Nowadays, we see many devices working across multiple platforms, from Android and iOS to Windows and macOS. To develop multiple applications for a single purpose for all these platforms is very time-consuming. To address this need, Microsoft provides a UI framework called Xamarin.Forms that has recently evolved into a new framework called .NET MAUI. As an evolution of Xamarin.Forms, .NET MAUI has many significant advantages over its predecessor. Some of these advantages are elaborated on in the blog 5 Advantages of .NET MAUI Over Xamarin.
As we know, .NET MAUI uses handler architecture whereas Xamarin.Forms uses renderer architecture. But don’t worry, .NET MAUI is still compatible with renderers. If you have a big project with complex custom renderers implemented and you have no idea to migrate them into handlers, then this blog post is for you.
Here, we will see how easy it is to migrate your existing Xamarin.Forms custom renderers into a .NET MAUI project.
Prerequisites for .NET MAUI
Ensure you have Visual Studio 2022 (Preview 2 or newer) with the required workloads to run the .NET MAUI project. For more information, refer to the .NET MAUI Installation documentation.

Easily build cross-platform mobile and desktop apps with the flexible and feature-rich controls of the Syncfusion .NET MAUI platform.
Create a Xamarin.Forms custom renderer
Custom renderers are used to ensure consistency in the appearance of elements like styles, background colors, text formats across platforms by customizing the Xamarin controls.
Step 1: First, let’s create a Xamarin.Forms Button component which we will customize with a simple custom renderer.
Refer to the following code example in which we have created a custom button class named MyButton.
using Xamarin.Forms;
namespace CustomRenderer
{
public class MyButton : Button
{
}
}
Step 2: Now, create a custom renderer for the created MyButton class as shown in the following code example.
Xamarin.Forms.Platform.Android;
using Xamarin.Forms;
using CustomRenderer;
using CustomRenderer.Android;
using Android.Content;
[assembly: ExportRenderer(typeof(MyButton), typeof(MyButtonRenderer))]
namespace CustomRenderer.Android
{
class MyButtonRenderer : ButtonRenderer
{
public MyButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightBlue);
}
}
}
}
Migrate the Xamarin.Forms custom renderer to a .NET MAUI project
Follow these steps to migrate the Xamarin.Forms custom renderer to a .NET MAUI project:
Step 1: Use the .NET upgrade assistant for .NET MAUI to migrate your Xamarin.Forms projects to .NET MAUI. You can also create a new .NET MAUI project. Here, we are going to create a new .NET MAUI project named MAUIProjectWithRenderer.

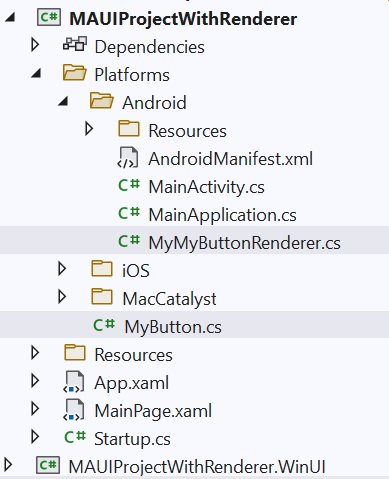
Step 2: Then, create the required class files to copy and paste the renderer code from the Xamarin.Forms project. Create them under the required platform-specific folders.
Refer to the following screenshot.


Syncfusion .NET MAUI controls are well-documented, which helps to quickly get started and migrate your Xamarin apps.
Step 3: Now, copy and paste the code of the custom renderer from the Xamarin.Forms project to the newly created files.
Step 4: Next, remove all the Xamarin.Forms references and add the relevant .NET MAUI references in their places. For example:
| Reference to be removed | Reference to be added |
using Xamarin.Forms.Platform.Android; using Xamarin.Forms; |
using Microsoft.Maui.Controls; using Microsoft.Maui.Controls.Platform; using Microsoft.Maui.Controls.Compatibility.Platform.Android.AppCompat; |
The code after performing these changes will appear as follows:
using Android.Content;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Platform;
using Microsoft.Maui.Controls.Compatibility.Platform.Android.AppCompat;
namespace CustomRenderer.Android
{
class MyButtonRenderer : ButtonRenderer
{
public MyButtonRenderer(Context context) : base(context)
{
}protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightBlue);
}
}
}
}
Step 5: Then, remove the ExportRenderer method. Since the assembly coupling and decoupling do not act like the traditional method, we have to register the renderer in the project’s StartUp file.
| Exported renderer should be removed from the MyButtonRenderer class. | Register the renderer in the StartUp.cs file. |
// [assembly: ExportRenderer(typeof(MyButton), typeof(MyButtonRenderer))] |
appBuilder.ConfigureMauiHandlers(handlers =>
{
handlers.AddCompatibilityRenderer(typeof(MyButton), typeof(MyButtonRenderer));
});
|
Note: The previous steps are for the Android platform. You can follow a similar procedure for iOS and other platforms too.
Step 6: Now, we have successfully moved the customer renderer into the .NET MAUI project. Finally, create an instance for the control and then run it to check.
Refer to the following code example.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MAUIProjectWithRenderer.MainPage"
xmlns:button="clr-namespace:CustomRenderer"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<Grid>
<button:MyButton Text="I AM A BUTTON CUSTOM RENDERER FROM MAUI"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="300"
HeightRequest="50"/>
</Grid>
</ContentPage>
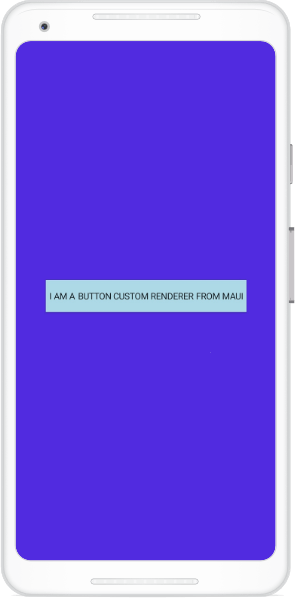
After executing these steps, we will get the final output as shown in the following screenshot.


To make it easy for developers to include Syncfusion .NET MAUI controls in their projects, we have shared some working ones.
GitHub Reference
For more details, refer to the MAUI Project With Renderer demo.
Summary
I hope you are now ready to migrate your Xamarin.Forms custom renderers into a .NET MAUI project. Regardless, it is recommended to use handlers instead of renderers to achieve better performance. If you have a very big Xamarin project with complex renderers and you need to migrate to .NET MAUI, then you can follow the steps in this blog post, and later replace the renderers with handlers one by one over time. We may return with another blog on how to replace renderers with handlers, so stay tuned!
We are planning to deliver .NET MAUI controls to replace our existing Syncfusion Xamarin.Forms controls. So, you can use them once you migrate to .NET MAUI projects. You can expect our .NET MAUI controls soon- our first set of controls will be available with the .NET MAUI GA release.
If you have any feedback, special requirements, or controls you’d like to see in Syncfusion’s .NET MAUI support, please let us know in the comments section. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!






Comments (2)
Thank you.
I want to how to replace renderers with handlers.
Hi GWISE,
I hope you are seeking something similar like this.
https://github.com/dotnet/maui/wiki/Porting-Custom-Renderers-to-Handlers