At the end of June, we released Essential Studio® 2018 Volume 2 with a lot of new features and new controls in Xamarin. The most exciting thing about this release for our Xamarin UI controls suite is the extension of Charts, DataGrid and ListView controls’ support to the macOS platform in Xamarin.Forms. These controls are compatible with macOS 10.11 and higher versions. We will continue to add other controls gradually in consecutive releases.
Though all the existing features are supported in macOS also, they would not be complete if the interactive features didn’t work with a keyboard and mouse in macOS. Therefore, we also added keyboard navigation and mouse interaction support for these controls. The following summaries can give you an idea of what has been done in these controls apart from the existing features.
Lots has been done in datagrid to make it work seamlessly with the keyboard and mouse in macOS. The most interesting interaction is that you can swipe a grid row with two fingers using trackpad to show contextual actions such as delete button, edit button, etc. You can enter edit mode by double-clicking on a cell and exit the edit mode by pressing the Esc key. You can navigate through the grid rows using Up arrow, Down arrow, Page up, Page down, Home, and End keys. It is possible to do multiple selection using the Up and Down arrow keys along with the Ctrl and Shift key modifiers.
In charts, you can use the mouse to activate tooltip and trackball features and interact with data points and legend items. You can also zoom the chart by scrolling the mouse wheel or zoom and pan the chart using the trackpad.
With list view control, you can select items using the mouse and navigate through them using the Up and Down arrow keys.
It’s not over yet! There are more improvements planned for macOS, especially in data grid, in the upcoming release.
What’s next
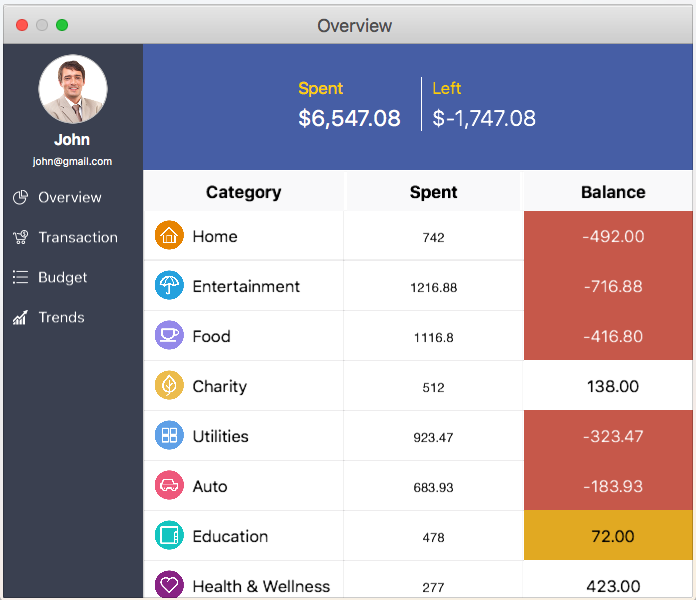
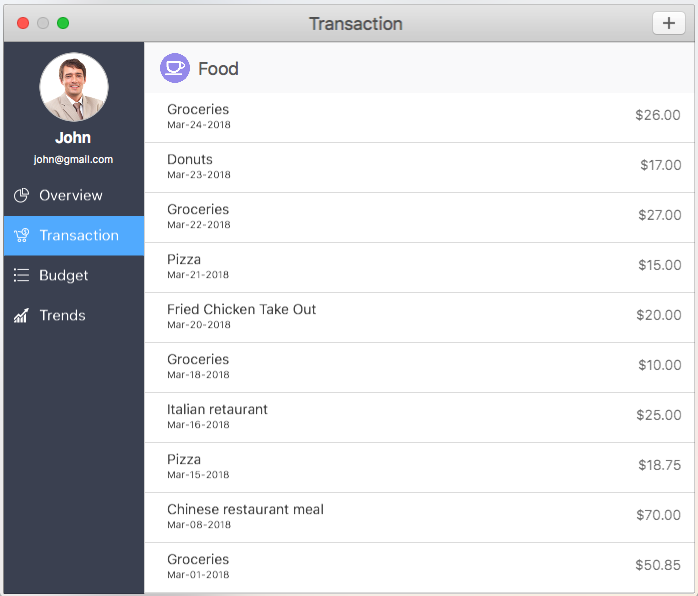
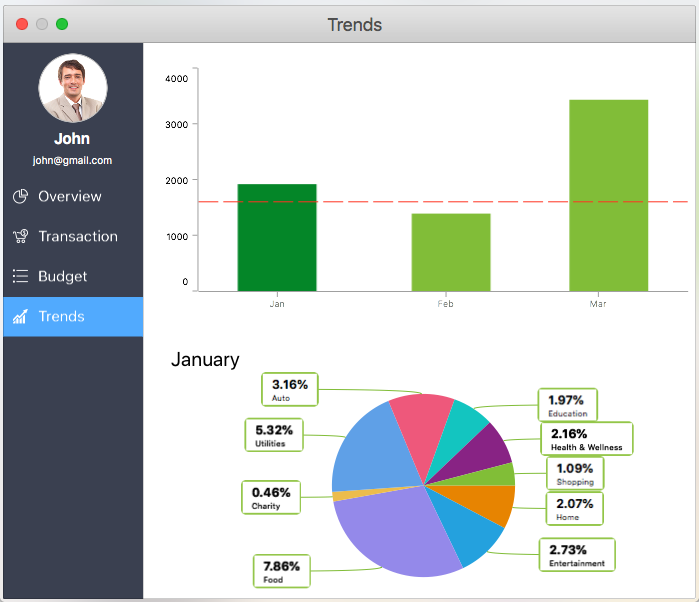
You can check out these controls in action in this expense tracker demo application. This is a simple, real-world application developed in Xamarin.Forms and MVVM that showcases how these controls work in the iOS, Android, UWP, and macOS platforms.

Displays the overview of expense details using datagrid

Displays transaction history in listview

Visualize expense trends and summary using bar and pie charts
If you need any other control as an immediate requirement, please let us know in the comments below. This will help us prioritize the next set of controls to implement. You can also contact us through our support forum or Direct-Trac. We are happy to assist you!
If you like this blog post, we think you’ll also like the following free e-books:



