TLDR: Exploring the features of the new .NET MAUI Parallax View control and the steps to integrate it into your .NET MAUI application.
Introducing a new vivid layout control in the Syncfusion .NET MAUI framework for the 2024 Volume 1 release, the Parallax View.
The .NET MAUI Parallax View is a visual effect that binds the scroll position of a foreground element (e.g., a list) to a background element and moves the background element at a different speed. This will add a captivating parallax effect to your user interface, enriching the user experience.

Let’s explore the key features and discover how to use the .NET MAUI Parallax View control to improve your app’s user interface.
Key features
The key features of the new .NET MAUI Parallax View are as follows:
Customize the Parallax scroll speed
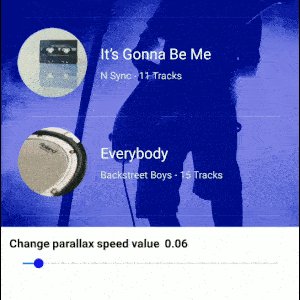
Tailor the parallax scroll speed to match your app’s requirements and user preferences. Whether it’s a subtle effect or an immersive scroll, adjust the speed to create the perfect visual experience.

Set any background view
You can customize the parallax effect by setting any type of background view, including images or layouts. The Parallax View adapts to your design choices, ensuring seamless integration with your app’s aesthetics.
Orientation types
Enjoy flexibility in design with support for both horizontal and vertical scrolling orientations. The Parallax View adapts to your app’s layout, allowing for versatile implementations across different screen sizes and orientations.
Note: For more details, refer to the .NET MAUI Parallax View control documentation.
Getting started with the .NET MAUI Parallax View
We have seen the user-friendly features of the .NET MAUI Parallax View. Let’s see how to add it to your .NET MAUI app by following these steps.
Step 1: Create a .NET MAUI app
First, create a .NET MAUI application.
Step 2: Add the .NET MAUI Parallax View NuGet package
Syncfusion .NET MAUI controls are available in the NuGet gallery. To add the .NET MAUI Parallax View control to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.ParallaxView, and install it.
Step 3: Add the namespace
Add the Syncfusion.Maui.ParallaxView namespace in your XAML page and initialize the .NET MAUI Parallax View control.
<ContentPage
. . .
xmlns:parallaxView="clr-namespace:Syncfusion.Maui.ParallaxView;assembly=Syncfusion.Maui.ParallaxView">
<Grid>
<parallaxView:SfParallaxView/>
</Grid>
</ContentPage>Step 4: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion .NET MAUI controls. So, in the MauiProgram.cs file, register the handler for Syncfusion core.
Refer to the following code example.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace ParallaxViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 5: Adding content to the Parallax View
The Content property represents the background view of a parallax view. You can set any kind of view to the Content property, such as Image and StackLayout.
Refer to the following code example.
<parallax:SfParallaxView x:Name="parallaxview">
<parallax:SfParallaxView.Content>
<Image Source="{Binding Image}" BackgroundColor="Transparent" HorizontalOptions="Fill" VerticalOptions="Fill" Aspect="AspectFill" />
</parallax:SfParallaxView.Content>
</parallax:SfParallaxView>Step 6: Binding source to the Parallax View
The Source represents the foreground view of the Parallax View. The value of the Source property should be a scrollable content or the view that implements the IParallaxView interface.
The SfParallaxView has built-in parallax scrolling support for the following controls:
The following code example demonstrates how to bind the Syncfusion .NET MAUI ListView to the Source property of the .NET MAUI Parallax View.
<parallax:SfParallaxView Source="{x:Reference Name=listview}" x:Name="parallaxview">
<parallax:SfParallaxView.Content>
<Image Source="{Binding Image}" BackgroundColor="Transparent" HorizontalOptions="Fill" VerticalOptions="Fill" Aspect="AspectFill" />
</parallax:SfParallaxView.Content>
</parallax:SfParallaxView>
<ListView x:Name="listview" ItemsSource="{Binding Items}" BackgroundColor="Transparent" ItemSize="100">
<!-- Listview content -->
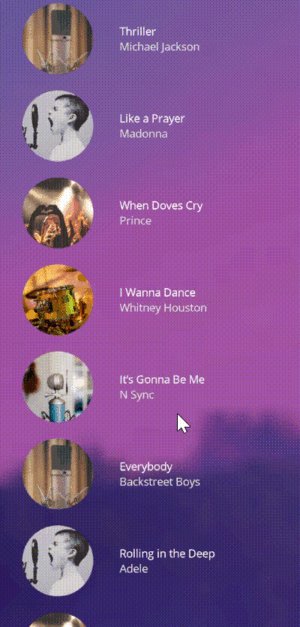
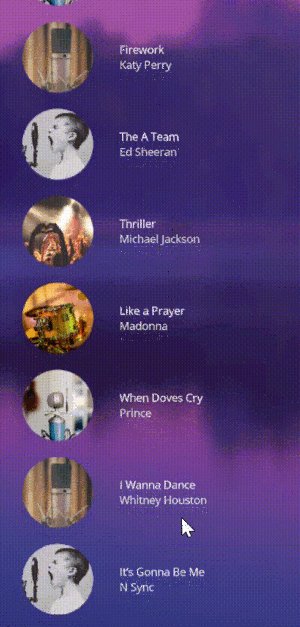
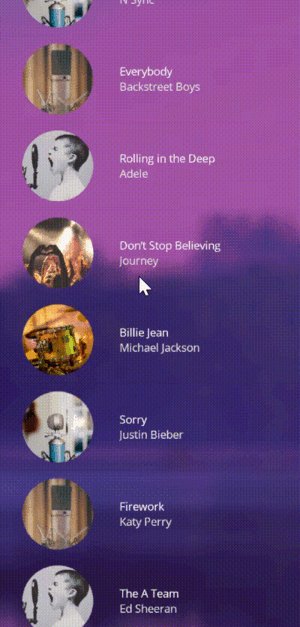
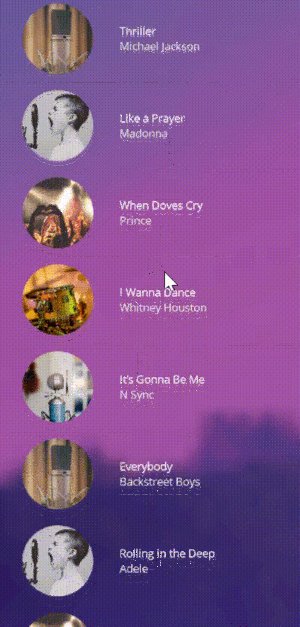
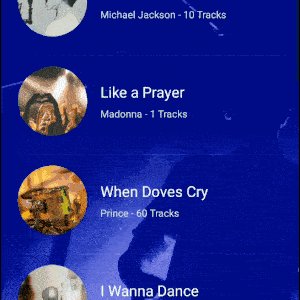
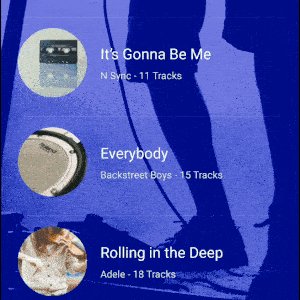
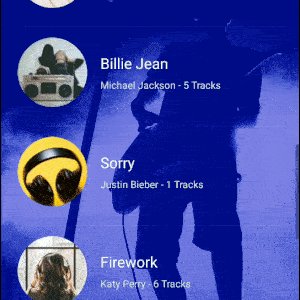
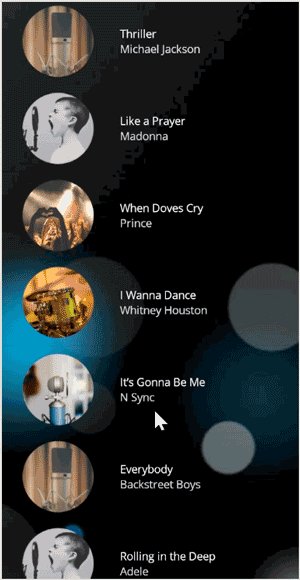
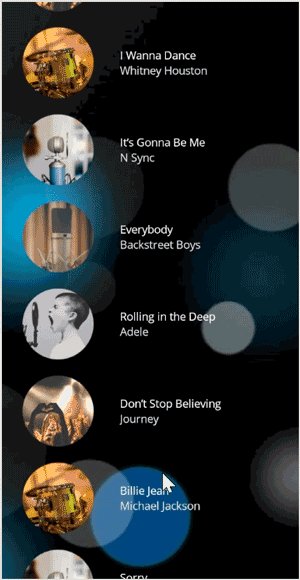
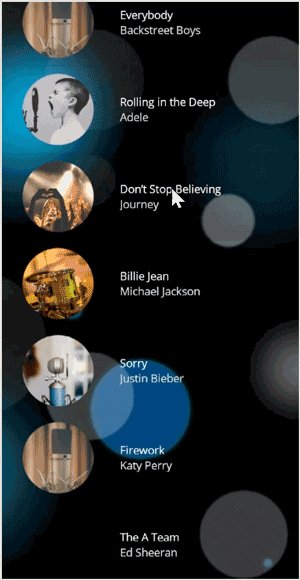
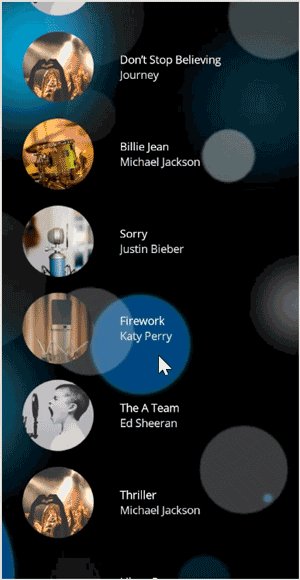
</ListView>After executing the above code examples, we’ll get the following output.

GitHub reference
For more details, refer to the .NET MAUI Parallax View demo on GitHub.

Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we’ve experienced the immersive world of parallax effects with the new .NET MAUI Parallax View control in the 2024 Volume 1 release. With its versatile features, including customizable scroll speed and support for various content types, the Parallax View empowers developers to create engaging and visually stunning user interfaces.
You can learn more about the latest .NET MAUI advancements on our Release Notes and What’s New pages. Try them out and leave your feedback in the comments section below!
The new version is available for existing customers on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our available features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Chart of the Week: Creating a .NET MAUI Column Chart to Visualize the Corporate Investment in AI
- Introducing the New .NET MAUI TreeMap Control
- Streamline Your Progress Navigation with the New .NET MAUI StepProgressBar
- Introducing the New .NET MAUI Rotator Control