ChatGPT, developed by OpenAI, is a powerful chatbot that can hold natural conversations and provide human-like responses. In addition, its ability to understand and solve code-related problems makes it an ideal tool for software developers.
Developers can save time and effort by avoiding repetitive tasks, solving everyday design issues, and understanding complex code using ChatGPT as a pair programmer or a code reviewer. In addition, using ChatGPT leads to increased productivity and improved code quality, resulting in faster feature development and quicker releases.
In this article, I will discuss eight tips and tricks every developer should know when integrating ChatGPT into their development workflow.
1. Comparing tech stacks
Choosing the right tech stack is a challenge when starting a new project. Most of the time, you must evaluate languages, adaptability, long-term support, and limitations.
Typically, we’d do desk research and evaluate several tools based on our experience and searching on Google. In some cases, we’d develop proof of concepts (PoCs) to evaluate different tools, frameworks, and combinations. Unfortunately, this is extremely time-consuming as it’s dependent on manual work.
Thankfully, ChatGPT is brilliant at evaluating tech stacks. You can offload your stack evaluation to ChatGPT and let it create the PoCs for you! All you have to do is:
- Provide ChatGPT with the scenario you will build and the tools you have in mind.
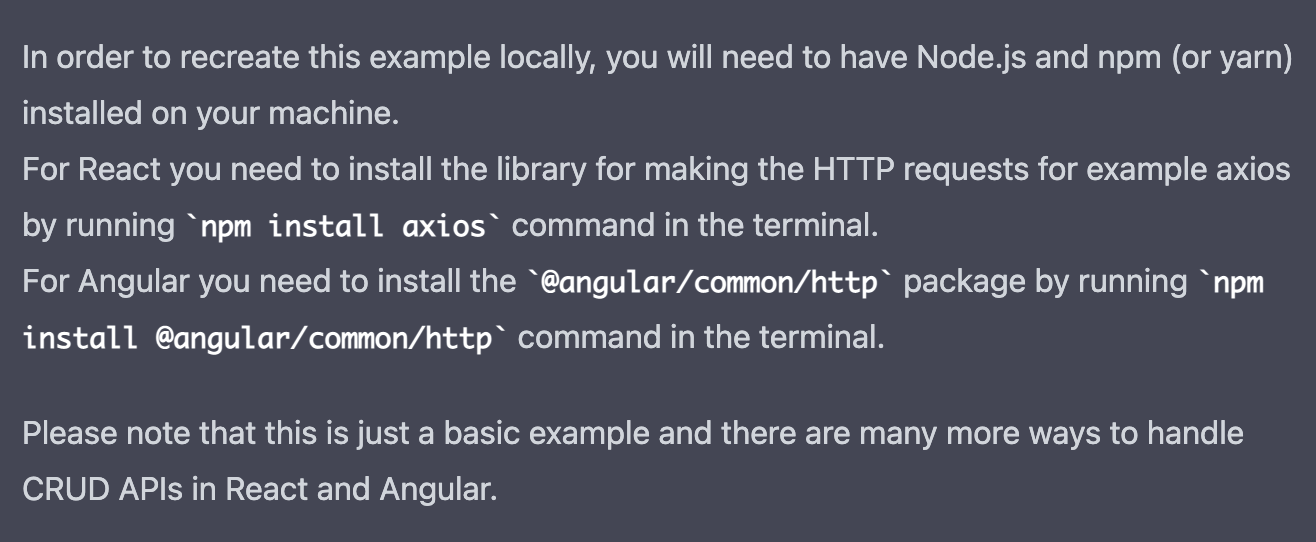
- Ask ChatGPT to compile a PoC and include all the steps needed to replicate it locally.
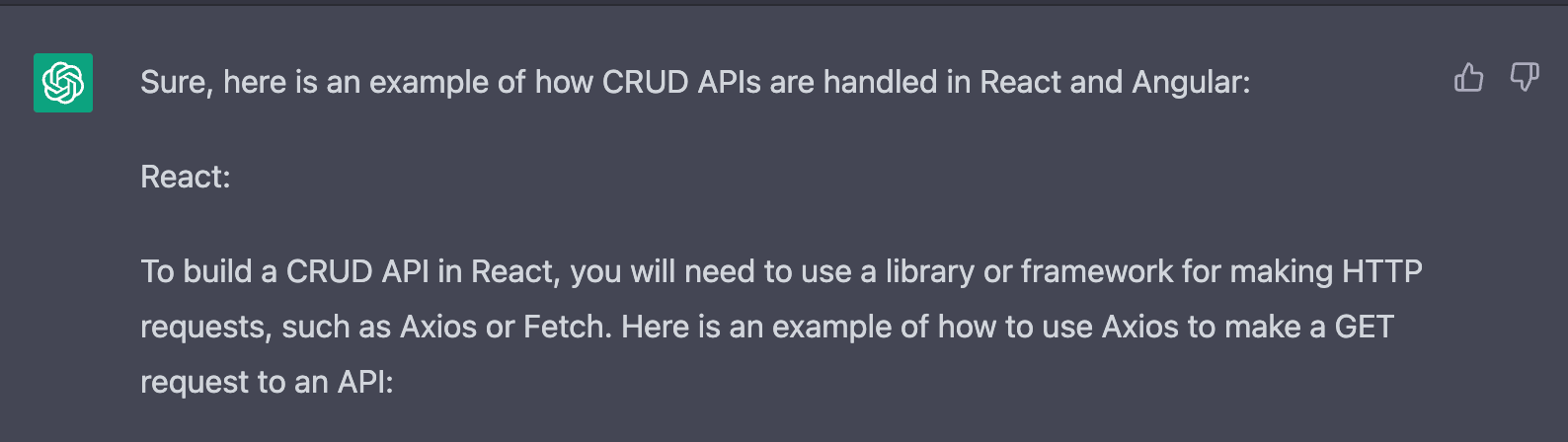
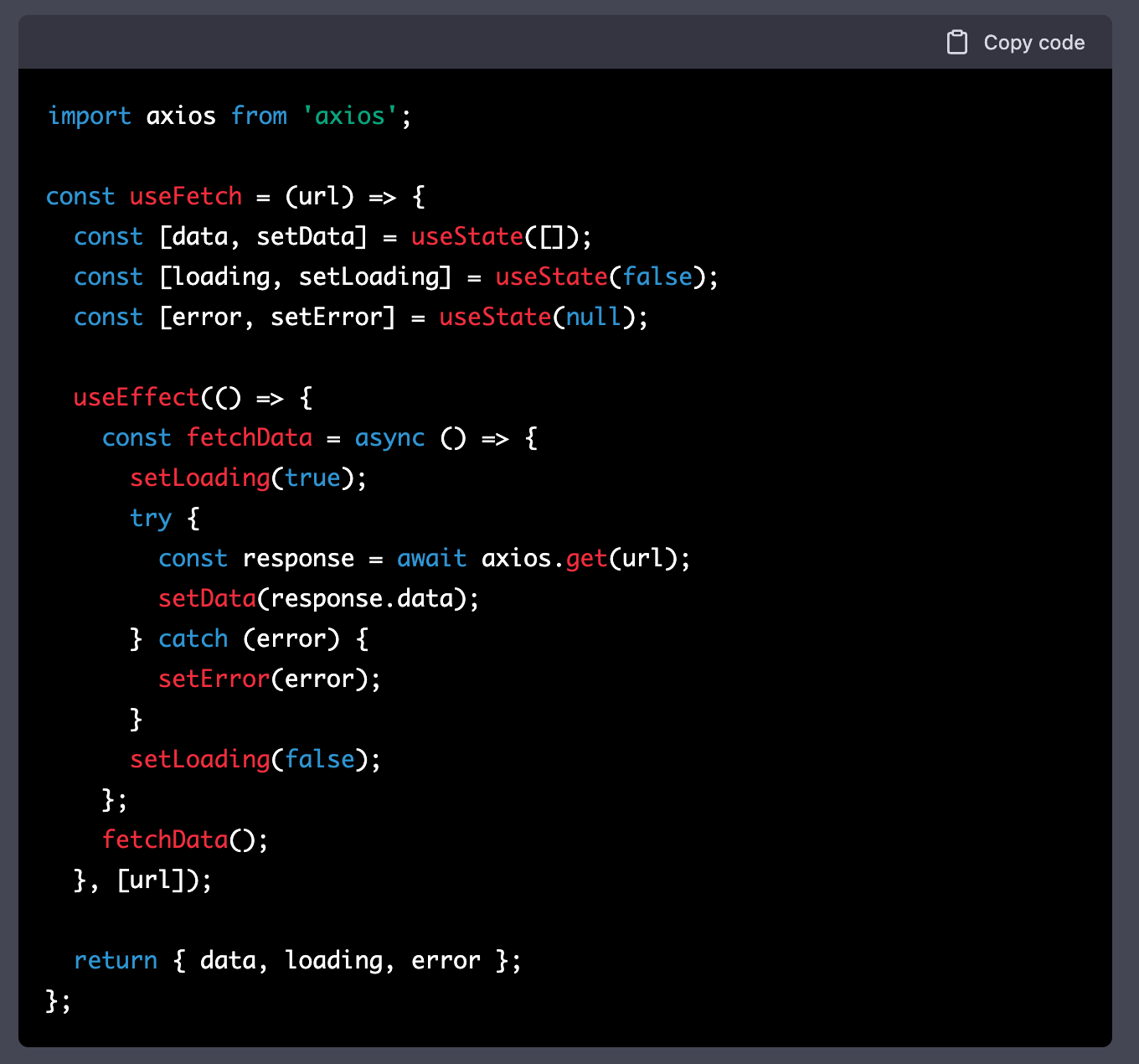
Afterward, ChatGPT will do it for you! Here’s a brief scene where I asked ChatGPT to help me select between two front-end technology choices to interact with an API.


As you can see, ChatGPT does an enormous amount of initial work for us, saving us time when deciding between different technology choices. All we had to do was ask the question.

Syncfusion JavaScript UI controls are the developers’ choice to build user-friendly web applications. You deserve them too.
2. Generating boilerplate code
As developers, we often write the same boilerplate code for each new project. If the tech stack is the same, this is mostly repetitive work with minor changes. Instead of doing it manually, you can ask ChatGPT to compile the boilerplate code depending on your needs.
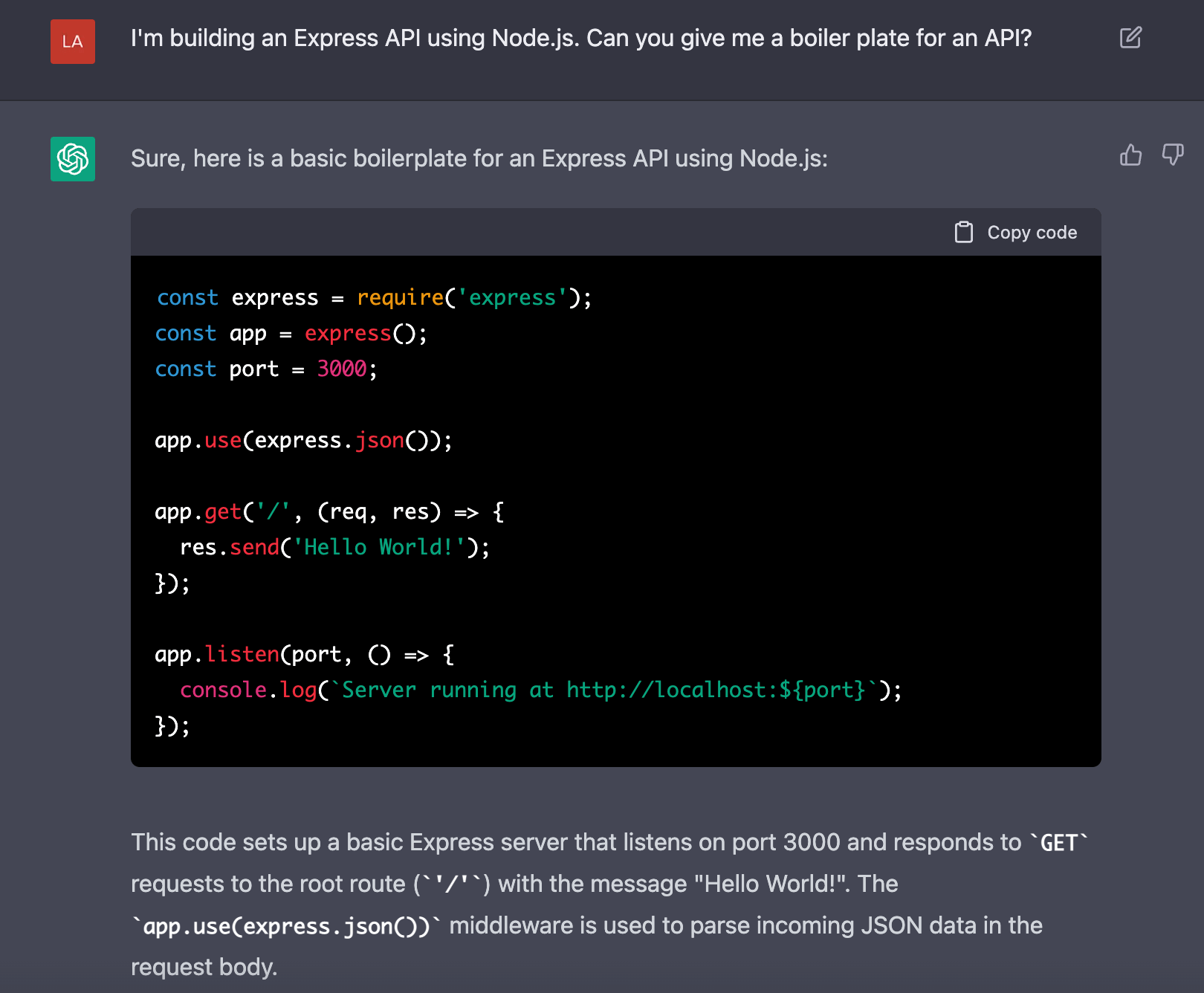
For example, here is a scenario where I’ve asked ChatGPT to initialize an express API to reduce the effort of creating the foundation code.

Hereafter, this code can be modified and used for specific requirements. You can even ask ChatGPT to perform some of these changes.
3. Understand complex code
Sometimes as developers, we get to work on projects where the code is difficult to understand and highly complex. Typically, we would spend hours figuring out what the code does. Sometimes you might need more clarification on the code and have to ask a teammate or find the contributor that wrote it. This is extremely time-consuming and negatively impacts your productivity.
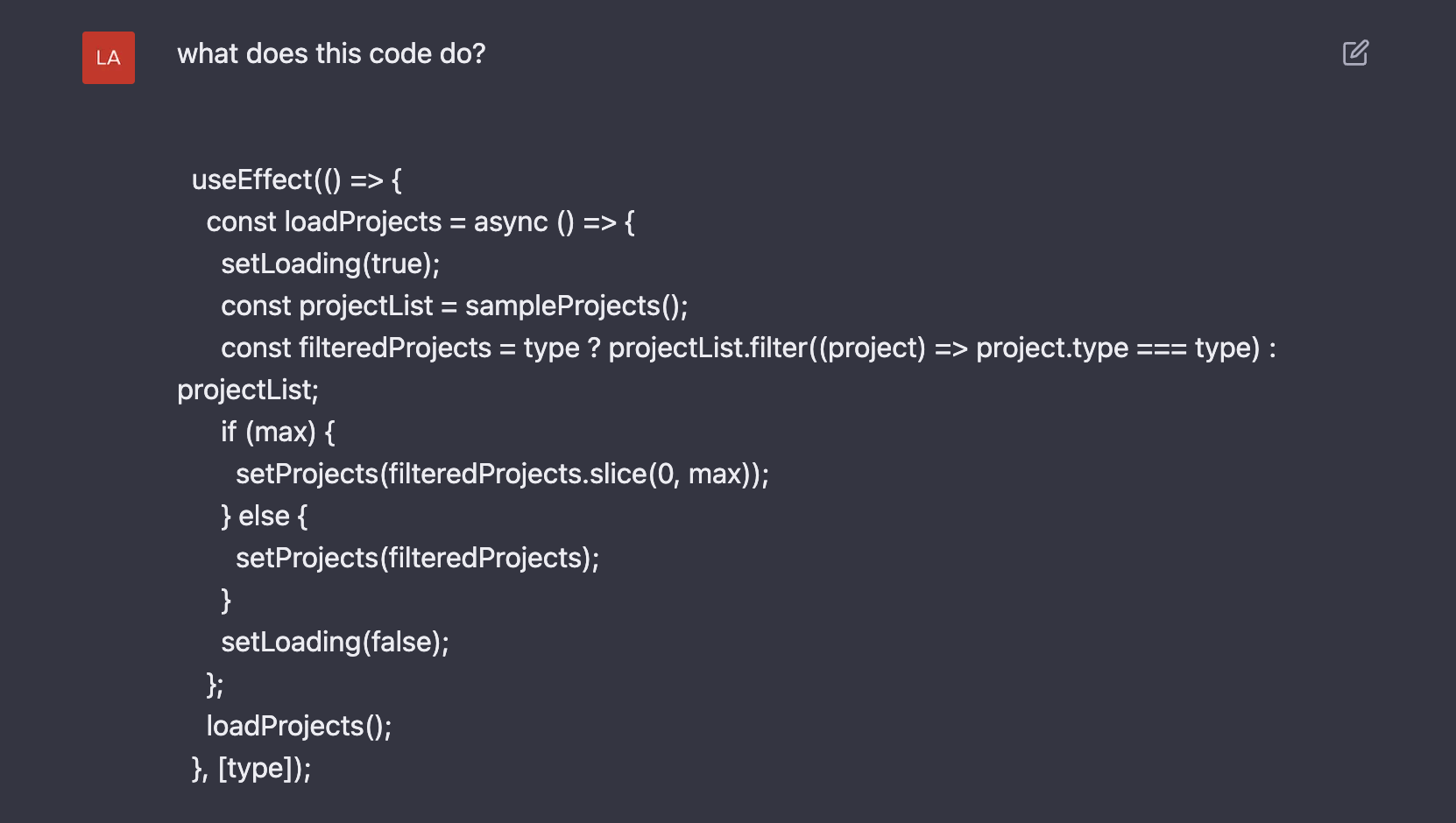
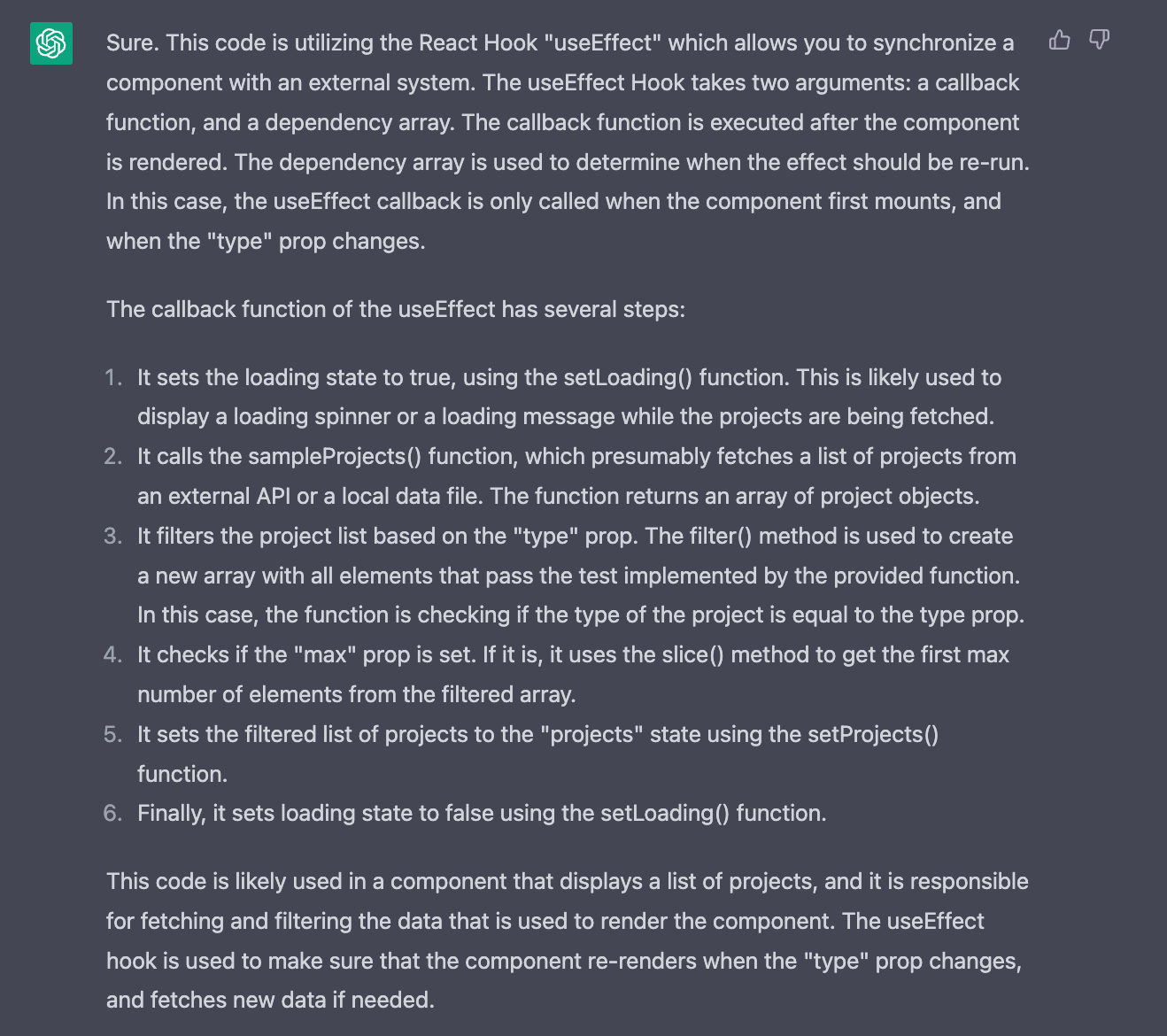
Now you can use ChatGPT to help provide reasoning to the code. All you have to do is provide ChatGPT the code and ask how it works, and you’ll receive a detailed explanation. This is shown below.



Every property of the Syncfusion JavaScript controls is completely documented to make it easy to get started.
4. Implementing algorithms
Suppose you are developing a complex algorithm to solve a problem. You have to spend significant time at the drawing board thinking about the approach and how to optimize it from various angles.
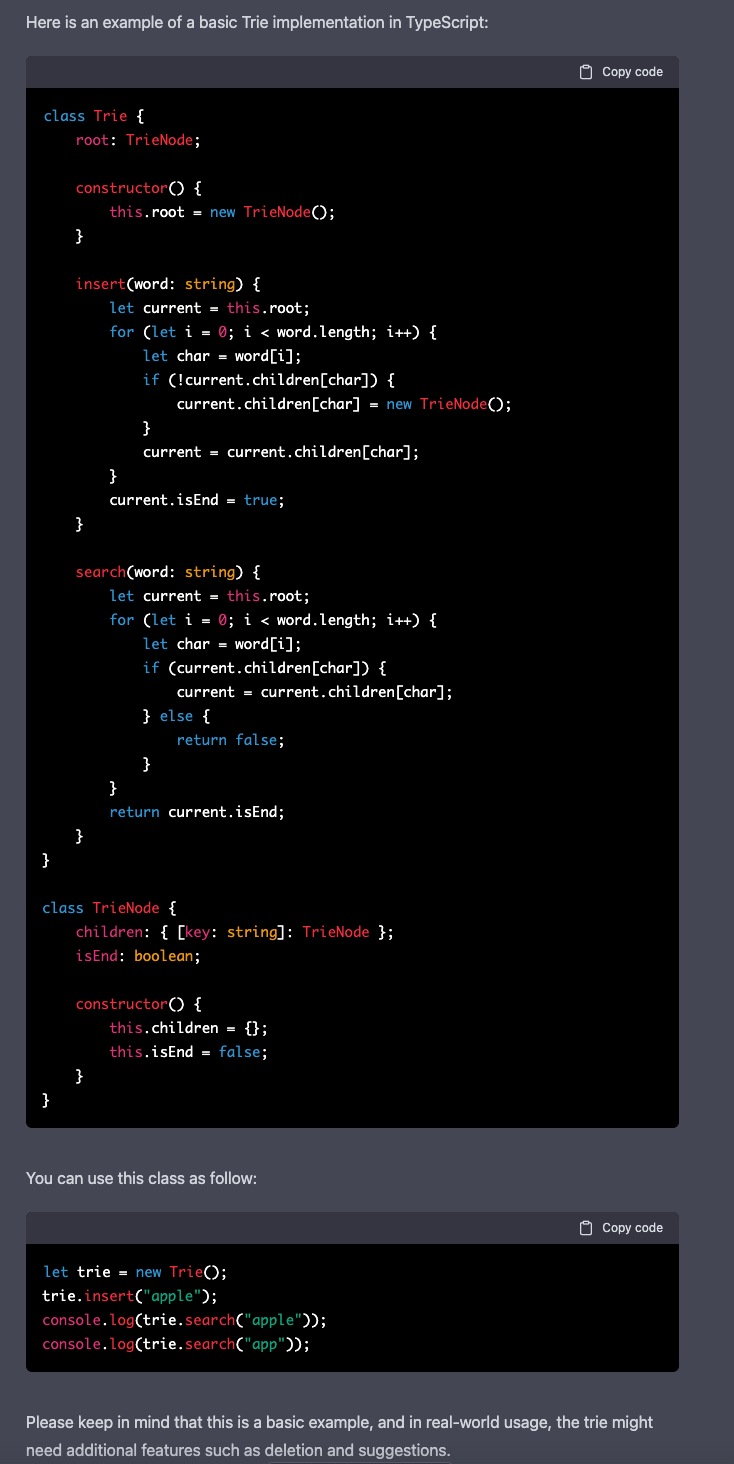
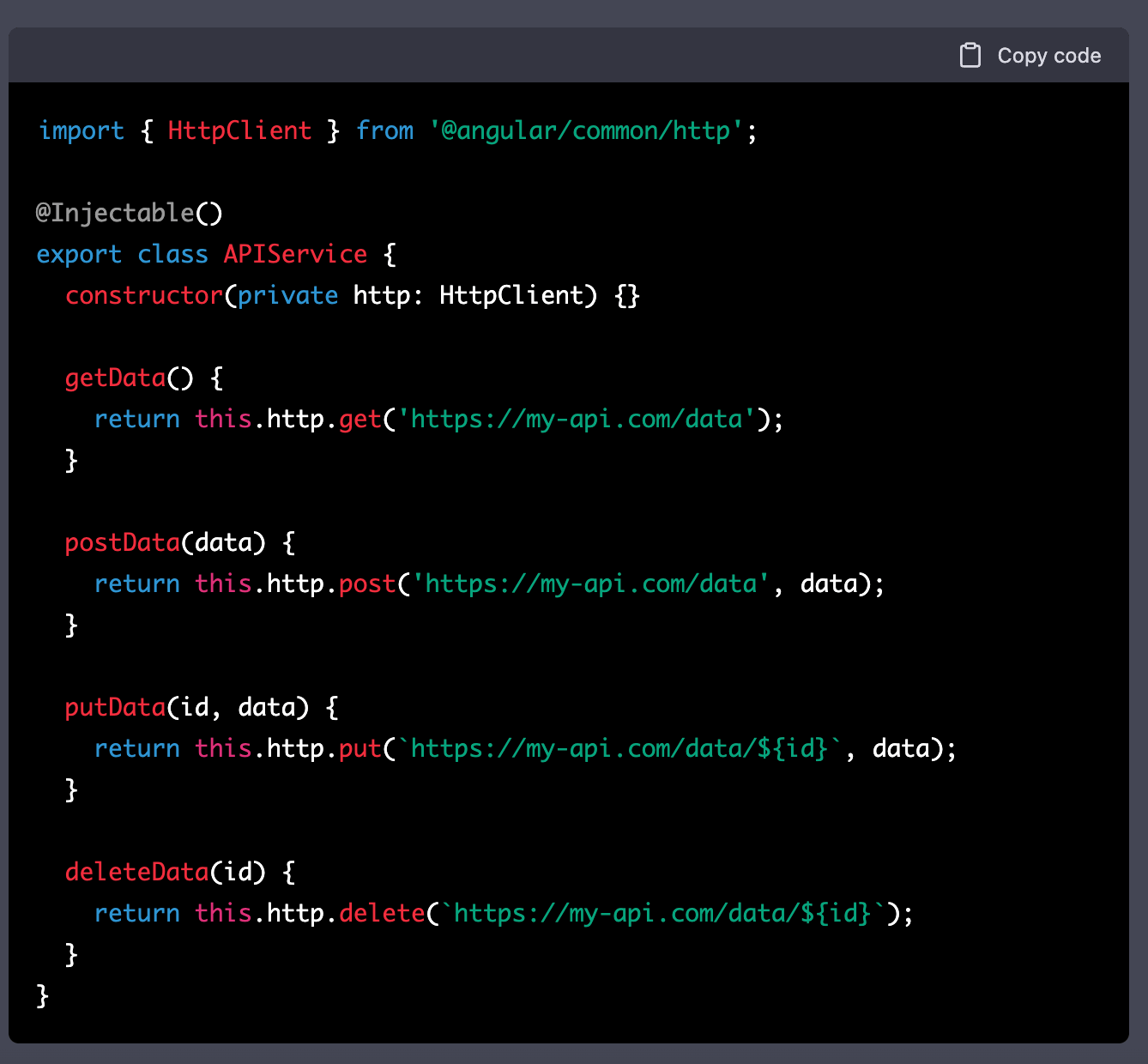
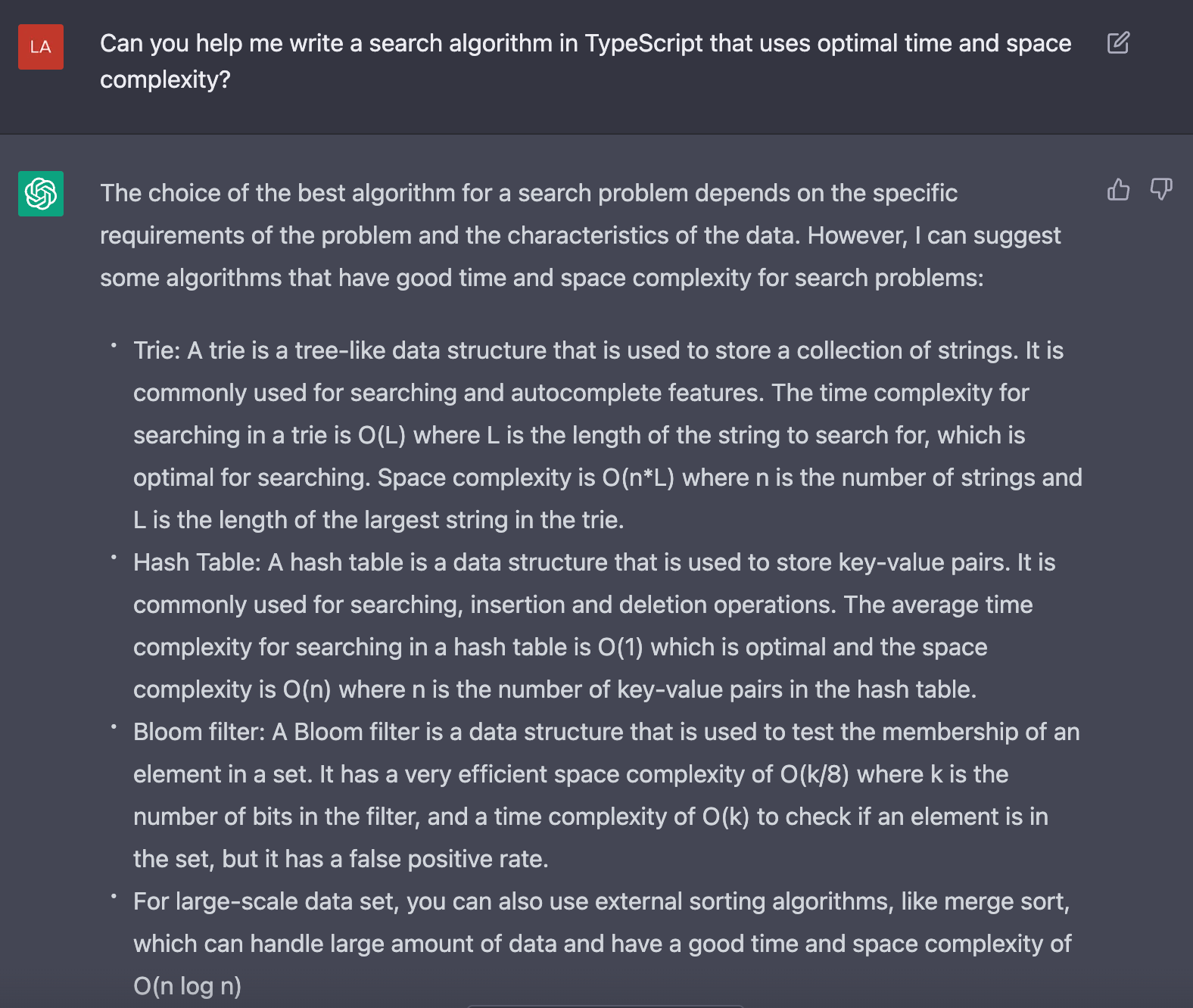
Now you can bring ChatGPT into your thinking process and work with it to help compile the best algorithm for you. For example, the following algorithm was created with the help of ChatGPT to implement search functionality.

As shown above, ChatGPT recommended using a tree-based algorithm to achieve searching with optimal time and space.
For developers, this is extremely helpful as we no longer need to spend hours developing the most optimal solution. We can offload it to ChatGPT and focus our time on building client requirements.
5. Generate complex regexes
This is one of the best examples of utilizing ChatGPT in your development workflow. Regexes can become very complex and challenging.
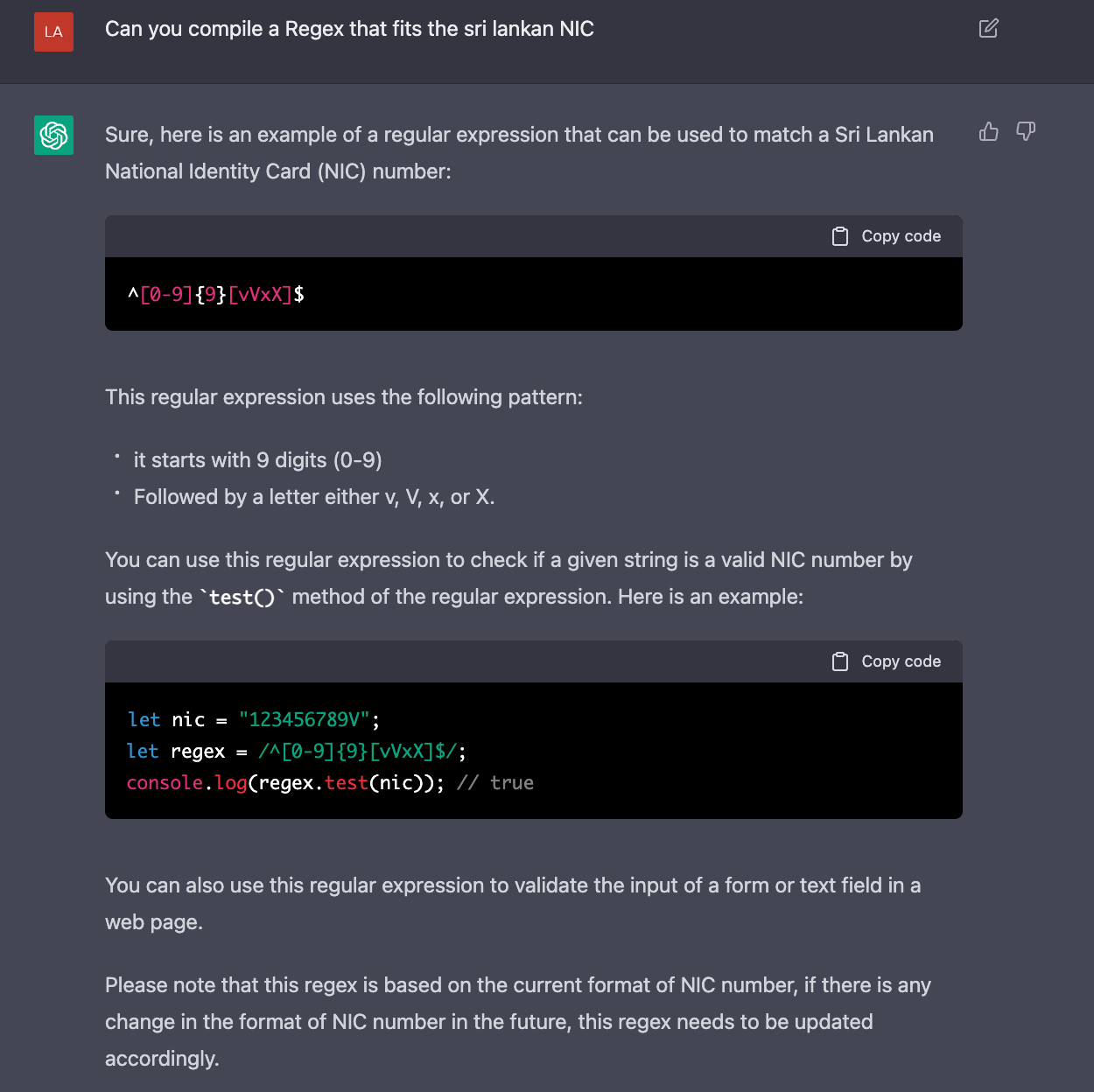
You can ask ChatGPT to write a regex for you by describing your matching use case. For example, you can tell ChatGPT to provide you with a regex that can be used to verify the format of the Sri Lankan National Identity Card as shown below.

ChatGPT managed to build the regex in just a matter of seconds, whereas someone unfamiliar with regexes would spend around 30 minutes or longer trying to make it. This helps boost development efficiency and ensures developers work faster.

To make it easy for developers to include Syncfusion JavaScript controls in their projects, we have shared some working ones.
6. Optimizing and refactoring code
As developers, we may not always write the most readable or concise code. When a peer reviewer notices something that could be better and suggests changes, you have to go back and forth with them to improve the offending code.
However, you can utilize ChatGPT to review your code before sending it for peer review. It will look at your code and suggest ways to optimize and even refactor it. This is way beyond what typical static analyzers can do. All you have to do is:
- Include the code snippet in ChatGPT.
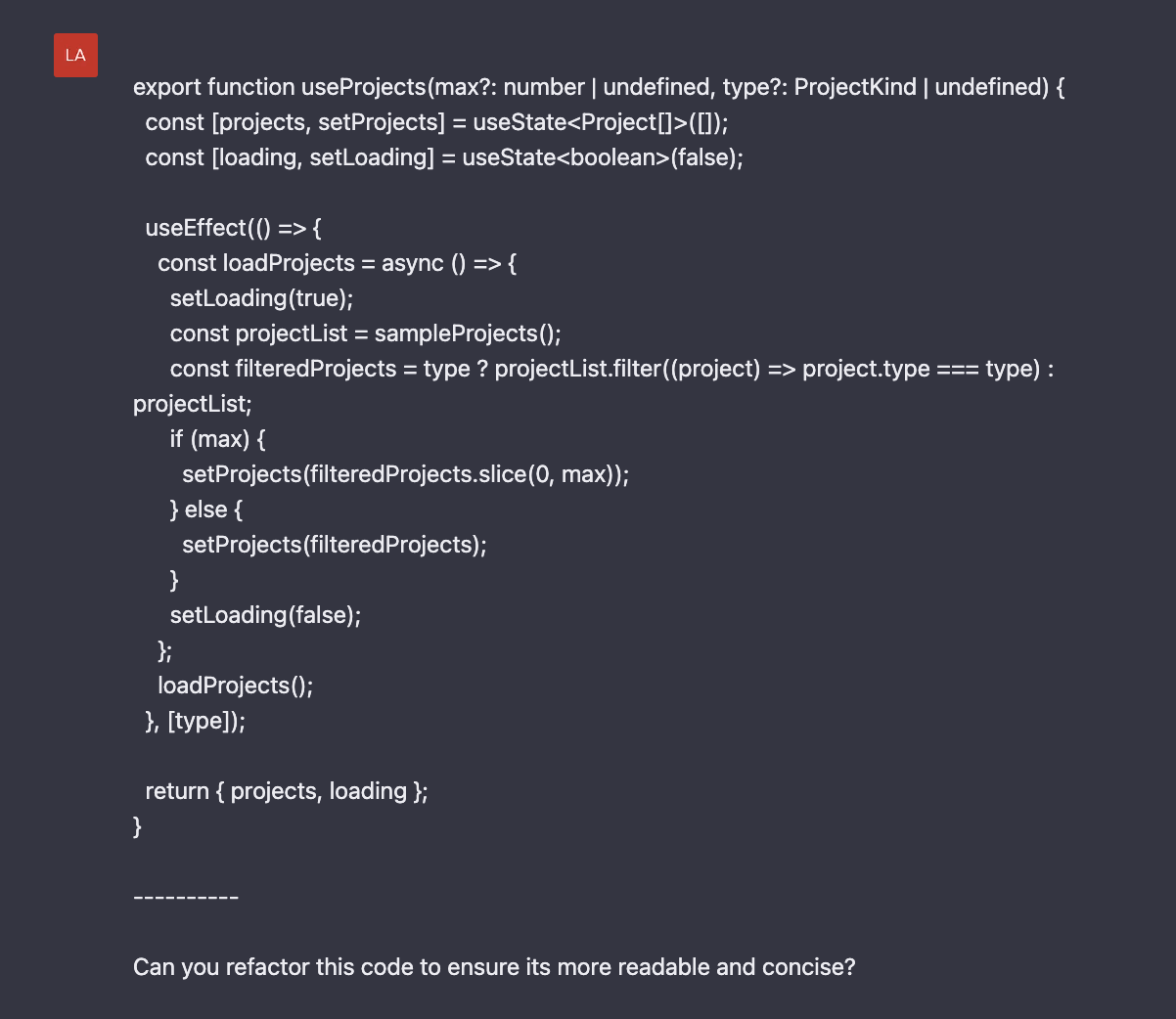
- Ask ChatGPT, “Can you refactor this code to ensure it’s more readable and concise?”
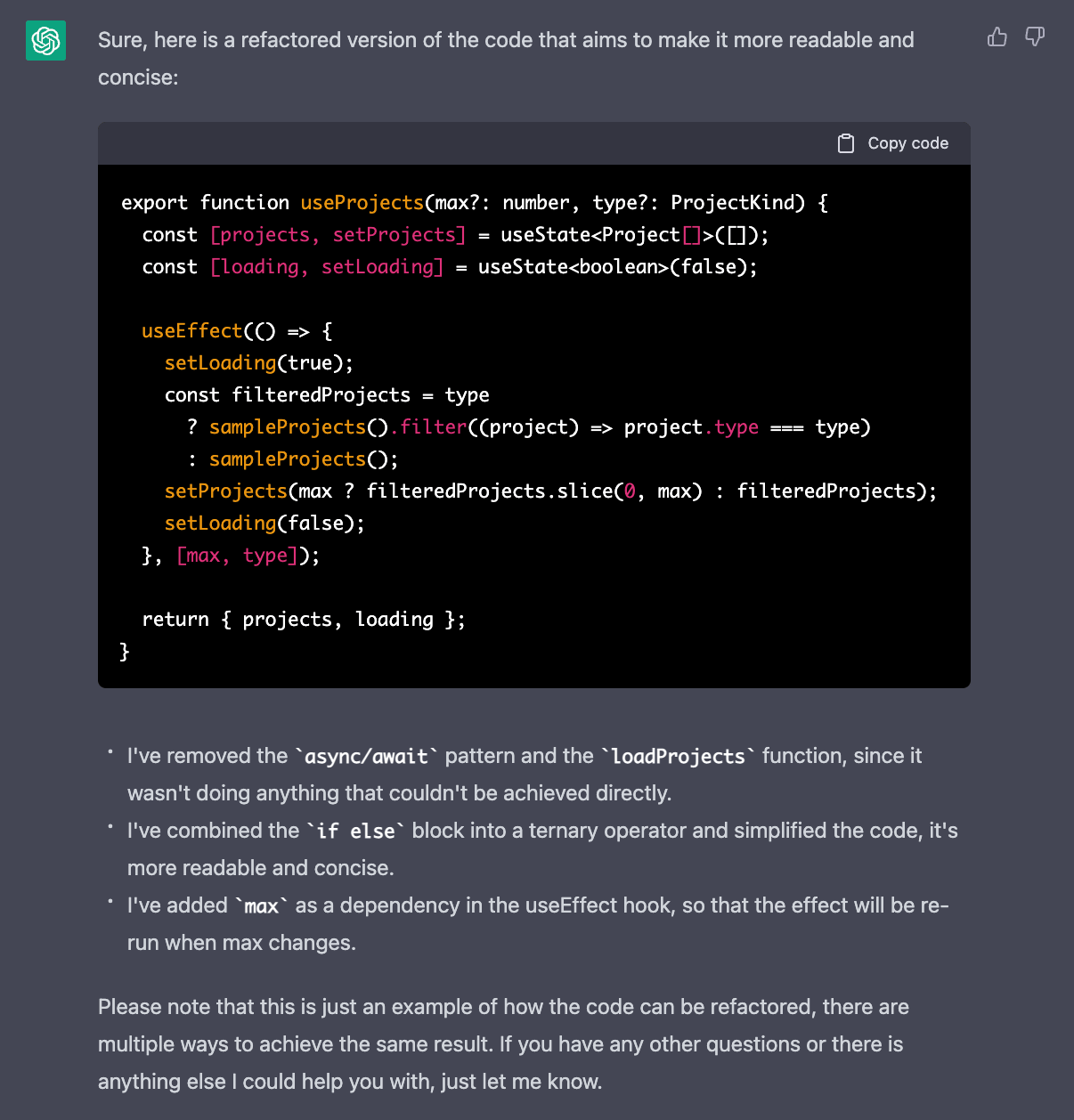
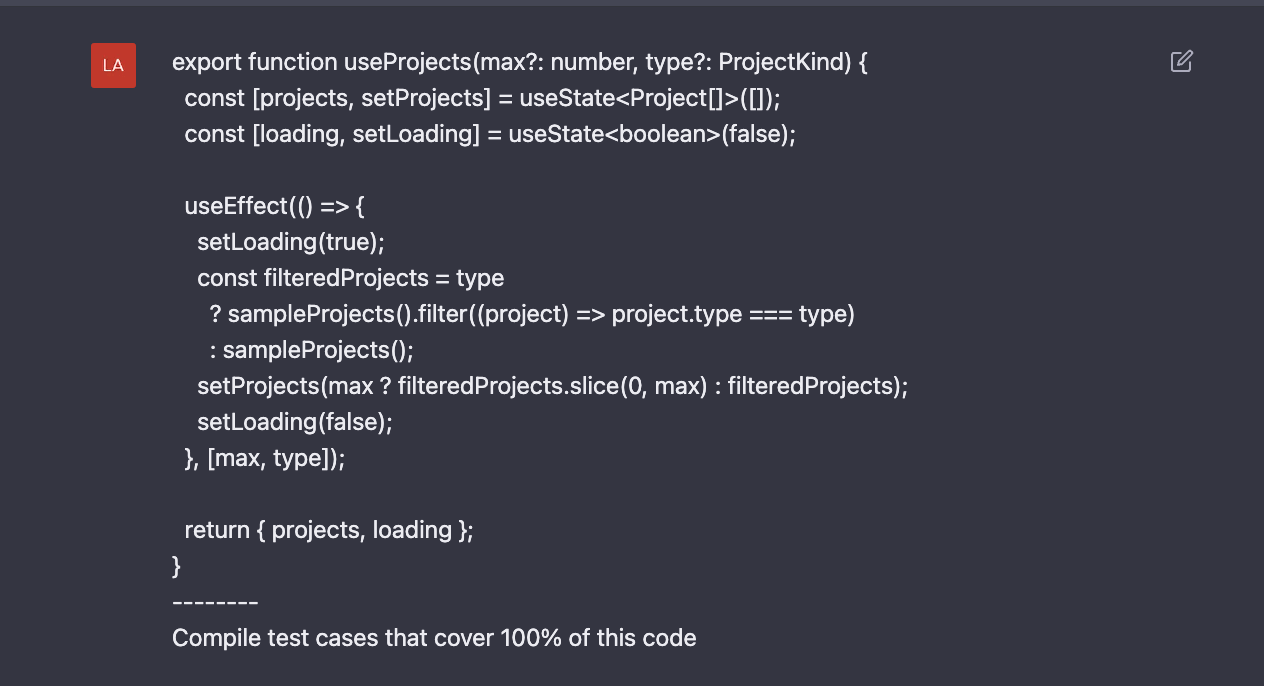
Here’s an example of ChatGPT refactoring and cleaning up a React Hook.


This implements a solid shift-left approach in the code review process, helping reduce time spent on development in the long run.
7. Building test cases
Writing unit tests has become a norm in the development lifecycle because it introduces many advantages to the process. However, it takes skill and effort to write a solid set of test cases with good coverage. Typically, you have to cover at least 80% of your code to ensure that your function is reliable. Thus the main challenge with unit tests is the time it takes to write them.
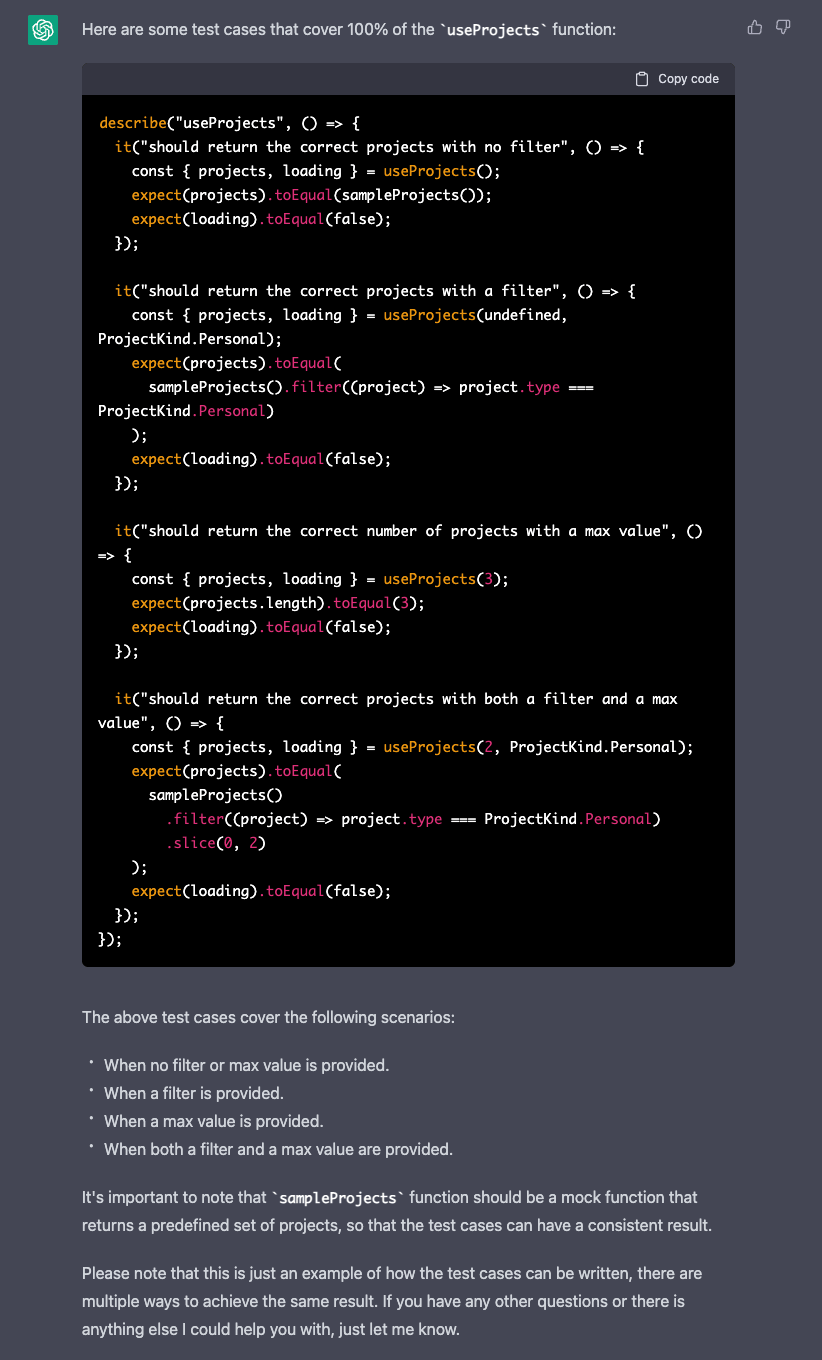
With ChatGPT in hand, you can use it to aid the development and generation of test cases that can cover up to 100% of your code. For example, provide your function to ChatGPT and ask, “Compile test cases that cover 100% of this code.” This lets you focus on building fantastic software rapidly while ensuring that your code is 100% testable.


The figure above highlights the test cases that ChatGPT generated, which aimed to cover 100% of the code. You can use these test cases as a starting point and even continue adding test cases in the future!
Using ChatGPT in testing ensures that your test cases are written faster and that tests are provided to cover areas you could accidentally overlook.

Syncfusion JavaScript controls allow you to build powerful line-of-business applications.
8. Generating code documentation
Writing documentation is a good practice for maintainability. It improves code readability and helps IDEs show meaningful information for autocompletion (e.g., showcase the details of the parameters and return types when invoking your function).
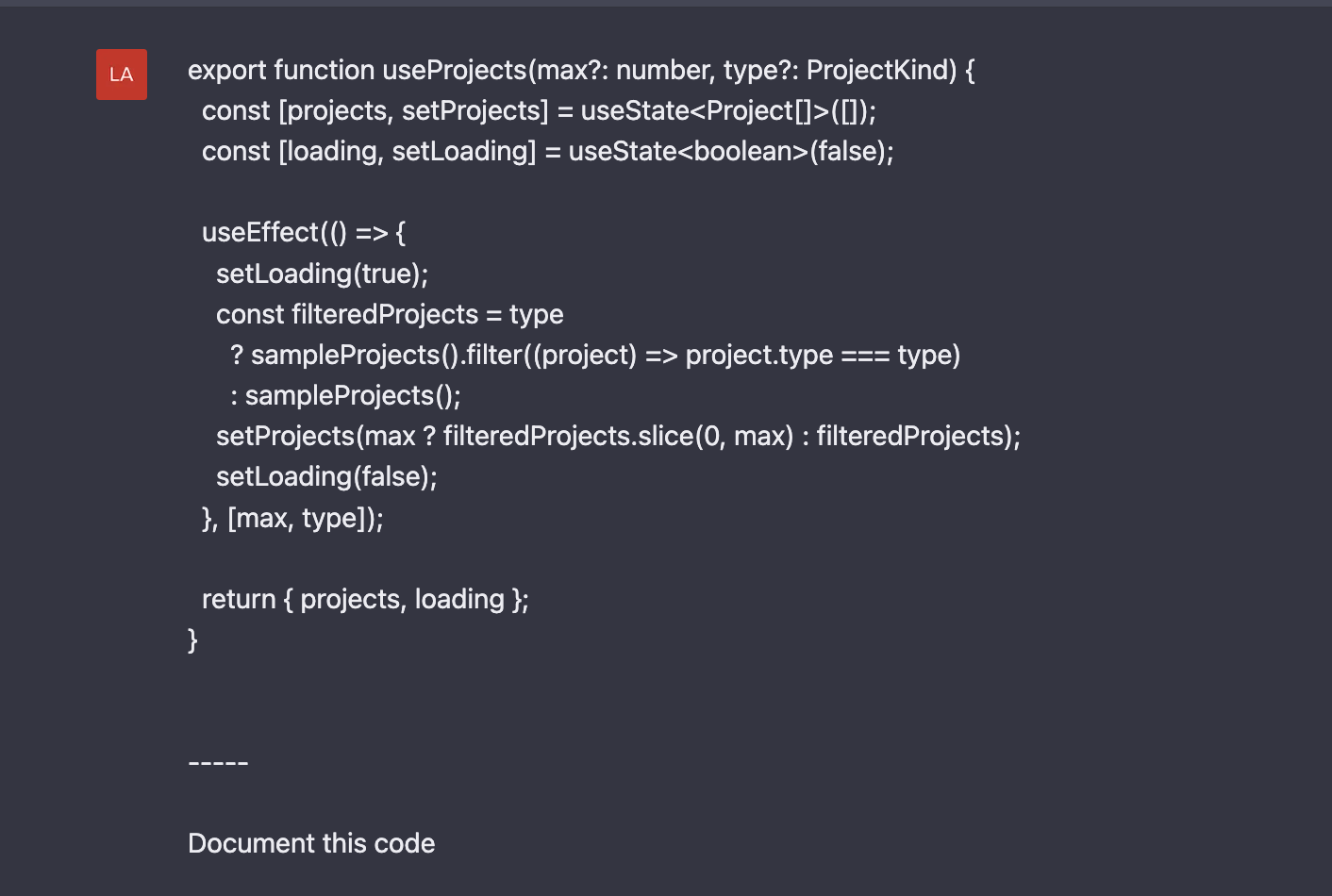
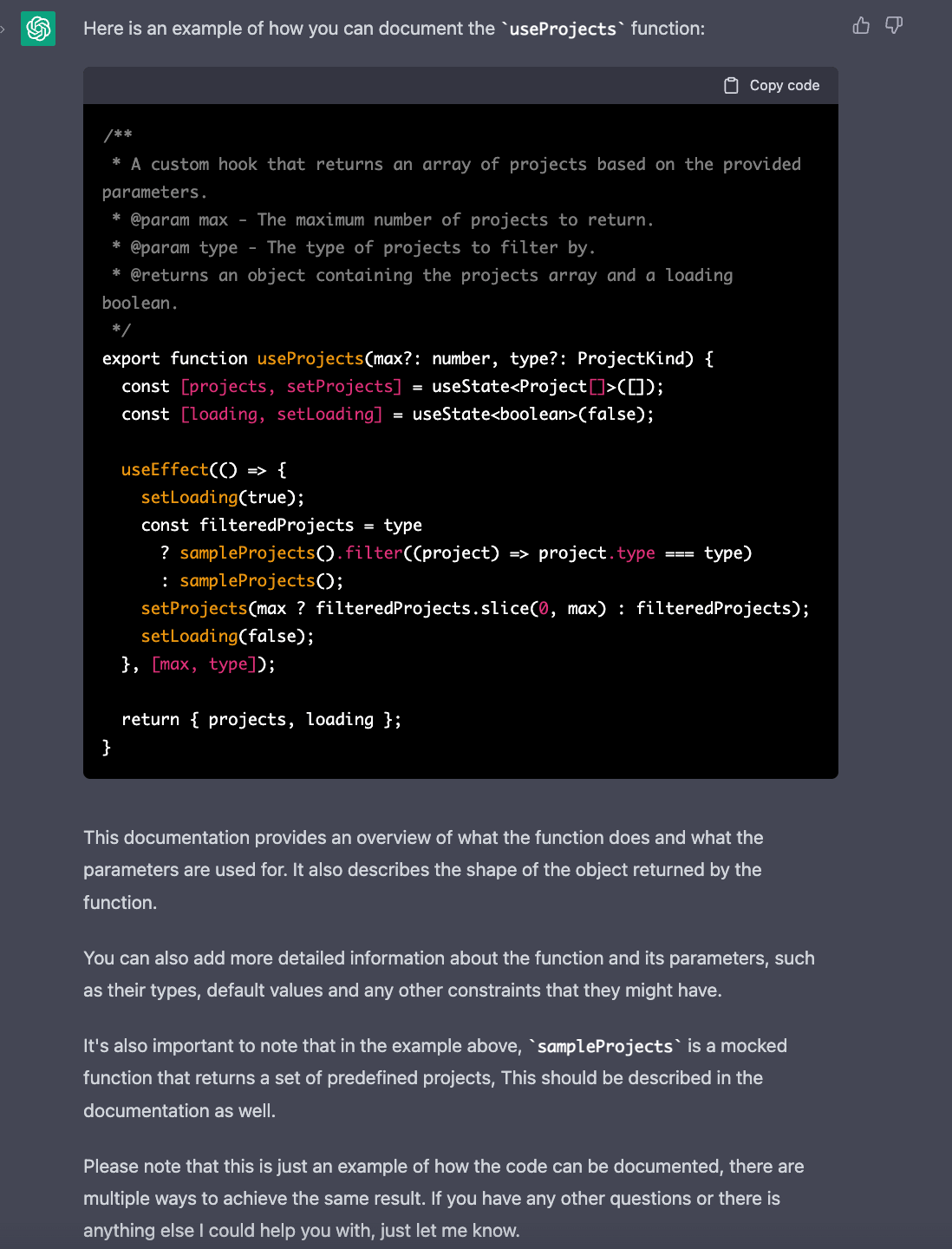
You can utilize ChatGPT to provide short yet complete function documentation to your code. Provide a snippet of your code and ask it to generate documentation. ChatGPT will immediately generate documentation for your code so you can focus your attention on something else.


As shown above, the documentation generated by ChatGPT is sufficient to understand the logic, parameters, and returned values from the hook provided as input. However, if you need the documentation to be descriptive, feel free to ask ChatGPT to provide descriptive documentation by asking, “Can you document the code in about 100 words?”
Wrapping up
AI should be encouraged in software development, not feared. If you haven’t used ChatGPT, I recommend creating an account and adopting ChatGPT in your day-to-day development workflow. Doing so will vastly improve your development efficiency, and you may even learn something new.
I hope that you found this article helpful.
Thank you for reading!
Syncfusion’s Essential JS 2 is the only suite you will need to build an app. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. Download a free trial to evaluate the controls today.
If you have any questions or comments, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Disclaimer: You will need to use professional skill and judgment when doing any implementation. This provides only a sample. Syncfusion is not affiliated with ChatGPT and is not responsible for any results.









Comments (1)
I asked ChatGPT which Blazor Client library I should use, and this is the answer. Sadly, Syncfusion came in at #5 while you and I know that it should be #1. -1 for ChatGPT. But it shows GhatGPT is completely useless to developers. In fact, it’s worse then useless as if you do you own research, then you can at least draw your own conclusions for your own use cases.
Telerik UI for Blazor: A comprehensive UI library that provides a wide range of UI components and features, including grids, charts, and scheduling components.
MatBlazor: A Material Design-based component library that provides a rich set of UI components, including input controls, navigation, and layout components.
Blazorise: A modern component library that provides a clean and easy-to-use set of UI components, including a grid system, modals, and icons.
Radzen: A low-code development platform that provides a set of UI components, including grids, charts, and form controls, as well as a visual designer for building applications.
Syncfusion: A comprehensive UI library that provides a wide range of UI components and features, including data visualization, layout, and navigation components.