TL;DR: Unlock Peak Performance in Your Angular Grids with Efficient Data Updates! Explore innovative techniques within Syncfusion’s Angular Data Grid to streamline data updates and maximize grid performance. Discover how to keep your grids running smoothly and provide an exceptional user experience.
Rerendering an entire Angular grid to updating a single record is very inefficient, and at times it can cause glitches due to the memory consumed. The best way to handle this is to find a way to rerender just that particular record.
With immutable mode in our Syncfusion Angular Data Grid, you can easily update records without rerendering the entire grid component.
The Angular Data Grid is a control for displaying data in a tabular format. Its rich feature set includes data binding, editing, Excel-like filtering, custom sorting, grouping, freezing rows and columns, and more. It also allows you to export data to Excel, CSV, and PDF formats.
In this blog post, we are going to discuss the use of immutable rendering mode and how to enable it in the Syncfusion Angular Data Grid component, to avoid rerendering the entire Data Grid.
Default Rendering Mode
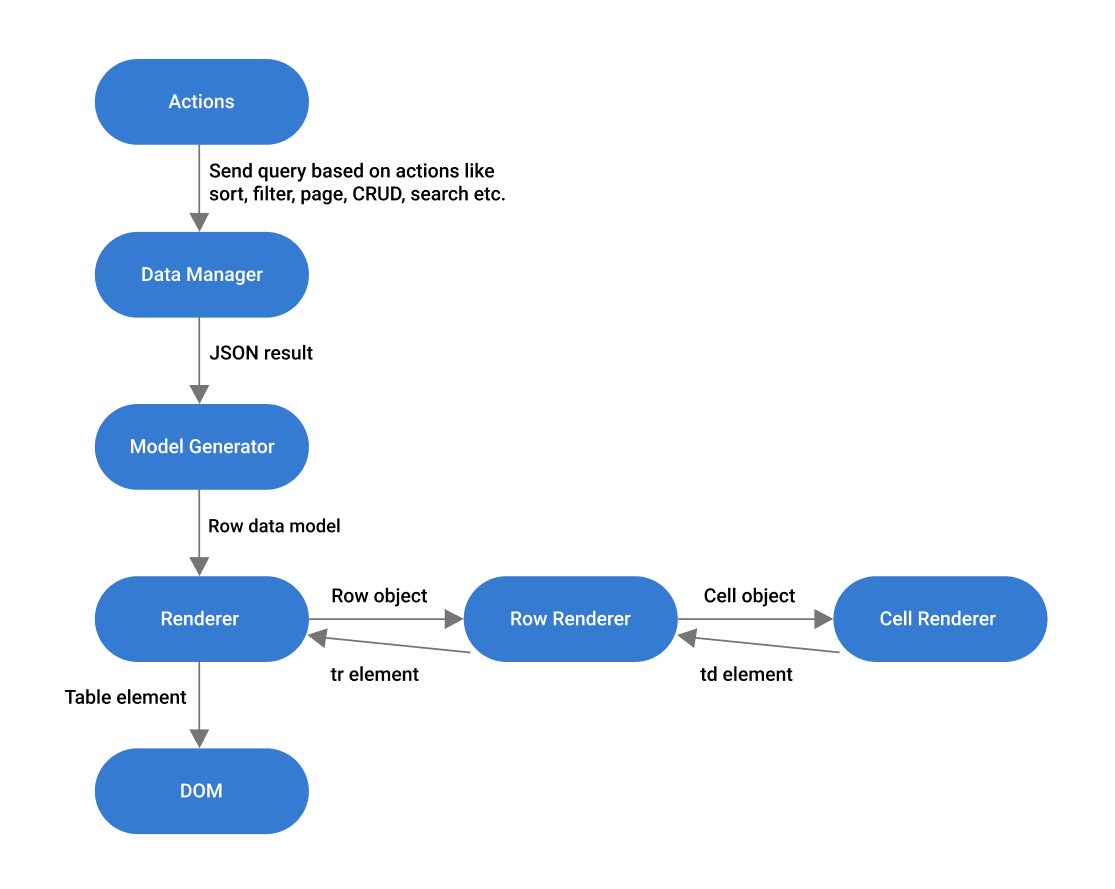
Before we dive into the immutable mode, let’s learn the data flow when an action is performed in the Data Grid in default mode.
The following image illustrates the default flow when updating data in the Data Grid.

By default, the Angular Data Grid will rerender all the table row elements when you perform any action, like sorting or filtering. Even if you make a single value change in the data source and invoke the refresh method, then it will rerender the entire table. The Data Grid isn’t aware of the value changes with the current refresh.

Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
How Immutable Mode Works and Why Do We Need It?
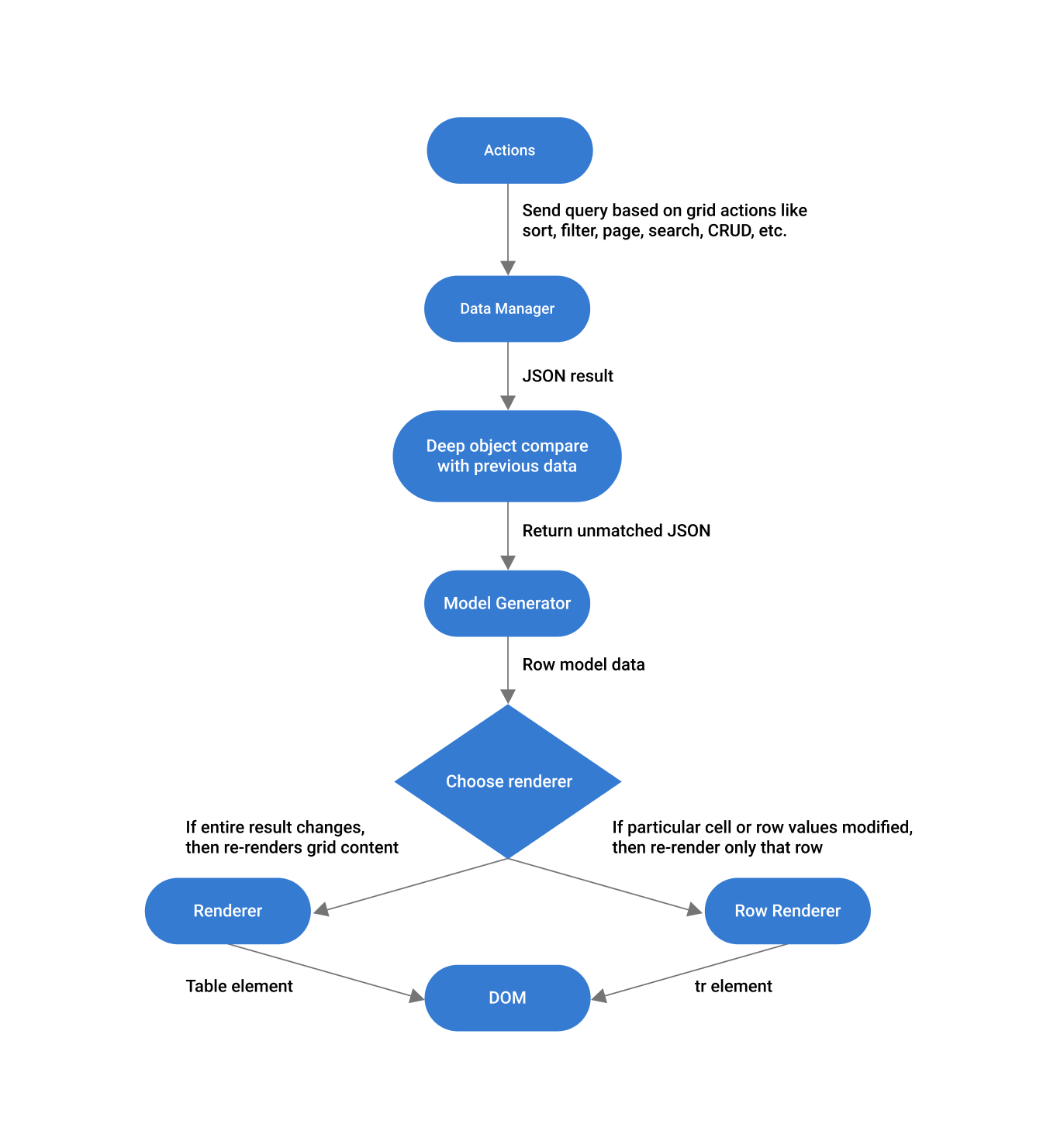
In immutable mode, while performing grid actions, the Angular Data Grid will only rerender the modified or newly added rows. This prevents the rerendering of the unchanged rows.
When you perform any action, the Data Grid will compare the current JSON result with the previous result using the primary key.
Immutable rendering mode optimizes the Angular Data Grid rerendering performance by using the object reference and deep compare method based on the object diff concept as the grid supports nested objects. Then, it rerenders just the unmatched data in the DOM. So obviously, we can reduce the DOM manipulation and enhance the rendering performance in this mode.

The immutable mode smartly decides which element needs to be changed while rerendering.
Let’s check out some examples of the object diff concept.
Scenario 1
//initially bound data.
let data = [{ OrderID: 1, CustomerID: 'VINET', Freight: 34, ShipCountry: 'Germany' },
{ OrderID: 2, CustomerID: 'TOMSP', Freight: 26, ShipCountry: 'USA' },
{ OrderID: 3, CustomerID: 'HANAR', Freight: 23, ShipCountry: 'UK' },
{ OrderID: 4, CustomerID: 'CHOPS', Freight: 98, ShipCountry: 'Brazil' }];
//updated data.
let data = [{ OrderID: 1, CustomerID: 'VINET', Freight: 34, ShipCountry: 'Germany' },
{ OrderID: 2, CustomerID: 'TOMSP', Freight: 26, ShipCountry: 'Swizerland' },
{ OrderID: 3, CustomerID: 'HANAR', Freight: 23, ShipCountry: 'France' },
{ OrderID: 4, CustomerID: 'CHOPS', Freight: 98, ShipCountry: 'Brazil' }];In the scenario 1 data, we changed the ShipCountry column in the second and third rows. When you update this data in the grid, it will compare it with the previous data, detect the changes, and update the second and third rows alone.
Scenario 2
//initially bound data.
let data = [{ OrderID: 1, CustomerID: 'VINET', Freight: 34, ShipCountry: 'Germany' },
{ OrderID: 2, CustomerID: 'TOMSP', Freight: 26, ShipCountry: 'USA' },
{ OrderID: 3, CustomerID: 'HANAR', Freight: 23, ShipCountry: 'UK' },
{ OrderID: 4, CustomerID: 'CHOPS', Freight: 98, ShipCountry: 'Brazil' }];
//updated data.
let data = [{ OrderID: 5, CustomerID: 'Robert', Freight: 61, ShipCountry: 'Spain' },
{ OrderID: 1, CustomerID: 'VINET', Freight: 34, ShipCountry: 'Germany' },
{ OrderID: 2, CustomerID: 'TOMSP', Freight: 26, ShipCountry: 'USA' },
{ OrderID: 4, CustomerID: 'CHOPS', Freight: 98, ShipCountry: 'Brazil' }];
Find the right property to fit your requirement by exploring the complete documentation for Syncfusion’s Angular components.
In the scenario 2 data, we added a row at the top and removed the third row. In this case, the grid will detect the changes, and add a new row (tr) at the top, and reposition the other rows. Then, it will remove the deleted row based on the primary key.
Note: You can also simulate the same scenario in the Angular Data Grid UI using the add and delete row features.
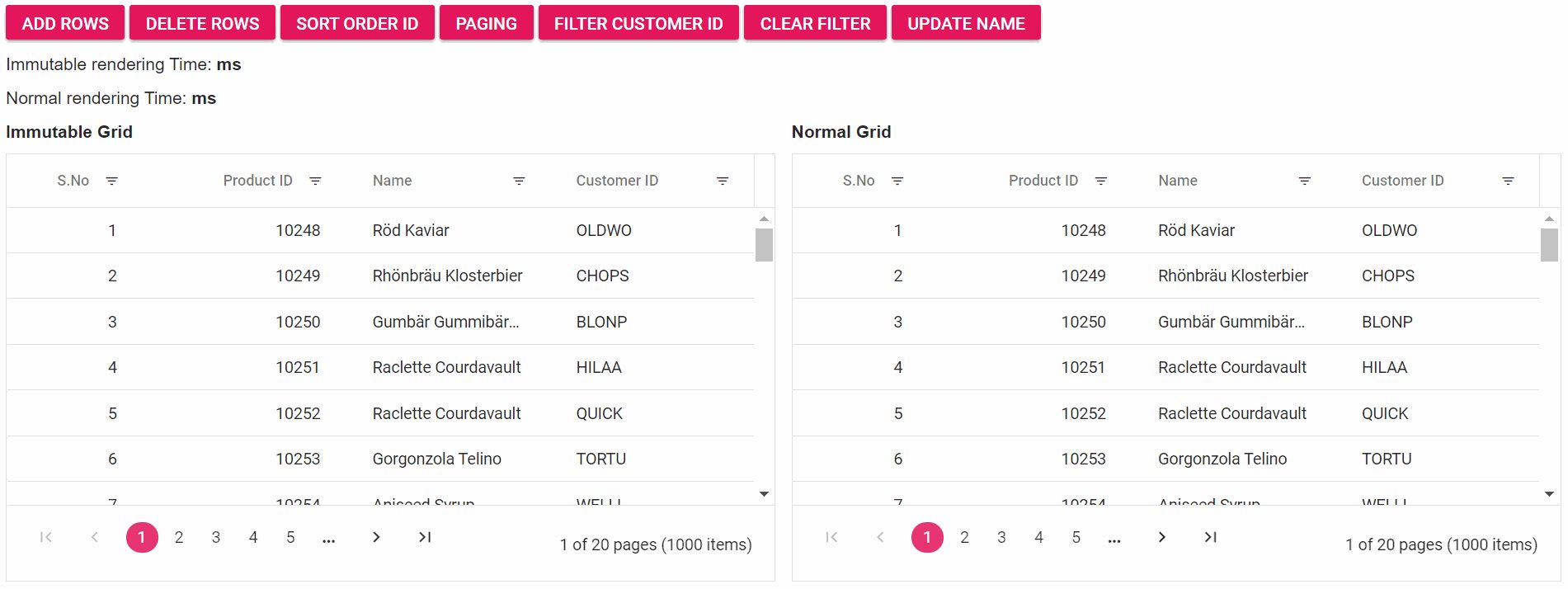
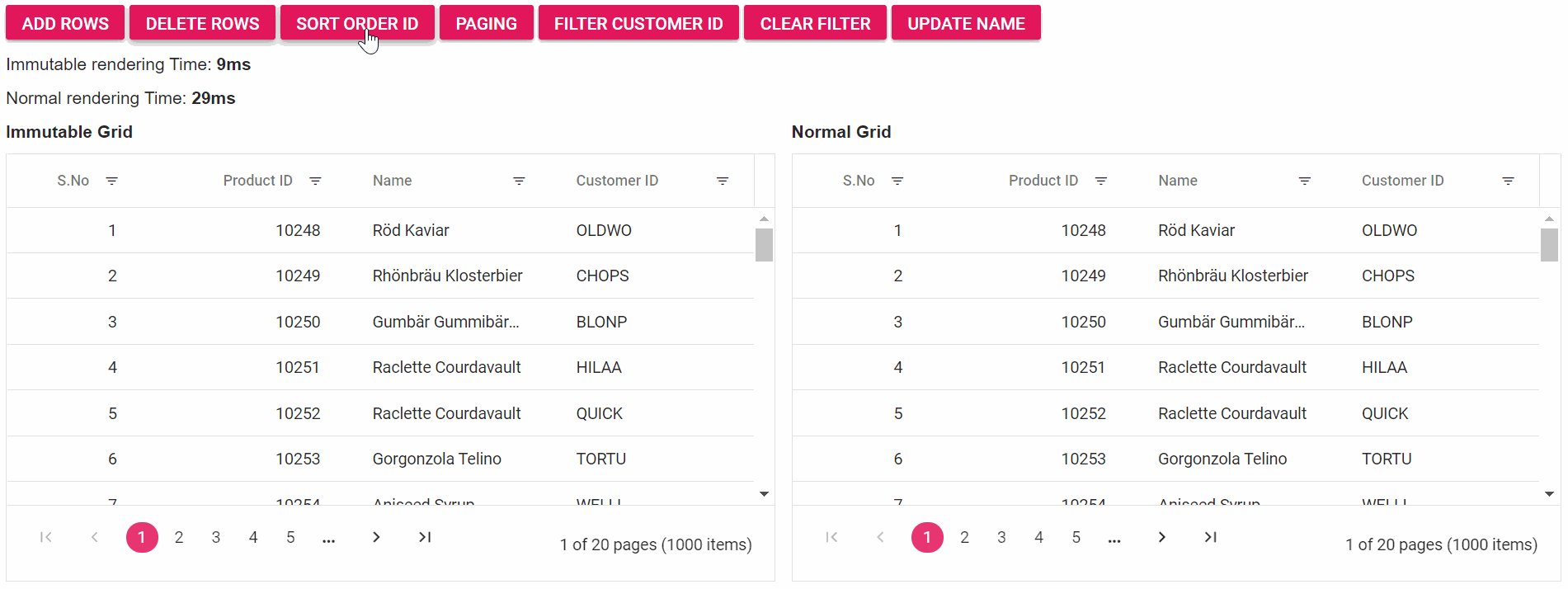
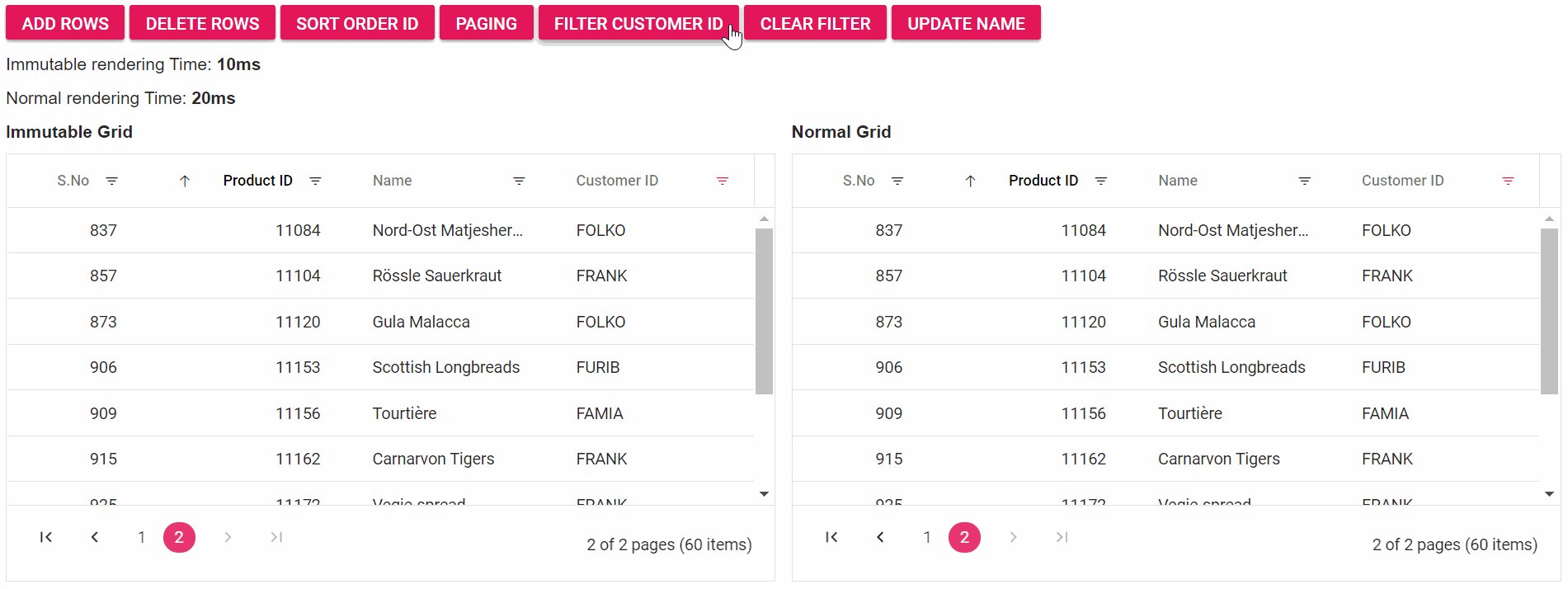
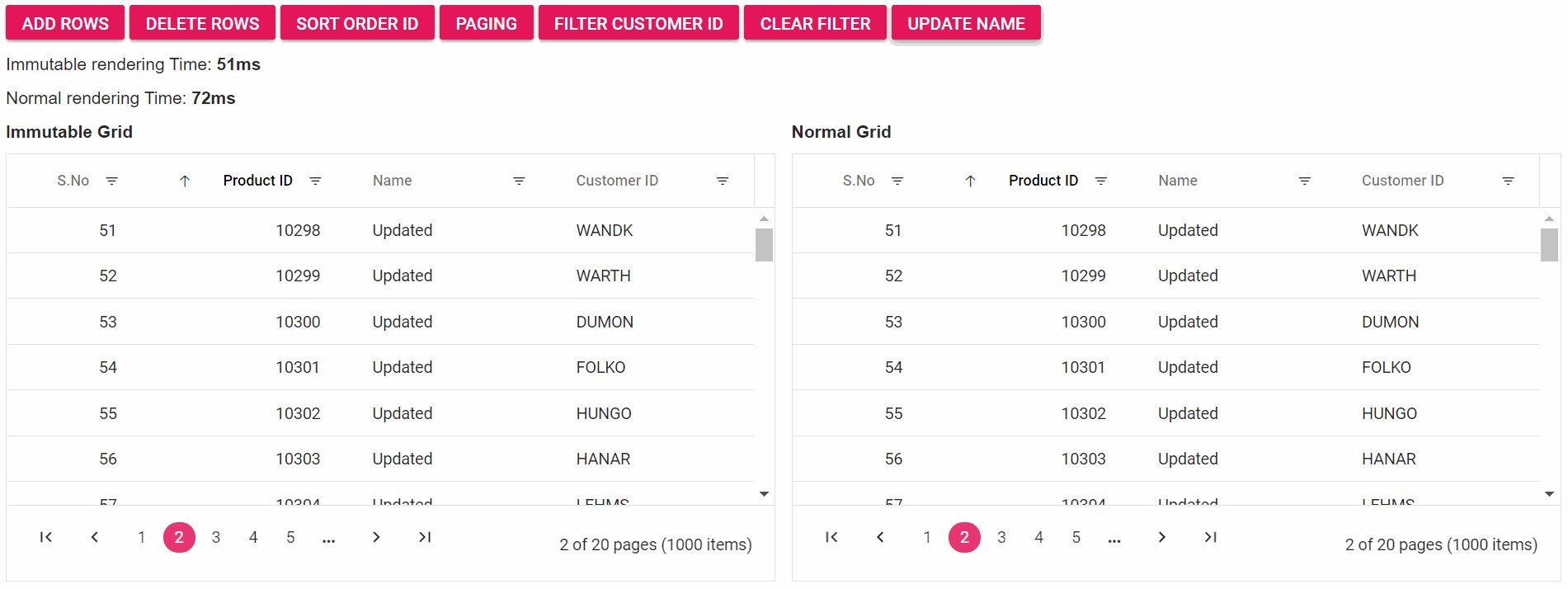
Finally, let’s check out the performance of immutable versus normal rerendering mode in various grid actions.
 From the previous GIF image, it’s clear that the immutable rendering mode performs well when compared with the normal rendering mode in the Angular Data Grid.
From the previous GIF image, it’s clear that the immutable rendering mode performs well when compared with the normal rendering mode in the Angular Data Grid.
How to Enable Immutable Mode in the Syncfusion Angular Data Grid
Follow these steps to enable immutable rendering mode in the Angular Data Grid to effectively update data in your application.
Step 1: Set up the Angular Data Grid
Refer to the Getting started with Angular Data Grid documentation to set up the Angular environment and add the Data Grid component to your application.
Step 2: Enable immutable rendering mode in the Angular Data Grid
After adding the Data Grid in your app, enable the enableImmutableMode property by setting it to true.
Refer to the following code example.
<ejs-grid [dataSource]='OrderData' [allowPaging]='true' [enableImmutableMode]='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width='120'></e-column>
<e-column field='ProductName' headerText='Product Name' width='100'></e-column>
<e-column field='CustomerName' headerText='Customer Name' width='120'></e-column>
</e-columns>
</ejs-grid>Note: The immutable mode feature uses the primary key value for data comparison. So, we should provide value to the isPrimaryKey column.

Be amazed exploring what kind of application you can develop using Syncfusion Angular components.
GitHub reference
For more information, refer to the Immutable Rendering Mode demos.
Conclusion
Thanks for reading! I hope you now have a clear idea of the immutable rendering mode and how to enable it in the Syncfusion Angular Data Grid. This feature will reduce the rerendering time and DOM manipulations. Try out the steps given in this blog post and enhance your app’s performance!
The immutable mode feature is also available in our ASP.NET (Core, MVC), JavaScript, Angular, React, and Vue Data Grids.
For existing customers, the new version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can contact us through our support forum, Direct-Trac, or feedback portal. We are here to help you succeed!