TL;DR: Learn how to automate flowchart creation in your Angular apps using Syncfusion Angular Diagram, eliminating the need for manual positioning. Generate flowcharts from external data, customize designs, and utilize features like zooming, panning, and serialization for enhanced interactivity. Streamline your workflows and enhance clarity with this powerful tool!
Manually assigning coordinates to flowchart elements is time-consuming and prone to errors. The Syncfusion Angular Diagram library provides a simplified approach with minimal configuration, enabling you to focus on your data rather than precise element positioning.
In this blog, we’ll demonstrate how to automate flowchart creation using Syncfusion’s Diagram component, eliminating manual placements by leveraging its built-in automatic layout algorithm.
What is a flowchart?
The Flowcharts are powerful tools for visually representing processes, workflows, systems, or algorithms. They use distinct symbols for various actions or steps, connected by arrows that indicate the control flow. With Syncfusion’s Angular Diagram, you can effortlessly generate these diagrams from external data, simplifying your workflow and enhancing clarity.
Common flowchart symbols and their meanings
Flowchart symbols are integral to visualizing different stages and operations within a process. Each symbol carries a specific meaning, representing distinct tasks, decisions, or data operations. The following table outlines the most commonly used flowchart symbols and their functions in illustrating processes.
Getting started with a simple flowchart
In this section, we’ll create a simple flowchart using the Syncfusion Angular Diagram library. By leveraging its built-in, high-performance layout algorithm, we can automatically arrange flowchart symbols, eliminating the need to manually set coordinates.
In addition, the diagram control supports visualizing flowcharts directly from a data source. Let’s get started
Step 1: Define the data source
To populate the flowchart in the diagram, we need to define a data source or a collection of nodes. Within the flowchart layout, you can specify the desired shape, style, labels for nodes, connectors, and decorator types for connectors directly in the data source, enhancing the UI design.
Field definitions
- name: Represents the annotation displayed on the node.
- shape: Defines the node’s shape (e.g., Terminator, Process).
- color: Specifies the fill color of the node.
- stroke: Defines the border color of the node.
- strokeWidth: Specifies the border thickness of the node.
- label: Adds annotations to the incoming connectors.
- arrowType: Determines the arrowhead type (decorator) of the incoming connector (e.g., Diamond, Fletch).
This structure allows for easy customization of the flowchart’s visual elements based on the provided data source.
The following code example defines a data source, along with custom fields that fit the flowchart requirements.
// Initializes the data source for the layout
public data = [
{
id: '1',
name: 'Start',
shape: 'Terminator',
color: '#8E44CC',
},
{
id: '2',
name: 'Open Gmail site in browser',
parentId: ['1'],
shape: 'Rectangle',
color: '#1759B7',
},
{
id: '3',
name: 'Existing \nor \n new user?',
parentId: ['2'],
shape: 'Decision',
color: '#2F95D8',
},
{
id: '4',
name: 'Create an account',
label: ['New'],
parentId: ['3'],
shape: 'Rectangle',
color: '#1759B7',
},
{
id: '5',
name: 'Sign in',
label: ['Existing'],
parentId: ['3'],
shape: 'Rectangle',
color: '#1759B7',
},
{
id: '6',
name: 'Enter username \n and password',
label: ['', 'No'],
parentId: ['5', '7'],
shape: 'Data',
color: '#70AF16',
},
{
id: '7',
name: 'Authorized?',
parentId: ['6'],
shape: 'Decision',
color: '#2F95D8',
},
{
id: '8',
name: 'Login successful!!',
label: ['Yes'],
parentId: ['7'],
shape: 'Rectangle',
color: '#1759B7',
},
{
id: '9',
name: 'Enter first name \n and last name',
parentId: ['4'],
shape: 'Data',
color: '#70AF16',
},
{
id: '10',
name: 'Enter username \n and password',
label: ['', 'Yes'],
parentId: ['9', '11'],
shape: 'Data',
color: '#70AF16',
},
{
id: '11',
name: 'Username \n already \n exists?',
parentId: ['10'],
shape: 'Decision',
color: '#2F95D8',
},
{
id: '12',
name: 'Registration Successful!!',
label: ['No'],
parentId: ['11'],
shape: 'Process',
color: '#1759B7',
},
{
id: '13',
name: 'Open inbox',
parentId: ['8', '12'],
shape: 'Process',
color: '#1759B7',
},
{
id: '14',
name: 'End',
parentId: ['13'],
shape: 'Terminator',
color: '#8E44CC',
},
];The parent-child relationships are essential in establishing the flowchart structure, so ensure each node properly references its parent using the parentId field.
Step 2: Binding the data source to the diagram
After preparing the data source, bind it to the Angular Diagram component using DataSourceSettings. This will automatically map the nodes to the diagram and establish connections based on parent-child relationships.
In App.component.html file, define the diagram control and bind the dataSourceSettings as follows.
<ejs-diagram #diagram id="diagram" width="100%" height="680px"
[getConnectorDefaults]='getConnectorDefaults' [getNodeDefaults]='getNodeDefaults'
[layout]='layout' [dataSourceSettings]="dataSourceSettings">
</ejs-diagram>Next, in the App.component.ts file, define the dataSourceSettings using the following code example.
public dataSourceSettings: object = {
id: 'id',
parentId: 'parentId',
dataSource: new DataManager(this.data),
};Step 3: Customize the layout
You can easily customize the layout to meet your design requirements. To render a flowchart layout, set the layoutType property to Flowchart. You can customize the space between the nodes using the horizontalSpacing and verticalSpacing properties of the layout class.
In addition, the margin property helps add padding around the layout. These values can be bound to the UI,enabling real-time updates for a more dynamic user experience.
Refer to the following code example.
public layout: LayoutModel = {
type: 'Flowchart',
margin: {left: 10, right: 10, top: 10, bottom: 20}
verticalSpacing: 50,
horizontalSpacing: 50
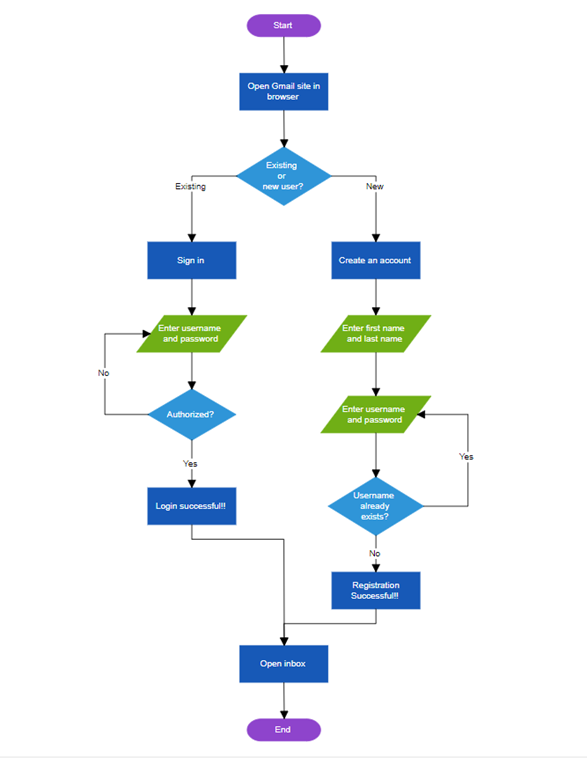
};Once the code is executed, a fully functional flowchart with automated node arrangement will be generated, as demonstrated in the following image.

Flowchart orientation customization
The Syncfusion Angular Diagram library allows you to easily customize the flowchart’s orientation. Depending on your layout requirements, you can set the flow direction to vertical (TopToBottom) or horizontal (LeftToRight).
You can manage this flexibility through the orientation property of the layout class. By default, the flow direction is vertical, but you can easily change it to horizontal using the following code example.
public layout: LayoutModel = {
type: 'Flowchart',
orientation: 'LeftToRight',
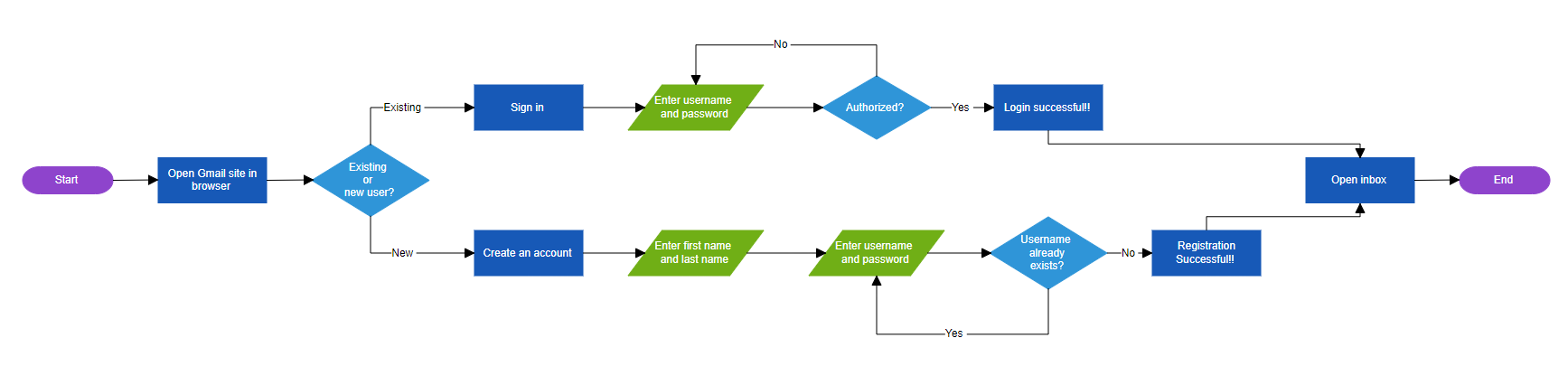
};Refer to the following image.

Customize the decision symbol
In flowcharts, decision symbols represent branching points where a choice is made between two paths. By default, the flowchart engine automatically determines the direction of these branches. However, with the Syncfusion Angular Diagram component, you can customize the direction of both the Yes and No branches to suit your needs.
You can utilize the yesBranchDirection and noBranchDirection properties of the flowchartLayoutSettings to control the path direction for each branch.
The following code example demonstrates how to customize the Yes branch to follow the flow direction while the No branch diverges to the right.
public layout: LayoutModel = {
type: 'Flowchart',
orientation: 'LeftToRight',
margin: { left: 10, right: 10, top: 10, bottom: 10 },
flowchartLayoutSettings:{
//Set the decision yes branch direction
yesBranchDirection:'SameAsFlow',
//Set the decision no branch direction
noBranchDirection:'RightInFlow',
}
}Refer to the following image.

Customize the Yes and No branch line text
Decision branches are typically labeled Yes and No, but you can customize these labels to fit your process flow better. Syncfusion’s Angular Diagram component allows you to define custom values for the Yes and No branches using the yesBranchValues and noBranchValues properties of the flowchartLayoutSettings.
By default, the yesBranchValues property will contain Yes and True string values, and the noBranchValues property will contain No and False string values.
Refer to the following code example to demonstrate how to customize the connector text to say Existing for the Yes branch and New for the No branch.
public layout: LayoutModel = {
type: 'Flowchart',
flowchartLayoutSettings: {
yesBranchValues: ['Existing', 'Yes'],
noBranchValues: ['New', 'No'],
},
};Zoom and pan
Navigating and viewing large diagrams, such as complex flowcharts, on a small screen can be quite challenging. However, the zooming and panning features simplifies this process by allowing for detailed exploration of extensive diagrams.
To enable zooming and panning, set the tool property to ZoomPan. This allows users to easily zoom in and out using the Ctrl + mouse wheel and pan by clicking and dragging the diagram.
Refer to the following code example.
App.component.html:
<ejs-diagram #diagram id="diagram" [getConnectorDefaults]='getConnectorDefaults'
width="100%" height="680px"
[tool]="tool">
</ejs-diagram>App.component.ts:
public tool: DiagramTools = DiagramTools.ZoomPan;Then, use the Ctrl + mouse wheel operation to zoom in and out on the flowchart layout.
Serialization and state persistence
Syncfusion Angular Diagram also provides serialization capabilities, enabling users to easily save the diagram’s state as a JSON string for later retrieval. This feature is particularly beneficial for users who need to revisit, edit, or share diagrams in the future.
The diagram’s state, including nodes, connectors, and layout settings, can be saved with a simple function call. The saveDiagram() method serializes the diagram into a JSON string, which can be stored or passed to a server for future use. Later, the loadDiagram() method restores the diagram from the saved data, allowing for seamless continuation of work.
Refer to the following code example.
public serialization(): void {
const data: string = this.diagram.saveDiagram();
this.diagram.loadDiagram(data);
}References
For more details, refer to the Flowchart layout in Angular Diagram Library demos, documentation and GitHub demo.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Conclusion
Thanks for reading! In this blog, we have seen how to create and customize flowcharts from data without specifying coordinates using the Syncfusion Angular Diagram component as part of the 2024 Volume 3 release. You can also use the library to create an interactive flowchart maker application. More built-in automatic layouts, such as hierarchical and radial tree, are also available in the Diagram control.
To explore more in-depth features, refer to our help documentation on automatic layouts. Also, check out the other new updates in this 2024 volume 3 release through our Release Notes and What’s New pages.
Try out these features and share your feedback as comments on this blog. You can also reach us through our support forums, support portal, or feedback portal. We are always happy to assist you!