The Syncfusion Angular UI suite is maturing every release with the addition of new components. We are excited to introduce the Angular Chips component, which is included in our 2018 Volume 4 release. These chips are used in various real-world applications, like filter option tags and contact tags in email apps. They can be used to trigger simple actions.
In this post, we will integrate the Syncfusion Angular Chips component into an Angular CLI application and define it in different use cases. We can customize its appearance using a variety of built-in options.
Creating simple Angular chips
- Before starting on the Angular app, ensure your machine is configured with the prerequisites listed in the Angular guide.
- Install Angular CLI using the following command.
| npm install -g @angular/cli |
- Create and serve the default Angular CLI app using the following commands.
| ng new ngChip cd ngChip ng serve |
Configuring the Angular Chips component
- Run the following command to install the Angular Chips component and its dependencies.
| npm install @syncfusion/ej2-angular-buttons –save |
- After installing the Angular Chips component, import the chip module ChipListAllModule into the src/app/app.module.ts file in the Angular CLI app.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ChipListAllModule } from '@syncfusion/ej2-angular-buttons';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule, ChipListAllModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
- Import the Angular Chips style into the src/style.css file.
/* You can add global styles to this file, and also import other style files */
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
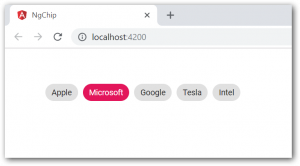
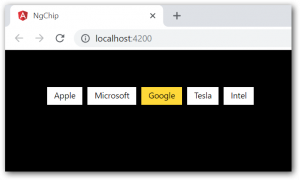
- Add the Chips component to your application with the following code snippets. In the Angular CLI application, add Chips in the src/app/app.component.html file.
<ejs-chiplist id="chip-default">
<e-chips>
<e-chip text="Apple" cssClass="e-primary"></e-chip>
<e-chip text="Microsoft" cssClass="e-info"></e-chip>
<e-chip text="Google" cssClass="e-success"></e-chip>
<e-chip text="Tesla" cssClass="e-warning"></e-chip>
<e-chip text="Intel" cssClass="e-danger"></e-chip>
</e-chips>
</ejs-chiplist>
- After the previous steps are completed, serve the application to see the Angular Chips component in action.
Action chips
We can use action chips if we want to perform specific actions. The action chip will trigger an action with the user selection of the chip.
The actions of chips are done by binding click events. These events return the text of chips and chip elements.
<ejs-chiplist id="chip-default" (click)="onClick($event)" >
<e-chips>
<e-chip text="Apple" ></e-chip>
<e-chip text="Microsoft" ></e-chip>
<e-chip text="Google" ></e-chip>
<e-chip text="Tesla" ></e-chip>
<e-chip text="Intel" ></e-chip>
</e-chips>
</ejs-chiplist>
export class AppComponent {
title = "ngChip";
onClick(args) {
console.log(args);
}
}
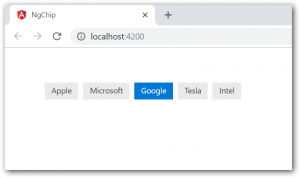
Choice chips
Choice chips provide a set of options end users can select a single option from.
Enable the choice chips feature by setting the selection API value as single.
<ejs-chiplist id="chip-default" selection="Single" cssClass="e-outline" >
<e-chips>
<e-chip text="Apple" ></e-chip>
<e-chip text="Microsoft" ></e-chip>
<e-chip text="Google" ></e-chip>
<e-chip text="Tesla" ></e-chip>
<e-chip text="Intel" ></e-chip>
</e-chips>
</ejs-chiplist>
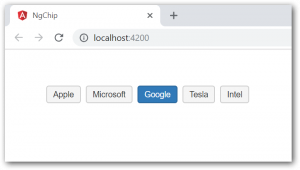
Filter chips
Filter chips have a collection of options. These types of chips allow users to select multiple options from a set of options. We can use filter chips if we want to showcase or filter user view items based on selections.
We can enable the filter option by setting the selection API value as multiple.
<ejs-chiplist id="chip-default" selection="Multiple" cssClass="e-outline" >
<e-chips>
<e-chip text="Apple" ></e-chip>
<e-chip text="Microsoft" ></e-chip>
<e-chip text="Google" ></e-chip>
<e-chip text="Tesla" ></e-chip>
<e-chip text="Intel" ></e-chip>
</e-chips>
</ejs-chiplist>
Input chips
The input chips have options for adding and removing chips. The chips can be created from user-entered text in an input box. You can delete the option chips from the input box chips collection if you don’t need them.
We can enable the input chips option by setting the value for the enableDelete API as true.
<ejs-chiplist id="chip-default" selection="Multiple" cssClass="e-outline" enableDelete="true">
<e-chips>
<e-chip text="Apple" ></e-chip>
<e-chip text="Microsoft" ></e-chip>
<e-chip text="Google" ></e-chip>
<e-chip text="Tesla" ></e-chip>
<e-chip text="Intel" ></e-chip>
</e-chips>
</ejs-chiplist>
Chips have predefined classes to show the chip element states as follows:
- Primary
- Success
- Info
- Warning
- Danger
Theme
Chips are viewable with different Essential JS 2 themes. The following themes are available for chips:
| Material |  |
| Fabric |  |
| Bootstrap |  |
| High Contrast |  |
We can customize the appearance of the chips by using the Syncfusion Theme Studio application.
Other frameworks
The Angular Chips component is also available in React, Vue, ASP.NET Core, and MVC frameworks and is built from platform-specific TypeScript libraries.
Summary
In this blog, we learned how to integrate the Angular Chips component, different use cases of chips, and how to integrate chips in an Angular CLI application.
Feel free to check out the Chips source on GitHub, live demos in the sample browser, and the various customization features in the documentation. Also, be sure to check out the readily runnable Chips sample on GitHub to see just how easy it is to create and configure chips.
If you have any questions or require clarification, please let us know in the comments section below. You can also contact us through our support forum or Direct-Trac. We are happy to assist you!
If you like this blog post, we think you’ll also like the following free resources:
- [Ebook] Angular 2 Succinctly
- [Blog Post] Introducing Syncfusion’s New Vue In-Place Editor Component for Web
- [Blog Post] Introducing Syncfusion’s New Angular TreeGrid Component
- [Blog Post] Create stock charts using Syncfusion Angular Charts
- [Ebook] React.js Succinctly