The WinUI 3 – Windows App SDK Slider control is a highly interactive UI control, allowing users to select a single value from a range of values. It provides rich features:
Let’s check out these features and learn how to integrate the WinUI 3 Slider control into your application!
Numeric scale
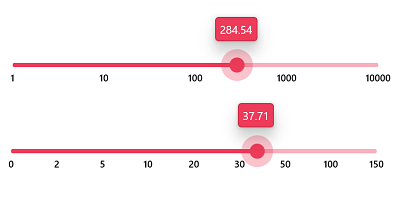
This feature provides the functionality for selecting numeric values in any range. You can also show the range with custom or logarithmic intervals.

Labels
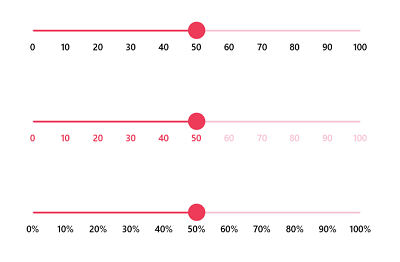
Labels allow you to add numeric content to the WinUI Slider to depict the values in the scale. You can easily customize the label styles and value formats. Render them for specific intervals and add prefixes and suffixes. You can also visualize values as text, like Low, Medium, High.
Additionally, you can customize and differentiate the labels for active and inactive parts.

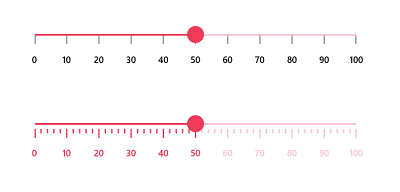
Ticks
This feature allows you to set two types of ticks in the WinUI 3 Slider axis:
- Major ticks: Use this to show the intervals clearly.
- Minor ticks: Help users choose values between two intervals easily.
You can also customize the positions of tick marks.

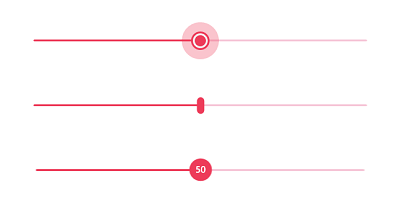
Thumb
This feature allows you to easily select a numeric value by dragging (interacting with) the thumb. Customize the thumb shapes with built-in shapes such as circles, diamonds, ovals, rectangles, or a custom thumb. Add text or an icon inside the thumb using a data template.
You can also customize the thumb size, fill, stroke, pressed color, and hover fill color based on your requirements using the built-in APIs.

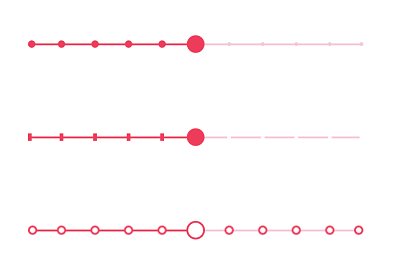
Dividers
This feature allows you to render dividers in each interval to show the values intuitively. You can also easily customize the size, shape, and position of the dividers.
Additionally, you can customize and differentiate the dividers for active and inactive sections.

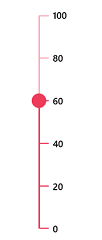
Vertical orientation
This feature allows you to display the Slider vertically. You can enjoy all the available features of the horizontal Slider in the vertical orientation, too.

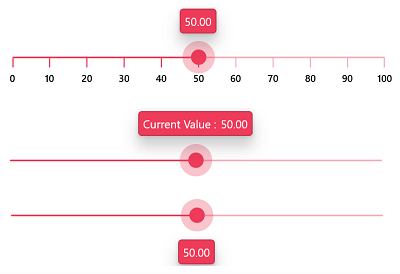
Tooltip
This feature allows you to clearly indicate the current selection during the interaction. You can customize the format, styles, whole text, and visibility using the built-in APIs. You can also customize the position of the tooltip as above or below the track.

Discrete selection
This feature allows you to select only discrete numeric values. The values are selected continuously by default. However, in some cases, you can limit the value selection to specific values as shown in the following GIF image.

Right-to-left (RTL)
You can use this feature to arrange the axis scale values and move the thumb from the right-to-left direction. This is useful for users who work in RTL languages such as Hebrew, Arabic, and others.

Add the WinUI 3 Slider control to your application
We have seen the marvelous features of the WinUI 3 Slider control. Let’s learn how to create a simple WinUI 3 application with the Slider control to demonstrate its basic usage.
Step 1: Create a WinUI 3 application
First, create a simple project using the instructions provided in getting started with WinUI 3 apps and follow the Build apps with the Windows App SDK documentation.
Step 2: Install the necessary NuGet package
Then, install the latest Syncfusion.Sliders.WinUI NuGet package to the application from NuGet or from the installed location, C:\Program Files (x86)\Syncfusion\Essential Studio\WinUI\xx.x.x.xx\NuGetPackages.
Note: xx.x.x.xx denotes the version of the Syncfusion WinUI 3 – Windows App SDK Slider package.
Step 3: Add the namespace and initialize the Slider
Import the control’s namespace Syncfusion.UI.Xaml.Sliders in the XAML file and initialize the Slider control as shown in the following code example.
xmlns:slider="using:Syncfusion.UI.Xaml.Sliders" ... <slider:SfSlider />
Step 4: Set value to the Slider
You can set the value in the Slider using the Value property. Specify the range of scale using the Minimum and Maximum properties. The default value of the Minimum and Maximum properties is 0 and 100, respectively. So, the Value property should be given within the default range.
<slider:SfSlider Value="50" />

Step 5: Enable ticks and labels
You can enable ticks in the Slider using the ShowTicks property and labels using the ShowLabels property. Refer to the following code example.
<slider:SfSlider Value="50" ShowLabels="True" ShowTicks="True" />

GitHub reference
For more information, refer to our WinUI Slider Getting Started demo project.
Conclusion
Thanks for reading! I hope you enjoyed learning about the Syncfusion WinUI 3 – Windows SDK App Slider control and its features. For more details, refer to our WinUI 3 Slider user guide and GitHub demos. Additionally, you can download and check out our demo app in the App Center.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
If you need a specific feature in our WinUI Slider control, please let us know in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!