TL;DR: Experience the future of digital interaction with the cutting-edge Syncfusion .NET MAUI Digital Gauge control, unveiled in our 2024 Volume 2 release! Let’s explore its features and the steps to get started with it.
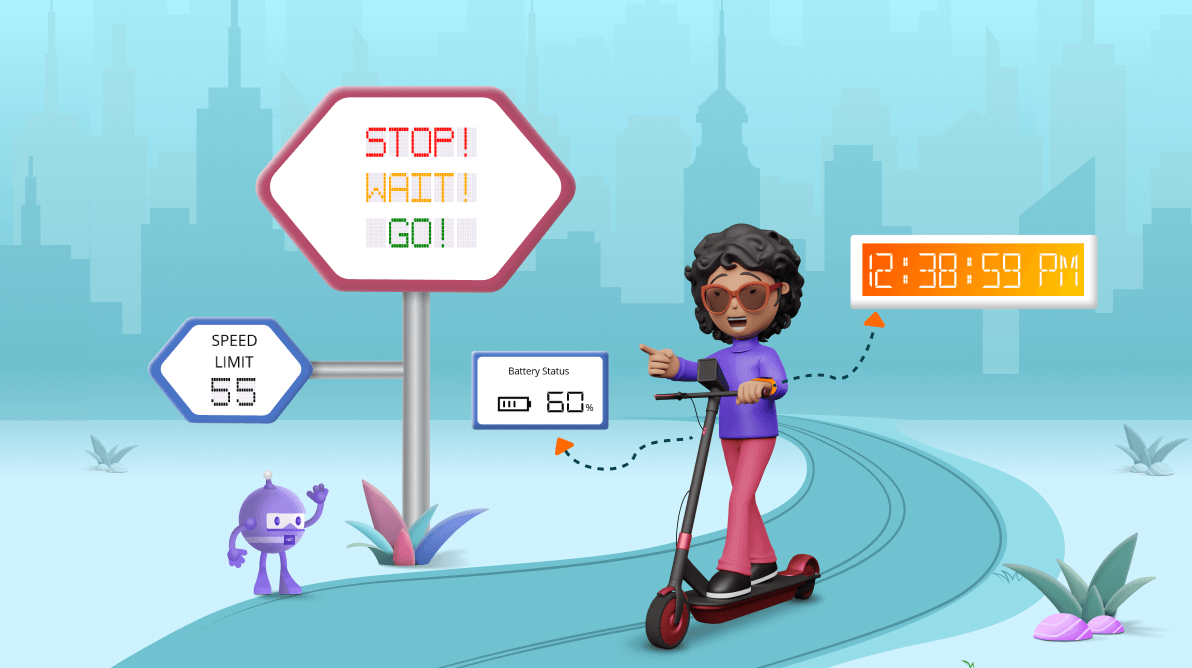
We are thrilled to introduce the new Syncfusion .NET MAUI Digital Gauge control in our most recent launch, 2024 Volume 2! This state-of-the-art control is designed to showcase alphanumeric and special characters in a sleek digital display format. It’s a perfect fit for many applications, including dashboards, real-time monitoring systems, and data visualization.

Let’s explore its key features.
Key features
Character segment types
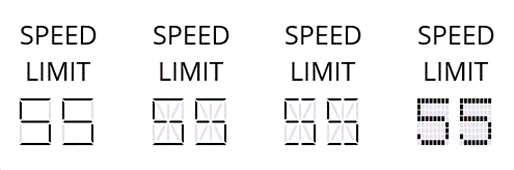
The .NET MAUI Digital Gauge control offers various segment types for displaying characters, including seven, fourteen, sixteen, and 8×8 dot matrices. This flexibility allows for the precise representation of multiple data types in apps that require clear and distinct character displays.




Character display types
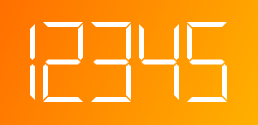
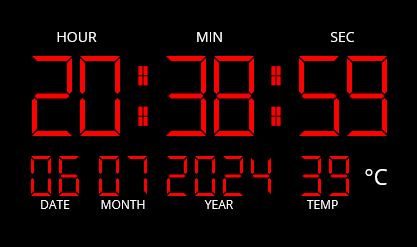
The .NET MAUI Digital Gauge control can display letters, numbers, and special characters in digital format. It is beneficial for applications like digital clocks where clear and precise character representation is crucial.



Appearance customization
To enhance visual appeal, you can customize the character’s appearance with color, size, and spacing.

Getting started with .NET MAUI Digital Gauge control
We’ve seen some of the key features of the Syncfusion .NET MAUI Digital Gauge control. Now, let’s see how to integrate it into your application.
- Create a new .NET MAUI application in Visual Studio.
- Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion .NET MAUI controls. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting; builder .UseMauiApp<App>() .ConfigureSyncfusionCore()
- Syncfusion .NET MAUI components are available in the NuGet Gallery. To add the SfDigitalGauge to your project, open the NuGet Package Manager in Visual Studio and search for Syncfusion.Maui.Gauges, and install it.
- Now, import the control namespace Syncfusion.Maui.Gauges in your XAML or C# code and initialize the SfDigitalGauge control.
MainPage.xamlxmlns:gauge="clr-namespace:Syncfusion.Maui.Gauges;assembly=Syncfusion.Maui.Gauges" <gauge:SfDigitalGauge /> - Finally, add the Text property to display the value in the digital gauge and set the CharacterType based on your requirements. Refer to the following code example.
MainPage.xamlxmlns:gauge="clr-namespace:Syncfusion.Maui.Gauges;assembly=Syncfusion.Maui.Gauges" <gauge:SfDigitalGauge Text="06:14:56 PM" CharacterType="FourteenSegment" />Refer to the following output image.Integrating Digital Gauge control in the .NET MAUI app
GitHub reference
For more details, refer to the .NET MAUI Digital Gauge demo on GitHub.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we’ve explored the features of the new Syncfusion .NET MAUI Digital Gauge control rolled out in the 2024 volume 2 release. For more information, please check the .NET MAUI Digital Gauge documentation. You can also check out all the other new updates of this release in our Release Notes and What’s New pages.
For current Syncfusion customers, the newest version of Essential Studio® is available from the license and downloads page. If you are not a customer, try our 30-day free trial to check out these new features.
If you have questions, contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2024 Volume 2 Is Here!
- Introducing the 12th Set of New .NET MAUI Controls and Features
- What’s New in .NET MAUI Charts: 2024 Volume 2
- How to Lazy Load JSON Data in .NET MAUI DataGrid