“Human resource isn’t a thing we do. It’s the thing that runs the business.”
–Steve Wynn
In strategic planning, resource allocation is a key factor for using available resources, especially in the near term, to achieve business goals. It is so important to get a clear picture of the amount of work that must be done. It also helps us to schedule ahead and have insight into a team’s progress, allowing us to allocate the right amount of time to everyone on the team.
By using the resource view in the Syncfusion WPF Scheduler control, you can easily manage and allocate resources in a calendar view by controlling the project tasks, time sheets, and employee availability.
In this blog, I will explain how easy it is to manage and allocate resources using the key features of the Syncfusion WPF Scheduler control. If you are new to our Scheduler control, please read the getting started article in the Scheduler documentation before proceeding.
Let’s get started!
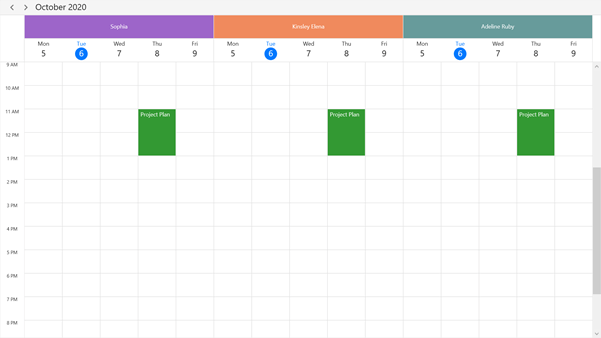
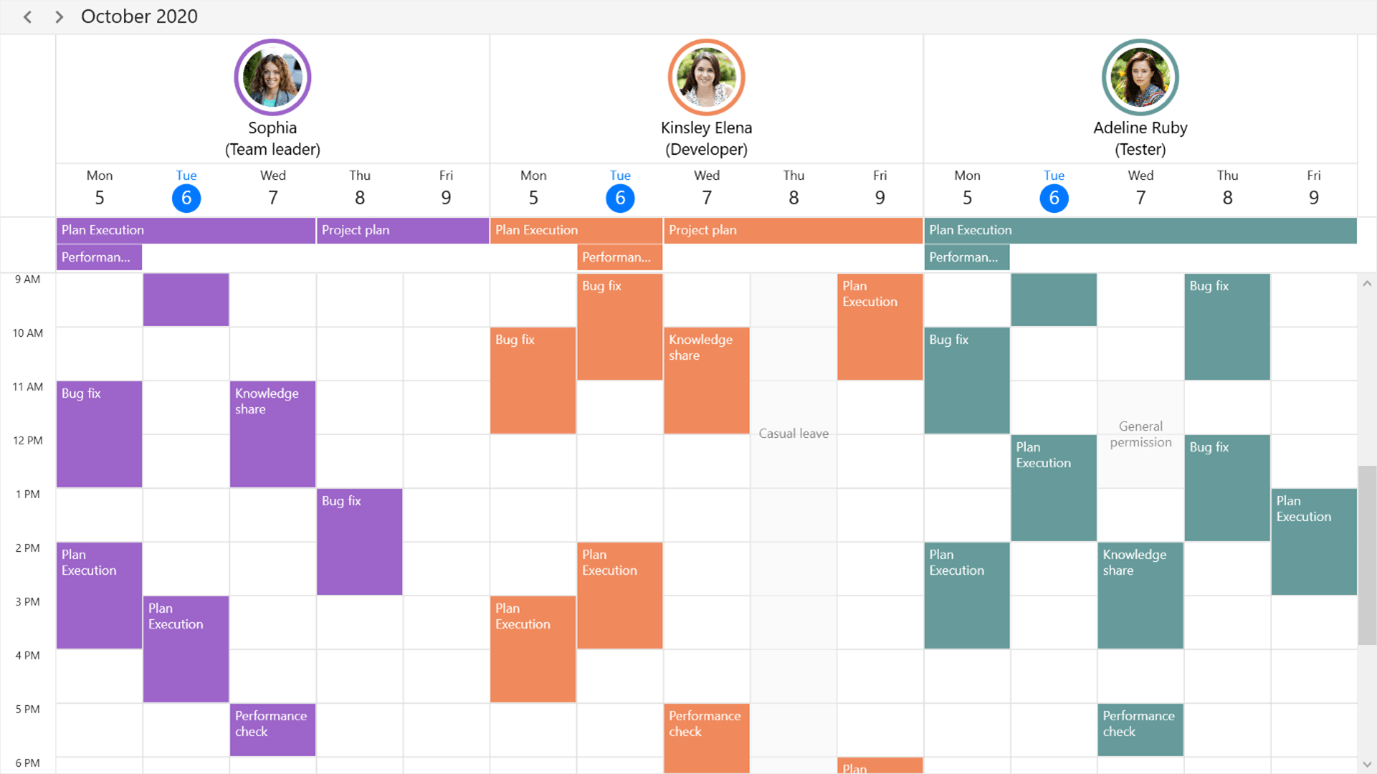
Scheduler resource view
It’s very simple to add a resource view to the Scheduler control. You can create and bind resources to the Scheduler control using the ResourceCollection API in the Scheduler class with the required fields like Id and Name, and optional fields like Background and Foreground and so on.
Refer to the following code example.
<syncfusion:SfScheduler ViewType="WorkWeek">
<syncfusion:SfScheduler.ResourceCollection>
<local:SchedulerResourceCollection>
// Creates instance of scheduler resource.
<syncfusion:SchedulerResource
Name="Sophia"
Id="1"
Foreground="White"
Background="#9d65c9" />
</local:SchedulerResourceCollection>
</syncfusion:SfScheduler.ResourceCollection>
</syncfusion:SfScheduler>
Note: Since ResourceCollection is of IEnumerable type, we have maintained a local class SchedulerResourceCollection, which is derived from the ObservableCollection<Object> to add the resources in XAML code directly.
Associating resources with appointments
You can associate the resources with appointments by assigning the Id of the respective resources in the ResourceIdCollection API of the ScheduleAppointment class like in the following code example.
// Creates instance of scheduler appointment.
ScheduleAppointment appointment = new ScheduleAppointment();
appointment.Subject = "Knowledge share";
appointment.StartTime = DateTime.Now.Date.AddDays(1).AddHours(11);
appointment.EndTime = DateTime.Now.Date.AddDays(1).AddHours(13);
appointment.AppointmentBackground = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#9d65c9"));
// Allocates the Scheduler resource iD for this appointment.
appointment.ResourceIdCollection = new ObservableCollection<object>() { "1" };

Scheduler resource grouping
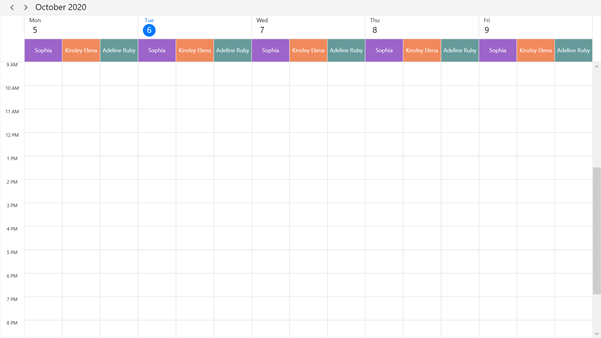
The Scheduler resource view provides support to specify whether the dates should be grouped under resources or resources should be grouped under dates in the day view (or week or workweek views) in by column.
Note: In the timeline view, resources are arranged in rows and dates are arranged in columns, thus grouping can’t be enabled directly in it.
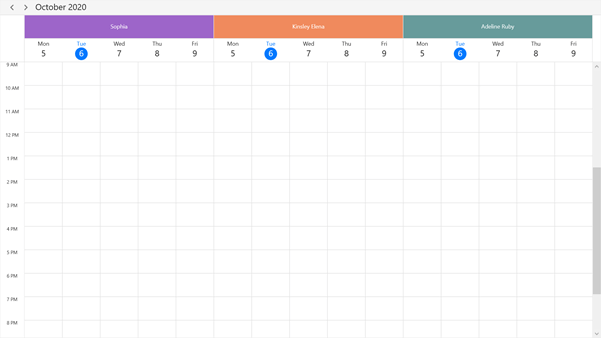
By using the ResourceGroupType API in the Scheduler class, you can allocate tasks to employees either by setting the ResourceGroupType as Resource or by setting the ResourceGroupType as Date.
Refer to the following code example.
// Sets resource group type as Resource.
<syncfusion:SfScheduler ViewType="WorkWeek" ResourceGroupType="Resource" >
</syncfusion:SfScheduler>

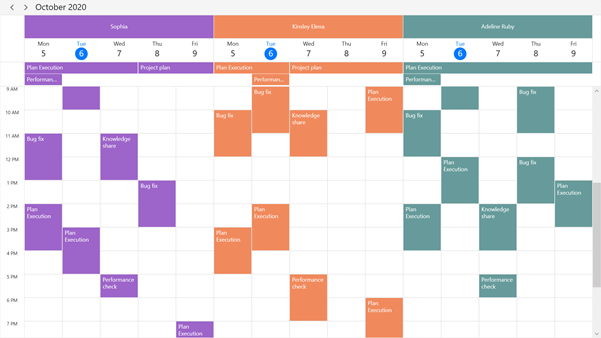
Resource sharing
Sometimes multiple resources are required to accomplish a task. You are free to assign as many resources as you wish to a task by assigning the Id of the respective resources in the ResourceIdCollection. Any edit to the shared event will be reflected in the associated individual resources.

Data binding
The resource view provides MVVM (model- view-viewmodel)-friendly features with complete data-binding support. This allows you to synchronize a resource’s data from external services and databases into the Scheduler control by using the mapping technique.
You can create a custom resource model with the required field Id, Name, and other optional fields like Background and Foreground. It can be mapped to the equivalent properties in the ResourceMapping API in the Scheduler class.
The following code example illustrates the creation of a custom resource.
/// <summary>
/// Represents custom data properties.
/// </summary>
public class Employee
{
public string Name { get; set; }
public object ID { get; set; }
public Brush BackgroundBrush { get; set; }
public Brush ForegroundBrush { get; set; }
}This is how you map a custom resource to the Scheduler control.
<syncfusion:SfScheduler.ResourceMapping>
<syncfusion:ResourceMapping
Id="ID"
Name="Name"
Background="BackgroundBrush"
Foreground="ForegroundBrush"/>
</syncfusion:SfScheduler.ResourceMapping>And this is how you add custom resources to the Scheduler control.
<syncfusion:SfScheduler ViewType="WorkWeek"
ResourceGroupType="Resource"
ItemsSource="{Binding Tasks}">
<syncfusion:SfScheduler.ResourceCollection>
<local:SchedulerResourceCollection>
<local:Employee Name="Sophia" ID="1" ForegroundBrush="White" BackgroundBrush="#9d65c9" />
<local:Employee Name="Kinsley Elena" ID="2" ForegroundBrush="White" BackgroundBrush="#f08a5d" />
<local:Employee Name="Adeline Ruby" ID="3" ForegroundBrush="White" BackgroundBrush="#679b9b" />
</local:SchedulerResourceCollection>
</syncfusion:SfScheduler.ResourceCollection>
</syncfusion:SfScheduler>
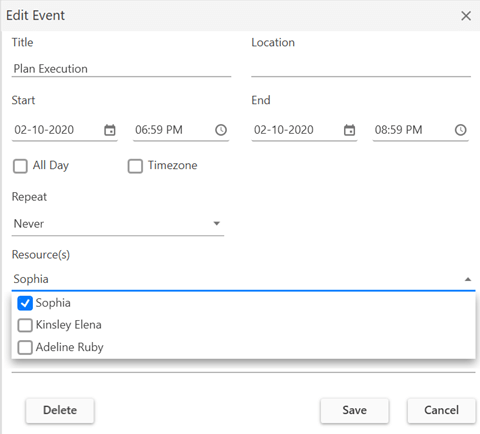
Task reassignment
While managing an employee’s workload, sometimes we need to redirect the tasks assigned to that employee to someone else.
In that scenario, you can easily create, edit, or delete the task dynamically using the built-in editor support. You can also easily reassign and reschedule the tasks with drag-and-drop support and appointment resizing support in the WPF Scheduler control.

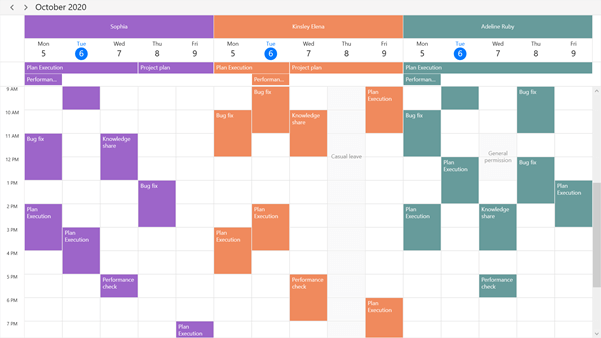
Resource availability
Resource availability plays a fundamental role in resource management. Knowing the available resources at any given time is an important factor in deciding how to distribute and allocate the right assets for any given project.
You can easily manage and track the absence and unavailability of resources by using the special time regions support. This feature allows you to maintain the availability of each resource. It is used by adding the resource Id in the ResourceIdCollection property of the SpecialTimeRegions API in DaysViewSettings for the days view and TimelineViewSettings for the timeline view.
Refer to the following code example.
SpecialTimeRegion timeRegion = new SpecialTimeRegion();
timeRegion.Text = "Casual leave"
timeRegion.StartTime = new DateTime(currentDate.Year, currentDate.Month, currentDate.AddDays(2).Day, 0, 0, 0);
timeRegion.EndTime = new DateTime(currentDate.Year, currentDate.Month, currentDate.AddDays(3).Day, 0, 0, 0);
timeRegion.Background = new SolidColorBrush(Color.FromRgb(245, 245, 245));
timeRegion.ResourceIdCollection = new ObservableCollection<object>() { "2" };
scheduler.DaysViewSettings.SpecialTimeRegions = new ObservableCollection<SpecialTimeRegion>() { timeRegion };

GitHub Reference: This resource view sample can be downloaded from this GitHub location.
Customization
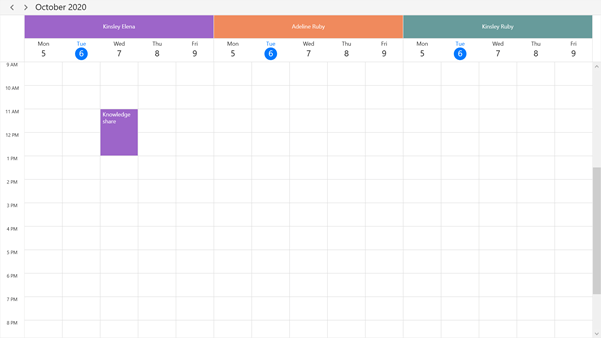
While managing resources, customizing the view can come in handy when you need to inspect resources that perform different roles within a single team.
The Scheduler resource view allows you to create different colors and even different views based on the employees’ roles in a project by using data templates and data-template selector support. This can be done with the ResourceHeaderTemplate and ResourceHeaderTemplateSelector APIs in the Scheduler class as illustrated in the following code example.
<syncfusion:SfScheduler.ResourceHeaderTemplate>
<DataTemplate>
<Grid Background="Transparent">
<StackPanel VerticalAlignment="Center" Orientation="Vertical">
<Border CornerRadius="36" Height="72" Width="72" BorderThickness="4" BorderBrush="{Binding BackgroundBrush}">
<Border CornerRadius="36" Height="64" Width="64" BorderThickness="4" BorderBrush="Transparent">
<Image HorizontalAlignment="Center" VerticalAlignment="Center"
Width="55"
Height="55"
Source="{Binding ImageSource}" />
</Border>
</Border>
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="15"
Text="{Binding Name}"/>
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="15"
Text="{Binding Designation}"/>
</StackPanel>
</Grid>
</DataTemplate>
</syncfusion:SfScheduler.ResourceHeaderTemplate>
GitHub Reference: This custom resource view sample can be downloaded from this GitHub location.
Conclusion
In this blog post, we had a quick overview of how to easily manage and allocate resources using key features of the Syncfusion WPF Scheduler control introduced in the Essential Studio® 2020 Volume 3 release. The features in this control will definitely help manage resources effectively.
Management is a practice where art, science, and craft meet! So, let’s mange our resources wisely with our WPF Scheduler Resource View!
If you are an existing Syncfusion user, please download the latest version from the License and Downloads page and try the new features for yourself. Also, our NuGet packages are available on NuGet.org.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features. Also, try our other samples from this GitHub location.
Feel free to share your feedback or questions in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you.