The Syncfusion React Rich Text Editor is a feature-rich WYSIWYG HTML and Markdown editor. It is widely used to create blogs, forum posts, messaging apps, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content and return valid HTML markup or Markdown content. It allows users to insert images, links, tables, and lists with modular architecture.
With the 2023 Volume 2 release, it now also provides an emoji picker that seamlessly adds emoji icons to your content. A small window or panel displays a variety of emoji arranged in different categories, such as smileys, animals, and food. Users can select the desired emoji by clicking on it or by typing its name in a search bar. This feature simplifies the process of adding expressive visuals to your text, enhancing the overall quality of your communication.
This article explains how to use the emoji picker feature in the React Rich Text Editor control and customize the emoji icons.
Agenda
- Creating a React app.
- Adding the React Rich Text Editor to your app.
- Configuring the emoji picker in the toolbar.
- Customizing the emoji icons in the picker.
- Shortcut key for instantly opening the emoji picker.
- Custom placement of the emoji picker in an editor.
Let’s get started!
Creating a React app
First, we need to create a React application. To do so, install the create-react-app npm package using the following command in the desired location.
npx create-react-app my-appNote: Refer to the getting started with React apps documentation to create a React app using the npm and yarn commands.
Adding the React Rich Text Editor to the app
Follow these steps to integrate the React Rich Text Editor component in your app.
Step 1: Install the Syncfusion React Rich Text Editor package
Install the React Rich Text Editor component using the following command.
npm install @syncfusion/ej2-react-richtexteditor –save-dev
Step 2: Add the CSS reference for the React Rich Text Editor
The following CSS files are available in the ../node_modules/@syncfusion package folder. Add them as references in the src/App.css file.
@import '../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2 -popups/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-react-richtexteditor/styles/bootstrap5.css';Note: For more details, refer to the getting started with React Rich Text Editor documentation.
Step 3: Add the React Rich Text Editor to your app
Then, add the following code in the src/App.js file to add the Syncfusion React Rich Text Editor component and inject the required services.
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import './App.css';
function App() {
return (
<RichTextEditorComponent id="EmotionIconstRTE">
<p>An emoji picker in a Rich Text Editor is a tool that allows users to add emoji or emoticons to their text easily. Typically, it is a small window or panel that displays a variety of emoji arranged in different categories, such as smileys, animals, food, and so on. Users can select the desired emoji by clicking on it or by typing its name in a search bar. </p>
<Inject services={[HtmlEditor, Toolbar, Link, Image, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;Now, we’ve integrated the React Rich Text Editor into our app. Let’s see how to configure the emoji picker in it.
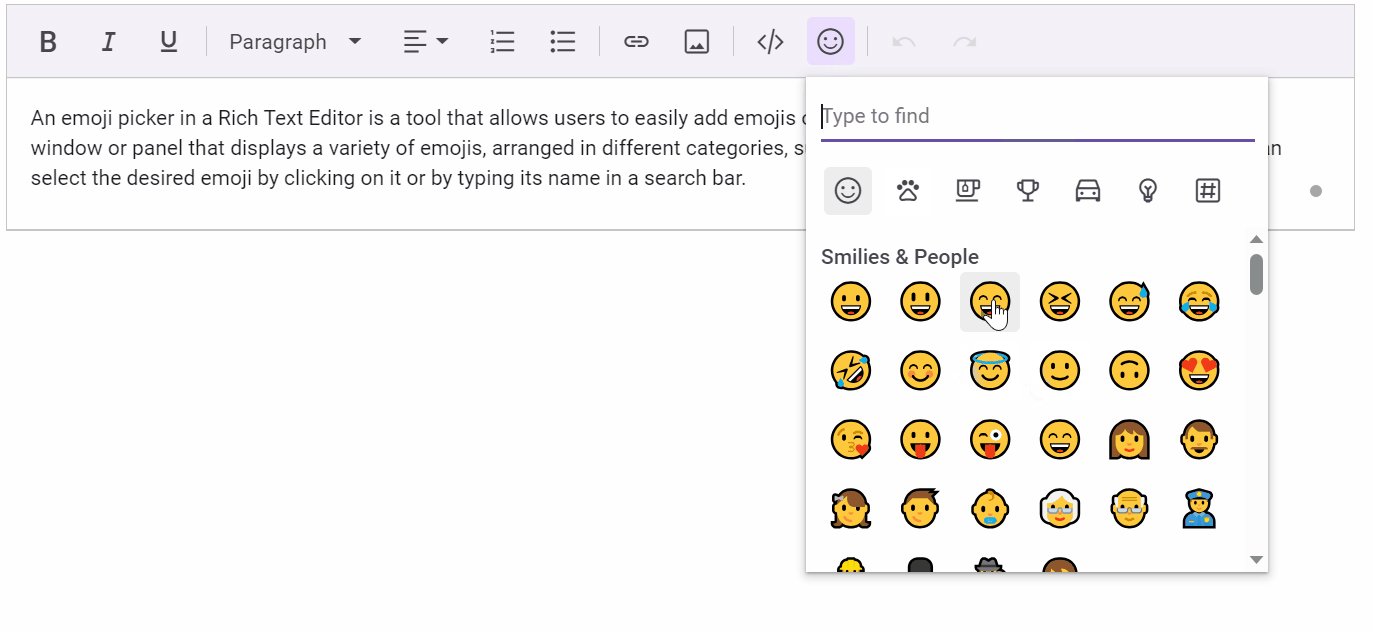
Configuring the emoji picker in the toolbar
To add the emoji icons in our app, first inject the EmojiPicker service into the RichTextEditorComponent. Then, add the EmojiPicker tool to the toolbar of the Rich Text Editor using the toolbarSettings items property.
Refer to the following code example to configure the emoji picker in the Rich Text Editor.
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar, EmojiPicker } from '@syncfusion/ej2-react-richtexteditor';
import './App.css';
function App() {
//Rich Text Editor ToolbarSettings
const toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo'
]
};
return (
<RichTextEditorComponent id="EmotionIconstRTE"
toolbarSettings={toolbarSettings}>
<p>An emoji picker in a Rich Text Editor is a tool that allows users to add emoji or emoticons to their text easily. Typically, it is a small window or panel that displays a variety of emoji, arranged in different categories, such as smileys, animals, food, and so on. Users can select the desired emoji by clicking on it or by typing its name in a search bar. </p>
<Inject services={[HtmlEditor, Toolbar, Link, Image, QuickToolbar, EmojiPicker]} />
</RichTextEditorComponent>
);
}
export default App;Customizing the pre-defined emoji picker
The emoji picker displays a default set of pre-defined emoji icons. However, you can also define custom emoji icons using the emojiPickerSettings property.
You can customize the toolbar icons in the emoji picker using the code property and customize the font icons using the iconCSS property within the emojiPickerSettings. Additionally, you can enable or disable the search box within the emoji picker using the showSearchBox property.
Use the following keyboard shortcut keys for emoji navigation and selection in the emoji picker:
- Arrow keys: Use the arrow keys (up, down, left, right) to move the emoji focus in the corresponding direction.
- Enter: To select the emoji currently in focus.
- Escape: To close the emoji picker pop-up without selecting an emoji.
Refer to the following code example.
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar, EmojiPicker } from '@syncfusion/ej2-react-richtexteditor';
import './App.css';
function App() {
//Rich Text Editor ToolbarSettings
const toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', '|', 'Formats', 'Alignments', 'OrderedList',
'UnorderedList', '|', 'CreateLink', 'Image', '|', 'SourceCode', 'EmojiPicker', '|', 'Undo', 'Redo'
]
};
const emojiPickerSettings = {
iconsSet: [{name: 'Smilies & People', code: '1F600', iconCss: 'e-emoji',
icons: [{ code: '1F600', desc: 'Grinning face' },
{ code: '1F603', desc: 'Grinning face with big eyes' },
{ code: '1F604', desc: 'Grinning face with smiling eyes' },
{ code: '1F606', desc: 'Grinning squinting face' },
{ code: '1F605', desc: 'Grinning face with sweat' },
{ code: '1F602', desc: 'Face with tears of joy' },
{ code: '1F923', desc: 'Rolling on the floor laughing' },
{ code: '1F60A', desc: 'Smiling face with smiling eyes' }]
}, {
name: 'Animals & Nature', code: '1F435', iconCss: 'e-animals',
icons: [{ code: '1F436', desc: 'Dog face' },
{ code: '1F431', desc: 'Cat face' },
{ code: '1F42D', desc: 'Mouse face' },
{ code: '1F439', desc: 'Hamster face' },
{ code: '1F430', desc: 'Rabbit face' },
{ code: '1F98A', desc: 'Fox face' }]
}, {
name: 'Food & Drink', code: '1F347', iconCss: 'e-food-and-drinks',
icons: [{ code: '1F34E', desc: 'Red apple' },
{ code: '1F34C', desc: 'Banana' },
{ code: '1F347', desc: 'Grapes' },
{ code: '1F353', desc: 'Strawberry' },
{ code: '1F35E', desc: 'Bread' },
{ code: '1F950', desc: 'Croissant' },
{ code: '1F955', desc: 'Carrot' },
{ code: '1F354', desc: 'Hamburger' }]
}, {
name: 'Activities', code: '1F383', iconCss: 'e-activities',
icons: [{ code: '26BD', desc: 'Soccer ball' },
{ code: '1F3C0', desc: 'Basketball' },
{ code: '1F3C8', desc: 'American football' },
{ code: '26BE', desc: 'Baseball' },
{ code: '1F3BE', desc: 'Tennis' },
{ code: '1F3D0', desc: 'Volleyball' },
{ code: '1F3C9', desc: 'Rugby football' }]
}, {
name: 'Travel & Places', code: '1F30D', iconCss: 'e-travel-and-places',
icons: [{ code: '2708', desc: 'Airplane' },
{ code: '1F697', desc: 'Automobile' },
{ code: '1F695', desc: 'Taxi' },
{ code: '1F6B2', desc: 'Bicycle' },
{ code: '1F68C', desc: 'Bus' }]
}, {
name: 'Objects', code: '1F507', iconCss: 'e-objects', icons: [{ code: '1F4A1', desc: 'Light bulb' },
{ code: '1F526', desc: 'Flashlight' },
{ code: '1F4BB', desc: 'Laptop computer' },
{ code: '1F5A5', desc: 'Desktop computer' },
{ code: '1F5A8', desc: 'Printer' },
{ code: '1F4F7', desc: 'Camera' },
{ code: '1F4F8', desc: 'Camera with flash' },
{ code: '1F4FD', desc: 'Film projector' }]
}, {
name: 'Symbols', code: '1F3E7', iconCss: 'e-symbols', icons: [{ code: '274C', desc: 'Cross mark' },
{ code: '2714', desc: 'Check mark' },
{ code: '26A0', desc: 'Warning sign' },
{ code: '1F6AB', desc: 'Prohibited' },
{ code: '2139', desc: 'Information' },
{ code: '267B', desc: 'Recycling symbol' },
{ code: '1F6AD', desc: 'No smoking' }]
}]
}
return (
<RichTextEditorComponent id="EmotionIconstRTE"
toolbarSettings={ toolbarSettings } emojiPickerSettings={ emojiPickerSettings }>
<p>An emoji picker in a Rich Text Editor is a tool that allows users to easily add emoji or emoticons to their text. Typically, it is a small window or panel that displays a variety of emoji, arranged in different categories, such as smileys, animals, food, and so on. Users can select the desired emoji by clicking on it or by typing its name in a search bar. </p>
<Inject services={[HtmlEditor, Toolbar, Link, Image, QuickToolbar, EmojiPicker]} />
</RichTextEditorComponent>
);
}
export default App;Refer to the following image.

Shortcut key for instantly opening the emoji picker
To access the emoji picker quickly, press the colon (:) key while typing a word prefix in an editor. This action allows for instant emoji selection and display.
Additionally, you can continue typing in the editor after the colon to filter and refine your search for the desired emoji. This feature is handy when editing within a Rich Text Editor, saving you valuable time and effort.
Custom placement of the emoji picker in an editor
You can place the emoji picker at the desired position within the editor using the showEmojiPicker public method.
By default, it opens at the current cursor position within the editor. However, if you prefer more control over its placement, you can call the showEmojiPicker() method and provide specific values for the x- and y-parameters.
The x-parameter determines the left position of the emoji picker, while the y-parameter determines the top position.

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
Thanks for reading! In this blog, we’ve seen how to add predefined and custom emoji icons within the React Rich Text Editor component. We look forward to you trying this integration and hope you provide feedback in the comments section below.
If you are new to Syncfusion, try our control features by downloading a free trial. You can also explore our online demo and our documentation for more details.
If you have any questions, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!


