In our busy lives, it is difficult to remember all our upcoming events and appointments. We need an assistant to remind us about the appointments in advance, so we can make sure we’re ready; to confirm the attendance of other participants; and to avoid last-minute cancellations.
Here is one such versatile assistant for you!
The Syncfusion WPF Scheduler control comes with appointment reminder support in the 2020 Volume 4 release. This will alert you to appointments via reminders with complete data-binding support. You can also send reminder messages through SMS or email with the help of external packages to keep track of appointments.
In this blog, we will see how to add and bind appointment reminders and send message alerts to Microsoft Outlook email.
Note: If you are new to our WPF Scheduler control, please read the getting started article in the Scheduler documentation before proceeding.
Let’s get started!
Adding and binding appointment reminders
Enable appointment reminder notifications in the Syncfusion WPF Scheduler control and send them as emails through Outlook:
Step 1: Enable reminders
First, we need to enable the reminder window alert by setting the EnableReminder property of the Scheduler. By default, its value is true, but it will be set to false when you have enabled do not disturb.
Refer to the following code.
<syncfusion:SfScheduler x:Name="Scheduler" ViewType="WorkWeek" EnableReminder="True"/>
Step 2: Add a reminder alert for an appointment
It’s very simple to add a reminder to appointments in the WPF Scheduler control. For that, you need to create an instance of the SchedulerReminder class with the ReminderTimeInterval property to specify when to display the reminder alert. Then, it should be bound to the Reminders property in the ScheduleAppointment class to display alert notifications.
The following code example illustrates how to create reminders in a WPF Scheduler appointment.
var appointment = new ScheduleAppointment()
{
StartTime = DateTime.Now.Date.AddDays(1).AddHours(10),
EndTime = DateTime.Now.Date.AddDays(1).AddHours(11),
AppointmentBackground = new SolidColorBrush(Color.FromArgb(0XFF, 0XA2, 0XC1, 0X39)),
Subject = "Business Meeting",
Reminders = new ObservableCollection<SchedulerReminder>
{
new SchedulerReminder { ReminderTimeInterval = new TimeSpan(15, 0, 0)},
}
};
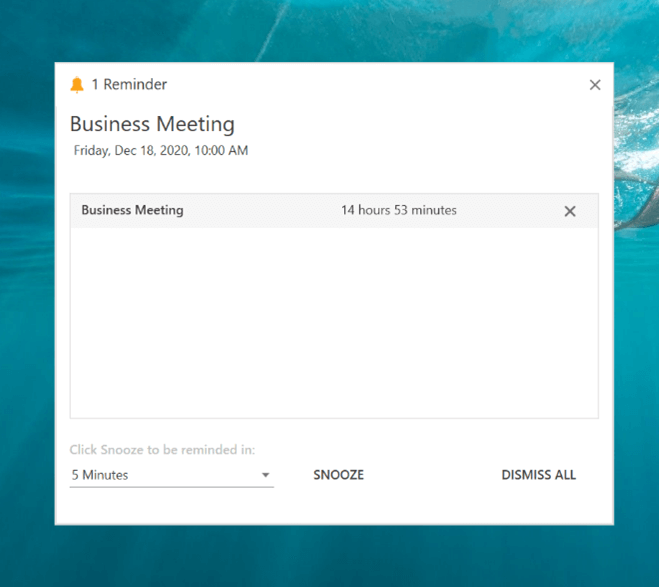
Refer to the following screenshot, which shows a reminder for a business meeting.

Step 3: Create business objects for reminders
The Scheduler provides complete data-binding support. It also allows you to create custom data objects for the reminders and bind them to the appointments in the Scheduler control using the mapping technique.
Now, let’s create custom data objects for the Reminders class with the required field TimeInterval and Dismissed properties. Then, they should be mapped to the equivalent properties in the ReminderMapping API in the AppointmentMapping class.
You can also create the Reminders property in the custom data objects for appointments. It can be mapped to the relevant property type in the AppointmentMapping property of the Scheduler class.
Note: Refer to the following link to learn more about the custom data objects for appointments.
https://help.syncfusion.com/wpf/scheduler/appointments#scheduler-item-source-and-mapping
The following code examples illustrate how to create custom reminders and appointments.
/// <summary>
/// Represents custom data properties for reminder.
/// </summary>
public class Reminder
{
public bool Dismissed { get; set; }
public TimeSpan TimeInterval { get; set; }
}
/// <summary>
/// Represents custom data properties for appointment.
/// </summary>
public class Event
{
public DateTime From { get; set; }
public DateTime To { get; set; }
public bool IsAllDay { get; set; }
public string EventName { get; set; }
public string Notes { get; set; }
public Brush Color { get; set; }
public object RecurrenceId { get; set; }
public object Id { get; set; }
public string RecurrenceRule { get; set; }
public ObservableCollection<DateTime> RecurrenceExceptions { get; set; }
public ObservableCollection<Reminder> Reminders { get; set; }
}
This is how you map a custom reminder and appointment to the WPF Scheduler control.
<syncfusion:SfScheduler.AppointmentMapping>
<syncfusion:AppointmentMapping
Subject="EventName"
StartTime="From"
EndTime="To"
Id="Id"
AppointmentBackground="Color"
IsAllDay="IsAllDay"
RecurrenceExceptionDates="RecurrenceExceptions"
RecurrenceRule="RecurrenceRule"
RecurrenceId="RecurrenceId"
Reminders="Reminders">
<syncfusion:AppointmentMapping.ReminderMapping>
<syncfusion:ReminderMapping IsDismissed="Dismissed"
ReminderTimeInterval="TimeInterval"/>
</syncfusion:AppointmentMapping.ReminderMapping>
</syncfusion:AppointmentMapping>
</syncfusion:SfScheduler.AppointmentMapping>
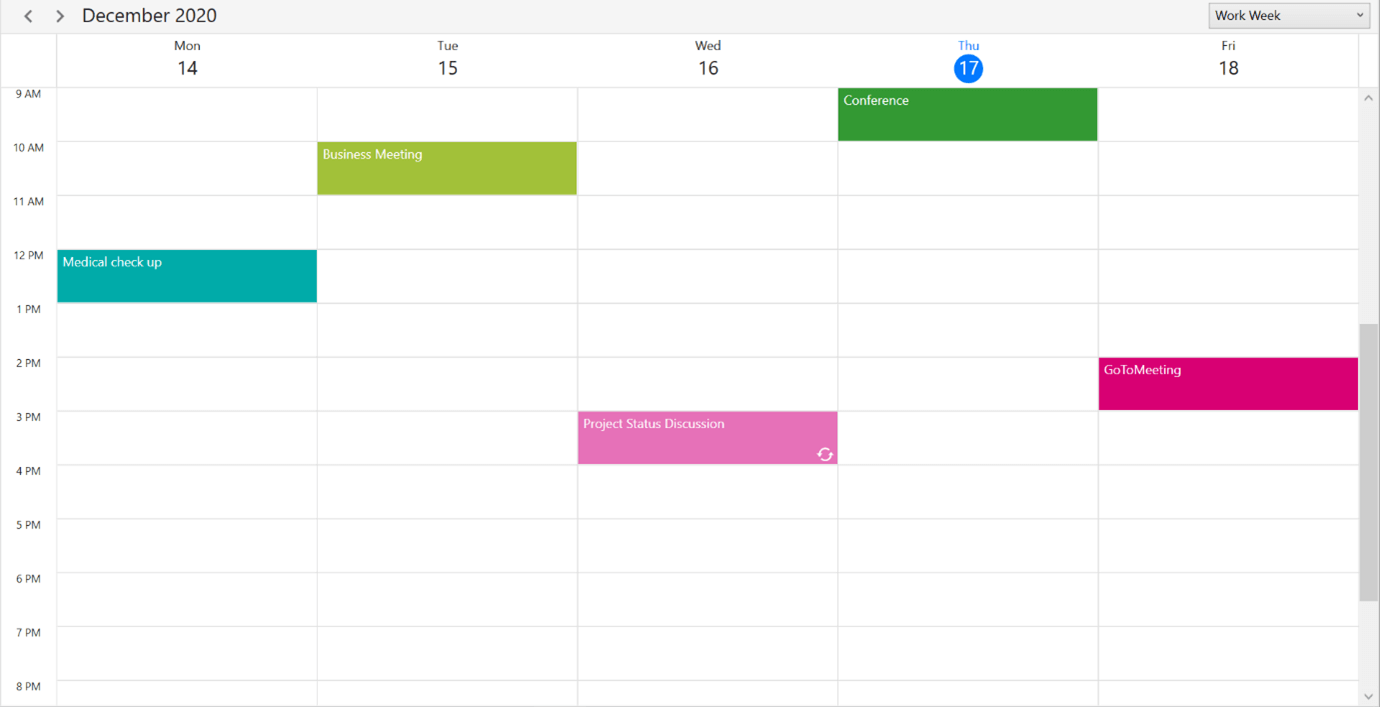
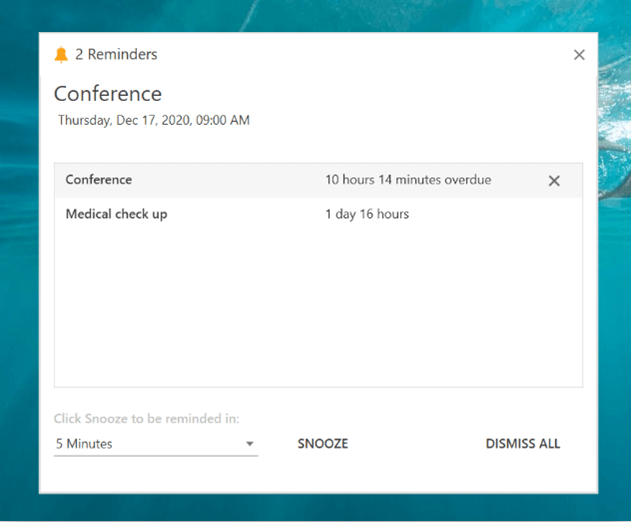
Refer to the following screenshots.

 Step 4: Sending a reminder alert as an email to Outlook
Step 4: Sending a reminder alert as an email to Outlook
You can also send reminder messages through email to Microsoft Outlook with the help of the Microsoft.Office.Interop.Outlook package and ReminderAlertOpening event in the Scheduler to keep track of appointments. Then, the Scheduler notifies you of appointments with the ReminderAlertOpening event appearing in the reminder window.
To set this up, create a MailItem object using Microsoft.Office.Interop.Outlook and send a reminder alert email to the corresponding email ID with the appointment subject and description.
Note: You can refer to the following link to learn more about the MailItem.
https://docs.microsoft.com/en-us/visualstudio/vsto/working-with-mail-items?view=vs-2019
The following code example illustrates how to create a MailItem and send an email to Outlook.
this.AssociatedObject.ReminderAlertOpening += OnReminderAlertOpening;
…
private async void OnReminderAlertOpening(object sender, ReminderAlertOpeningEventArgs e)
{
await Task.Run(() =>
{
foreach (var reminder in e.Reminders)
{
Outlook.Application application = new Outlook.Application();
Outlook.MailItem eMail = (Outlook.MailItem)application.CreateItem(Outlook.OlItemType.olMailItem);
eMail.Subject = reminder.Appointment.Subject + " reminder alert";
//Update email ID to get reminder alert.
eMail.To = "[email protected]";
eMail.Body = reminder.Appointment.Subject + " - " + reminder.Appointment.ActualStartTime.ToString();
eMail.Importance = Outlook.OlImportance.olImportanceNormal;
eMail.Send();
}
});
}

Conclusion
In this blog post, we have learned how to add and bind appointment reminders and send message alerts through email to Microsoft Outlook using the appointment reminder feature in the Syncfusion WPF Scheduler control. This feature is available in the Essential Studio® 2020 Volume 4 release.
So, use this wonderful feature in your application to track your appointments!
If you are an existing Syncfusion user, please download the latest version from the License and Downloads page and try the new features for yourself. Also, our NuGet packages are available on NuGet.org. Our demos are now available in Microsoft Store, and .NET Core demos are available in the App Center.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features. Also, try our other samples from this GitHub location.
Feel free to share your feedback or questions in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!