By Yogesh R.
Introduction
The Grid control for JavaScript is a feature-rich control that provides extensive appearance customization options with support for grouped records. With the JavaScript Grid control, you can create a grid with a highly customizable look and feel. This grid is very useful for generating complex grid-based reports with rich formatting. It supports paging, sorting, grouping, filtering, and editing features.
Key Features
1. Paging
2. Sorting
3. Editing
4. Grouping
5. Filtering
6. Detail template
Getting Started
The basics for using the Grid control for JavaScript are provided in the sections below.
Grid Creation
1. Create an HTML file.
2. Paste the following template to the HTML file for the JavaScript Grid control.
<!DOCTYPE html>
<html>
<head>
<title>Getting Started with Essential JS</title>
<!-- Style sheet for default theme(flat azure). -->
<link href="http://cdn.syncfusion.com/js/flat-azure/ej.widgets.all-latest.min.css" rel="stylesheet" />
<!--scripts-->
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://borismoore.github.io/jsrender/jsrender.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/globalize/0.1.1/globalize.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>
<script src="http://cdn.syncfusion.com/js/ej.widgets.all-latest.min.js"></script>
</head>
<body>
//Add the grid element here.
</body>
</html>
3. Add the div element for grid rendering.
<div id="Grid"></div>4. Initialize the Grid control with local data in the script.
$(function () {// Document ready.
// Add data for grid here.
var data = [{ "OrderID": 10248, "CustomerID": "VINET", "EmployeeID": 5 },
{ "OrderID": 10249, "CustomerID": "TOMSP", "EmployeeID": 6 },
{ "OrderID": 10250, "CustomerID": "HANAR", "EmployeeID": 4 }];
// Simple control creation.
$("#Grid").ejGrid({
//array of json object
dataSource: data,
columns: [
{ field: "OrderID" },
{ field: "CustomerID" },
{ field: "EmployeeID" }
]
});
});
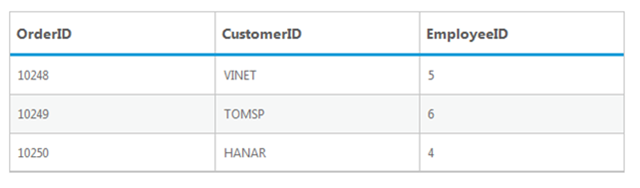
5. Output of above steps:

Data Binding
Remote Data
Control initialized with oData service.
$("#Grid").ejGrid(options);options : <Object Literal>
Creates the control with the options provided.
Example:
$(function () {// Data for grid.
// Essential JS data manager for retrieving data from service
var dataManger = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/"
});
// Simple control creation.
$("#Grid").ejGrid({
dataSource: dataManager, // Essential JS data manager.
allowPaging: true,
columns: [
{ field: "OrderID" },
{ field: "CustomerID" },
{ field: "EmployeeID" }
]
});
});
Enabling basic features
Paging
Enable the paging feature after initializing.
$("#Grid").ejGrid("option", "allowPaging", true);Sorting
Enable the sorting feature after initializing.
$("#Grid").ejGrid("option", "allowSorting", true);
Filtering
Enable the filtering feature after initializing.
$("#Grid").ejGrid("option", "allowFiltering", true);Editing
Enable the editing feature at Grid initialize.
$("#Grid").ejGrid({
dataSource: data,
edit:{allowEditing:true},
columns: [
{ field: "OrderID",key:true },
{ field: "CustomerID" },
{ field: "EmployeeID" }
]
});
Wiring events
Events are important for providing notifications on the changes and actions that have happened in controls. The events can be wired the same way that jQuery events are bound. Event initialization of grid is as follows:
$("#Grid").ejGrid("model.eventName", <eventHandler>);
Or
$("#Grid").on("ejGrideventName”, <eventHandler>);Bind the event “eventName” to control.
Example
$("#Grid").ejGrid({
dataSource: data,
queryCellInfo:function(args){
// event handler
},
columns: [
{ field: "OrderID" },
{ field: "CustomerID" },
{ field: "EmployeeID" }
]
});
$("#Grid").ejGrid("model.rowSelected", function () {
// event handler
});
$("#Grid").on("ejGridrowSelected", function () {
// event handler
});
Dependencies
Essential JS has dependency on the following libraries:
1. jQuery – 1.7.1 and above
2. JS Render – for templates
3. jQuery easing – for animation
4. jQuery Globalize – for globalization
You need to include all these references as script files in your projects.
Conclusion
In summary, you should be able to easily integrate Essential JS into your new or existing applications since it follows the same usage patterns as jQuery. We will also be posting blogs on our other JavaScript controls in the coming days.
For those who have not yet tried our Essential Studio® for JavaScript, check out our complete list of controls, take a look at our online demos, or download a free evaluation today.



