We are happy to introduce the new Syncfusion .NET MAUI Carousel control in our latest release, Essential Studio® 2023 Volume 4. This control is an intuitive interface for navigating through a collection of views with and without scaling and rotation transformations.
In this blog, we’ll explore the key features of the .NET MAUI Carousel control and the steps to get started with it!
Key features
The key features of the new .NET MAUI Carousel are:
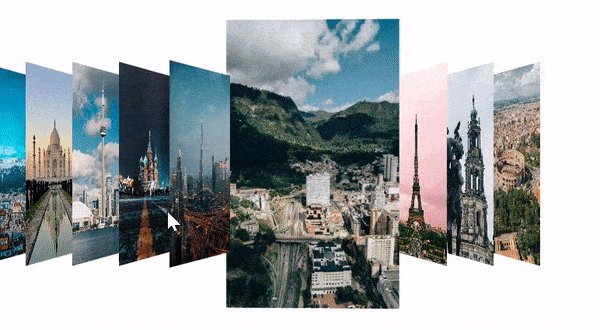
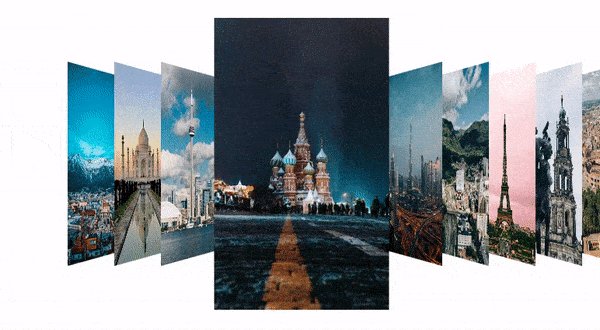
Items arrangement
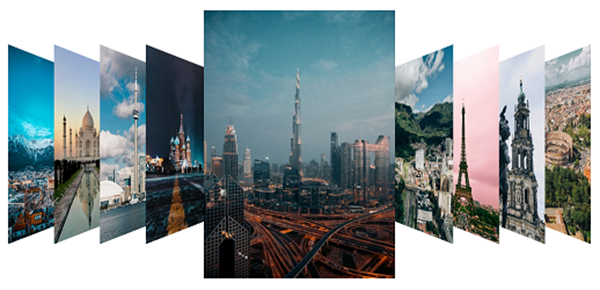
In .NET MAUI Carousel control, you can display items in 3D or linear arrangements with swipe gestures.

On-demand loading
On-demand loading enables users to load a subset of data in the current viewport and load more items when needed. This helps users increase initial loading performance when populating large items.

Customization
The Carousel control allows you to customize the offset, scaling, rotation angle, and duration. Let’s see them in brief.
Offset customization
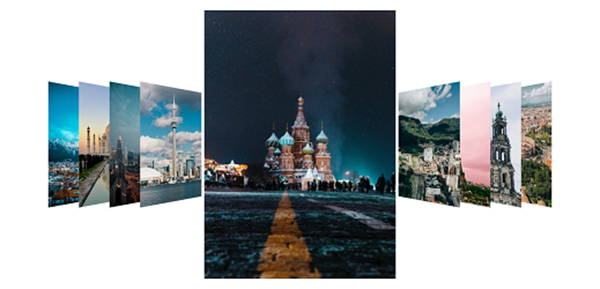
By applying the desired offset value, you can customize the space between unselected items in the .NET MAUI Carousel control.

Scaling customization
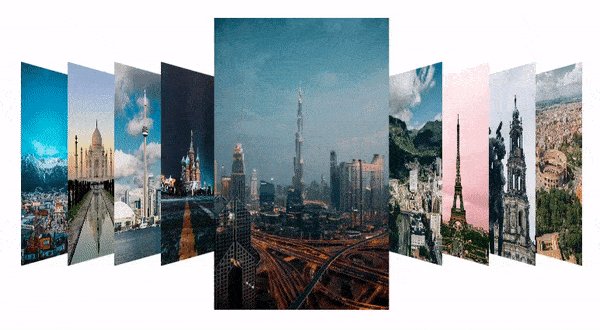
You can customize the scaling of unselected items in the .NET MAUI Carousel control by applying the desired scaling value.

Rotation angle customization
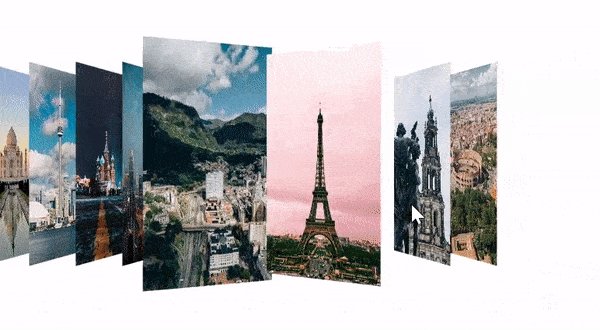
By applying the desired angle value, you can customize the rotation angle of unselected items in the .NET MAUI Carousel control.

Duration customization
You can customize the time for item transitions by applying the desired duration value

Note: For more details, refer to the .NET MAUI Carousel control documentation.
Getting started with the .NET MAUI Carousel control
We have seen the key features of the .NET MAUI Carousel control. Let’s learn how to integrate it into your .NET MAUI app and utilize its features by following these steps:
Step 1: Create a .NET MAUI application.
Step 2: The Syncfusion .NET MAUI controls are available on NuGet Gallery. To add the .NET MAUI Carousel control to your project, open the NuGet package manager in Visual Studio. Search for Syncfusion.Maui.Carousel and install it.
Step 3: Now, register the handler for the Syncfusion core in the MauiProgram.cs file.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace CarouselSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add the Syncfusion.Maui.Carousel namespace in your XAML page.
xmlns:buttons="clr-namespace:Syncfusion.Maui.Carousel;assembly=Syncfusion.Maui.Carousel"Step 5: Create a model view to hold the image data. Refer to the following code example.
public class CarouselModel
{
public CarouselModel(string imageString)
{
Image = imageString;
}
private string _image;
public string Image
{
get { return _image; }
set { _image = value; }
}
}Step 6: Populate the carousel items collection in the View model with the image data.
public class CarouselViewModel
{
public CarouselViewModel()
{
ImageCollection.Add(new CarouselModel("carousel_touriestplace1.png"));
ImageCollection.Add(new CarouselModel("carousel_touriestplace2.png"));
ImageCollection.Add(new CarouselModel("carousel_touriestplace3.png"));
ImageCollection.Add(new CarouselModel("carousel_touriestplace4.png"));
ImageCollection.Add(new CarouselModel("carousel_touriestplace5.png"));
}
private List imageCollection = new List();
public List ImageCollection
{
get { return imageCollection; }
set { imageCollection = value; }
}
}Step 7: Finally, initialize the Syncfusion .NET MAUI Carousel control. Populate the items in the default view mode. Refer to the following code example.
<ContentPage.BindingContext>
<local:CarouselViewModel/>
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<DataTemplate x:Key="itemTemplate">
<Image Source="{Binding Image}" Aspect="AspectFit"/>
</DataTemplate>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<carousel:SfCarousel x:Name="carousel"
ItemTemplate="{StaticResource itemTemplate}"
ItemsSource="{Binding ImageCollection}"
HeightRequest="400"
WidthRequest="800"/>
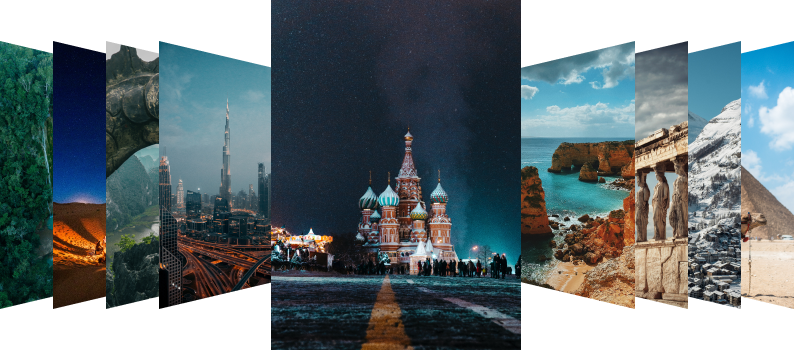
</ContentPage.Content>After executing the previous code example, you’ll see output like the following image.

GitHub reference
You’ll find the complete getting started example for .NET MAUI Carousel control on GitHub.
Conclusion
Thanks for reading! In this blog, we’ve seen the features of the new .NET MAUI Carousel control introduced in the 2023 Volume 4 release. Check out our Release Notes and What’s New pages to see the other updates in this release, and leave your feedback in the comments section.
For current Syncfusion customers, the newest version of Essential Studio® is available from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features.
For questions, you can contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2023 Volume 4 Is Here!
- Introducing the New .NET MAUI Sunburst Chart Control
- Introducing the New .NET MAUI Switch Control
- What’s New in 2023 Volume 4: .NET MAUI Charts



