We are happy to introduce the new JavaScript Signature Pad control in the Essential JS 2 suite with the 2021 Volume 4 release.
The JavaScript Signature Pad control is a graphical interface. It allows users to draw smooth signatures as vector outline strokes using variable-width Bezier curve interpolation. You can save signatures as images and vice versa. You can use your finger, pen, or mouse on desktop and mobile devices to draw the signature.
In this blog, we are going to explore the features of the new Signature Pad control and its supported platforms.
Signature Pad: overview
The Signature Pad control is a smooth, realistic, responsive, and completely customizable control. It supports web standard functionalities like accessibility, keyboard interactions, events, and an optimized UI for touch interactions.
Refer to the following image.

Use cases
The JavaScript Signature Pad control is used to draw a realistic and smooth signature. The following are some use case scenarios the Signature Pad control will best fit:
- Online form: Insert the Signature Pad control in web apps that need applicants’ handwritten signatures.
- Offline form: Insert the Signature Pad control in mobile apps that need customers’ signatures (example: couriers and offline stores).
Key features
The key features of the JavaScript Signature Pad control are as follows:
- Customizing the stroke and background.
- Save and load signatures.
- Draw signatures.
- Clear, undo and redo signatures.
- Utilize keyboard accessibility and responsiveness.
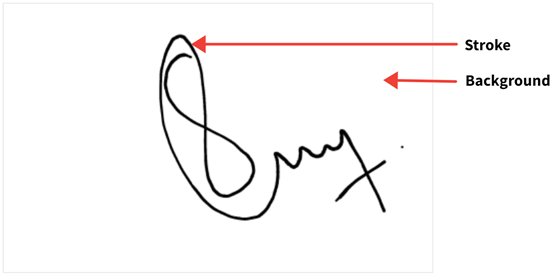
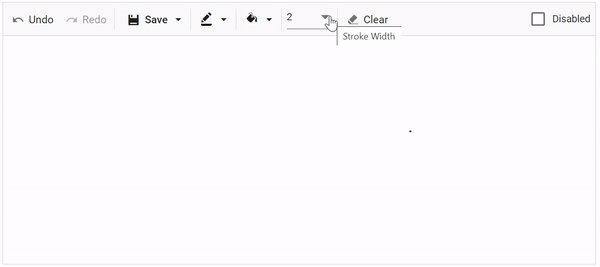
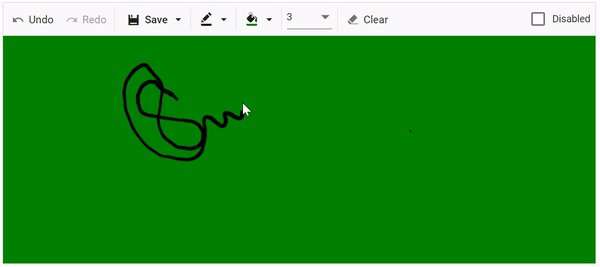
Customizing stroke and background
We can customize the stroke width, velocity, and speed of the drawing strokes. Also, we can customize the stroke color, background color, and background image.
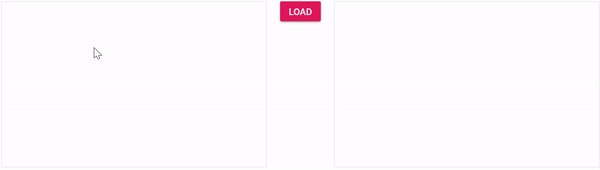
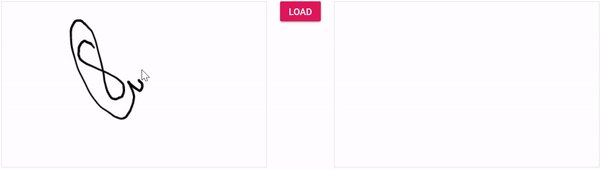
Save and load signatures
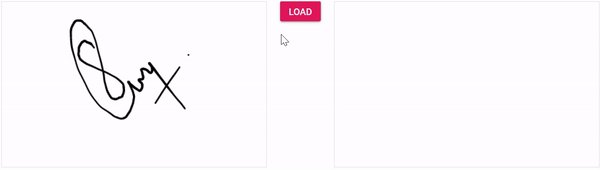
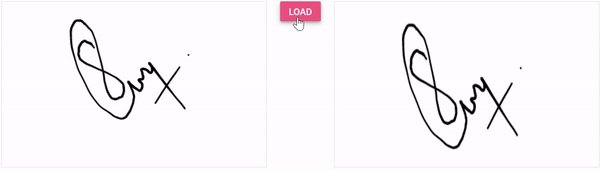
In the Signature Pad control, you can draw your signature and save it in Base64, blob, and image formats. The control supports PNG, JPEG, and SVG image types. You can also save the signature with a background color and image.
A pre-drawn signature can be loaded in the Signature Pad as Base64 and URL.
Refer to the following GIF image.

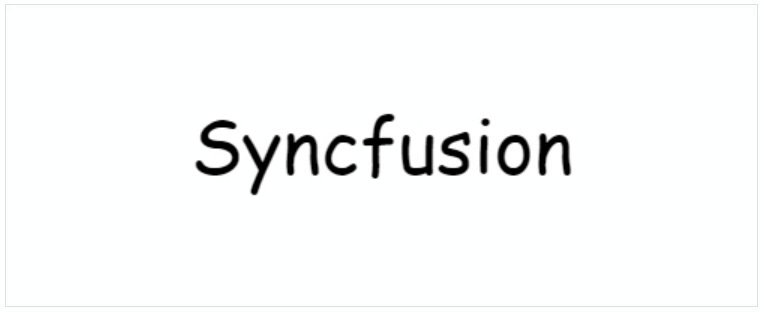
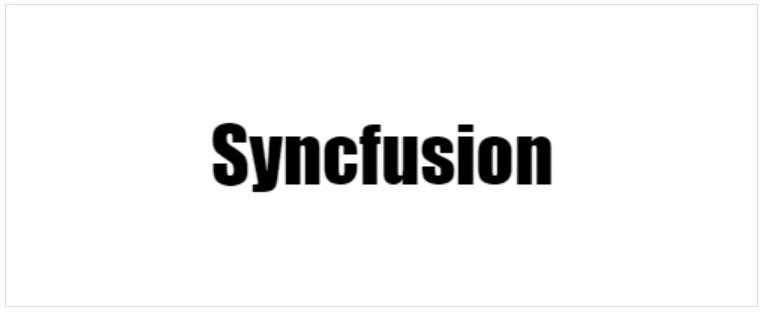
Type text as a signature
Transform any text into a signature using different font families and font sizes. Refer to the following GIF image.

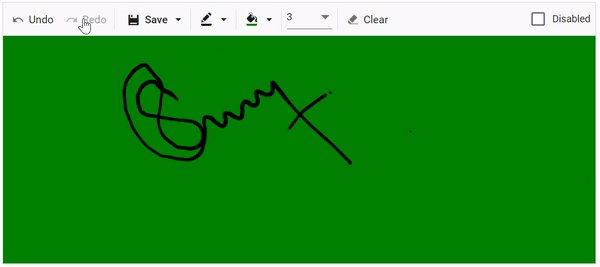
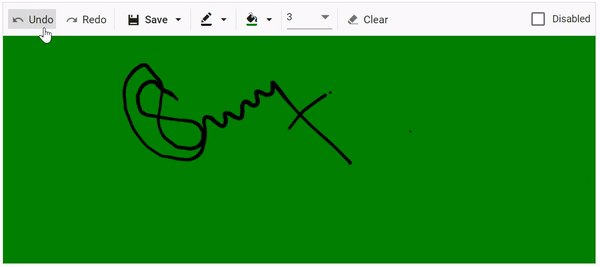
Clear, undo and redo
The clear option is used to clear a drawn signature. The undo option erases the last action and the redo option restores the most recently undone operation performed in the Signature Pad control.
Refer to the following GIF image.

Keyboard accessibility
You can easily interact with the JavaScript Signature Pad control using the keyboard shortcuts:
- Ctrl + S: Save the signature in the default (PNG) format.
- Ctrl + Z: Undo the previous action.
- Ctrl + Y: Redo the most recent undo action.
Responsiveness and touch-friendly UI
The Signature Pad adapts to all mobile devices based on the screen size by default. It is a touch-friendly control, so users can use a finger, pen, or mouse on the desktop and mobile devices to draw the signature.
How to use it
The JavaScript Signature Pad control was implemented with consideration for all the applicable cases and major platforms. It has a huge set of resources for developers, including source code on GitHub, live demos, and custom features in the documentation.
Supported platforms
The following platforms support Signature Pad control.
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to Essential JS 2’s new Signature Pad control, rolled out in the 2021 Volume 4 release. Try out this marvelous control and provide your valuable feedback. Also, check out our Release Notes and What’s New pages to see all the new updates in this release.
You can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!