The Syncfusion .NET MAUI DataForm (SfDataForm) is used to gather, edit, and display data in a user-friendly interface. It supports built-in and custom data editors to create data entry forms such as contact, employee, sign-in, and sign-up forms. This control is available with the 2022 Volume 4 release.
This blog will explain how to create a contact form using the .NET MAUI DataForm control and its basic features in mobile and desktop applications from a single shared codebase.
Note: Refer to the .NET MAUI DataForm documentation before getting started.
Step 1: Initializing the .NET MAUI DataForm control
- First, create a new .NET MAUI application in Visual Studio.
- Syncfusion .NET MAUI controls are available in the NuGet Gallery. To add the SfDataForm to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.DataForm, and then install it.
- Import the control namespace Syncfusion.Maui.DataForm in your XAML page.
- Now, initialize the SfDataForm.
<ContentPage> ….. xmlns:dataForm="clr-namespace:Syncfusion.Maui.DataForm;assembly=Syncfusion.Maui.DataForm" ….. <dataForm:SfDataForm/> </ContentPage> - The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion .NET MAUI controls. So, in the MauiProgram.cs file, register the handler for the Syncfusion core assembly. Refer to the following code.
builder.ConfigureSyncfusionCore();
Step 2: Adding a model class to create a contact form
Let’s create the data form model class (ContactFormModel), which contains fields that store specific information such as names, addresses, and phone numbers. You can also use attributes to the data model class properties to effectively handle data.
Refer to the following code example.
public class ContactFormModel
{
[DataFormDisplayOptions(ColumnSpan = 2, ShowLabel = false)]
public string ProfileImage { get; set; }
[Display(Prompt = "First name")]
public string Name { get; set; }
[Display(Prompt = "Last name")]
public string LastName { get; set; }
[Display(Prompt = "Mobile")]
public double? Mobile { get; set; }
[Display(Prompt = "Landline")]
public double? Landline { get; set; }
[Display(Prompt = "Address")]
[DataFormDisplayOptions(ColumnSpan = 2)]
public string Address { get; set; }
[Display(Prompt = "City")]
[DataFormDisplayOptions(ColumnSpan = 2)]
public string City { get; set; }
[Display(Prompt = "State")]
public string State { get; set; }
[Display(Prompt = "Zip code")]
[DataFormDisplayOptions(ShowLabel = false)]
public double? ZipCode { get; set; }
[Display(Prompt = "Email")]
public string Email { get; set; }
}Step 3: Defining the editors
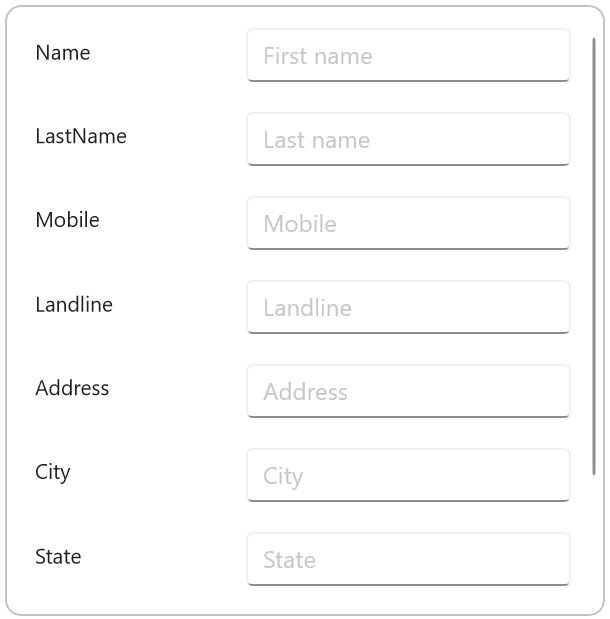
By default, the .NET MAUI DataForm autogenerates editors based on primitive data types such as string, enumeration, DateTime, and TimeSpan in the DataObject property.
Some of the built-in editors are text, password, multi-line, combo box, autocomplete, date, time, checkbox, switch, and radio group.
Refer to the following code to set the data form model (ContactFormModel) to the DataObject property.
XAML
<Grid.BindingContext>
<local:ContactFormViewModel/>
</Grid.BindingContext>
<dataForm:SfDataForm x:Name="contactForm"
DataObject="{Binding ContactFormModel}" />C#
public ContactFormViewModel()
{
this.ContactFormModel = new ContactFormModel();
}
/// <summary>
/// Gets or sets the contact form model.
/// </summary>
public ContactFormModel ContactFormModel { get; set; }
Step 4: Grouping the editors in the contact form
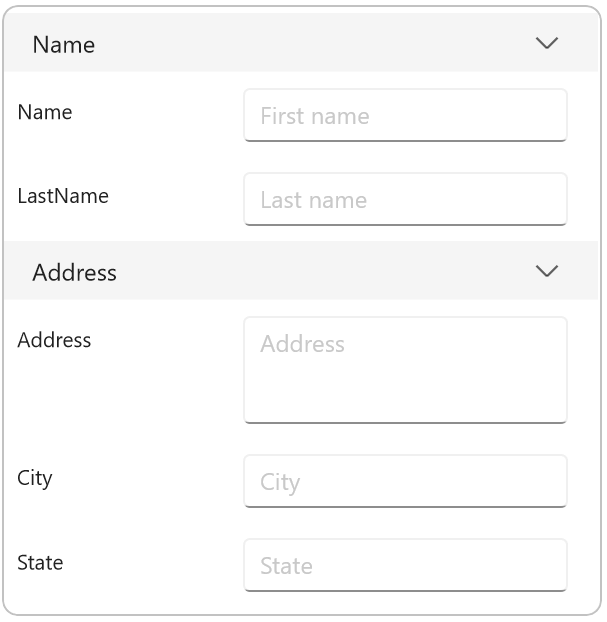
The .NET MAUI DataForm allows you to group or categorize related data. For example, we can create a Name group with the first and last name fields.
Refer to the following code example. In it, we have created the Name and Address groups.
<dataForm:SfDataForm x:Name="contactForm"
DataObject="{Binding ContactFormModel}"
AutoGenerateItems="False" >
<dataForm:SfDataForm.Items>
<!--Name group-->
<dataForm:DataFormGroupItem Name="Name">
<dataForm:DataFormGroupItem.Items>
<dataForm:DataFormTextItem FieldName="Name" Padding="0, 10, 10, 10" />
<dataForm:DataFormTextItem FieldName="LastName" Padding="0, 10, 10, 10"/>
</dataForm:DataFormGroupItem.Items>
</dataForm:DataFormGroupItem>
<!--Address group-->
<dataForm:DataFormGroupItem Name="Address">
<dataForm:DataFormGroupItem.Items>
<dataForm:DataFormMultilineItem FieldName="Address" RowSpan="2" Padding="0, 10, 10, 10"/>
<dataForm:DataFormTextItem FieldName="City" Padding="0, 10, 10, 10"/>
<dataForm:DataFormTextItem FieldName="State" Padding="0, 10, 10, 10"/>
</dataForm:DataFormGroupItem.Items>
</dataForm:DataFormGroupItem>
</dataForm:SfDataForm.Items>
</dataForm:SfDataForm>
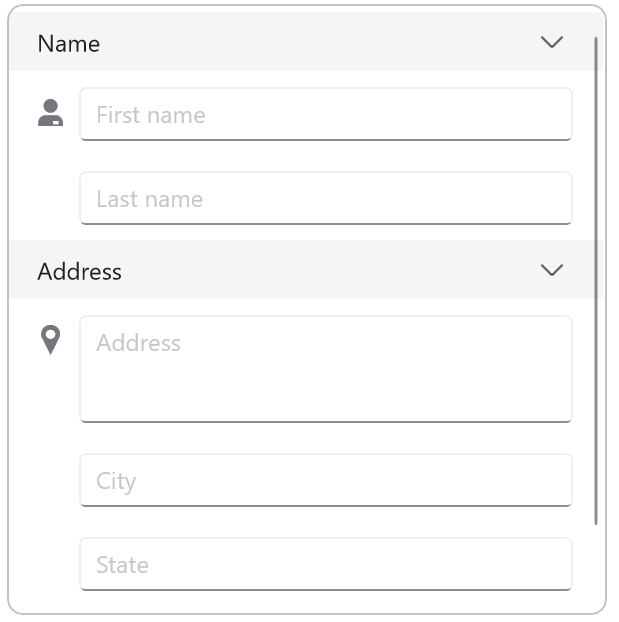
Step 5: Creating image-based labels
Let’s add custom fonts to the labels. To do so, we have to add the font file (.ttf) in the Fonts folder. Then, register the custom font in the CreateMauiApp method in the MauiProgram.cs file.
Refer to the following code example.
C#
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont(“OpenSans-Regular.ttf”, “OpenSansRegular”);
fonts.AddFont(“OpenSans-Semibold.ttf”, “OpenSansSemibold”);
//// Register custom font.
fonts.AddFont(“InputLayoutIcons.ttf”, “InputLayoutIcons”);
});XAML
<dataForm:SfDataForm.Items>
<dataForm:DataFormGroupItem Name="Name">
<dataForm:DataFormGroupItem.Items>
<dataForm:DataFormTextItem FieldName="Name" Padding="0, 10, 10, 10" >
<!--Add custom font to label-->
<dataForm:DataFormTextItem.LeadingLabelIcon>
<FontImageSource Glyph="F" Color="#79747E" FontFamily="InputLayoutIcons" Size="18" />
</dataForm:DataFormTextItem.LeadingLabelIcon>
</dataForm:DataFormTextItem>
<dataForm:DataFormTextItem FieldName="LastName" LeadingLabelIcon="" Padding="0, 10, 10, 10"/>
</dataForm:DataFormGroupItem.Items>
</dataForm:DataFormGroupItem>
…
</dataForm:SfDataForm.Items>
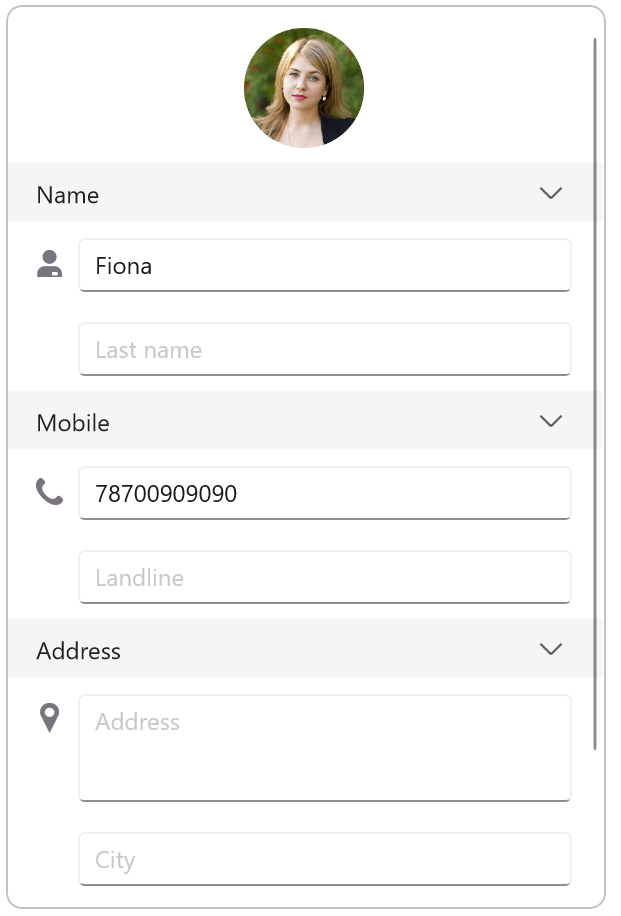
Step 6: Adding a custom image editor
You can also add a custom image editor in the DataForm to display the person’s image in the contact form.
Refer to the following code example.
<dataForm:SfDataForm.Items>
<!--Custom image editor added-->
<dataForm:DataFormCustomItem FieldName="ProfileImage">
<dataForm:DataFormCustomItem.EditorView>
<Image Source="people.png"
HeightRequest="80"/>
</dataForm:DataFormCustomItem.EditorView>
</dataForm:DataFormCustomItem>
….
</dataForm:SfDataForm.Items>
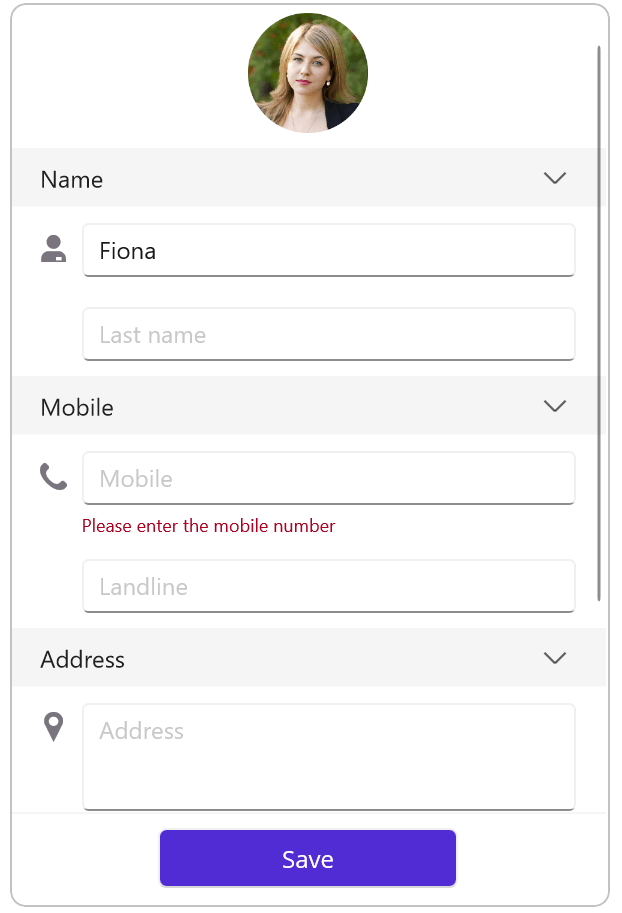
Step 7: Validating the data fields
The .NET MAUI DataForm supports validating the user input. Validation will make sure the users enter only correct values in the data form.
It supports the following data validations:
- Required field validation: To check whether all the required data has been entered. For example, the form can be submitted only after filling in all the data fields.
- Input format validation: To check that the data being entered is in the correct format. For example, email address data should include the @ character.
- Date range validation: To check that the data being entered is within the specific range. For example, dates should be selected within a specific date range.
We are going to add the required field validation to the phone number field in the contact form.
XAML
<dataForm:SfDataForm x:Name="contactForm" DataObject="{Binding ContactFormModel}" ColumnCount="1" AutoGenerateItems="False" ValidationMode="PropertyChanged"/>C#
dataForm.ValidateProperty += this.OnDataFormValidateProperty;
private void OnDataFormValidateProperty(object? sender, DataFormValidatePropertyEventArgs e)
{
if (e.PropertyName == nameof(ContactFormModel.Mobile) && !e.IsValid)
{
e.ErrorMessage = e.NewValue == null || string.IsNullOrEmpty(e.NewValue.ToString()) ? "Please enter the mobile number" : "Invalid mobile number";
}
}
Step 8: Committing the data to the database
Now, you can save or submit the entered data in the underlying database with the help of the following commit modes in the .NET MAUI DataForm:
- LostFocus: The default commit mode, it commits the value to the underline data object when the editor loses focus.
- PropertyChanged: Immediately commits the value to the underline data object when the value changes.
- Manual: Manually commits the value by calling the Commit method.
Note: For more details, refer to the data committing in the .NET MAUI DataForm control documentation.
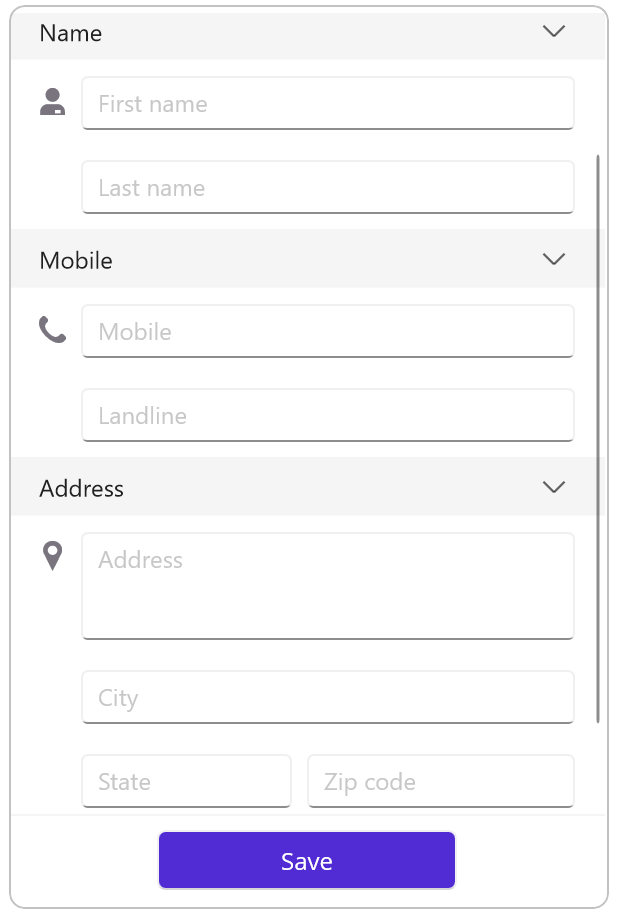
Step 9: Designing the contact form with layouts
You can elegantly design the contact form with the following layouts in the .NET MAUI DataForm control:
- Grid layout: To arrange the editors in the form in a grid-like pattern with rows and columns.
- Linear layout: To arrange the editors in a single column.
In this demo, I have added the grid layout to the Address group of the contact form.
<dataForm:DataFormGroupItem Name="Address" ColumnCount="2">
<dataForm:DataFormGroupItem.Items>
<dataForm:DataFormMultilineItem FieldName="Address" RowSpan="2" Padding="0, 10, 10, 10">
<dataForm:DataFormMultilineItem.LeadingLabelIcon>
<FontImageSource Glyph="C" Color="#79747E" FontFamily="InputLayoutIcons" Size="20" />
</dataForm:DataFormMultilineItem.LeadingLabelIcon>
</dataForm:DataFormMultilineItem>
<dataForm:DataFormTextItem FieldName="City" LeadingLabelIcon="" Padding="0, 10, 10, 10"/>
<dataForm:DataFormTextItem FieldName="State" LeadingLabelIcon="" Padding="0, 10, 10, 10">
<dataForm:DataFormTextItem.DefaultLayoutSettings>
<dataForm:DataFormDefaultLayoutSettings LabelWidth="{OnIdiom Desktop=0.2*, Phone=0.3*}" EditorWidth="{OnIdiom Desktop=0.8*, Phone=0.7*}"/>
</dataForm:DataFormTextItem.DefaultLayoutSettings>
</dataForm:DataFormTextItem>
<dataForm:DataFormCustomItem FieldName="ZipCode" Padding="0, 10, 10, 10" />
</dataForm:DataFormGroupItem.Items>
</dataForm:DataFormGroupItem>

GitHub reference
For more details, refer to the creating a contact form using the .NET MAUI DataForm control GitHub demo.
Conclusion
Thanks for reading! In this blog, we have seen how to create a contact form easily using the Syncfusion .NET MAUI DataForm control. Try out the steps in this blog and leave your feedback in the comments section below!
For current Syncfusion customers, the newest version of Essential Studio® is available from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these features.
If you have any questions, you can contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!