TL;DR: Learn to export the Syncfusion .NET MAUI DataGrid content to a specific page in a PDF document. This guide includes code examples and setup instructions for developers.
Syncfusion .NET MAUI DataGrid control displays and manipulates data in a tabular view. Its rich feature set includes different column types, sorting, autofit columns and rows, and styling all elements.
This blog will guide you through the steps to export the .NET MAUI DataGrid to a specific PDF page.
Note: If you’re new to our Syncfusion .NET MAUI DataGrid, please refer to the getting started documentation.
Exporting .NET MAUI DataGrid to a specific PDF page
The Syncfusion.Maui.DataGridExport NuGet package offers all the PDF exporting functionalities, allowing us to utilize PDF packages to export the DataGrid into PDF formats.
So, include the Syncfusion.Maui.DataGridExport package in your app NuGet.
Then, add the Syncfusion .NET MAUI DataGrid control and an Export To PDF button to your xaml page.
<StackLayout>
<Button Text="Export To PDF" WidthRequest="200" HeightRequest="50"
Clicked="OnExportToPDF" />
<syncfusion:SfDataGrid x:Name="dataGrid"
Margin="20"
VerticalOptions="FillAndExpand"
ItemsSource="{Binding OrderInfoCollection}"
GridLinesVisibility="Both"
HeaderGridLinesVisibility="Both"
AutoGenerateColumnsMode="None"
SelectionMode="Multiple"
ColumnWidthMode="Auto">
<syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:DataGridStyle RowBackground="LightBlue" HeaderRowBackground="LightGoldenrodYellow"/>
</syncfusion:SfDataGrid.DefaultStyle>
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridNumericColumn Format="D"
HeaderText="Order ID"
MappingName="OrderID">
</syncfusion:DataGridNumericColumn>
<syncfusion:DataGridTextColumn HeaderText="Customer ID"
MappingName="CustomerID">
</syncfusion:DataGridTextColumn>
<syncfusion:DataGridTextColumn MappingName="Customer"
HeaderText="Customer">
</syncfusion:DataGridTextColumn>
<syncfusion:DataGridTextColumn HeaderText="Ship City"
MappingName="ShipCity">
</syncfusion:DataGridTextColumn>
<syncfusion:DataGridTextColumn HeaderText="Ship Country"
MappingName="ShipCountry">
</syncfusion:DataGridTextColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
</StackLayout>
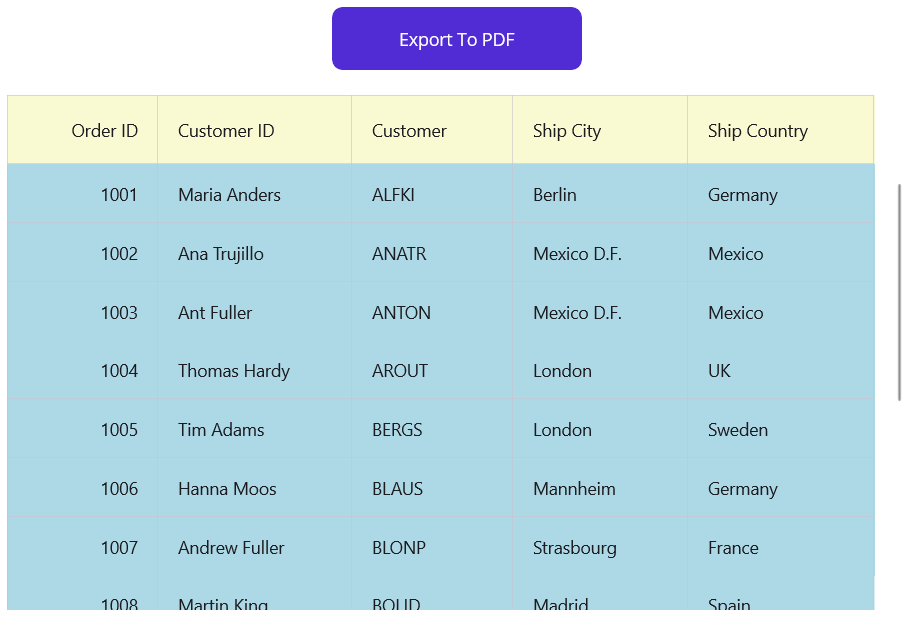
After executing the above code example, the UI will look like the following image.
 All the pdf exporting methods are available in the DataGridPdfExportingController class. Using the ExportToPdf or ExportToPdfGrid method, we can export the DataGrid content to PDF.
All the pdf exporting methods are available in the DataGridPdfExportingController class. Using the ExportToPdf or ExportToPdfGrid method, we can export the DataGrid content to PDF.
You can add the required number of pages to the PDF document and mention the page number on which you need to render the DataGrid data using the StartPageIndex property.
private void OnExportToPDF(object sender, EventArgs e)
{
MemoryStream stream = new MemoryStream();
DataGridPdfExportingController pdfExport = new DataGridPdfExportingController();
var pdfDocument = new PdfDocument()
{
PageSettings =
{
Orientation = PdfPageOrientation.Landscape
}
};
pdfDocument.Pages.Add();
pdfDocument.Pages.Add();
pdfDocument.Pages.Add();
DataGridPdfExportingOption option = new DataGridPdfExportingOption() { StartPageIndex = 1, PdfDocument = pdfDocument};
var pdfDoc = pdfExport.ExportToPdf(this.dataGrid, option);
SaveService saveService = new();
saveService.SaveAndView("Export Feature.pdf", "application/pdf", stream);
}
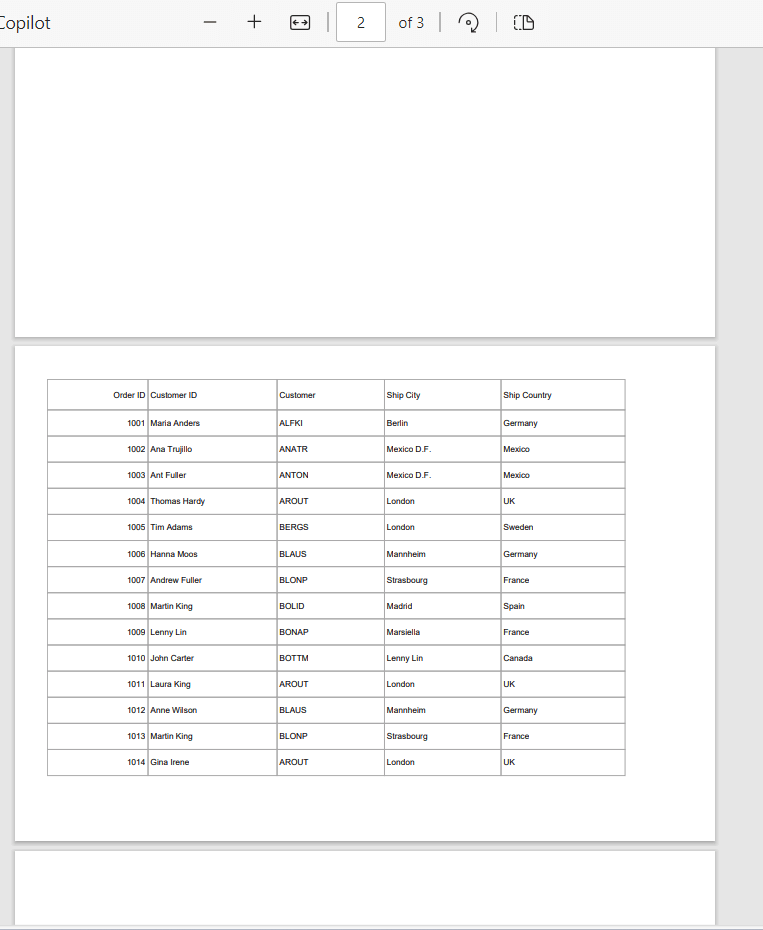
Here, we’ll export the .NET MAUI DataGrid to the second page in a PDF document. Refer to the following output image.

Note: You can also export the DataGrid to a specific point in a PDF document.
GitHub reference
Also, check out the Exporting .NET MAUI DataGrid to a specific page in a PDF document GitHub demo.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we have seen how to export the Syncfusion .NET MAUI DataGrid to a specific page in a PDF. We believe that the steps outlined here have been valuable and enlightening.
If you’re interested in delving deeper into our .NET MAUI framework, you can easily access and evaluate it by downloading Essential Studio® for .NET MAUI for free. Our esteemed customers can acquire the latest version of Essential Studio® from the License and Downloads page.
Should you need any assistance or have further inquiries, contact us via our support forum, support portal, or feedback portal. We are committed to providing help and support in every possible way.