Syncfusion’s Blazor MultiSelect Dropdown is a textbox component that allows a user to type or select multiple values from a list of predefined options. It works in both Blazor Server and WebAssembly (WASM) applications. You can bind the MultiSelect Dropdown to a data source using different modes like default, chip (box), delimiter, and check box.
A real-time example of using the MultiSelect Dropdown in an application is to select multiple email IDs for the To and CC fields.
This blog will explain the following key features of the Blazor MultiSelect Dropdown component along with code examples:
Data binding
The Blazor MultiSelect Dropdown component provides the following two methods to bind data sources to it:
Local data binding
For this approach, create the required model classes and data. Then, bind the data to the DataSource property of the Blazor MultiSelect Dropdown.
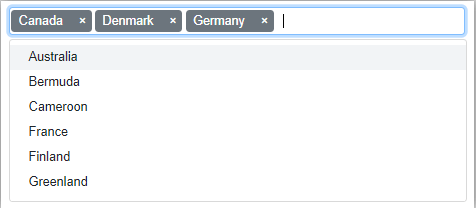
The following code example in the Razor file binds the local data to the Blazor MultiSelect Dropdown.
<SfMultiSelect TValue="string[]" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<MultiSelectFieldSettings Text="Name" Value="Code"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" }
};
}
Remote data binding
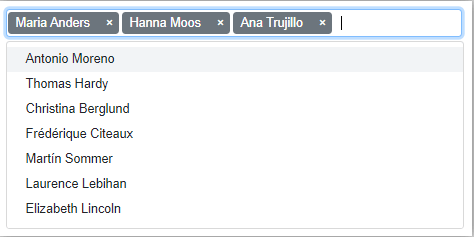
Use the Syncfusion Data Manager to retrieve tasks from a remote data source. Then, define the value and text fields to bind the data with the MultiSelect Dropdown component.
Refer to the following code example.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="CustomerDetails" Placeholder="Select a customer" Query="@Query">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MultiSelectFieldSettings Text="ContactName" Value="CustomerID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public Query Query = new Query().Select(new List<string> { "ContactName", "CustomerID" }).Take(10).RequiresCount();
public class CustomerDetails
{
public string CustomerID { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string Country { get; set; }
public string Address { get; set; }
}
}
Filtering data
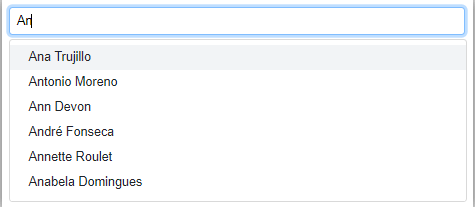
When displaying a huge amount of data in a drop-down list, users may find it difficult to locate and select the items of their choice. The MultiSelect Dropdown has built-in filtering support to overcome this issue. You can enable this by setting the AllowFiltering property as true.
Refer to the following code example.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="CustomerDetails" Placeholder="Select a customer" AllowFiltering=true Query="@Query">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MultiSelectFieldSettings Text="ContactName" Value="CustomerID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public Query Query = new Query().Select(new List<string> { "ContactName", "CustomerID" }).Take(10).RequiresCount();
public class CustomerDetails
{
public string CustomerID { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string Country { get; set; }
public string Address { get; set; }
}
}
Customize appearance with template
The Blazor MultiSelect Dropdown provides the following template options to customize the default UI based on your needs:
The Template tag provides an implicit parameter named context to access its corresponding attributes. For example, the Item template’s context property provides all the information about a list of data such as value field, text filed, and so on.
In the upcoming examples, we will display a list of items in multiple columns like a grid view.
Note: We have provided a multicolumn style class in the built-in Syncfusion Blazor theme files. So, we need to provide the multicolumn root class API name as e-multi-column in the CssClass.
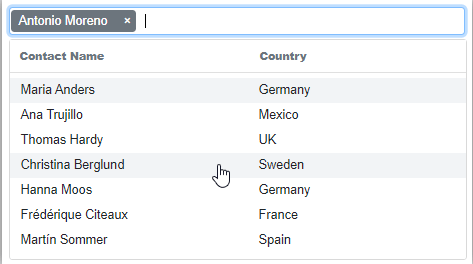
Item template
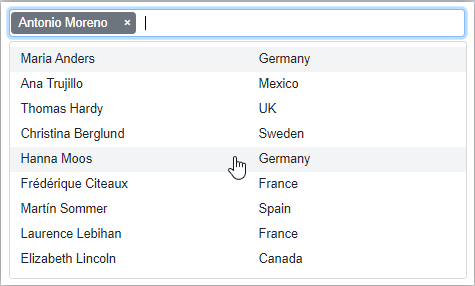
Customize the content of each list item within the drop-down list using the ItemTemplate tag.
Refer to the following code example.
<SfMultiSelect TValue="string[]" TItem="CustomerDetails" Placeholder="Select a customer" AllowFiltering=true CssClass="e-multi-column" Query="@Query">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MultiSelectTemplates TItem="CustomerDetails">
<ItemTemplate>
<table><tbody><tr><td>@((context as CustomerDetails).ContactName)</td><td width="240px">@((context as CustomerDetails).Country)</td></tr> </tbody></table>
</ItemTemplate>
</MultiSelectTemplates>
<MultiSelectFieldSettings Text="ContactName" Value="CustomerID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public Query Query = new Query().Select(new List<string> { "ContactName", "CustomerID", "Country" }).Take(10).RequiresCount();
public class CustomerDetails
{
public string CustomerID { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string Country { get; set; }
public string Address { get; set; }
}
}
Header template
The header element is shown statically at the top of the pop-up menu. You can place any custom element as the header using the HeaderTemplate tag.
<HeaderTemplate>
<table><tr><th><b>Contact Name</b></th><th width="240px"><b>Country</b></th></tr></table>
</HeaderTemplate>
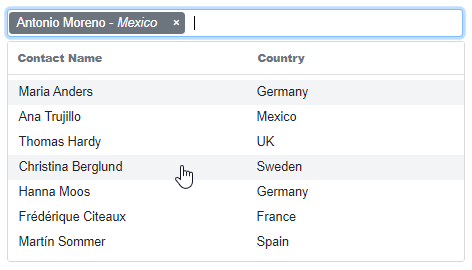
Value template (chip)
The currently selected value will be displayed by default on the MultiSelect Dropdown input. You can also customize it by using the ValueTemplate tag.
Refer to the following code example.
<ValueTemplate>
<span>@((context as CustomerDetails).ContactName) - <i>@((context as CustomerDetails).Country)</i></span>
</ValueTemplate>
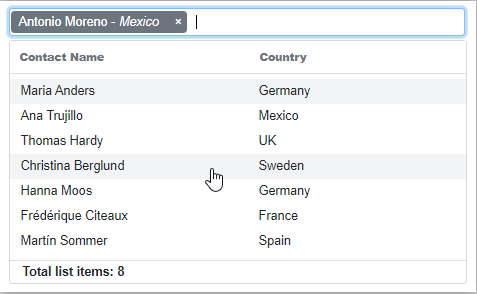
Footer template
You can place any custom element as the footer of the drop-down list pop-up menu by using the FooterTemplate tag.
Refer to the following code example.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="CustomerDetails" Placeholder="Select a customer" AllowFiltering=true CssClass="e-multi-column" Query="@Query">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MultiSelectTemplates TItem="CustomerDetails">
<HeaderTemplate>
<table><tr><th><b>Contact Name</b></th><th width="240px"><b>Country</b></th></tr></table>
</HeaderTemplate>
<ItemTemplate>
<table><tbody><tr><td>@((context as CustomerDetails).ContactName)</td><td width="240px">@((context as CustomerDetails).Country)</td></tr> </tbody></table>
</ItemTemplate>
<ValueTemplate>
<span>@((context as CustomerDetails).ContactName) - <i>@((context as CustomerDetails).Country)</i></span>
</ValueTemplate>
<FooterTemplate>
<span class='e-footer'><b>Total list items: 8 </b></span>
</FooterTemplate>
</MultiSelectTemplates>
<MultiSelectFieldSettings Text="ContactName" Value="CustomerID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public Query Query = new Query().Select(new List<string> { "ContactName", "CustomerID", "Country" }).Take(8).RequiresCount();
public class CustomerDetails
{
public string CustomerID { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string Country { get; set; }
public string Address { get; set; }
}
}
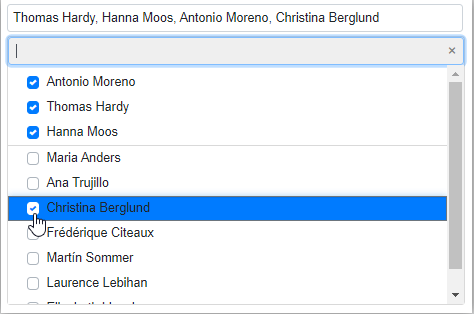
Check box mode
The Blazor MultiSelect Dropdown component has check box support. Enabling check box mode helps users to easily handle multiple selected values. It has built-in support for select all, selection limits, and selection reordering.
Refer to the following code example.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="CustomerDetails" Placeholder="Select a customer" Mode="VisualMode.CheckBox" AllowFiltering=true CssClass="e-multi-column" Query="@Query">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MultiSelectFieldSettings Text="ContactName" Value="CustomerID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public Query Query = new Query().Select(new List<string> { "ContactName", "CustomerID", "Country" }).Take(10).RequiresCount();
public class CustomerDetails
{
public string CustomerID { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string Country { get; set; }
public string Address { get; set; }
}
}
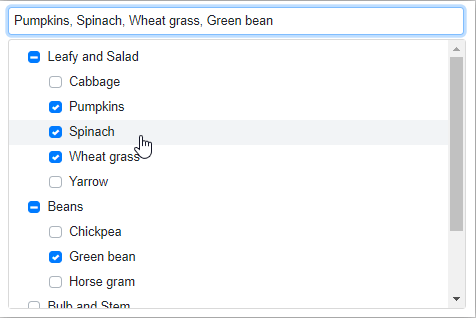
Grouping list items
We can arrange logically related items as groups in the MultiSelect Dropdown. A group’s header can be displayed both inline and statically above the groups of items.
To display the group header, map the GroupBy field as Category. Then, enable the EnableGroupCheckBox property by setting it as True. This lets us select and deselect a complete group of items using the header check box.
Refer to the following code example.
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="string[]" TItem="Vegetables" Mode="VisualMode.CheckBox" EnableGroupCheckBox=true Placeholder="Select a vegetable" DataSource="@LocalData">
<MultiSelectFieldSettings GroupBy="Category" Value="Vegetable"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public List<Vegetables> LocalData { get; set; } = new Vegetables().VegetablesList();
public class Vegetables
{
public string Vegetable { get; set; }
public string Category { get; set; }
public string ID { get; set; }
public List<Vegetables> VegetablesList()
{
List<Vegetables> Veg = new List<Vegetables>();
Veg.Add(new Vegetables { Vegetable = "Cabbage", Category = "Leafy and Salad", ID = "item1" });
Veg.Add(new Vegetables { Vegetable = "Chickpea", Category = "Beans", ID = "item2" });
Veg.Add(new Vegetables { Vegetable = "Garlic", Category = "Bulb and Stem", ID = "item3" });
Veg.Add(new Vegetables { Vegetable = "Green bean", Category = "Beans", ID = "item4" });
Veg.Add(new Vegetables { Vegetable = "Horse gram", Category = "Beans", ID = "item5" });
Veg.Add(new Vegetables { Vegetable = "Nopal", Category = "Bulb and Stem", ID = "item6" });
Veg.Add(new Vegetables { Vegetable = "Onion", Category = "Bulb and Stem", ID = "item7" });
Veg.Add(new Vegetables { Vegetable = "Pumpkins", Category = "Leafy and Salad", ID = "item8" });
Veg.Add(new Vegetables { Vegetable = "Spinach", Category = "Leafy and Salad", ID = "item9" });
Veg.Add(new Vegetables { Vegetable = "Wheat grass", Category = "Leafy and Salad", ID = "item10" });
Veg.Add(new Vegetables { Vegetable = "Yarrow", Category = "Leafy and Salad", ID = "item11" });
return Veg;
}
}
}
Conclusion
In this blog, we have seen the key features of the Blazor MultiSelect Dropdown component . It also provides built-in themes, sorting capabilities, HTML form support, and several out-of-the-box features. You can easily customize its pop-up menu with multiple modes, which you can learn to do in our online examples, GitHub demos, and documentation.
Try our Blazor MultiSelect Dropdown component by downloading a free 30-day trial or from our NuGet package.
Our MultiSelect Dropdown component is available in our Blazor, ASP.NET (Core, MVC), JavaScript, Angular, React, and Vue component suites. So, try them out and enhance your users’ visual experience while selecting multiple items!
If you have any questions, please let us know in the comments section below. You can also contact us through our support forum, feedback portal, or Direct-Trac. We are always happy to assist you!







Comments (2)
Awesome, i’ve been using the MultiSelect and it has saved me a lot of time. Althoght, theres one thing I dont know how to do.
I want to group the items by one field, but show another field in the group header, something like this.
Is that possible?
Hello Ewerton Luis DE Mattos,
Yes, you can show another filed value using , it accepts the template design and customizes the group header. I prepared the sample and attached it here.
Sample link – https://www.syncfusion.com/downloads/support/directtrac/general/ze/Blazor_Multiselect310990986.zip
API link – https://help.syncfusion.com/cr/blazor/Syncfusion.Blazor.DropDowns.SfDropDownBase-1.html#Syncfusion_Blazor_DropDowns_SfDropDownBase_1_GroupTemplate
The above sample used vegetable data and GroupBy field mapped Category key, the popup group header displays the vegetable Family field value using GroupTemplate.
Regards,
Saravanan G