Handling a large volume of data in an application usually consumes a lot of memory, slowing down the application. It is challenging to efficiently handle a large amount of data and maintain good performance. In a scenario of grouping large data, grouping itself would consume considerable memory, and performing the grouping over the data would be very complicated. To effectively handle this scenario, our Blazor DataGrid is designed to support lazy load grouping.
Our Syncfusion Blazor DataGrid is a control for displaying data in tabular format. Its rich feature set includes data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, freezing rows, and more. It can also export data to Excel, CSV, and PDF formats.
In this blog, we will see how to enable the lazy load grouping feature in the Syncfusion Blazor DataGrid to effectively group and load your large volume of data on demand.
What is lazy loading?
Normally, when a user groups data based on a column, all the grouped records are downloaded from the server and rendered in a single request.
But there’s no guarantee that the user will actually view all of the downloaded data. For example, when a user opens an image gallery website and leaves the site after viewing just the first image. Then, the rest of the downloaded images are a waste of memory and bandwidth.
Instead of loading all the data and rendering it in a single request, the concept of lazy loading loads only the required section. It will delay loading the remaining data until the user needs it.
The advantages of lazy loading are:
- Reduced initial loading time.
- Bandwidth conservation.
- System resource conservation.
Normal grouping vs. lazy load grouping
In normal grouping mode, when a user groups a column, the caption rows, and data rows will be rendered in the expanded state. But the data row rendering is limited by the page size. If the data rows exceed the page size, then the grid will render the remaining data rows on the next page.
In lazy load grouping mode, the Blazor DataGrid renders the caption rows in the collapsed state while performing the group action. When expanding a caption row, the DataGrid will fetch the child rows of each caption row from the server and render them in the viewport.
The first level of group caption rows is considered as a page-size count. For example, if the page size value is 7, then only seven group caption rows will be rendered on each page. There is no limit on the data row count inside of these caption rows.
Thus, each group caption row can contain any number of data rows or nested caption rows.
The following table contains the performance metrics of our Blazor Grid grouping 100k records with and without lazy load option.
| Lazy load grouping | Normal grouping | |
| Load time when grouping 100k records | 2 seconds | 108 seconds |
Note: The caption row expand/collapse state persists on each page and the grid page count is based on the caption and child rows.
How to enable lazy load grouping in Syncfusion Blazor DataGrid
Follow these steps to enable the lazy load grouping in the Blazor DataGrid to effectively group a large volume of data. Here, we have loaded up to 100k records in our Blazor DataGrid:
Step 1: Set up Blazor DataGrid
Refer to the Getting Started with Blazor DataGrid documentation to create a Blazor project and add the DataGrid component to your application.
Step 2: Enable lazy load group in the Blazor DataGrid
Then, enable the lazy load grouping feature by setting the EnableLazyLoading property to true in the GridGroupSettings component. Lazy load grouping depends on the grouping feature, so we should set the AllowGrouping property to true.
Refer to the following code example.
<SfGrid TValue="Order" DataSource="Products" AllowGrouping="true" AllowPaging="true" AllowSorting="true" Height="450">
<GridGroupSettings EnableLazyLoading="true" ShowGroupedColumn="true" Columns="@GroupedColumns">
<CaptionTemplate>
@{
var order = (context as CaptionTemplateContext);
<div>@order.HeaderText: @order.Key</div>
}
</CaptionTemplate>
</GridGroupSettings>
<GridPageSettings PageSize="80"></GridPageSettings>
<GridAggregates>
<GridAggregate>
<GridAggregateColumns>
<GridAggregateColumn Field=@nameof(Order.UnitsInStock) Type="AggregateType.Sum">
<GroupFooterTemplate>
@{
var Unit = (context as AggregateTemplateContext);
<div>
Total units: @Unit.Sum
</div>
}
</GroupFooterTemplate>
</GridAggregateColumn>
</GridAggregateColumns>
</GridAggregate>
</GridAggregates>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" AllowGrouping="false" TextAlign="@TextAlign.Center" Width="180"></GridColumn>
<GridColumn Field=@nameof(Order.ProductName) HeaderText="Product" Width="200"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="170"></GridColumn>
<GridColumn Field=@nameof(Order.UnitsInStock) HeaderText="Units In Stock" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
@code {
public string[] GroupedColumns = new string[] { "ProductName", "CustomerID" };
public List<Order> Products { get; set; }
protected override void OnInitialized()
{
Products = Order.GetAllRecords();
}
public class Order
{
public int OrderID { get; set; }
public string CustomerID { get; set; }
public string CustomerName { get; set; }
public string CustomerAddress { get; set; }
public string ProductName { get; set; }
public int ProductID { get; set; }
public string Quantity { get; set; }
public int UnitsInStock { get; set; }
public static List<Order> GetAllRecords()
{
List<Order> customers = new List<Order>();
. . . . .
// code excluded for brevity
return customers;
}
}
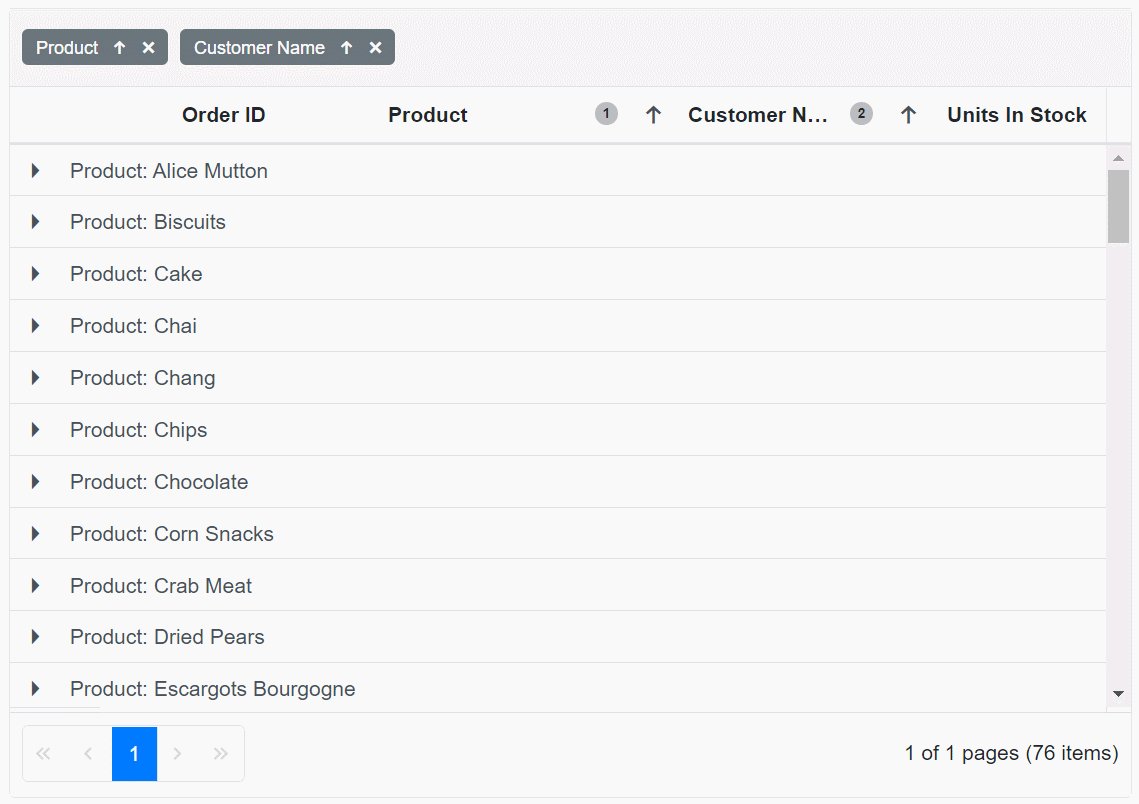
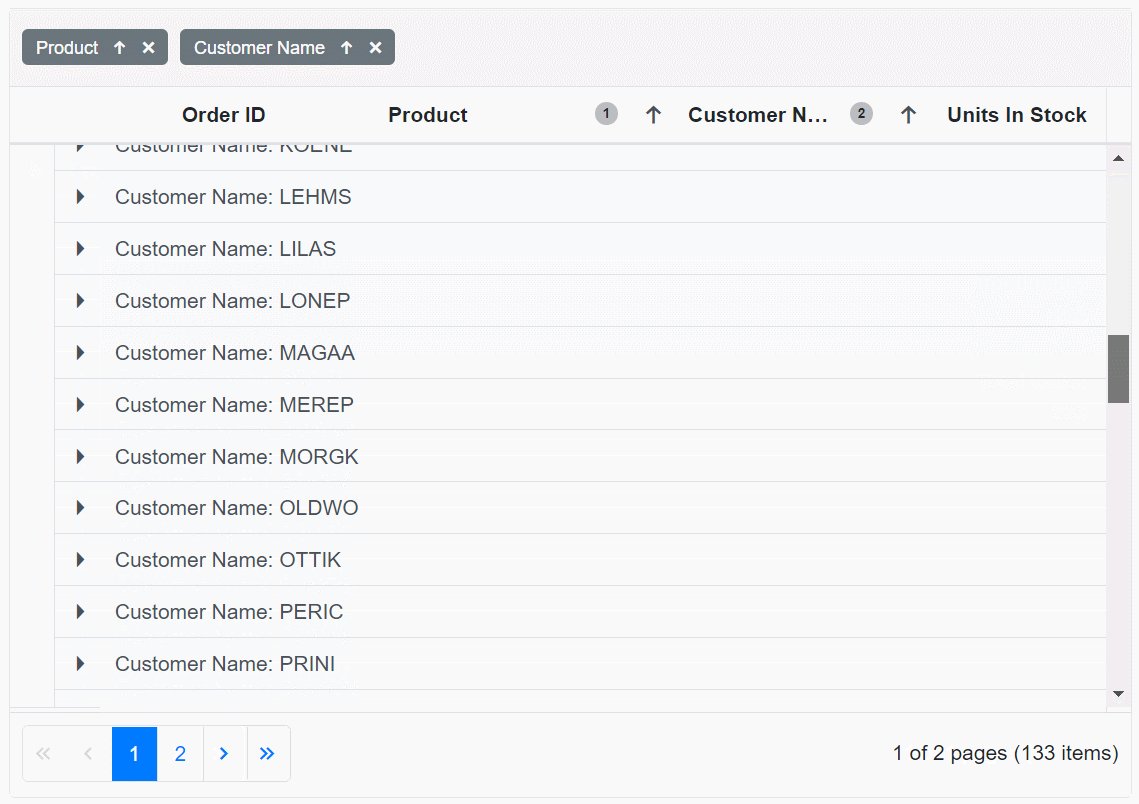
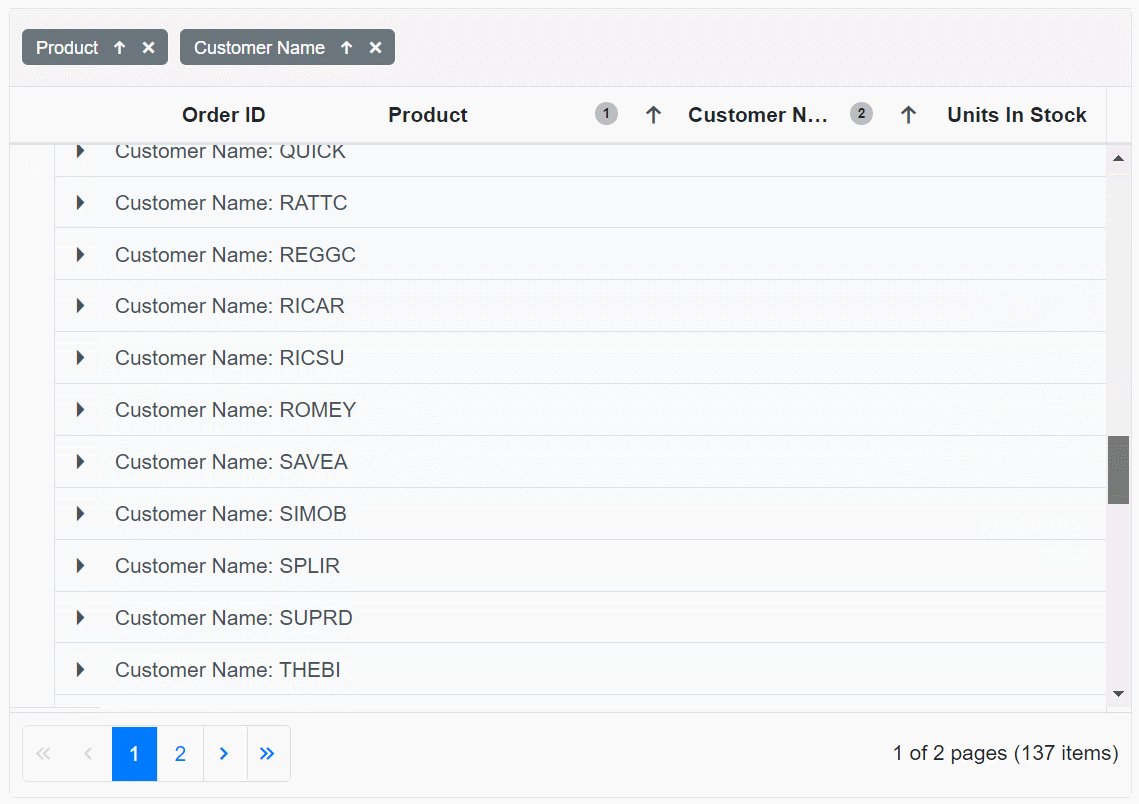
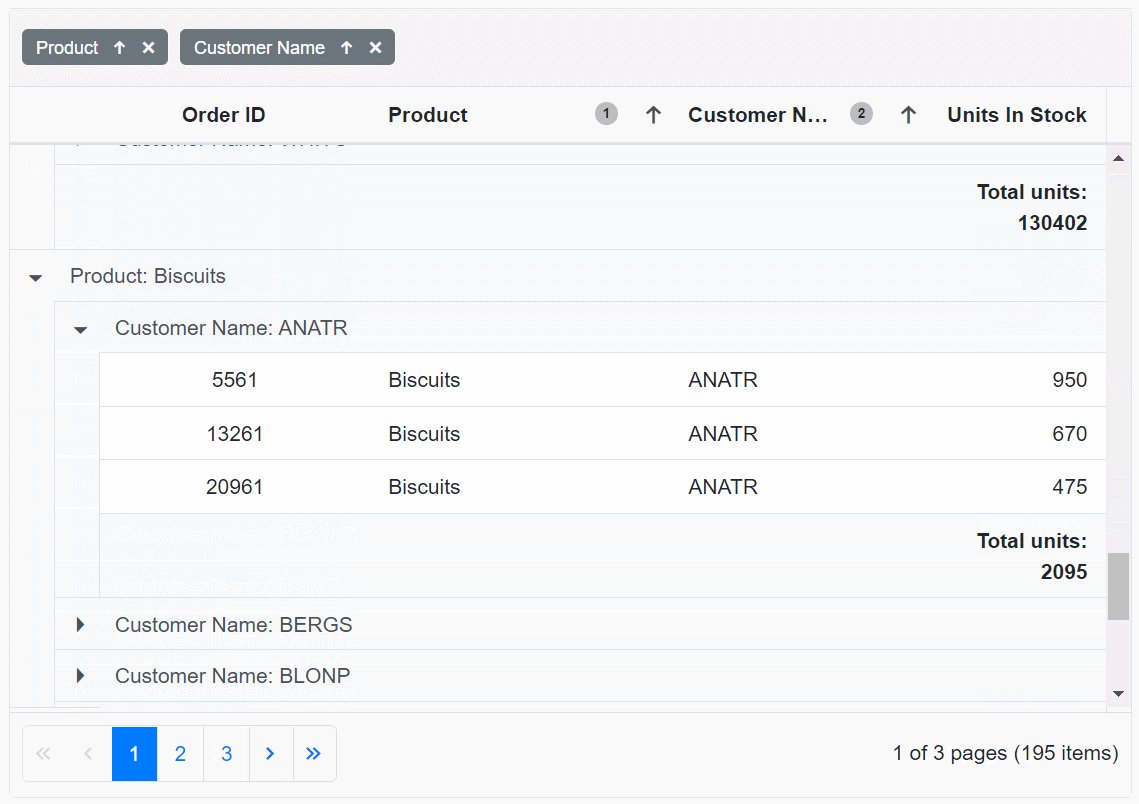
}After executing this code, we will get the output like the following .gif image.

GitHub reference
For more details, refer to the demo to Group Large Data in Blazor DataGrid.
Conclusion
Thanks for reading! In this blog post, we have seen how to effectively group a large amount of data using the lazy load grouping feature in the Syncfusion Blazor DataGrid. You can use this feature to load a huge amount of grouped data in the Grid without any performance degradation. This feature will reduce the initial loading time and enhance the bandwidth and system resource conservation. We encourage you to go through our Blazor DataGrid demos and documentation for more details. So, try out this feature and leave your feedback in the comments section of this blog post!
The Syncfusion DataGrid component is also available for the ASP.NET (Core, MVC, Web Forms), Angular, Blazor, React, Vue, Xamarin, Flutter, UWP, WinForms, WPF, and WinUI platforms.
If you aren’t a customer yet, you can try our 30-day free trial to check out the DataGrid and hundreds of other components.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!