With the Vol. 3 release, the much awaited grouping and summaries support for the WPF grid will be out. This support works with the CollectionView grouping mode. The summaries are not a part of CollectionView grouping logic, so we included high-level functions that will calculate the summaries of a group dynamically using LINQ methods. This only has the constraint of using IEnumerable<T> implemented data sources.
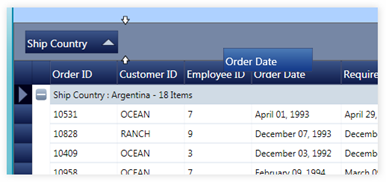
Interactive grouping

Considering you have the GridDataControl added in the XAML markup, just adding the following code snippet would let you define grouped columns.
<syncfusion:GridDataControl.GroupedColumns>
<syncfusion:GridDataGroupColumn ColumnName="ShipCountry"/>
</syncfusion:GridDataControl.GroupedColumns>
Defining Summaries
There are three different types of summaries present in GDC:
- Table Summary
- Group Summary
- Group Caption Summary
All of these have the same syntax to declare. You also have the option of seeing what kind of summary the end-user would prefer.

XAML code snippet:
Table Summary
<syncfusion:GridDataControl.TableSummaryRows>
<syncfusion:GridDataSummaryRow ShowSummaryInRow=”True” Title=”Total Freight: {FreightSummary} For {CountSummary} Items” TitleColumnCount=”2″>
<syncfusion:GridDataSummaryRow.SummaryColumns>
<syncfusion:GridDataSummaryColumn Name=”FreightSummary” MappingName=”Freight” SummaryType=”Int32Aggregate” Format=”‘{Sum:c}'” />
<syncfusion:GridDataSummaryColumn Name=”CountSummary” MappingName=”OrderDate” SummaryType=”CountAggregate” Format=”‘{Count:d}'” />
</syncfusion:GridDataSummaryRow.SummaryColumns>
</syncfusion:GridDataSummaryRow>
</syncfusion:GridDataControl.TableSummaryRows>
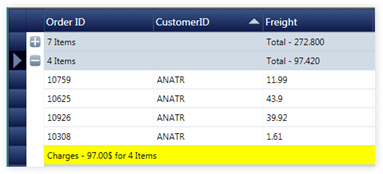
Group Summary
<syncfusion:GridDataControl.SummaryRows>
<syncfusion:GridDataSummaryRow ShowSummaryInRow=”True” Title=”‘Charges – {FreightSummary} for {OrderCount} Items'”>
<syncfusion:GridDataSummaryRow.SummaryColumns>
<syncfusion:GridDataSummaryColumn Name=”FreightSummary” MappingName=”Freight” SummaryType=”Int32Aggregate” Format=”‘{Sum:c}'” />
<syncfusion:GridDataSummaryColumn Name=”OrderCount” MappingName=”OrderDate” SummaryType=”CountAggregate” Format=”‘{Count}'” />
</syncfusion:GridDataSummaryRow.SummaryColumns>
</syncfusion:GridDataSummaryRow>
</syncfusion:GridDataControl.SummaryRows>
Group Caption Summary
<syncfusion:GridDataControl.CaptionSummaryRow>
<syncfusion:GridDataSummaryRow ShowSummaryInRow=”False” Title=”‘{Count} Items'” TitleColumnCount=”2″>
<syncfusion:GridDataSummaryRow.SummaryColumns>
<syncfusion:GridDataSummaryColumn Name=”FreightSummary” MappingName=”Freight” SummaryType=”Int32Aggregate” Format=”‘{Sum:##}'” >
</syncfusion:GridDataSummaryColumn>
</syncfusion:GridDataSummaryRow.SummaryColumns>
</syncfusion:GridDataSummaryRow>
</syncfusion:GridDataControl.CaptionSummaryRow>
You may notice that each GridDataSummaryColumn has a Format property. This property specifies the value of the Summary and replaces it with a string that gets formatted. The below values are present for different summary types,
CountAggregate
- Count
DoubleAggregate/Int32Aggregate
- Count
- Max
- Min
- Sum
- Average
We can also add custom summaries and plug into the grid, but that needs a separate post to explain the workflow.