We are happy to announce that we have added multiple selection support for the Multi Column Dropdown (multi column combobox) control in our 2019 Volume 4 release. This feature allows users to select more than one item at a time from the drop-down.
This blog provides a walk-through of how to use the multiselection support in the Multi Column Dropdown control and its associated features.
Getting started
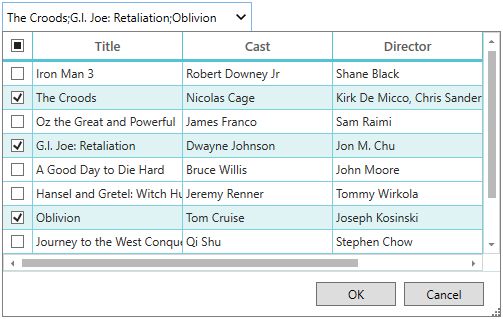
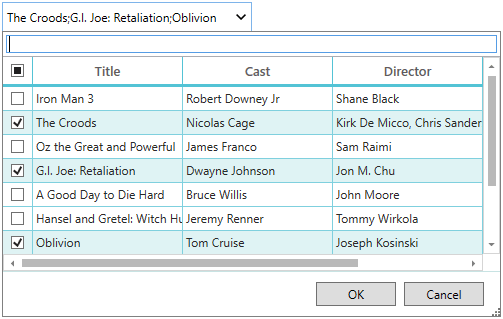
The Multi Column Dropdown provides built-in check boxes that allow users to select more than one item in the drop-down with complete keyboard support. You can confirm the selection using OK and Cancel buttons, similar to Excel.
Multiselection for the Multi Column Dropdown can be enabled by setting the SelectionMode property as Multiple like in the following code example. Also, you can easily get the selected items through the SelectedItems property.
<syncfusion:SfMultiColumnDropDownControl x:Name="MultiColumnDropDown"
ItemsSource="{Binding Orders}"
SelectionMode="Multiple">
</syncfusion:SfMultiColumnDropDownControl>
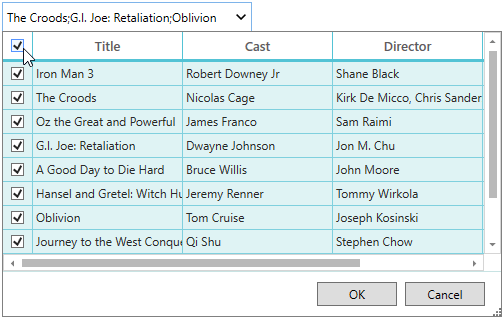
Select all option
You can easily select all items in the drop-down with one click on the check box in the header.

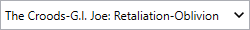
Custom separator string
You can change the string used to separate the selected values in the editor by setting the SeparatorString property.
<syncfusion:SfMultiColumnDropDownControl x:Name="MultiColumnDropDown"
ItemsSource="{Binding Orders}"
SelectionMode="Multiple"
SeparatorString="-">
</syncfusion:SfMultiColumnDropDownControl>
Header
The Multi Column Dropdown control provides support to load a custom view as a header using the HeaderTemplate property. This provides options to freeze the header at the top of the drop-down and helps users perform custom operations like search and filter in the drop-down itself.
<Window.Resources>
<local:MultiConverter x:Key="multiConverter"/>
<DataTemplate x:Key="headerTemplate">
<Border BorderThickness="0,0,0,1" BorderBrush="#FFABADB3">
<TextBox x:Name="searchTextBox" Margin="3" >
<interactivity:Interaction.Triggers>
<interactivity:EventTrigger EventName="TextChanged">
<interactivity:InvokeCommandAction Command="{Binding Path=DataContext.TextChanged, Source={x:Reference Name= MultiColumnDropDown}}" >
<interactivity:InvokeCommandAction.CommandParameter>
<MultiBinding Converter="{StaticResource multiConverter}">
<Binding Source="{x:Reference Name=MultiColumnControl5}"/>
<Binding RelativeSource="{RelativeSource Mode=FindAncestor, AncestorType=TextBox}"/>
</MultiBinding>
</interactivity:InvokeCommandAction.CommandParameter>
</interactivity:InvokeCommandAction>
</interactivity:EventTrigger>
</interactivity:Interaction.Triggers>
</TextBox>
</Border>
</DataTemplate>
</Window.Resources>
<Grid>
<syncfusion:SfMultiColumnDropDownControl x:Name="MultiColumnDropDown"
ItemsSource="{Binding Orders}"
HeaderTemplate="{StaticResource headerTemplate}"
SelectionMode="Multiple">
</syncfusion:SfMultiColumnDropDownControl>
</Grid>
Conclusion
We hope you now have a clear idea about these features and how to get started with multiple row selection in the Multi Column Dropdown. To learn more about the Syncfusion Multi Column Dropdown control, please refer to our documentation. You can also download our 2019 Volume 4 release setup to check out these controls.
If you have any questions or require clarifications about these features, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or Feedback Portal. We are happy to assist you!