In this blog, we’ll introduce the main features of the Syncfusion React Image Editor. We’ll also show you the new features for it from the Essential Studio® 2022 Vol. 4 release.
The React Image Editor is a user interface that allows users to edit images. It provides a range of built-in features for rotating, flipping, zooming, and cropping images with predefined filters. Users can also insert annotations, such as text, freehand drawings, and shapes like rectangles, ellipses, and lines. In addition, the Image Editor supports keyboard interactions and touch gestures and has an optimized user interface for events.

Key features
The following are the key features available in the React Image Editor component:
- Load and save an image.
- Select and crop an image.
- Transform an image.
- Add annotations to an image.
- Zoom and pan an image.
- Customize the toolbar.
- Responsive, touch-friendly UI.
Load and save an image
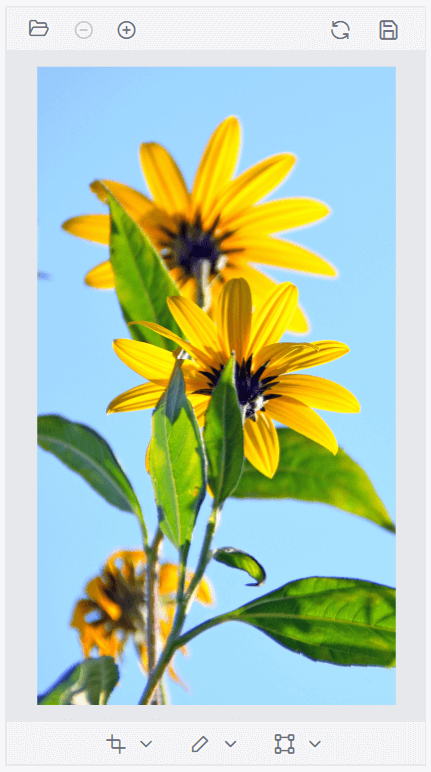
The Image Editor component allows you to open base64, ImageData, or hosted and online URL images using the open method. The Image Editor supports a variety of file types, including PNG, JPEG, and SVG.
Users can also edit images and save them as ImageData using thegetImageData method and save images in PNG, JPEG, and SVG formats using the export method.
Note: To view hosted images, you need to enable the Directory Browsing option in IIS, which creates a web.config file inside the hosted folder. Add the following code in the web.config file to resolve the CORS issue.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<directoryBrowse enabled="true" />
<httpProtocol>
<customHeaders>
<clear />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>Select and crop an image
The Image Editor component offers a range of selection options including square, circle, and custom shapes, and can handle various aspect ratios (3:2, 4:3, 5:4, 7:5, or 16:9). Users can crop an image by dragging and resizing the selection region. You can initiate the selection process by using the toolbar or the select method.
Cropping
The React Image Editor allows you to crop any image. You can initiate the cropping process by using the toolbar or the crop method. This feature enables you to crop images quickly and easily to the desired dimensions.
Transform an image
The React Image Editor offers rotate and flip transformation support, enabling users to alter the orientation of an image. The rotation transformation allows users to rotate an image clockwise or counterclockwise by 90, 180, 270, or 360 degrees. The flip transformation supports horizontal and vertical orientations. You can initiate these transformations by using the toolbar or the rotate and flip methods.
Add annotations to an image
The React Image Editor component enables the addition of a variety of annotations to your images, including text, freehand drawings, and geometric shapes like rectangles, ellipses, and lines.
Text annotation
The text annotation allows you to insert text into your images and customize their appearance. Use the toolbar or the drawText method to add a text annotation and then adjust its color, font family, font size, and font style, including bold and italic options.
Shape annotation
The shape annotation allows you to insert geometric shapes, such as rectangles, ellipses, and lines, and customize their appearance by adjusting the stroke color, fill color, and stroke width. These annotations can be added to your images through the toolbar or by using the drawRectangle, drawEllipse, and drawLine methods.
Freehand drawing annotation
This annotation allows you to easily insert a freehand drawing and customize its appearance by adjusting the stroke color and stroke width. You can add a freehand drawing annotation to your images using the toolbar or the freehandDraw method.
Zooming and panning an image
The zoom and pan features allow you to adjust the scale and position of an image to focus on specific areas of it. You can use the toolbar to access these features or use the zoom and pan methods.
Toolbar customization
The toolbar property and the toolbarUpdating event are used to customize the built-in toolbar items and toolbarTemplate. Specify a custom toolbar template as a JSX element to replace the default toolbar with your own custom UI.
Adaptive and touch-friendly UI
By default, the React Image Editor is designed to be responsive and touch-friendly, so it automatically adapts to different screen sizes and can be used on both mobile devices and desktop computers with finger, pen, or mouse interaction.

New features in 2022 Volume 4
Applying filters
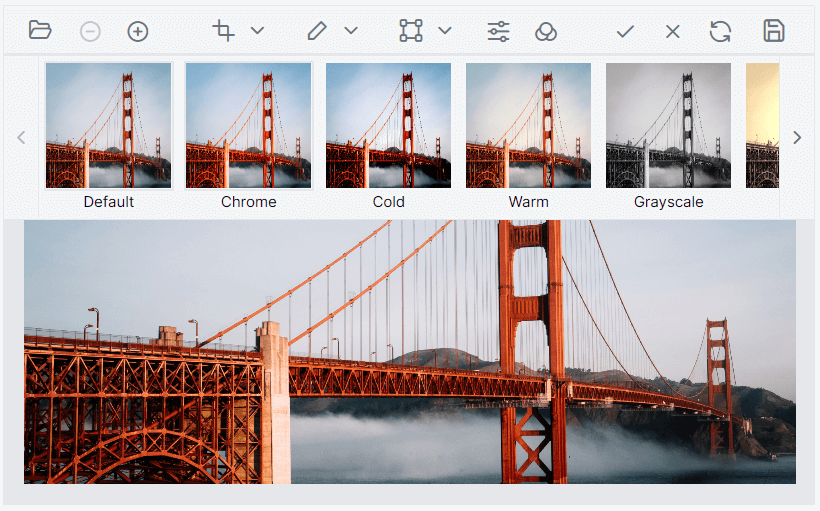
The React Image Editor now lets you apply image filters to alter the appearance of an image. Image filters are predefined effects that can be applied to an image to add visual interest or to enhance certain features. The available filters are: cold, warm, chrome, sepia, grayscale, and invert.
Applying a filter through the UI
You can apply a filter by selecting the filter icon from the toolbar and then selecting a filter from the list like in the following image.

Applying filters through code
Apply a filter programmatically through the applyImageFilter method. This method accepts a single parameter of type filter as in the following code snippet.
imgObj.applyImageFilter('Warm');Fine-tune an image
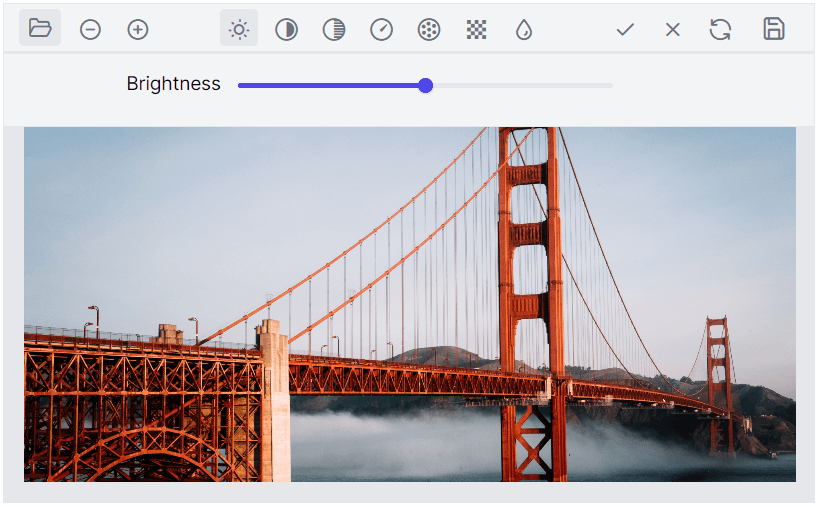
The React Image Editor provides support for fine-tuning image filters to alter the appearance of an image. Fine-tuning allows you to adjust the settings of an image filter to achieve a desired effect. The fine-tuning options are brightness, contrast, exposure, hue, saturation, opacity, and blur.
Fine-tuning an image using the UI
Fine-tune an image using the toolbar by selecting the fine-tune option from the toolbar. Select an option from the list and adjust the slider to change the appearance of the image, as shown in the following image. 
Fine-tune programmatically
Fine-tuning can be done programmatically using the finetuneImage method. This method accepts two parameters, of type finetune and its value. Refer to the following code example.
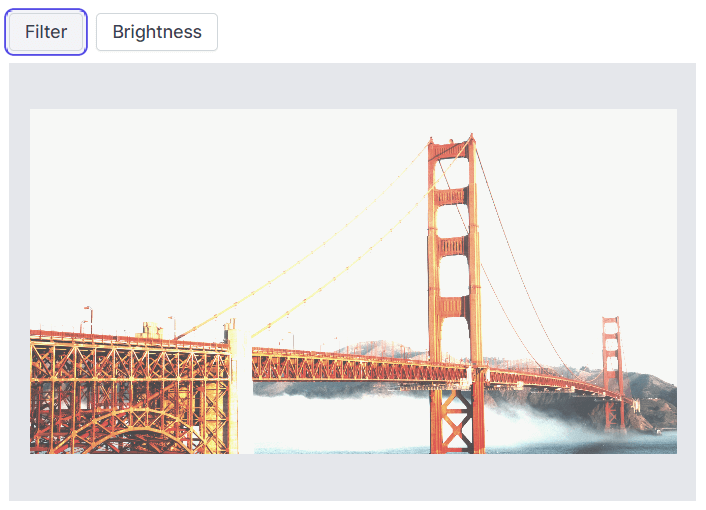
imgObj.finetuneImage('Brightness', 200);Here is an example of how you might use the applyImageFilter and finetuneImage methods in the React Image Editor.
import { ImageEditorComponent } from '@syncfusion/ej2-react-image-editor';
import './App.css';
function App() {
var imgObj;
function imageEditorCreated() {
imgObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
function applyFilter() {
imgObj.applyImageFilter('Warm');
}
function applyFinetune() {
imgObj.finetuneImage('Brightness', 200);
}
return (
<div className="App">
<button className="e-btn" onClick={applyFilter}>Filter</button>
<button className="e-btn" onClick={applyFinetune}>Brightness</button>
<ImageEditorComponent width='550px' toolbar={[]} height='350px' ref={(img) => { imgObj = img; }} created={imageEditorCreated} />
</div>
);
}
export default App;
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to the design and features of our React Image Editor component. If you would like to give it a try, please download the latest available version of Essential Studio®, 2022 Volume 4. Experience wonderful image editing with this component and provide your valuable feedback in the comments section below.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Preact vs. React
- Recoil: the Future of State Management for React?
- React Router vs. React Router DOM
- Functional Reactive Programming with Node.js Streams
- How to Integrate Syncfusion React Mention Component with Rich Text Editor
- 7 VS Code Extensions for React Developers