Social login integration
Logging in is an important aspect of any application. An application uses login details to segregate the users’ data. Making the login process easier for users has become an important goal for all developers, especially in mobile applications.
A good way to make logins easier is to use social media login integration in mobile applications. Nowadays, most people have an account in one (or all) of the social websites like Google, Facebook, Twitter, or LinkedIn. Therefore, we can make use of these to authenticate the users in our app, which will make it easy for users to remember their credentials since they do not have to create new ones for every web or mobile application they use.
In this blog, we are going to learn about integrating the Google login into a Xamarin.Forms application using the Xamarin Auth package.
Prerequisites for Google login integration
- Install the latest stable package of Xamarin Auth in PCL and target platform (Android and iOS) projects. You can find the NuGet package link for Xamarin Auth below. https://www.nuget.org/packages/Xamarin.Auth
- Create applications in the Google developer console for Android and iOS separately to get the client IDs necessary to authenticate the Google login. The steps to create the applications are explained in the following.
Google project creation for Xamarin.Forms applications
To integrate Google login in your Xamarin.Forms application, you need to create a project for your application in the Google developer console. This is to get the respective client credentials to access the Google login API and get the user details.
- Open this Google developer console link and login using your Gmail account:
https://console.developers.google.com/apis/credentials. - Click the button in the top-left corner beside the Google API logo. You will be shown a list of projects that can be created in your Google developer console account. Clicking on it will show the following drop-down box and the NEW PROJECT button.


- Clicking the NEW PROJECT button will take you to the page where you can specify the name of your project and click CREATE

- After creating the project for your mobile application, create the credentials of the Google login individually. This is to make Google login work in both Android and iOS platforms in the Xamarin.Forms application.
Credentials for Google login for Xamarin.Android
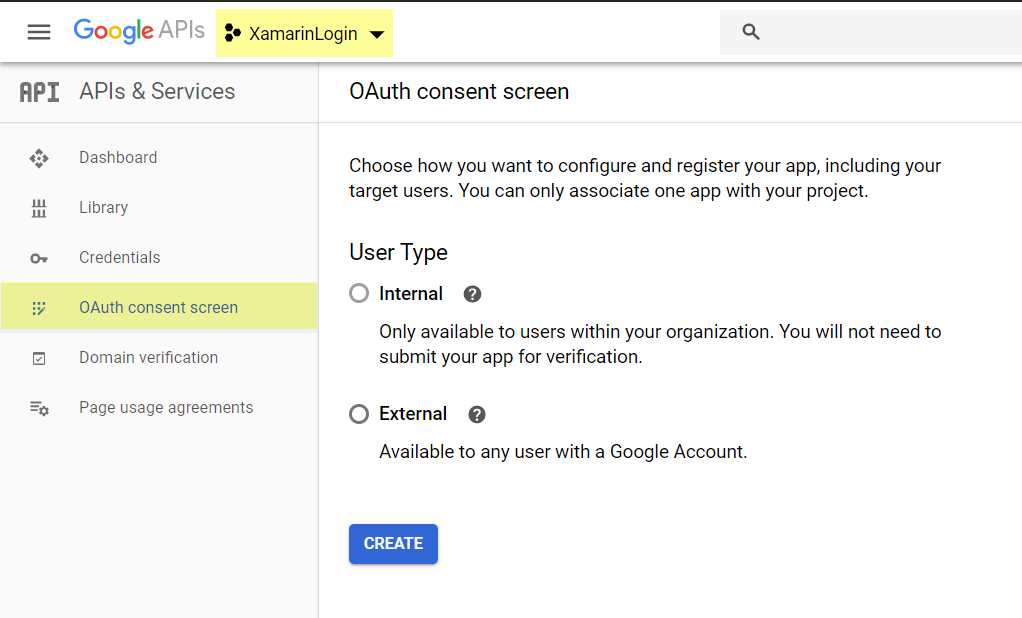
- After creating the project for your application, go to this Google page and select the project name you have created in the drop-down box in the top-left column. Here I have named the project as XamarinLogin. Then, select the User Type in the right pane, either it is for Internal or External. Refer to the following screenshot.

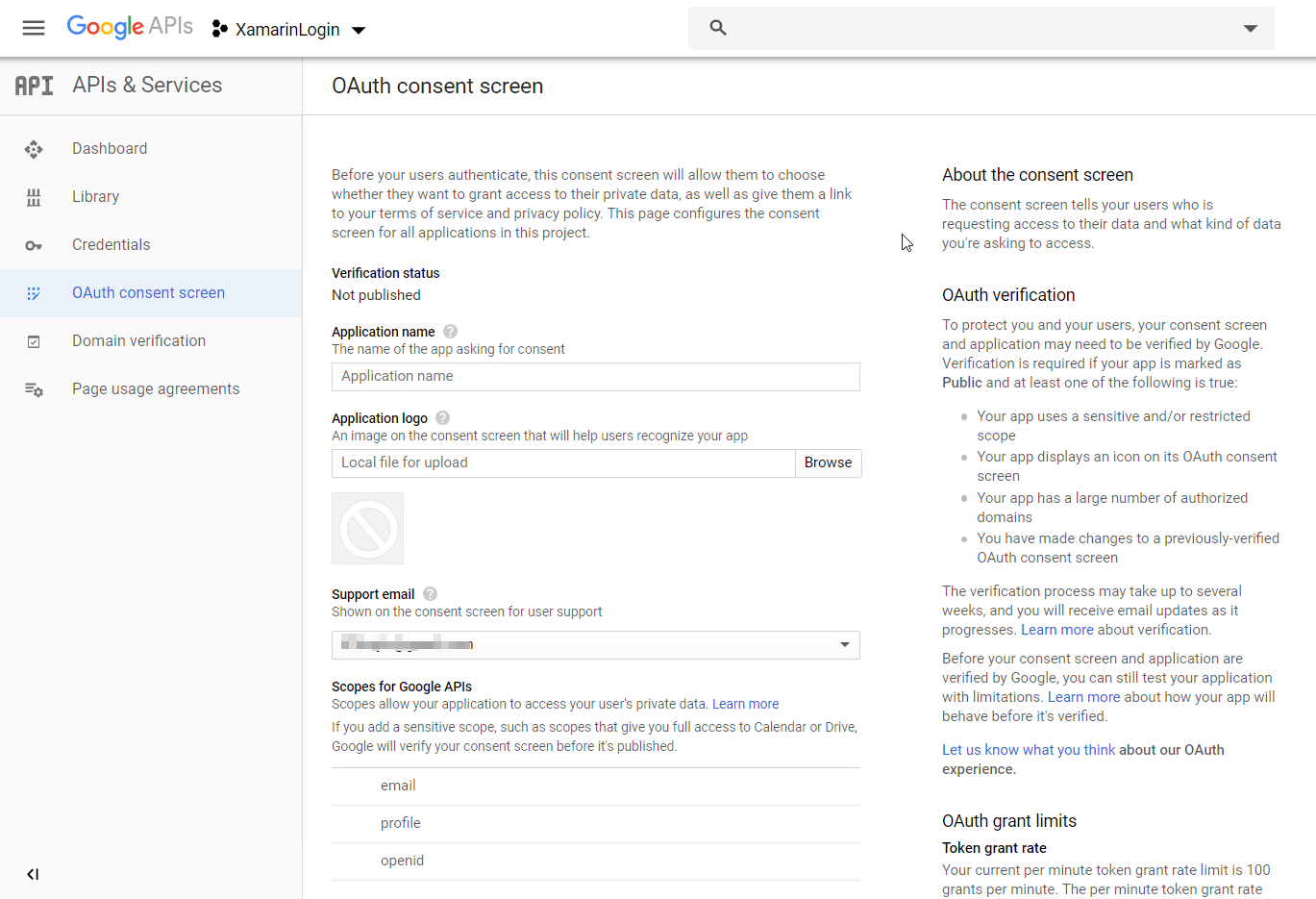
- Click the OAuth consent screen as shown in the previous screenshot. Fill in the details you see in the following image, which are necessary for your mobile application.

- The details provided here will be shown to users as the authentication page to your application for those who use their Gmail account to log in.
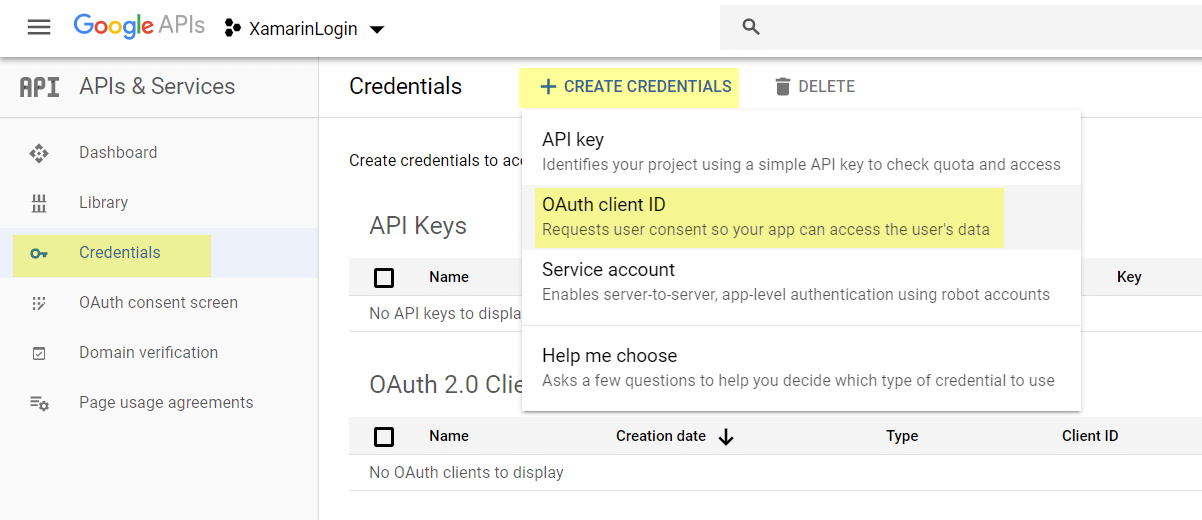
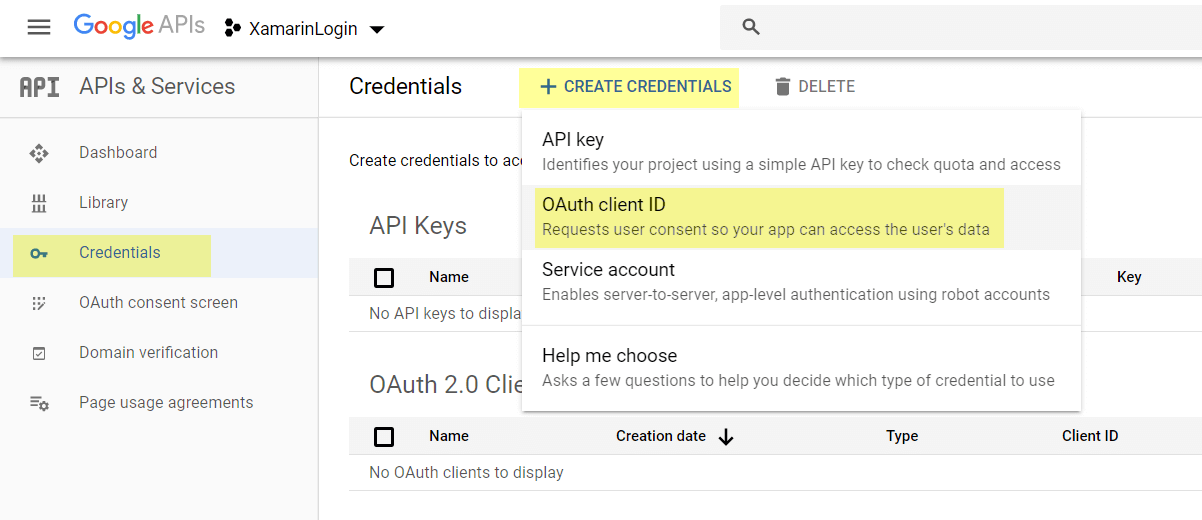
- Go to the Credentials tab and in the CREATE CREDENTIALS drop-down, select OAuth Client ID.

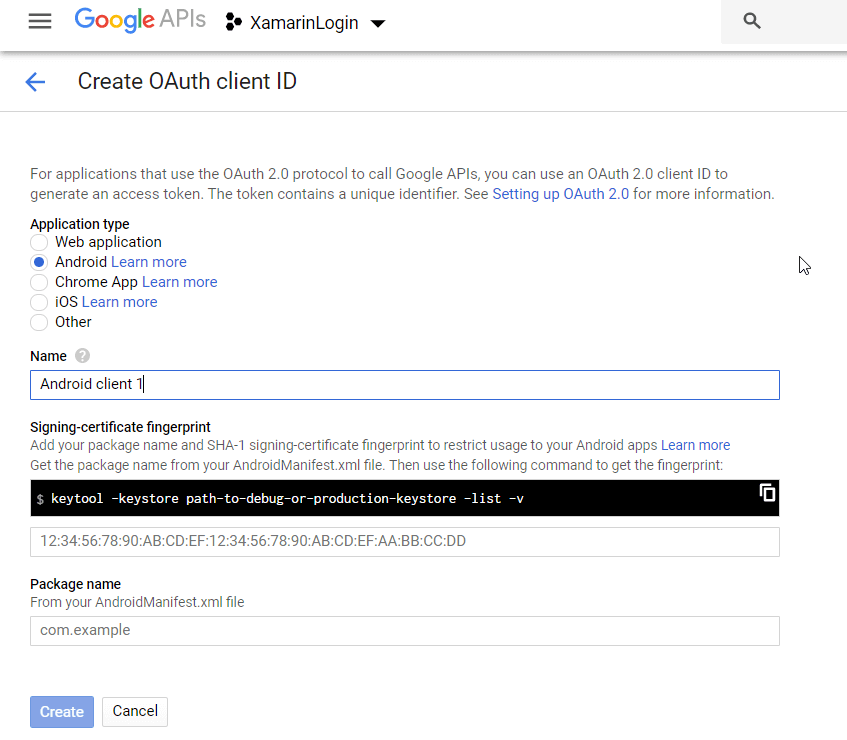
- On the next page, select Android in the radio button provided. Other options related to Android will then be shown.

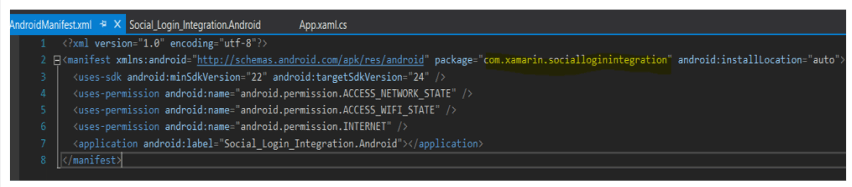
- On this page, provide any value in the Name field. Then provide the package name of your Android project manifest file from your Xamarin.Forms solution. The highlighted value in the following screenshot should be provided in the Package name field.

- Regarding the SHA-1 fingerprint, you can get the fingerprint code using the steps in the following link.
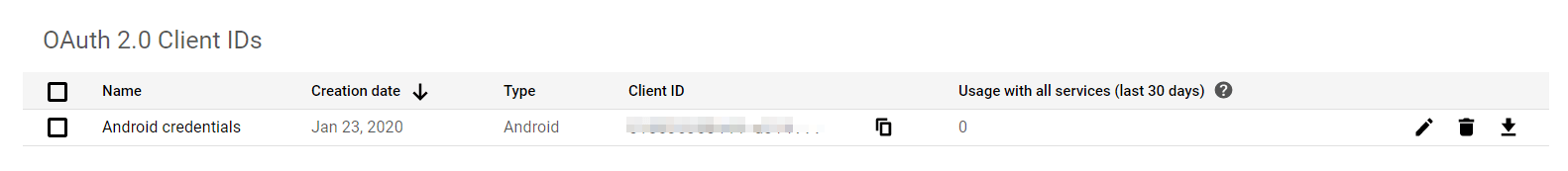
https://docs.microsoft.com/en-us/xamarin/android/deploy-test/signing/keystore-signature?tabs=vswin - After providing these values, click Create and the Client ID for the Android application will be created.

Credentials for Google login for Xamarin.iOS
We have created the Client ID for the Android platform. Now, we need to create one for the iOS application:
- In the Credentials tab, click the CREATE CREDENTIALS drop-down and select OAuth Client ID.

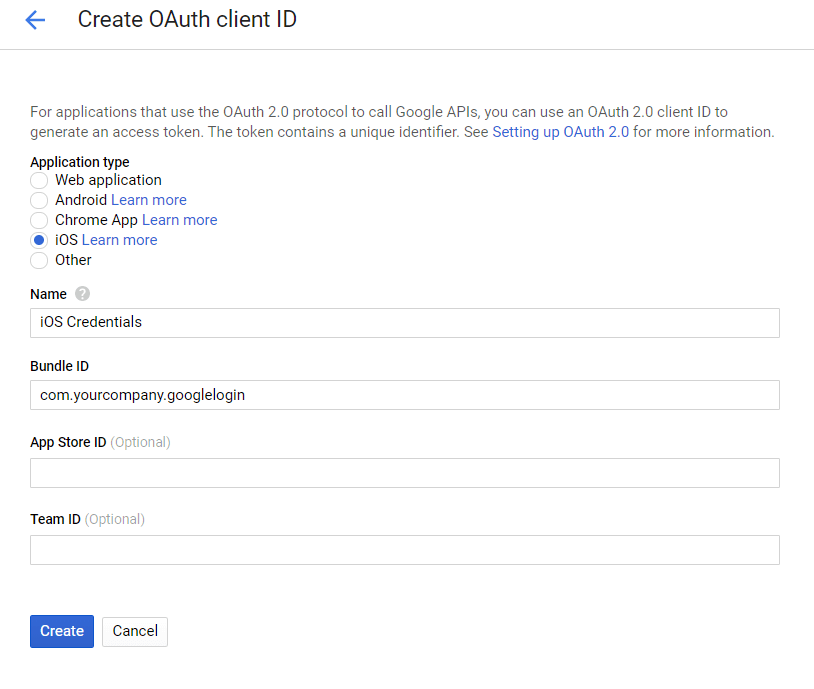
- Select iOS in the application type and provide the relevant details in the subsequent fields.
- Provide the bundle identifier used in the Info.Plist file in the Xamarin.iOS project in this link.

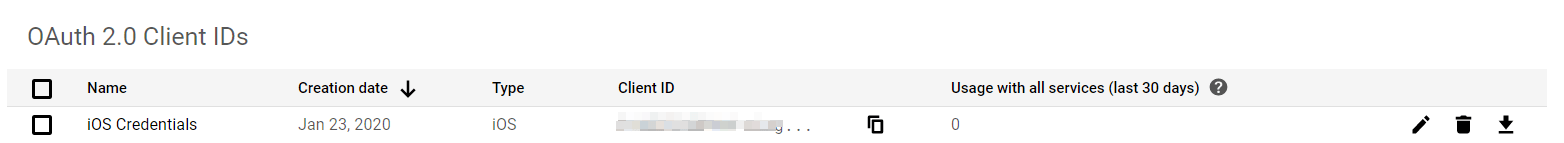
- Click Create after providing all the details, and the Client ID for the iOS platform will be shown in the Credentials tab with the name you have provided here.

Code snippets for the Google login integration
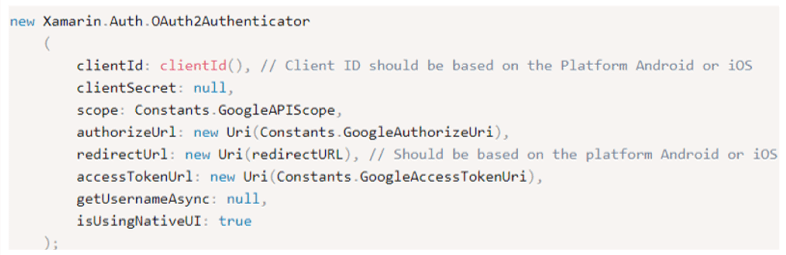
We need to provide the following code in the click event of any control using OAuth2 authenticator.
Google has deprecated the use of WebViews for security reasons, so we should use the device-native browser authentication for the Gmail account and get the details back.
So, in order to get the redirection from the device browser back to the Xamarin application, we need to write the redirection codes for the Android and iOS projects separately.
You can find the code related to the Google redirection from the browser in the Android project from the following link.
The code related to redirection in iOS is in the following link.
For Xamarin iOS, we need to specify the URL types:
- Go to the Plist file in the Xamarin iOS project and click the Advanced tab.
- Click Add URL Type and provide a name for the identifier field.
- In the Credentials tab in the Google developer console for your iOS credentials give the Bundle Identifier of the application.
- Provide the reverse of the iOS Client ID as “iOS URL scheme”.
https://console.developers.google.com/apis/credentialshttps://console.developers.google.com/apis/credentials - Select the role Editor and save the file. These steps are necessary for redirection in Xamarin.iOS.
Conclusion
I hope you have a clear idea of integrating Google login into your Xamarin.Forms mobile application now. Use this to provide a hassle-free login experience to your mobile application users.
Syncfusion provides 65+ lightweight, modern, and responsive Xamarin UI controls such as DataGrid, ListView, and Charts. You can use these controls to speed up your Xamarin.Forms application development. If you are an existing Syncfusion user, please download the latest version from the License and Downloads page and try these controls yourself. Also, our NuGet packages are available on NuGet.org. If you aren’t a customer yet, you can try our 30-day free trial to check out these controls. You can also explore our Android, iOS and UWP demo apps.
If you liked this article, we think you’ll also enjoy the following free eBook and blog posts:
- [Ebook] Xamarin.Forms Succinctly
- [Blog] Easily Animate Your Xamarin Applications with Lottie Animation
- [Blog] 7 Ways to Boost Your Xamarin Development Productivity
- [Blog] Designing an Airfare Calendar in Xamarin.Forms















Comments (13)
Do you have a completed sample project to follow along with?
Hi David,
We have implemented this login process in our Syncfusion succinctly series app and published in both the Play Store and App Store.
https://play.google.com/store/apps/details?id=com.syncfusion.syncfusionsuccinctlyseries&hl=en
https://apps.apple.com/us/app/syncfusion-succinctly-series/id1336430099
Please find the sample under the Xamarin.Auth for your reference.
https://github.com/moljac/Xamarin.Auth.Samples.NugetReferences/tree/master/Xamarin.Forms/Evolve16Labs
Regards,
Vijayakumar Y.
Dear Vijayakumar,
I can surely tell you yours is the best and most complete sample of integration of Google Sign-In in Xamarin.Forms! Congrats!
Nevertheless still it misses to really claify one key point : the way back from the Google Auth to the app.
I went trough your code and I was able to fit it with the explanations here..
..but still I am stuck there: in https://accounts.google.com with the token being displayed by Google and no way out then to close the browser to get back to the app where, obviously, no Account is available.
This was tested in Android and by no way the ActivityCustomUrlSchemeInterceptor gets fired.
I am a bit lost as fixed all key parameters of Xamarin.Auth.OAuth2Authenticator:
retval_client_id = “..myoauth2clientid…apps.googleusercontent.com”
authorizeUrl: new Uri(“https://accounts.google.com/o/oauth2/auth”),
accessTokenUrl: new Uri(“https://oauth2.googleapis.com/token”),
what still puzzles me is what goes into redirectUrl: i set
redirectUrl = new Uri(“urn:ietf:wg:oauth:2.0:oob”);
but I am not sure is fine!
Can you throw some light on the topic?
Many thanks
Marco
Hi Marco,
I am glad that you liked the article.
For the redirection part, you need to provide the package name which is used in creating the application for Android explained in Step 5 under “Credentials for Google Login for Xamarin Android” in the redirect URL of the OAuth2 Authenticator while calling the API. Also, make sure the same package name is provided in the Android project manifest file as well.
Hope, this works for you.
Regards,
Vijayakumar Y.
The difference in replacing
redirectUrl = new Uri(“urn:ietf:wg:oauth:2.0:oob”);
with
redirectUrl = new Uri(“com.mycompany.myapp”);
where “com.mycompany.myapp” il pakage name from AndroidManifest.xml
is that I do not get the token displayed in accounts.google.com after successful authentication, but the browse moves to something that looks like http://www.google.com with a search bar. The ActivityCustomUrlSchemeInterceptor is not hit despite its intent filter is using
DataScheme=”com.mycompany.myapp”
If I close the browser window with the top-left X button, I get back to the app.. ..but authentication is aborted and nothing gets back.
It shouldn’t be so hard! There must be some bit somewhere to turn!
Did you manage to get it working?
Hi Marco,
I am also stuck in same problem from weeks , can you please help me in this problem ??
Hi Ali Saeed,
Ensure your redirection URL is same as that of your application package name present in the Android Manifest file and while creating the android project in Google developer site. You can also post your queries in the Xamarin Slack chat team for Xamarin Auth for immediate assistance.
https://xamarinchat.slack.com/?redir=%2Farchives%2Fxamarin-auth-social%2Fp1519026450000011
Regards,
Vijayakumar Y.
How to get rid from the default “Web Authenticator Native Browser” title in the intermediate screen?
@VIJAYAKUMAR YOGANANDAN
Hi Vijay ,
Below code for andorid it is working but in ios presenter is throwing below warning
Could you plz help me out I am getting below warning in xamarin ios project –
Code :
public static string FacebookAuthorizeUrl = “https://www.facebook.com/dialog/oauth/”;
public static string FacebookAccessTokenUrl = “https://www.facebook.com/connect/login_success.html”;
public static string FacebookUserInfoUrl = “https://graph.facebook.com/me?fields=email&access_token={accessToken}”;
public static string FacebookiOSRedirectUrl = “https://www.facebook.com/connect/login_success.html”;
void OnFacebookLoginClicked(object sender, EventArgs e)
{
var authenticator = new OAuth2Authenticator(
clientId: clientId,
clientSecret: string.Empty,
scope: Constants.FacebookScope,
authorizeUrl: new Uri(Constants.FacebookAuthorizeUrl),
redirectUrl: new Uri(redirectUri),
accessTokenUrl: new Uri(Constants.FacebookAccessTokenUrl),
getUsernameAsync: null,
isUsingNativeUI: true
);
authenticator.Completed += OnAuthCompleted;
authenticator.Error += OnAuthError;
//authenticator.IsLoadableRedirectUri = true;
AuthenticationState.Authenticator = authenticator;
var presenter = new Xamarin.Auth.Presenters.OAuthLoginPresenter();
presenter.Login(authenticator);
}
WARNING :
https native ui used with http[s] schema redirect url will be loaded in Native UI !
Oauth data parsing might fails.And it is not progressing ahead.
Hi Universal Tushar,
I apologize for the delay in responding to your query.
Based on the code you have provided, you are working Facebook integration and this article i have provided the information about Google login integration only. There are parameters which you have used are not needed like “Secret key”. Below is the model i have used which worked for me that you can try.
new OAuth2Authenticator(
clientId: Constants.FacebookClientId,
scope: “email”,
authorizeUrl: new Uri(Constants.FacebookAuthorizeUrl),
redirectUrl: new Uri(Constants.FacebookRedirectUri)
)
You can also check out the below xamarin slack chat team site under Xamarin Auth channel to get more details from other developers around the world.
https://xamarinchat.slack.com/
Regards,
Vijayakumar Y.
Hi, This is a nice tutorial,
When I implement, I meet the issue: “Error CS0115: ‘AppDelegate.OpenUrl(UIApplication, NSUrl, string, NSObject)’: no suitable method found to override (CS0115)” .
I google that issue happens in iOS 13 and do not found any solutions to fix this issue. Can you give me the idea to fix this issue.
Thanks
Hi TOAN TRAN,
Thanks for your comment, I’m glad you found the tutorial useful.
The issue seems to be generic and due to some assembly conflict and not related to the Xamarin Auth codes for the login. Please refer the below forum which resulted in similar error and the how it has been fixed.
https://forums.xamarin.com/discussion/30797/strange-compile-error-after-unified-update
Regards,
Vijayakumar Y.