In Syncfusion’s Essential Studio® 2023 Volume 2 release, we introduced a new Numeric Entry control for the .NET MAUI platform.
The Numeric Entry control provides a user-friendly and advanced input experience for numeric values. It supports a wide range of numeric formats, including currency, percentages, and decimals. Numeric Entry provides an enhanced user experience and facilitates input validation.
In this article, we will see the key features of the new .NET MAUI Numeric Entry control and the steps to get started with it.
Key features
The .NET MAUI Numeric Entry supports many user-friendly features. The highlights are:
Input validation
The Numeric Entry control performs input validation when an input field loses focus or the Enter key is pressed. This ensures that the entered value is in the expected numerical format and falls within the acceptable range or any other defined conditions.

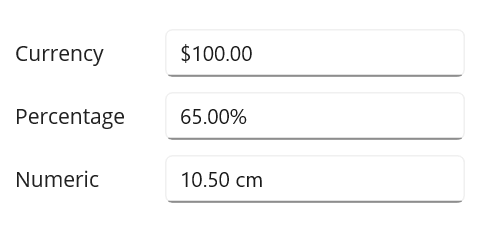
Custom formatting
You can customize the format of the numeric values. You can choose the number of decimal digits and even add prefixes and suffixes, thus supporting a highly customized data entry process.

Value restriction
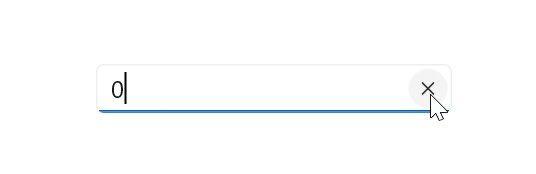
The Numeric Entry control allows you to impose various restrictions on the input values:
- Limit the number range: Easily restrict users from entering input values outside a range set with minimum and maximum values.
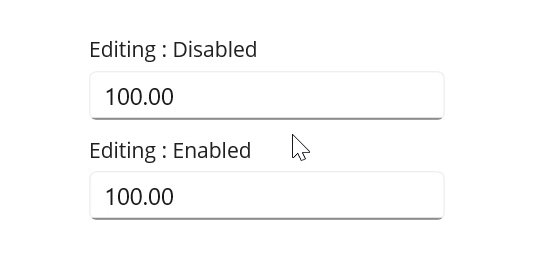
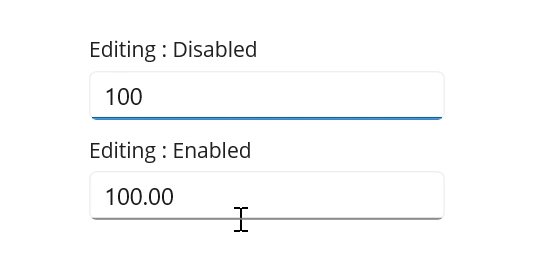
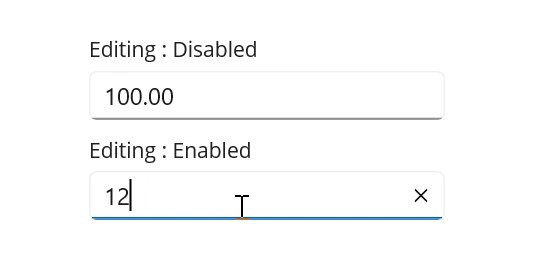
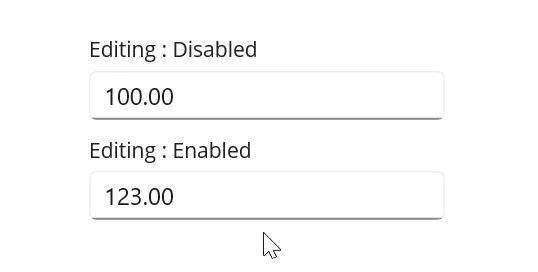
- Disable editing: Restrict a user’s ability to edit values in the control.
- Prevent empty editor: Prevent users from entering empty or null input values.
Refer to the following images.



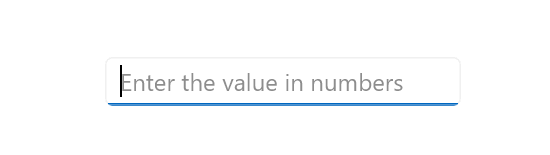
Placeholders
The placeholder feature allows you to provide hints for data entry fields in the Numeric Entry control. This guides the user with the required format of the input values and keeps them from entering a null value.

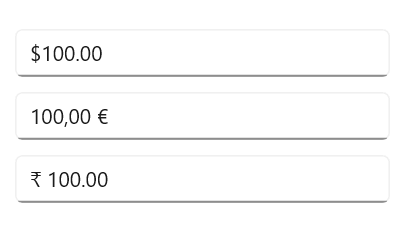
Localization
The Numeric Entry control automatically formats the input values based on the regional or cultural settings, ensuring that your app is localized and supports different cultural preferences.

Note: Refer to the .NET MAUI Numeric Entry control documentation to explore the other features.
Getting started with the .NET MAUI Numeric Entry control
We have seen the key features of the .NET MAUI Numeric Entry control. Let’s learn how to integrate it into your .NET MAUI app and utilize its features:
Step 1: First, create a .NET MAUI app.
Step 2: The Syncfusion .NET MAUI controls are available on NuGet Gallery. To add the .NET MAUI Numeric Entry control to your project, open the NuGet package manager in Visual Studio. Search for Syncfusion.Maui.Inputs, and then install it.
Step 3: Now, register the handler for the Syncfusion core in the MauiProgram.cs file.
Using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace NumericEntrySample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont(“OpenSans-Regular.ttf”, “OpenSansRegular”);
});
return builder.Build();
}
}
}Step 4: Add the Syncfusion.Maui.Inputs namespace in your XAML page.
Xmlns:inputs=”clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs”Step 5: Finally, initialize the Syncfusion .NET MAUI Numeric Entry control. Refer to the following code example.
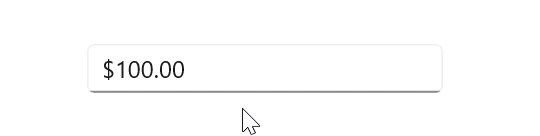
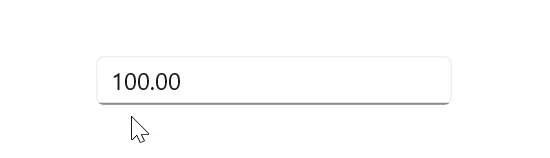
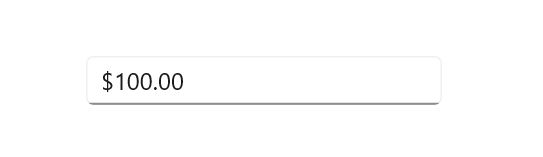
<inputs:SfNumericEntry x:Name=”numericEntry”
WidthRequest=”300”
CustomFormat=”C2”
Value=”100” />Refer to the following output image.

GitHub reference
Check out the .NET MAUI Numeric Entry control GitHub demo.
Conclusion
Thanks for reading! Overall, the new Syncfusion .NET MAUI Numeric Entry control is a great fit for developers building cross-platform mobile apps. This control is available in our 2023 Volume 2 release. Check out our Release Notes and What’s New pages to see the other updates in this release, and leave your feedback in the comments section below!
Download Essential Studio® for .NET MAUI to start evaluating its controls immediately.
If you have questions, please contact us through our support forum, support portal, or feedback portal. We are always happy to help you!
Related blogs
- Introducing the New .NET MAUI Image Editor Control
- Introducing the .NET MAUI Toolbox for Visual Studio
- Introducing the 8th Set of .NET MAUI Controls and Features
- Chart of the Week: Creating a .NET MAUI Multiple-Column Chart to Visualize the Purchase Revenue of US E-Health and Meditation Apps








