As a member of the Grid ASP.NET MVC team, I discovered a cross-browser way to access data pasted in an HTML <div> element. I was wondering why this couldn’t be used in our Syncfusion Grid control to paste data from Excel. It ends up it can. I’ve provided the following steps on how to enable this in the grid.
Essential Grid preparation
For the purpose of this demo, I’ll use a simple grid configuration. The grid definition in the View page is as follows.
Html.Syncfusion().Grid("Grid1")
.ActionMode(ActionMode.Server)
.Caption("Employee")
.AllowSelection(false)
.ShowCaption(true).EnableSorting()
.Datasource(Model)
The Controller side codes are as follows:
public ActionResult Index()
{
// Passing Data to View
return View(EmployeeRepository.GetEmployees());
}
[HttpPost]
public ActionResult Index(PagingParams args, string pastedData)
{
// Get data from repository
var data = EmployeeRepository.GetEmployees();
if (pastedData != null)
{
// parsing pasted data to Actual type
var parsed = (List)new JavaScriptSerializer().Deserialize(pastedData, typeof(List));
// Updating those the Database
EmployeeRepository.AddRange(parsed);
}
// Returning GridAction
return data.GridActions();
}
Converting a pasted date to JSON
The HTML markup and jQuery scripts play a vital role in getting clipboard Excel information and converting it to JSON. Also for this purpose, I wrote the jquery.pastable.js file in the jQuery plug-in style. You can use that JavaScript file in this sample. The final reduced script and HTML markup are as follows.
[cshtml]
[jQuery]
$(document).ready(function () {
// Binding the paste-able jQuery plug-in.
$("#pastable").pastable({
OnPasteComplete: function (data) {
// Ensuring the pasted information is Excel data or HTML table data.
if (data instanceof Object) {
// Acquiring grid object
var grid = $find("Grid1");
var fn = function (sender, args) {
// Serializing pasted data and add it grid request header for server-side access
args.data["pastedData"] = Sys.Serialization.JavaScriptSerializer.serialize(data);
sender.remove_OnActionBegin(fn);
}
// OnActionBegin event binding
grid.add_OnActionBegin(fn);
// Sending grid refresh request to update the pasted data
grid.sendRefreshRequest();
}
}
});
});
The jquery.pastable.js file is attached with sample.
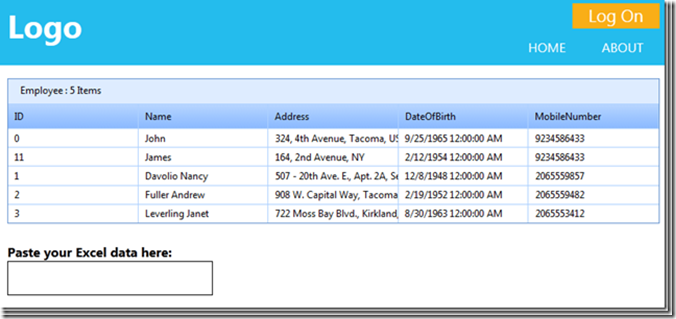
Output
The output will look like this:
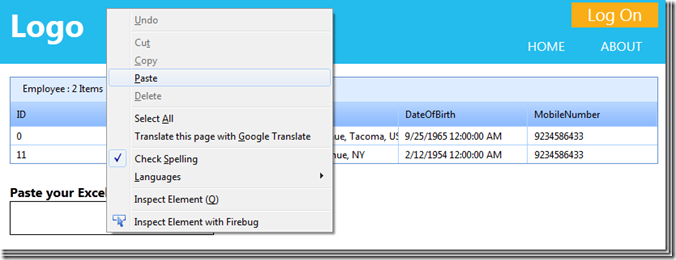
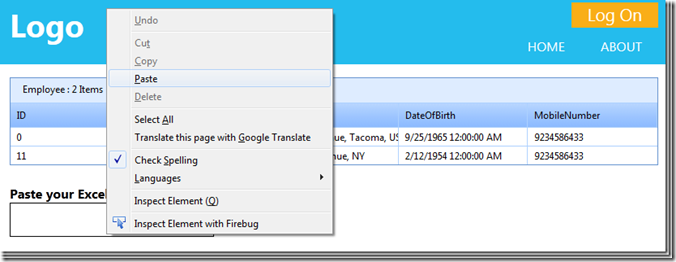
[Grid]

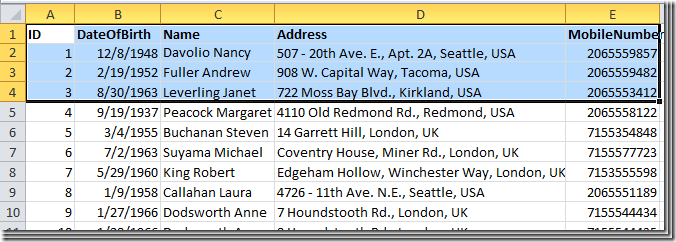
[Excel Data]

[Before Pasting]

[After Pasting]

As you can see, Essential Grid for ASP.NET MVC has client- and server-side libraries that are flexible enough to be used for any programming need.
– Bharath M