Almost all mobile apps need the user interface to display initials or an avatar image of the users (like contact lists, images in tokens, and chat user displays).
We at Syncfusion understand the requirement for this simple, but essential control and now deliver the feature-rich .NET MAUI Avatar View control. This control is available in our Essential Studio® 2022 Volume 2 release.
Let’s explore the marvelous features of this new control.
Show single or double initials
Are you looking for a letter avatar? The new .NET MAUI Avatar View control is powered by a built-in parse engine. So, it can generate initials based on the text you provide.
Refer to the following code example to display initials as an avatar image.
<avatar:SfAvatarView ContentType="Initials"
AvatarName="Selva Ganapathy Kathiresan"
InitialsType="DoubleCharacter"/>
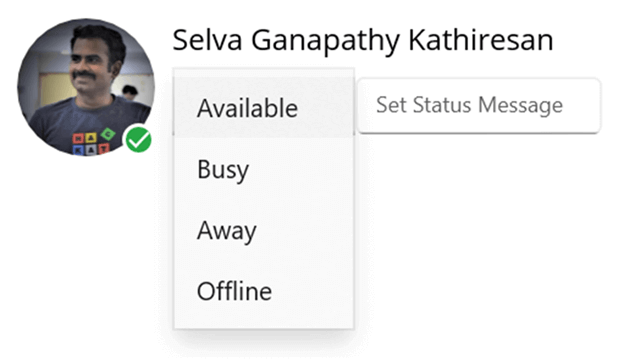
Load custom images and show online statuses
You can load custom images through the image source. Most apps that show a profile picture will have an option to indicate the current online status of the contacts. The new Avatar View control is also compatible with the .NET MAUI Badge View control. So, you can show the online status of a user by adding controls together.
Refer to the following code example to import a badge view with a custom image.
<badge:SfBadgeView>
<badge:SfBadgeView.BadgeSettings>
<badge:BadgeSetting BadgePosition="BottomRight"
BadgeType="Success"
BadgeIcon="Available"/>
</badge:SfBadgeView.BadgeSettings>
<avatar:SfAvatarView ContentType="Custom"
ImageSource="selvaganapathykimage.png"/>
</badge:SfBadgeView>
30 predefined vector avatar images
The .NET MAUI Avatar View is loaded with 30 predefined vector images. You can use one of them when your app doesn’t have a user’s actual image.
Refer to the following code example to show a vector avatar.
<avatar:SfAvatarView ContentType="AvatarCharacter"
AvatarCharacter="Avatar10"/>
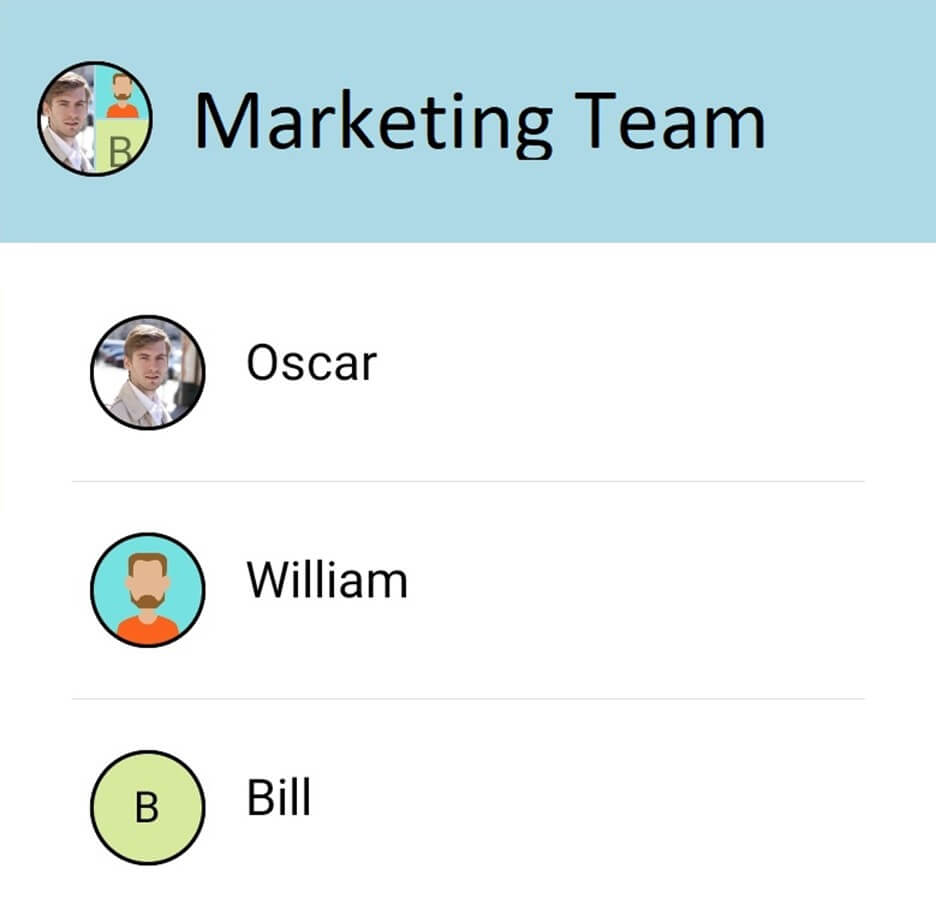
Group view
A group view is one of the most common UIs you come across in a chat app. Almost all chat apps support group chat, which will require a common group picture to represent the group.
An interesting part of the .NET MAUI Avatar View control is that it can automatically create a group view when you assign a group source to it.
Refer to the following code example to populate a group view.
<avatar:SfAvatarView ContentType="Group"
GroupSource="{Binding PeopleCollection}"
ImageSourceMemberPath="Image"
InitialsMemberPath="Name"/>
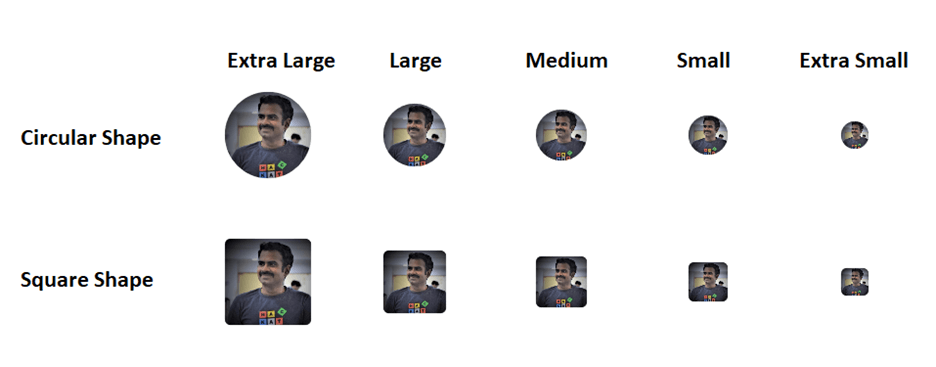
Visual styles
The .NET MAUI Avatar View also comes with a predefined set of styles as per design guidelines. It will take care of all the sizing specifications based on the style factor.
Refer to the following code example to apply visual styles.
<avatar:SfAvatarView AvatarShape="Circle"
AvatarSize="Medium"/>
Customization
You can customize the aspects like the corner radius, background, and border colors and thickness.
Refer to the following code example to customize the width, height, border corners, thickness, and color.
<avatar:SfAvatarView ContentType="Custom"
ImageSource="selvaganapathyk.jpeg"
WidthRequest="200"
HeightRequest="200"
BorderColor="LightBlue"
BorderThickness="10"
CornerRadius="5,100,100,100"/>
Conclusion
Thanks for reading! In this blog post, we have gone through the features of the new .NET MAUI Avatar View control. You can download our Essential Studio® for .NET MAUI 2022 Volume 2 release to evaluate this new control.
If you have any questions or require clarification about this control, please let us know in the comments below. You can also contact us through our support forum, Support portal, or Feedback Portal. We are happy to assist you!







