PDF documents are usually created to keep the information in the document secure. So, most PDF creators don’t want the document’s content to be changed. But there are PDF editors available in the market that allow PDF content to be edited. To protect your PDF document from being edited, you must use a read-only PDF Viewer to display it. A read-only PDF Viewer will only display the PDF document and it from editing, copying, printing, and downloading.
This blog will walk you through the steps to create a read-only PDF viewer in an Angular app by customizing the features of Syncfusion’s Angular PDF Viewer.
Creating a read-only Angular PDF Viewer
If you are new to using the Angular PDF Viewer, please go through our documentation on getting started with it.
You can make the Angular PDF Viewer read-only by:
Disable the editing features
Annotations and form fields are the major editing modules in the PDF Viewer. With these features, any PDF document can be modified. The following steps show you how to disable the annotation and form fields modules in PDF Viewer.

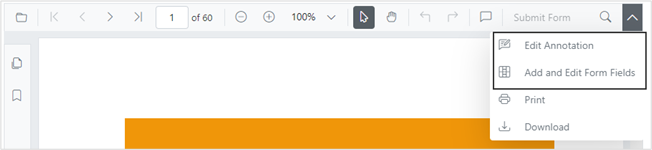
Step 1: Inject only the required modules in the app.component.ts file. It will load only the specified modules. Since we do not need the annotation and form fields modules, don’t inject them.
import {
PdfViewerComponent,
LinkAnnotationService,
BookmarkViewService,
MagnificationService,
ThumbnailViewService,
ToolbarService,
NavigationService,
TextSearchService,
TextSelectionService,
PrintService,
} from '@syncfusion/ej2-angular-pdfviewer';Note: For more details about the modules split up, refer to the supported modules documentation.
Step 2: Register only the needed services. Here, we are going to exclude the AnnotationService and FormDesignerService to keep users from adding or deleting annotations and form fields in the PDF document.
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
encapsulation: ViewEncapsulation.None,
providers: [
LinkAnnotationService,
BookmarkViewService,
MagnificationService,
ThumbnailViewService,
ToolbarService,
NavigationService,
TextSearchService,
TextSelectionService,
PrintService
]})
Note: If you want to disable the print and download options in the PDF Viewer, you can exclude those services, too.
For more details, refer to the StackBlitz sample on creating a read-only PDF Viewer that locks adding and deleting annotations and form fields.
Removing the editing tools from the toolbar
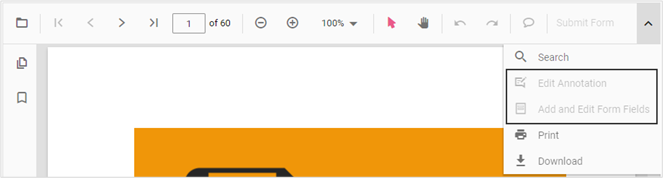
The next way to create a read-only PDF viewer is by hiding the toolbar items that allow adding and deleting annotations and form fields. To achieve this, include only the required toolbar items in the AppComponent class. This demo will show only these items: Open, Page Navigation, Magnification, Print, and Download.
The following code in the app.component.ts hides the unwanted toolbar items.
export class AppComponent {
public service: string =
'https://ej2services.syncfusion.com/production/web-services/api/pdfviewer';
public document: string = 'PDF_Succinctly.pdf';
public toolbarSettings = {
showTooltip: true,
toolbarItems: [
'OpenOption',
'PageNavigationTool',
'MagnificationTool',
'PrintOption',
'DownloadOption',
],
};
For more details, refer to the StackBlitz sample on creating a read-only PDF Viewer by hiding toolbar items.
Note: Even print and download options can be excluded.
Hide the toolbars
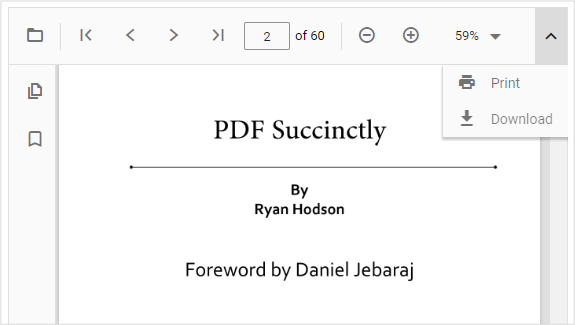
Sometimes, your web application may need to allow people to view the PDF document without offering a toolbar or menu options. We can achieve such a requirement by simply hiding the primary toolbar.
Adding the following code in the app.component.html file will hide the primary toolbar.
<div class="control-section">
<div class="content-wrapper">
<ejs-pdfviewer
id="pdfViewer"
[serviceUrl]="service"
[enableToolbar]="false" //hides the primary toolbar
[documentPath]="document"
style="height:640px;display:block"
></ejs-pdfviewer>
</div>
</div>
For more details, refer to the StackBlitz sample on creating a read-only PDF Viewer by hiding the toolbar.
GitHub samples
For better understanding, we have committed the source for this project in the Blazor PDF Viewer examples, EJ2 PDF Viewer web services, Angular PDF Viewer examples, React PDF Viewer examples, and Vue PDF Viewer examples on our GitHub repository.
Conclusion
With Syncfusion’s Angular PDF Viewer, creating a read-only PDF Viewer is as easy. Along with the annotations and form fields, you can disable any feature in the PDF Viewer by not injecting its module. You can exclude modules like thumbnails, bookmarks, print, download, navigations, magnification, and undo and redo operations.
Please let us know in the comments below if you have any questions about these features. You can also contact us through our support forum, support portal, or feedback portal. We are happy to assist you!