Creating a great user interface is very important to make users stay on your app and avoid it being uninstalled from their devices. It’s not as easy to create this kind of design in cross-platform development as in native development. However, Xamarin.Forms is actively improving the designing experience in all aspects by adding new views and layouts and enabling developers to access the native APIs from the shared code base.
We at Syncfusion really understand the need in Xamarin.Forms to produce the best user interface. We provide more than 50 UI views to build any complex design from the shared code base. From our 2019 Volume 1 release, we are moving one more step forward by providing complete context-based designs. This lets developers focus on business logic and not worry about the UI, as we are taking care of that part.
Login screen templates
In this release, we have included designs of login screens that fulfill the requirements of any login process. The login screens include login, sign up, forgot password, and reset password pages. Adding, removing, or editing the existing elements is simple and any Xamarin.Forms developer can easily understand the code.
Additionally, we have provided a ContentView called EmailEntry to add a rounded-corner appearance to a page for entry and validation of email addresses. The EmailEntry view get email addresses from the user for the login, sign up, and forgot password pages.
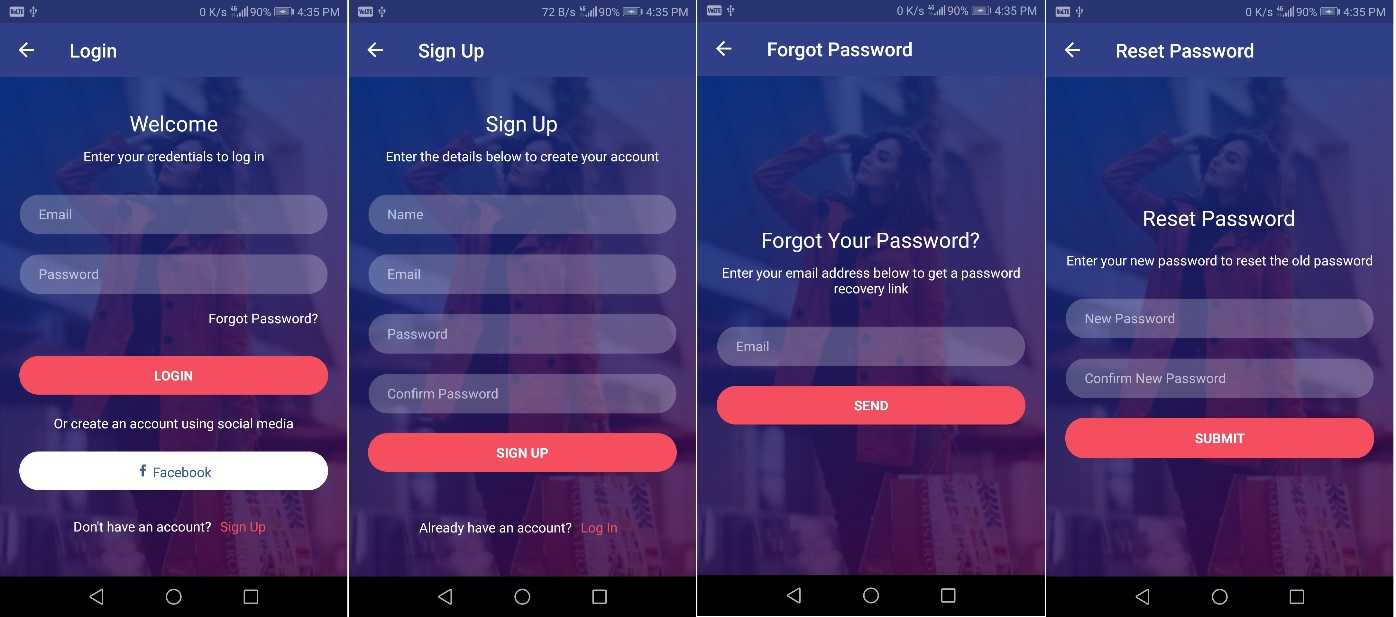
Login screens:
- Login – The login page includes entries to take emails and passwords and a button to redirect from the login page to log in using a Facebook account. This page uses the Border, Button and GradientView components from Syncfusion.
- Sign up – The sign-up page asks only a bit of common information from a user. But you may need this additional information, such as a phone number or address. You can simply insert those input views like any other view. Finally, you will get the perfect UI with the new items.
- Forgot password – This page asks for an email address from the user to which to send the link to reset the forgotten password to a new password. This page has visual elements for entering the registered email and a button to request a reset-password link.
- Reset password – When the user clicks the link received from the forgot password page, you can launch this page to have them set a new password. This page has visual elements for entering a new password, confirming that password, and a button to submit the new password.

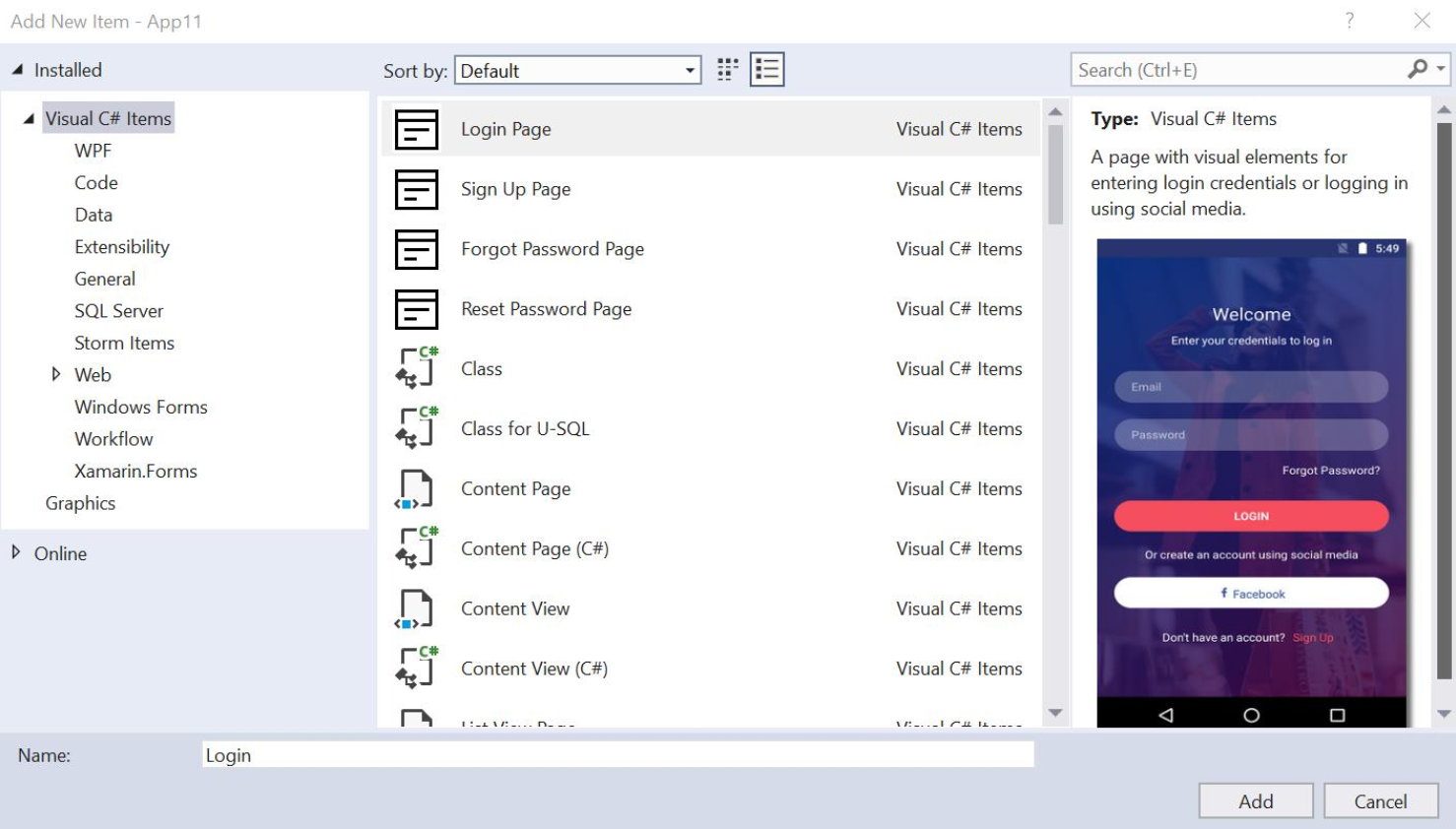
Add templates from Visual Studio
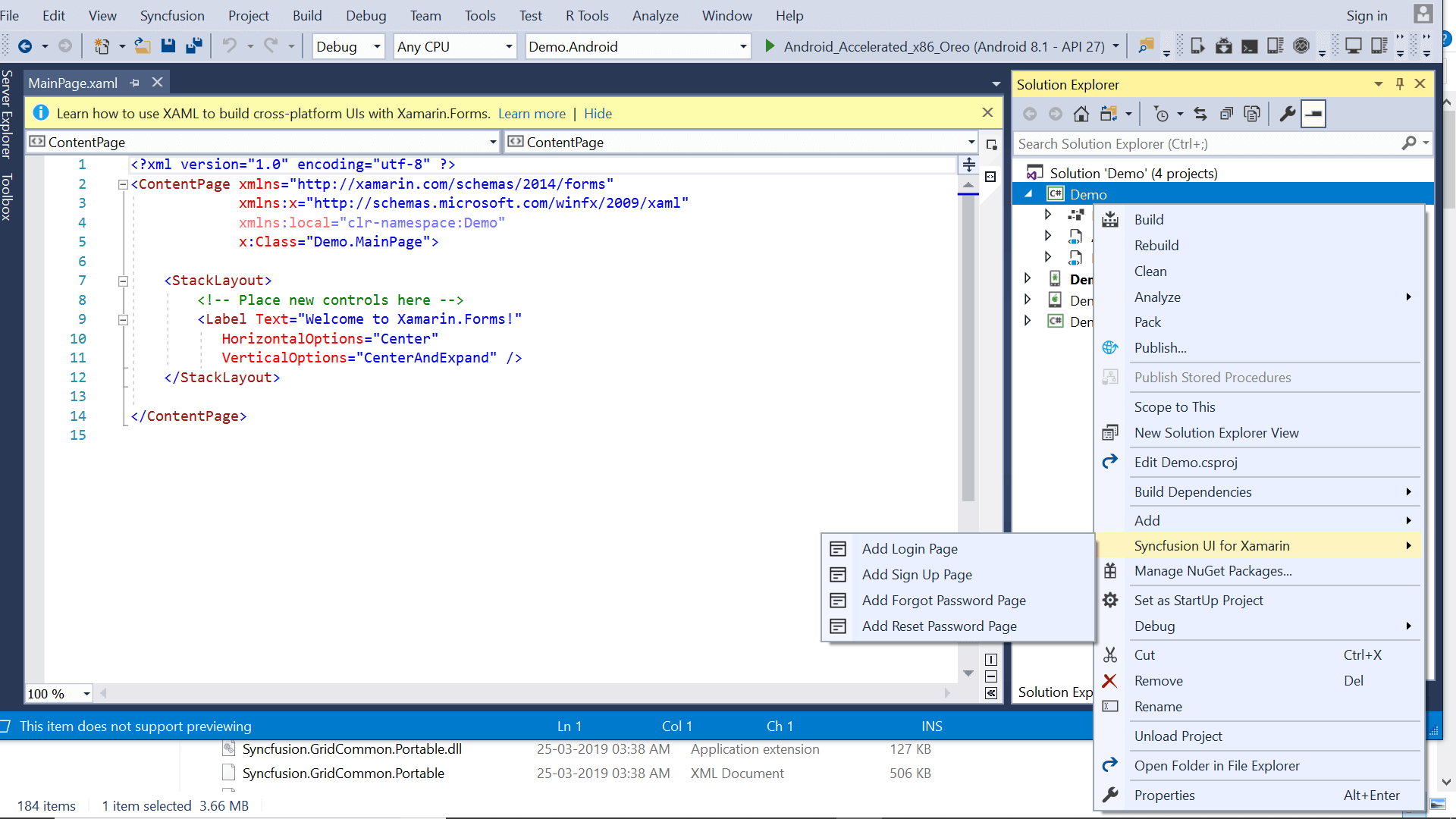
The Visual Studio item template extension will be installed with your Syncfusion Essential Studio® for Xamarin installation. Add the required Syncfusion page from the item template, as with any framework items. All the files, including the XAML design page, view model, view, and resources, will be added in their own folders. You don’t have to make any changes to the folder structure or namespace inside the files, as it will all be set up in a meaningful and standard pattern.
The picture below demonstrates the Syncfusion item templates in Visual Studio.

Specify the name for the folder that keeps the required files for the chosen template. For example, if you specify Login, our extension adds the Login as a subfolder inside the Views and ViewModels folder to keep the login files in.

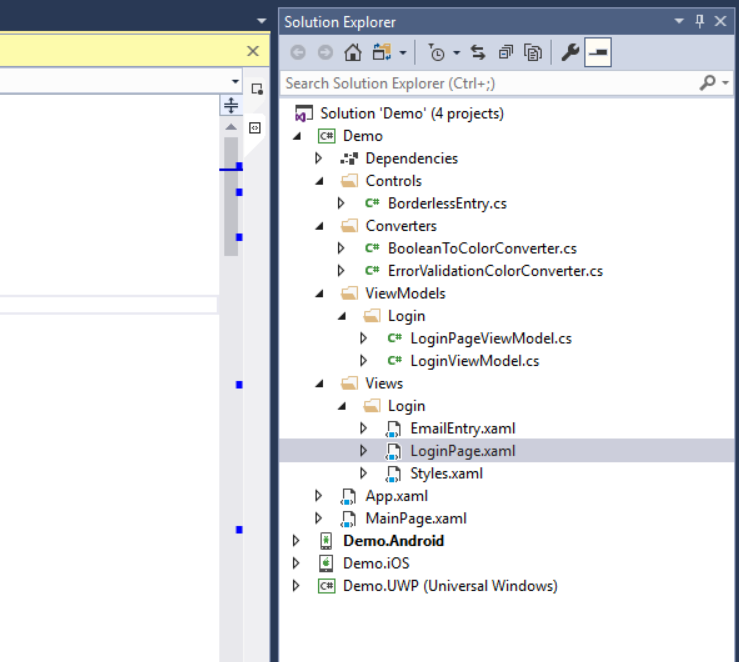
The following image shows the Solution Explorer after adding the Login page from the Visual Studio item template. Additionally, the images and font icons will be added in the platform-specific projects.
 Integrating business logic in your templates
Integrating business logic in your templates
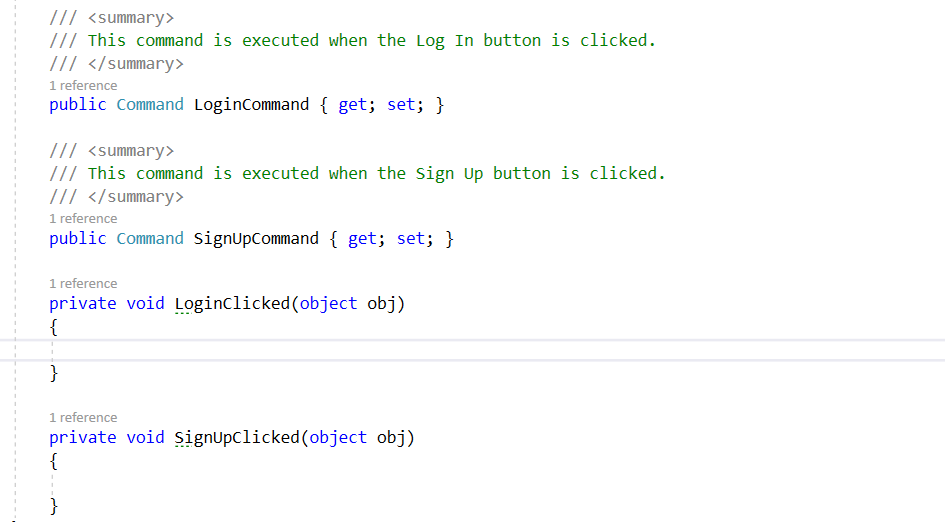
Adding the functionalities of your business logic is easy since the template follows the MVVM design pattern and has a clear separation between views and business logic. All the clickable items in the view have been linked to a command in ViewModel. So, you don’t need to touch the design unless you are required to add or remove an element from the UI.
The following image shows the command to add functionalities in the view model of a sign-up page.

Summary
This is the initial set of templates for Xamarin.Forms. More templates will be added in our upcoming releases to quickly build any complex user interface in cross-platform development using Xamarin.Forms.
Please share your valuable feedback for these login screens in the comments section below. If you would like to request a new design, please create a new feature request through our feedback portal.
https://www.syncfusion.com/feedback
Make sure to explore all our controls for Xamarin.Forms available on Google Play and the Microsoft Store.




Comments (12)
[…] Introducing UI Templates for Xamarin.Forms (Prabakaran Ramasamy) […]
Is it free?
Hi Fitouri,
Yes, these tools for free with our Community License. You can check here to see if you’re eligible: https://www.syncfusion.com/products/communitylicense
Warm regards,
Ginger
How about creating your own templates? We have several developers working on numerous projects (old and new), we could benefit from a centralized template directory.
Hello, Martin.
You can create your own templates and reuse it everywhere you want in your Xamarin.Forms project. Syncfusion provides more than 50 UI views for Xamarin.Forms for building any complex UIs in cross-platform Xamarin.Forms development. If want something else, please feel free to reply to this post, we are happy to assist you.
Warm regards,
Ginger
Hello excellent post, it hurts that you can not see the link of the license and another page of Syncfusion in Venezuela ..
This is an outstanding start!! Keep it up… this can be really helpful to the community for many reasons. Thank you!
Hi FLOYD PRATHER,
Thank you very much!!! Your words are really encouraging us. I think you will also like some more addition to the Xamarin.Forms which are explained in the following post.
https://blog.syncfusion.com/post/whats-new-in-2019-volume-1-syncfusion-xamarin-highlights.aspx
Regards,
Prabakaran
A new version of Essential UI Kit will be released with over 35 templates, go to the link below for more information.
https://blog.syncfusion.com/post/sneak-peek-new-essential-ui-kit-for-xamarin-forms.aspx
Hello Prabakaran,
It is so exciting that a new UI kit is coming soon. Thank you for that and we hope to get it very soon.
I have a question though. I was not able to find the old UI kit in my Visual Studio Community 2019 installation template. I have installed SyncFusion community edition, but I couldn’t find the menu items that allow me to add login, sign up and register pages. The option isn’t available from the .net standard project context menu and the add new item dialog box too. I was wondering if you could help.
Thanks
Hi Zekarias
The templates have been removed from the existing Xamarin plugins and will be released as a separate product called “Essential UI Kit for Xamarin.Forms” with more than 35 screens. We expect it to be released in a few days and you will be notified after the release. Until then, thank you for your patience.
Regards,
Prabakaran
The Essential UI Kit for Xamarin.Forms has been published and the entire source code can be found in the link below.
https://github.com/syncfusion/essential-ui-kit-for-xamarin.forms
To add the screens to your Xamarin.Forms project, download and install the following Visual Studio extension.
https://marketplace.visualstudio.com/items?itemName=SyncfusionInc.Essential-UI-Kit-Xamarin-Forms