Widgets are everywhere in this tech-driven world. A world without widgets is unimaginable!
From simple calculations to complex data analytics, widgets provide indispensable tools in everyday life.
So, to add another great asset to your toolbox, we have introduced one more diamond in our Flutter widgets crown with our 2020 Volume 1 release! The Barcode Generator!
In this blog, we are going to provide an overview of the Barcode Generator and how to add it in a Flutter application.
Barcode Generator
The Barcode Generator is simple, easy to use, and easy to integrate in your application. It can be used to generate and display data in machine-readable and industry-standard 1D and 2D barcodes. It provides a perfect approach to encoding input values using supported symbology types.
Key features
The key features of the Barcode Generator include:
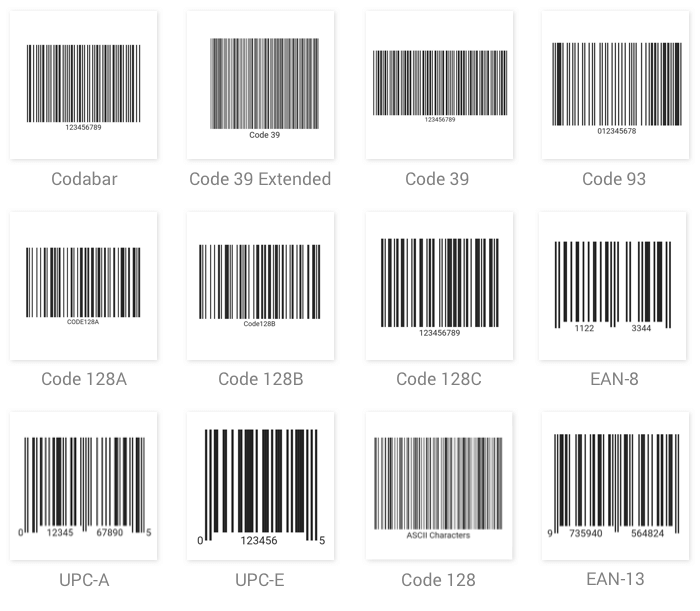
- Generation of 12 types of one-dimensional barcode symbologies: Code128; Code 128 A, B, and C; EAN8; EAN13; UPA-C; UPA-E; Code39; Code39 Extended; Code93; and Codabar.

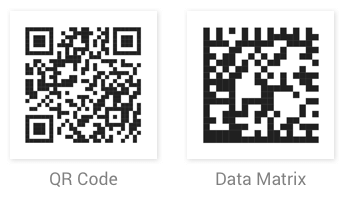
- Generation of popular two-dimensional QR code from versions 1 to 40 and Data Matrix.

- Options to display barcodes with or without human-readable text.
- Options to customize the text style, spacing, and alignment.
- Options to customize the barcode height, width, background color, and foreground color.
How to add Barcode Generator to your Flutter application
Step 1: Create a simple project using the instructions provided in the getting started with your first Flutter app documentation.
Step 2: Add the Syncfusion Flutter Barcode dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_barcodes: ^18.1.42-beta
Step 3: Run the following command to get the required packages.
$ flutter pub get
Step 4: Import the following package in your Dart code.
import 'package:syncfusion_flutter_barcodes/barcodes.dart';
Step 5: Add the Barcode Generator as a child to any of your Flutter widgets by using the following code snippet.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
height: 150,
child: SfBarcodeGenerator(
value: 'Syncfusion',
),
))),
);
}
Here, the Barcode Generator is added as a child to the container widget. You have to specify the height of the container; otherwise the barcode will automatically take the container’s full height.
With this, the Barcode Generator widget is successfully integrated into the Flutter application.
Generate 1D or linear barcode
You can create the 1D or linear barcode symbology by customizing the input type using the symbology property as illustrated in the following code example.
SfBarcodeGenerator(
value: 'Syncfusion',
symbology: Code128(),
),
To display human-readable text (the input value) under the barcode, set the showValue property to true as in the following code snippet.
SfBarcodeGenerator(
value: 'Syncfusion',
symbology: Code128(),
showValue: true,
),
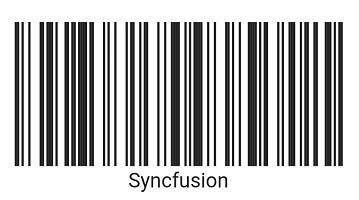
The generated Code 128 1D barcode with human-readable text will appear as follows.
Generate QR code
You can create a QR code by specifying the QRCode symbology and add human-readable text under it by enabling the showValue property as shown in the following code example.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
height: 250,
child: SfBarcodeGenerator(
value: 'www.syncfusion.com',
symbology: QRCode(),
showValue: true,
),
))),
);
}
The generated QR code will be like the one given below.
Conclusion
In this blog post, we walked through the key features of our new Flutter Barcode Generator widget and how to integrate it into your application. Now it is your turn to add the Barcode Generator to your Flutter application. This Barcode Generator is available in our 2020 Volume 1 release.
Also, please browse through the Barcode Generator documentation to learn more about the widget’s features and APIs. You can also see Syncfusion’s Flutter apps, which include many examples, in this GitHub repo. Don’t miss our demo app on Google Play and the App Store.
If you are looking for a Flutter widget that we don’t offer currently, please let us know in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. As always, we are happy to assist you!