By Vijayabharathi K
Chart Introduction
The Chart control for JavaScript includes common chart types ranging from line charts to specialized financial charts. The chart control’s rich feature set includes data binding, multiple axes, trackball support, drill-down operations, and zooming. The JavaScript Chart control is the perfect solution for developers looking to add advanced, feature rich, and visually appealing charts to their online applications. The Chart control allows you to implement animations and user interactions easily.
Key Features
- Animation support
- Data Binding
- Rich Tooltip
- Rich appearance with 15 themes
- Advance user interaction features- zooming, trackball, crosshair, etc.
Getting Started
Here we are going to discuss about what are all the basic things we need to before get into using JS chart controls.
Default Template
The default template for Essential JS Chart is follows:
<title>Getting Started with Essential JS Chart</title>
<!-- jQuery script -->
<script src="http://code.jquery.com/jquery-1.10.1.min.js" type="text/javascript"></script>
<!-- jQuery localization dependency -->
<script src="http://ajax.aspnetcdn.com/ajax/globalize/0.1.1/globalize.min.js" type="text/javascript"></script>
<!-- Essential JS UI widget -->
<script src="http://cdn.syncfusion.com/js/ej.widgets.all-latest.min.js" type="text/javascript"></script>
JS Chart Creation
The creation of Chart includes the following steps:
1. We have created a div element with Id=”sampleChart” inside the body.
2. Chart controls can be created for a column series using following syntax:
<title>Getting Started with Essential JS Chart</title>
<!-- jQuery script -->
<script src="http://code.jquery.com/jquery-1.10.1.min.js" type="text/javascript"></script>
<!-- jQuery localization dependency -->
<script src="http://ajax.aspnetcdn.com/ajax/globalize/0.1.1/globalize.min.js" type="text/javascript"></script>
<!-- Essential JS UI widget -->
<script src="http://cdn.syncfusion.com/js/ej.widgets.all-latest.min.js" type="text/javascript"></script>
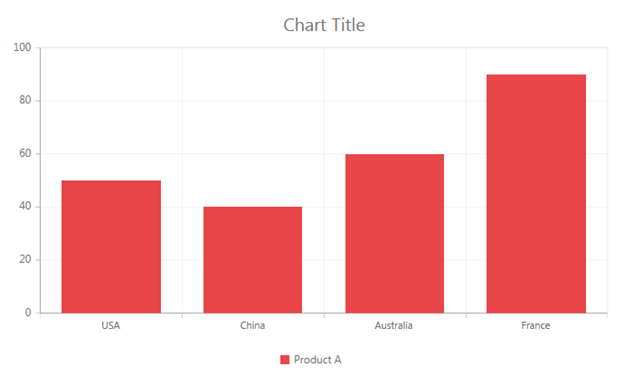
//Create a container element for the Chart control.Open the page in any browser and the control is displayed as shown below:
Figure 1: Chart
Get / Set Property
We have Get and Set options to access or change the chart property values dynamically. The syntax to get or set property values is as follows:
Get
//Returns the value of property and property name.
$("#sampleChart").ejChart("option", "text");
Set
//Sets the value for the property.
$("#sampleChart").ejChart("option", "text", "New Chart Title");
Invoking Functions
The Chart control has provided support for several functions which can be invoked in the same way that the properties are being accessed. Please also refer the attached API document to find more detail on the functions of the chart control.
The sample code below can be used for invoking the “redraw” functions as follows:
//Calls the function with no parameter and returns the Value if the function returns anything. Otherwise, it will maintain the jQuery chain.
$("#sampleChart").ejChart("redraw");
Wiring events
Chart events have been added to provide a notification on whatever changes or actions occur in it. The syntax for this is as follows:
//Bind the event "eventName" to control.
$("#sampleChart").ejChart("option", "pointRegionClick", function () {
// event handler
});
Chart Theme
We are supporting 15 build-in theme supports for JS chart. We have listed out the 15 themes in the below,
- azure
- azuredark
- gradient-azure
- gradient-azuredark”
- lime
- limedark
- gradient-lime
- gradient-limedark
- saffron
- saffrondark
- gradient-saffron
- gradientdark
- gradientlight
- flatdark
- flatlight
To set a theme for a JavaScript chart, use the “theme” property mentioned in the sample below:
// JS Chart creation.
("#sampleChart").ejChart(
{
series: [{
name: 'Product A', type: 'column',
points: [{ x: "USA", y: 50 }, { x: "China", y: 40 },
{ x: "Australia", y: 60 }, { x: "France", y: 90}]
}],
theme: 'azure',
text: 'Chart Title'
});
});
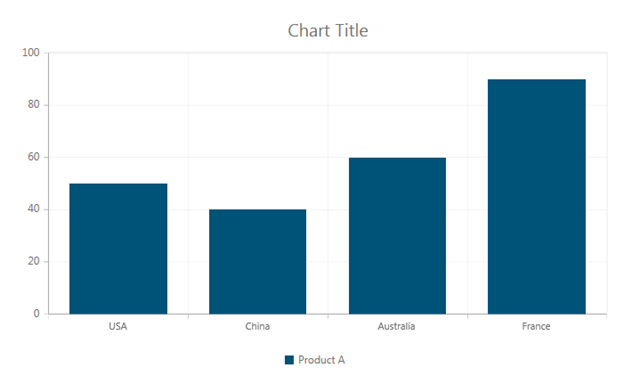
Open the page in any browser and the control is displayed as shown:
Figure 2: Chart with ‘azure’ theme
Data Binding
We support processing local and remote data for JavaScript charts.
Remote Data
To process the remote data as the chart data source, use the following sample:
var dataManager = new ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/",
);
Query creation.
r query = ej.Query().from("Orders").take(5);
// JS Chart creation.
("#sampleChart").ejChart(
{
series: [{
name: 'Country', type: 'column',
dataSource: { data: dataManager, xName: "ShipCity", yNames: ["Freight"], query: query }
}],
text: 'Remote Data'
});
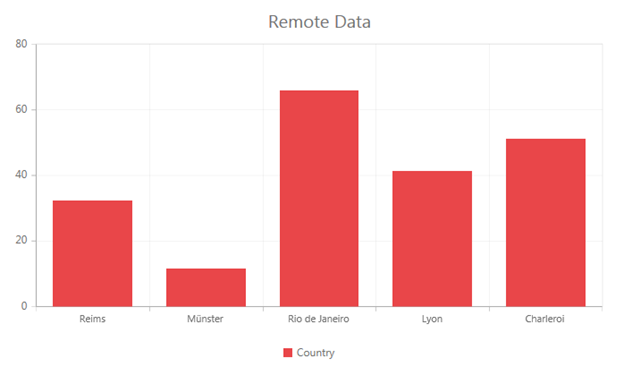
Open the page in any browser and the control will be displayed as shown below:
Figure 3: Chart with remote data
Local Data
To process the local data as the chart data source, use the following sample:
window.foodInfo = [{ "FoodName": "CHEESE BURGER", "Protein": 15, "Fat": 15 },
{ "FoodName": "PIZZA", "Protein": 15, "Fat": 9 },
{ "FoodName": "CHICKEN NOODLE", "Protein": 4, "Fat": 2 },
{ "FoodName": "YOGURT", "Protein": 10, "Fat": 2 },
{ "FoodName": "BEEF SANDWICH", "Protein": 22, "Fat": 13 }];
window.dataManager = ej.DataManager(foodInfo);
window.query = ej.Query().take(5);
// JS Chart creation.
$("#sampleChart").ejChart(
{
series: [{
name: 'Food Info', type: 'column',
dataSource: { data: dataManager, xName: "FoodName", yNames: ["Protein"], query: query }
}],
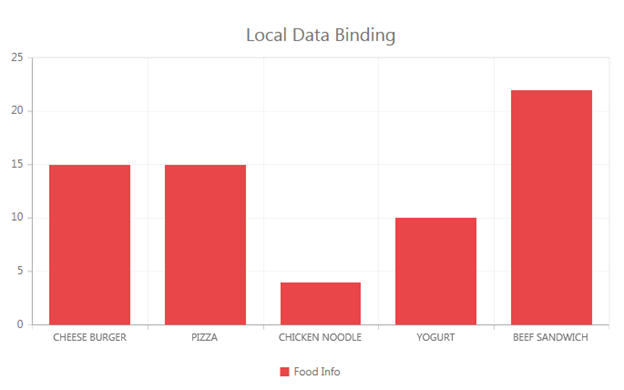
text: 'Local Data Binding'});
Figure 4: Chart with local data
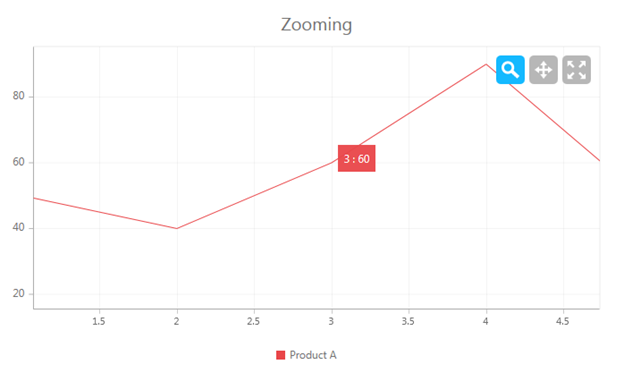
User Interaction
We provide advanced user interaction functionality, including zooming, panning, tooltip, trackball, and crosshair support. The sample for zooming, panning, and tooltip is shown below.
// JS Chart creation.
$("#sampleChart").ejChart(
{
series: [{
name: 'Product A', type: 'line',
tooltipFormat: '#point.x# : #point.y#',
points: [{ x: 1, y: 50 }, { x: 2, y: 40 },
{ x: 3, y: 60 }, { x: 4, y: 90 }, { x: 5, y: 50 }]
}],
zooming:{enabled:true},
showTooltip: true,
text: 'Zooming'
});
Open the page in any browser and zoom the chart area will be displayed as shown below:
Figure 5: Zoom Chart with tooltip
Dependencies
The chart has dependency on the following libraries:
1. jQuery – 1.7.1 and above.
2. jQuery Globalize – For Globalization support.
You need to include all of these references as script files in your projects.
Conclusion
We have demonstrated the creation and working of chart control using Essential JS UI in simple steps. Also, we will publish the user guide with clear API details shortly.
For those who have not yet tried our Essential Studio® for JavaScript, check out our complete list of controls, take a look at our online demos, or download a free evaluation today.









Comments (1)
Is it possible to change the series after the chart has been created?