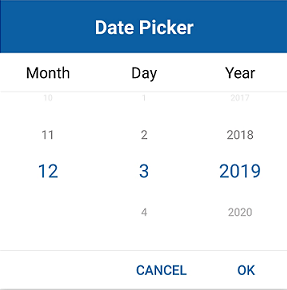
Date Picker is a new component introduced to Syncfusion’s Xamarin.Forms component list in Essential Studio® 2019 Volume 4. Date Picker is a fully customizable component that provides a simple, yet attractive UI to give your application a smooth and touch-friendly experience. This component provides a common UI for all platforms and can be used in scheduling, to-do, and reminder applications.
In this article, I will walk you through the features available in this new Date Picker component.
Formatting the picker
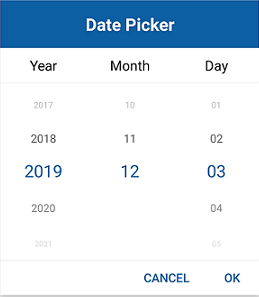
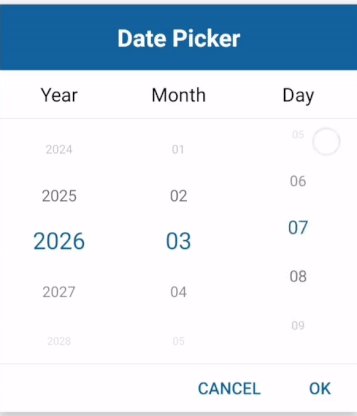
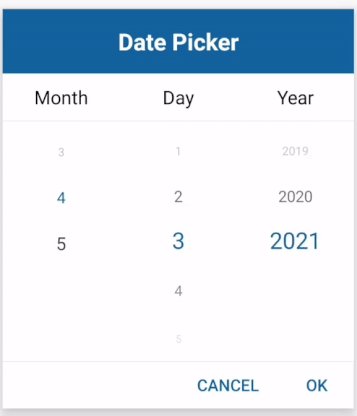
Xamarin.Forms Date Picker shows the date values to be picked from in four predefined date formats. The Date Picker component also provides support for formatting the text of the column and the header. The following code example illustrates the “yyyy MM dd” format loaded in Date Picker.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DatePickerSample"
xmlns:datepicker="clr-namespace:Syncfusion.XForms.Pickers;assembly=Syncfusion.SfPicker.XForms"
x:Class="DatePickerSample.MainPage" >
<ContentPage.Content >
<Grid >
<datepicker:SfDatePicker PickerMode="Dialog"
Format="yyyy_MM_dd"
ShowFooter="True"/ >
</Grid >
</ContentPage.Content >
</ContentPage >

Dialog and Standalone
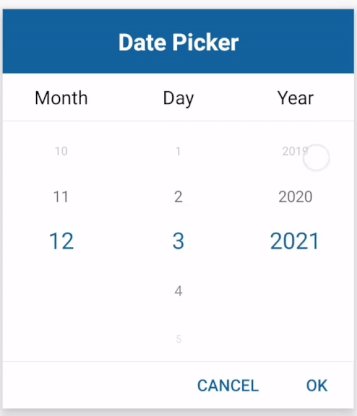
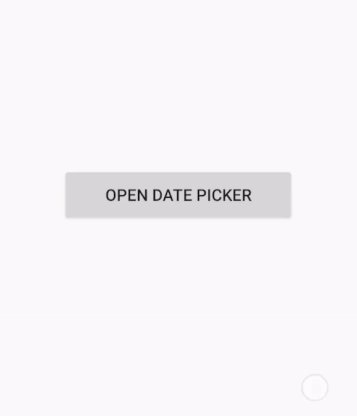
A compact view of the elements in the screen is one of the most important aspects of an application. Date Picker comes with a standalone mode and a dialog mod, which renders the picker at the center of the application window; it makes the app looks more impressive in the UI.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DatePickerSample"
xmlns:datepicker="clr-namespace:Syncfusion.XForms.Pickers;assembly=Syncfusion.SfPicker.XForms"
x:Class="DatePickerSample.MainPage" >
<Grid >
<datepicker:SfDatePicker x:Name="datePicker"
PickerMode="Dialog"
Format="yyyy_MM_dd"
ShowFooter="True"/ >
<Button Clicked="PickerButton_Clicked" .../ >
</Grid >
</ContentPage >
public partial class MainPage
{
public MainPage()
{
InitializeComponent();
}
private void PickerButton_Clicked(object sender, System.EventArgs e)
{
this.datePicker.IsOpen = true;
}
}
Specify minimum and maximum dates
Date Picker can be loaded with a specified date range by setting the maximum and minimum dates to restrict selecting a date beyond the range.
<datepicker:SfDatePicker MinimumDate="03/29/2000"
MaximumDate="05/05/2021" .../ >
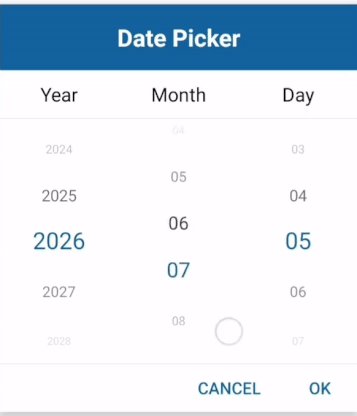
Date values with intervals
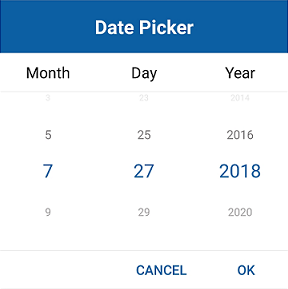
Date values can be populated with intervals in Date Picker for days, months, and years individually.
<datepicker:SfDatePicker PickerMode="Dialog"
DayInterval="2"
MonthInterval="2"
YearInterval="2" .../ >
Customization
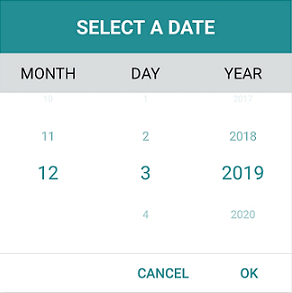
You can customize the colors and fonts of the headers, column headers, footer, and date values. The following code example shows how the selected values and unselected values are customized along with fonts.
<datepicker:SfDatePicker PickerMode="Dialog"
HeaderText="SELECT A DATE"
HeaderBackgroundColor="#238F94"
HeaderTextColor="#FFFFFF"
OKButtonTextColor="#238F94"
CancelButtonTextColor="#238F94"
UnselectedItemTextColor="#238F94"
ColumnHeaderBackgroundColor="#EBF2F2"
SelectedItemTextColor="#238F94"
ShowFooter="True"/ >
Creating a Xamarin.Forms application containing the Date Picker
This section explains the step-by-step procedure for implementing the Date Picker control in a Xamarin.Forms application using Visual Studio:
- Create a blank Xamarin.Forms application.
- In the application, reference the SfPickerNuGet package from nuget.org. To learn more about SfDatePicker, refer to the Adding SfDatePicker reference documentation.
- When deploying the application in UWP and iOS, follow the steps provided in Launching the application on each platform with Date Picker in the documentation.
- Import the Date Picker namespace in your page and initialize SfDatePicker as demonstrated in the following code sample.
<?xml version="1.0" encoding="utf-8" ? >
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DatePickerSample"
xmlns:datepicker="clr-namespace:Syncfusion.XForms.Pickers;assembly=Syncfusion.SfPicker.XForms"
x:Class="DatePickerSample.MainPage" >
<ContentPage.Content >
<Grid >
<datepicker:SfDatePicker x:Name="datePicker"
PickerMode="Dialog"
PickerWidth="300"
ShowFooter="True"/ >
<Button Text="Open date Picker"
x:Name="pickerButton"
Clicked="PickerButton_Clicked"
…./ >
</Grid >
</ContentPage.Content >
</ContentPage >
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void PickerButton_Clicked(object sender, System.EventArgs e)
{
this.datePicker.IsOpen = true;
}
}
You can download a basic sample from the Getting Started section of our Date Picker control documentation.
Conclusion
In this blog post, we walked through our new Xamarin.Forms Date Picker component and its features. Try this control with our 2019 Volume 4 release. To learn more about this component, refer to our UG documentation. You can drop your comments in the section below if you need any clarification about this component.
Try our Date Picker component with the sample project available in this GitHub location. You can also explore our Android, iOS and UWP demo apps.
If you need support for specific features in this component or have any questions, contact us through our support forum, Direct-Trac, or feedback portal. We are waiting to hear your feedback about this new component!
If you like this article, then we believe you will also like the following article and ebooks
[Blog] Introducing Xamarin.Forms Time Picker
[eBook] Xamarin.Forms Succinctly