According to Wikipedia, “Animation is a method in which figures are manipulated to appear as moving objects.” Animation in an app is essential to provide an appealing UI and better responsiveness. A cross-platform application like a .NET Multi-platform App UI (.NET MAUI) app also needs animation to make it more attractive.
Two kinds of animation can be applied in .NET MAUI:
- Basic animations
- Lottie animations
In this blog, let’s take a quick look at these animation methods.
.NET MAUI basic animation
As stated in the Microsoft documentation, “The .NET Multi-platform App UI (.NET MAUI) animation classes target different properties of visual elements, with a typical basic animation progressively changing a property from one value to another over a period of time.”
Built-in animations
There are four basic built-in animations available in .NET MAUI:
- Fade
- Rotation
- Scale
- Translate
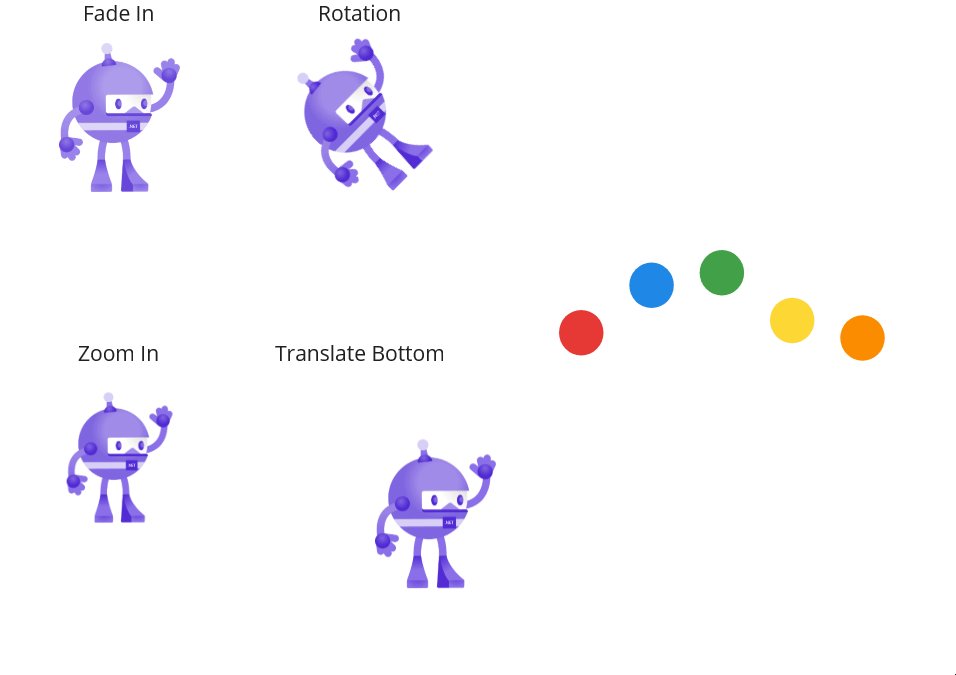
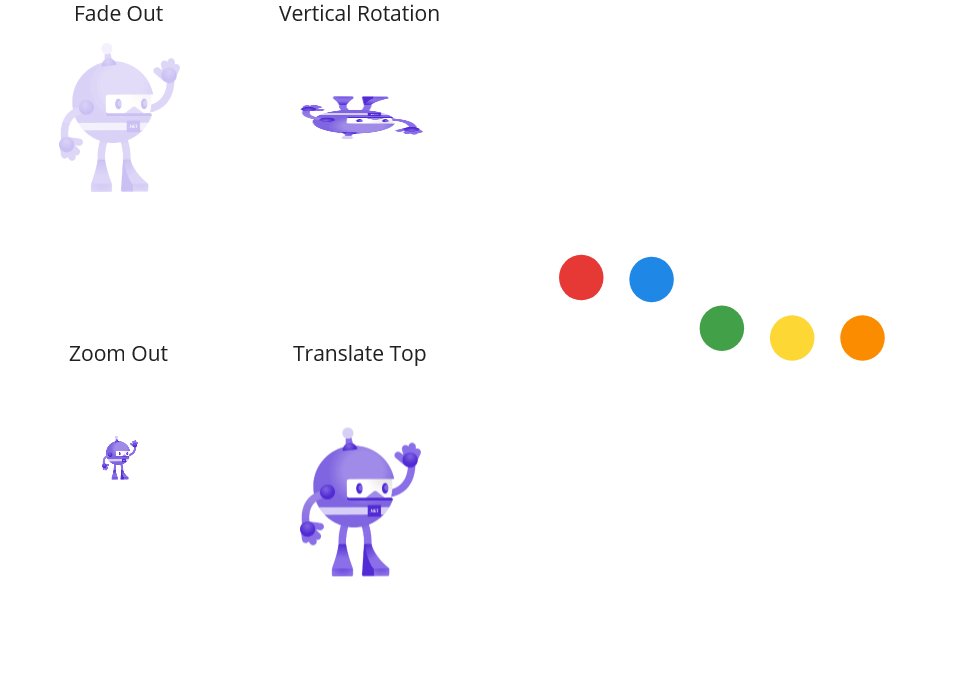
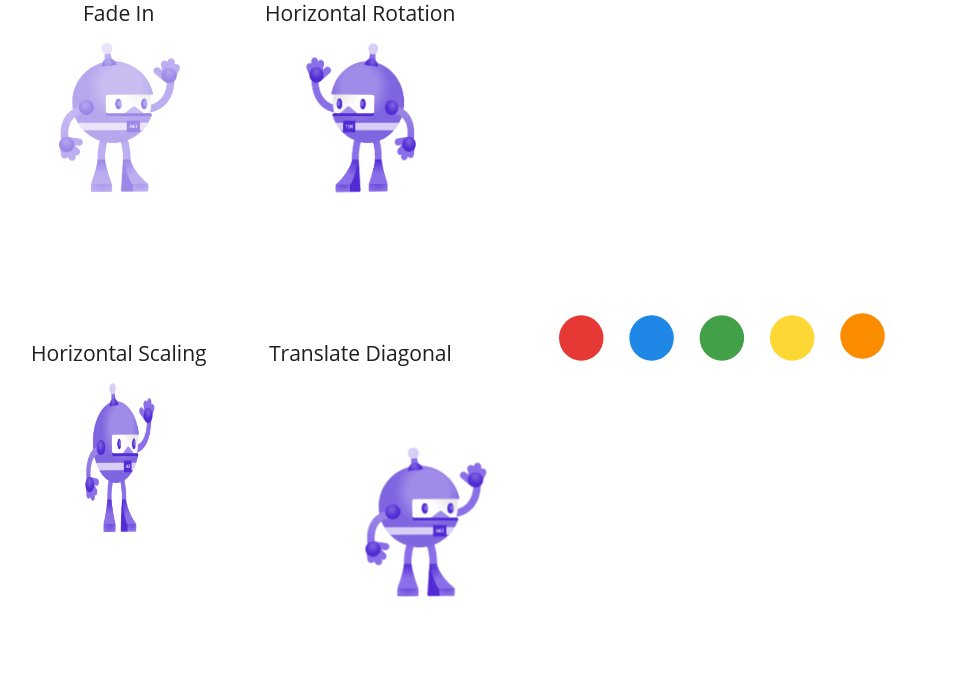
Fade
Fade animation can fade in and fade out a view by changing the opacity. Refer to the following code example.
this.fadeInImage.Opacity = 0;
//Fade in
await this.fadeInImage.FadeTo(1, 2000);
//Fade out
await this.fadeInImage.FadeTo(0, 2000);Rotation
Rotate a view using the Rotate support. You can use general, vertical, horizontal, or relative rotation.
Refer to the following code example.
this.rotateImage.Rotation = 0;
// General rotation
await this.rotateImage.RotateTo(360, 2000);
// Vertical rotation
await this.rotateImage.RotateXTo(360 , 2000);
// Horizontal rotation
await this.rotateImage.RotateYTo(360, 2000);Note: We can also rotate horizontally, vertically, and relatively using the RotateXTo, RotateYTo, and RelRotateTo APIs, respectively.
Scale
We can scale a view using the Scale property. There are four types of scaling: vertical, horizontal, aspect, and relative.
Refer to the following code example.
// Zoom in
await this.scaleImage.ScaleTo(1, 2000);
// Zoom out
await this.scaleImage.ScaleTo(0, 2000);
// Horizontal scaling
await this.scaleImage.ScaleXTo(1, 2000);
await this.scaleImage.ScaleXTo(0, 2000);
// Vertical scaling
await this.scaleImage.ScaleYTo(1, 2000);
await this.scaleImage.ScaleYTo(0, 2000);Note: We can also scale horizontally, vertically, and relatively using the ScaleXTo, SacleYTo, and RelScaleTo APIs, respectively.
Translate
We can translate a view to another location with an animation. Refer to the following code example.
// Translate to right
await this.translateImage.TranslateTo(50, 0, 1000);
// Translate to bottom
await this.translateImage.TranslateTo(0, 50, 1000);
// Translate to left
await this.translateImage.TranslateTo(-50, 0, 1000);
// Translate to top
await this.translateImage.TranslateTo(0, -50, 1000);
// Diagonal translation
await this.translateImage.TranslateTo(50, 50, 1000);Note: You can also create these animations with easing functions.
Lottie animation
Lottie animations are free, open-source packages that can be used in your .NET MAUI apps. They animate elements using a JSON file that contains the content for the animation. There are a lot of options available in Lottie animation.
Follow these steps to add Lottie animation to a .NET MAUI application.
Step 1: First, create a .NET MAUI application.
Step 2: Right-click on the project and select Manage NuGet Packages. Browse for SkiaSharp.Extended.UI.Maui and install the package.
Step 3: Then, open the MauiProgram.cs file and configure the SkiaShap like in the following code.
using SkiaSharp.Views.Maui.Controls.Hosting;
builder.UseSkiaSharp();Step 4: Go to the MainPage.xaml and add the SkiaSharp namespace. Refer to the following code.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Extended.UI.Controls;assembly=SkiaSharp.Extended.UI"
x:Class="MAUIAnimations.MainPage">Step 5: Finally, add SkLottieView with the options RepeatCount, Repeat Mode, and Source.
Note: Refer to the LottieFiles for a list of JSON files that can be used to add animation to your app. After preparing the JSON file, add it to Resource-> Raw Folder.
Refer to the following code example.
<skia:SKLottieView RepeatCount="-1"
RepeatMode="Reverse"
Source="example.json"
WidthRequest="300"
HeightRequest="300"/>
Conclusion
Thanks for reading! I hope you are now aware of how to add animations to your .NET MAUI application. In part two of this blog, we’ll look at custom animation in .NET MAUI!
Syncfusion .NET MAUI controls were built from scratch using .NET MAUI, so they feel like framework controls. They are fine-tuned to work with a huge volume of data. Use them to build your cross-platform mobile and desktop apps!
For current customers, the new Essential Studio®version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can always download our free evaluation to see all our controls in action.
For questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Add Busy Notifications to Your .NET MAUI Application
- What’s New in .NET MAUI: 2022 Volume 2
- Easy Steps to Create an Investment (SIP) Calculator in .NET MAUI
- Page Navigation in .NET MAUI: An Overview