In this blog, we are going to walk through how to convert an ASP.NET Core with Angular (2 to 9+) web application to a desktop app. We are going to achieve this using Electron.NET dll build file.
Electron supports building cross-platform desktop applications with web technologies. It utilizes Node.js and the Chromium rendering engine to run a web application on a desktop shell.
Prerequisites
- Visual Studio
- Angular (2 to 9 versions)
- Electron Net NuGet package
Create an ASP.NET Core with Angular app
Please follow these steps to run an Angular application within the ASP.NET Core environment:
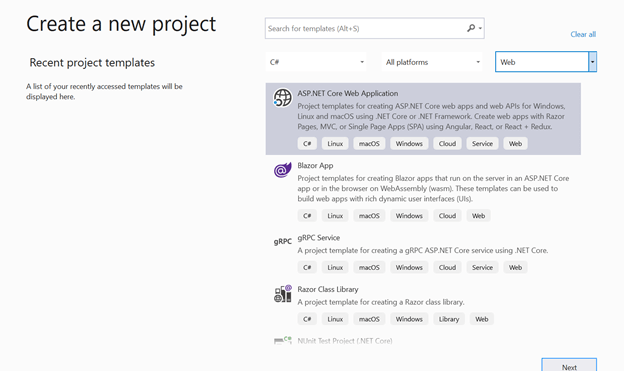
Step 1: First, create a new project by choosing the ASP.NET Core Web Application option. Then, click Next.

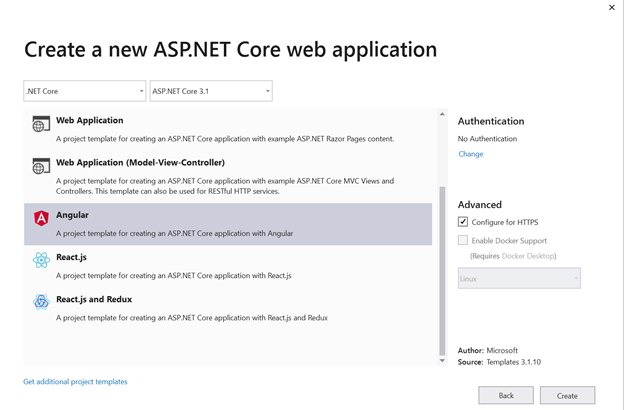
Step 2: Now, select the Angular template for ASP.NET Core. Then, click Next.
Step 3: Then, provide a name to your project and click Next.
Step 4: Finally, select the Angular template, then check the Configure for HTTPS check box and click Create. Once the project is created, we can upgrade the Angular app to the latest version if needed.

Note: We can also create an Angular application separately and then configure the ASP.NET Core to run the Angular app within the ASP.NET Core Web application.

Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
Configure Electron with Electron.NET dll
Install the ElectronNET.API NuGet package
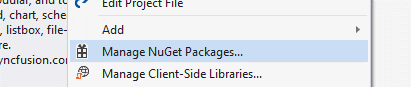
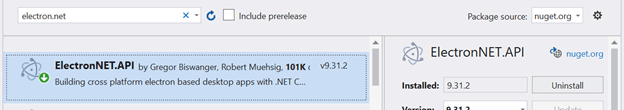
Step 1: First, right-click on the created project and choose the Manage NuGet Packages.
 Step 2: Switch to the browse tab. Then, search for the Electron.NET NuGet package and install it.
Step 2: Switch to the browse tab. Then, search for the Electron.NET NuGet package and install it.
 Configure the Electron.NET in Program.cs file
Configure the Electron.NET in Program.cs file
Step 1: Now, add the following namespace in the Program.cs file.
using ElectronNET.API;
Step 2: Then, configure the Electron.NET package in the Program.cs file with the UseElectron WebHostBuilder.
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseElectron(args);Configure the Electron.NET in Startup.cs file
Step1: Let’s add the following namespaces in the Startup.cs file.
using ElectronNET.API;
using ElectronNET.API.Entities;
Step2: Next, place the ElectronBootstrap method in the Startup.cs file.
public async void ElectronBootstrap()
{
BrowserWindowOptions options = new BrowserWindowOptions
{
Show = false,
};
BrowserWindow mainWindow = await Electron.WindowManager.CreateWindowAsync(options);
mainWindow.OnReadyToShow += () =>
{
mainWindow.Show();
mainWindow.SetTitle(“Application Name”);
};
}Step 3: Now, configure the Electron.NET package by calling the ElectronBootstrap method in the Configure method in the Startup.cs file.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
ElectronBootstrap();
}
Find the right property to fit your requirement by exploring the complete documentation for Syncfusion’s Angular components.
Install the ElectronNET.CLI NuGet package
The ElectronNET.CLI NuGet package is used to build and run the desktop application. You can install this package as a global package. That way, we can reuse it in the package manager console or command prompt.
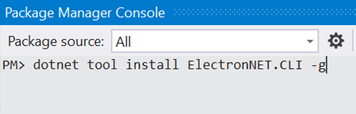
Use the following command to install the ElectronNET.CLI package in your project:
dotnet tool install ElectronNET.CLI -g
Customize the debug and desktop menu
To debug the desktop app with the developer window, use the following code in the ElectronBootstrap method.
Debug
mainWindow.WebContents.OpenDevTools();Also, you can add or update the existing desktop menu using the code in the ElectronBootstrap method.
Desktop menu
MenuItem[] menu = new MenuItem[]
{
new MenuItem
{
Label = “File”,
Submenu=new MenuItem[]
{
new MenuItem
{
Label =”Exit”,
Click =()=>{Electron.App.Exit();}
}
}
},
new MenuItem
{
Label = “Info”,
Click = async ()=>
{
await Electron.Dialog.ShowMessageBoxAsync(“Welcome to App”);
}
}
};
Electron.Menu.SetApplicationMenu(menu);Customize the desktop icon and splash screen
Also, you can update the splash screen image and desktop icon using the electron.manifest.json file in the root directory.
Refer to the following code example to update the desktop icon and splash screen.
{
“executable”: “Sample”,
“Splashscreen”: {
“imageFile”: “2280.png”
},
“name”: “Sample”,
“author”: “”,
“singleInstance”: false,
“environment”: “Production”,
“build”: {
“appId”: “com.Sample.app”,
“productName”: “Sample”,
“win”: {
“icon”: “./bin/tbl.png”
},
See the possibilities for yourself with live demos of Syncfusion Angular components.
Initialize and build
Let’s see the procedures to initialize and build the desktop app.
Note: If your ASP.NET Core project is created without the Angular template, then take the Angular production build with this command before executing the electronize command:
ng build --prodStep 1: Execute the following electron command in the command prompt or package manager console. This command should be executed only for the first time.
electronize initNote: After executing the init command, the electron.manifest file will be generated in the root directory. Execute the electronize init command if there is any update in the application code that you want to include in the desktop app.
Step 2: Use the following command to watch the changes without stopping the application.
electronize startStep 3: Finally, execute the following list of commands to generate the desktop application for the respective operating systems.
electronize build /target win electronize build /target osx electronize build /target linux

GitHub reference
Also, check out the complete code example to convert an ASP.NET Core with Angular app to a desktop app on GitHub.
Conclusion
In this blog, we have learned how to convert an ASP.NET Core with Angular app to a desktop application using the Electron framework. Try out the steps discussed in this blog and leave your comments in the feedback section given below!
The Syncfusion Angular UI component library is the only suite that you will ever need to build an Angular application, since it contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package. Use them to build world-class applications!
For existing customers, the new version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!


 Configure the Electron.NET in Program.cs file
Configure the Electron.NET in Program.cs file
