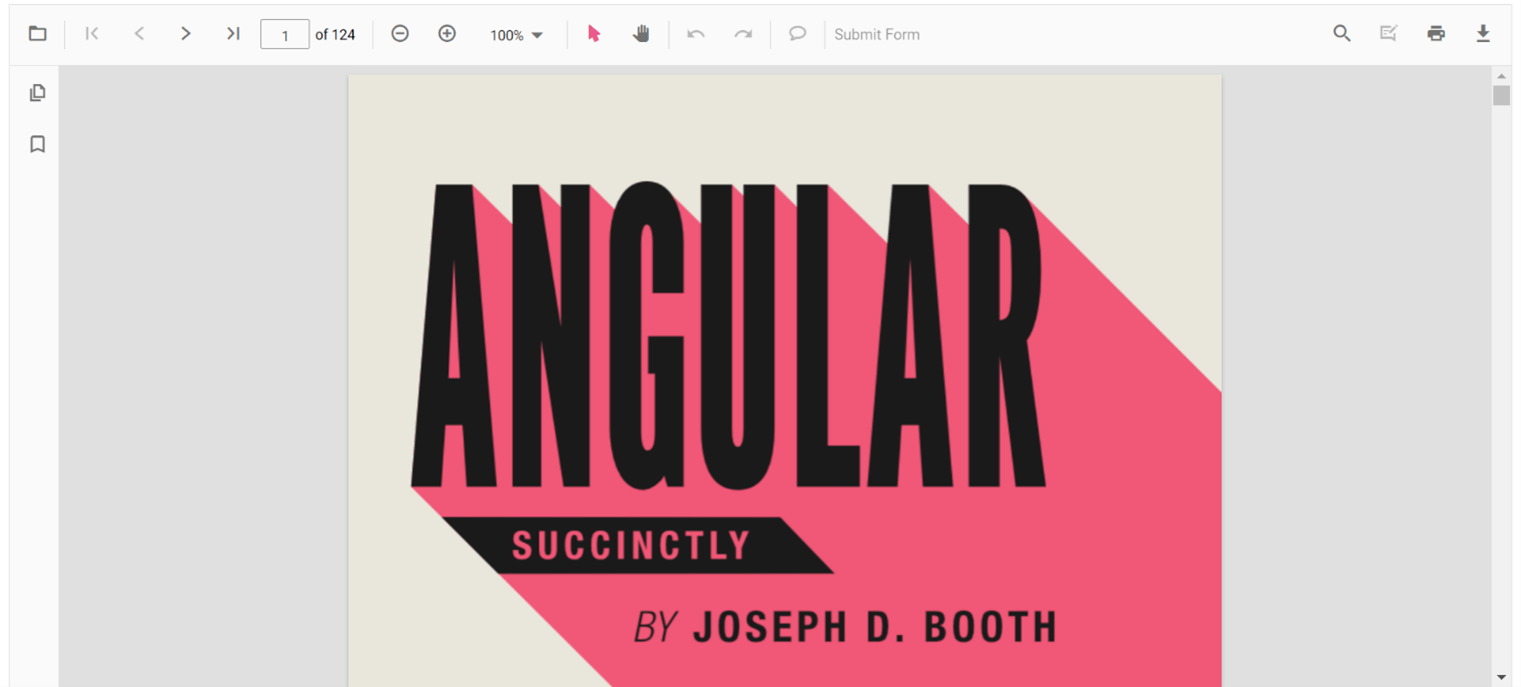
public document: string = "Angular Succinctly.pdf" ;
}

Be amazed exploring what kind of application you can develop using Syncfusion Angular components.
Load or open a PDF file from URL
You can load a PDF document from a URL in the Angular PDF Viewer component in app.component.html.
import { Component, OnInit } from '@angular/core';
import {
LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService,
ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService
} from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'app-root',
template: `<div>
<ejs-pdfviewer id="pdfViewer" [serviceUrl]='service' [documentPath]='document' style="height:640px;display:block"></ejs-pdfviewer>
</div>`,
//tslint:disable-next-line:max-line-length
providers: [LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService, ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService]
})
export class AppComponent {
title = 'syncfusion-pdfviewer-angular-app';
// set the service URL to PdfViewerControl
public service = 'http://localhost:6001/api/pdfviewer';
//Default document to render in the PdfViewerControl
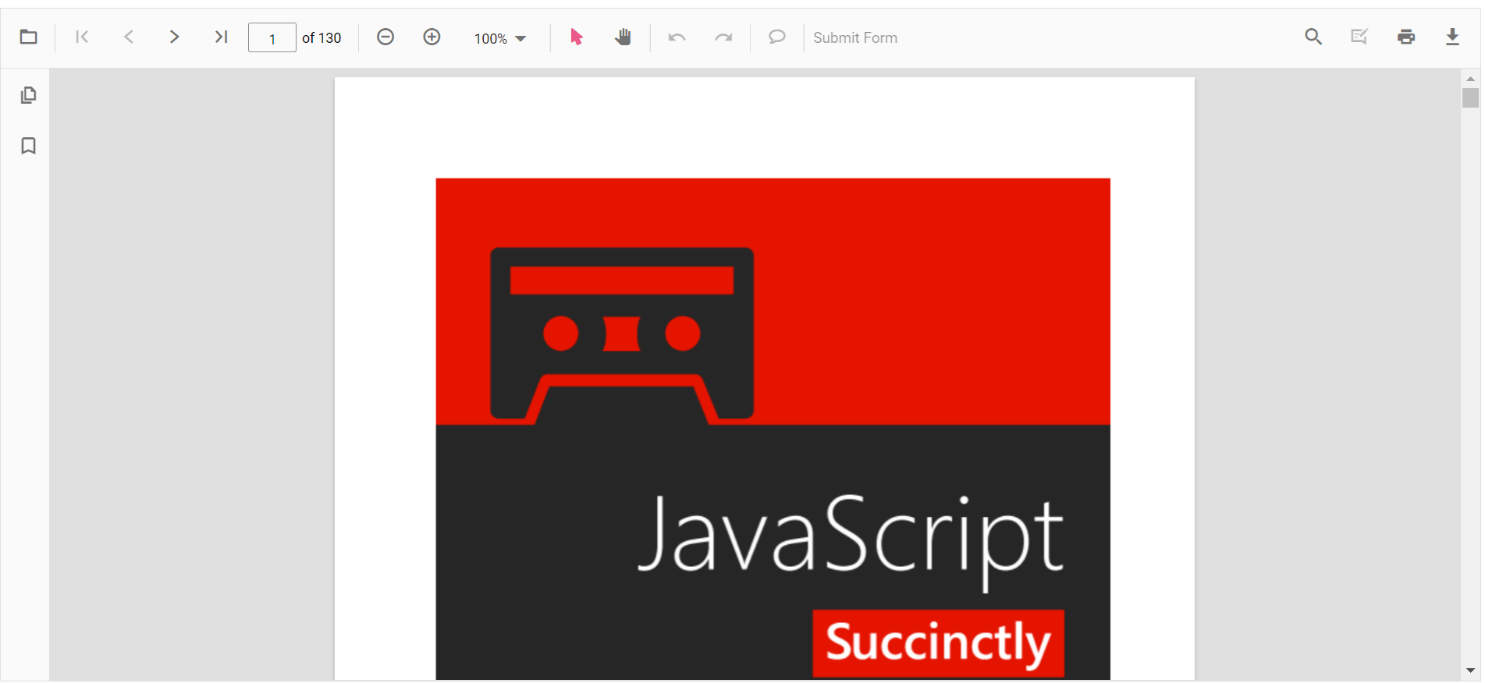
public document: string = "https://www.syncfusion.com/downloads/support/directtrac/general/pd/JavaScript_Succinctly-1664489739";
}
Resources
For more information, please refer to the load and view PDF documents in Angular applications project.
Conclusion
Thank you for reading this blog! I hope you now have a clear idea about setting up the PDF Viewer server-side API using predefined Docker images and integrating the PDF Viewer component in an Angular application. We have also seen how to load a PDF document during application initialization and from an URL in detail.
Our PDF Viewer control is also available in the platforms Blazor, Flutter, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, JavaScript, React, Vue, Xamarin.Forms, UWP, WinForms, WPF.
For existing customers, the new version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can also contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!




Comments (2)
Hello,
I would like to use the Syncfusion PDF Viewer plugin, but I have a few questions regarding the following requirements:
Is it possible to save the signature from your plugin into my application?
Can I retrieve the PDF as a blob object, including all added signatures, and save it into my application?
Is there a way to load signatures into your plugin using my REST API?
Is it possible to save the signature from your plugin into my application? Yes, you can capture and save the signature created using the Syncfusion PDF Viewer plugin. You can use the Signature annotation feature to allow users to draw signatures on the PDF. Once the signature is added, you can retrieve the signature as an image or annotation, and save it into your application. You may store this signature in your database or on the server for later use.
Can I retrieve the PDF as a blob object, including all added signatures, and save it into my application? Yes, it is possible to retrieve the PDF as a blob object that includes any added annotations, including signatures. After the user has added signatures or other annotations, you can export the PDF as a blob using the save() method provided by the Syncfusion PDF Viewer. This allows you to save the modified PDF, including the signatures, to your server or local storage.
Is there a way to load signatures into your plugin using my REST API? Yes, you can load signatures into the Syncfusion PDF Viewer using your REST API. You can achieve this by retrieving signature images or annotations from your server via an API call and then loading them into the PDF viewer as annotations. Syncfusion provides options to load annotations (such as signatures) dynamically into the viewer through its API. You would typically send the signature data to the plugin and render it on the PDF page as part of the annotation layer.