Managing app life cycle events is one of the most common requirements when developing an application. Likewise, it’s necessary to handle the app life cycle in a cross-platform application like a .NET Multi-platform App UI (MAUI) app to make it more efficient.
In this blog, I will share how to configure app life cycle events in your .NET MAUI app with code examples.
App life cycle
Generally, an app has different life cycles or states. A .NET MAUI app has the following four life cycles (execution states):
- Running
- Not running
- Deactivated
- Stopped
Different events will be triggered when the window moves to each state.
Cross-platform life cycles
Following are some of the predefined life cycle events available in the cross-platform apps:
- Created: Occurs when an app moves from the not running state to the running state. Generally, when we launch a new window.
- Activated: Occurs when a window moves from the unfocused state to the focused state (unfocused= going behind another window).
- Deactivated: Occurs when a window moves to the unfocused state.
- Stopped: Occurs when the window becomes hidden. For example, when we minimize it. With this, there is a chance that the window might be destroyed.
- Resumed: A follow-up occurrence of the stopped event but not like a created event.
- Destroying: Occurs when the window gets destroyed and deallocated.

Syncfusion’s .NET MAUI controls suite is the expert’s choice for building modern web apps.
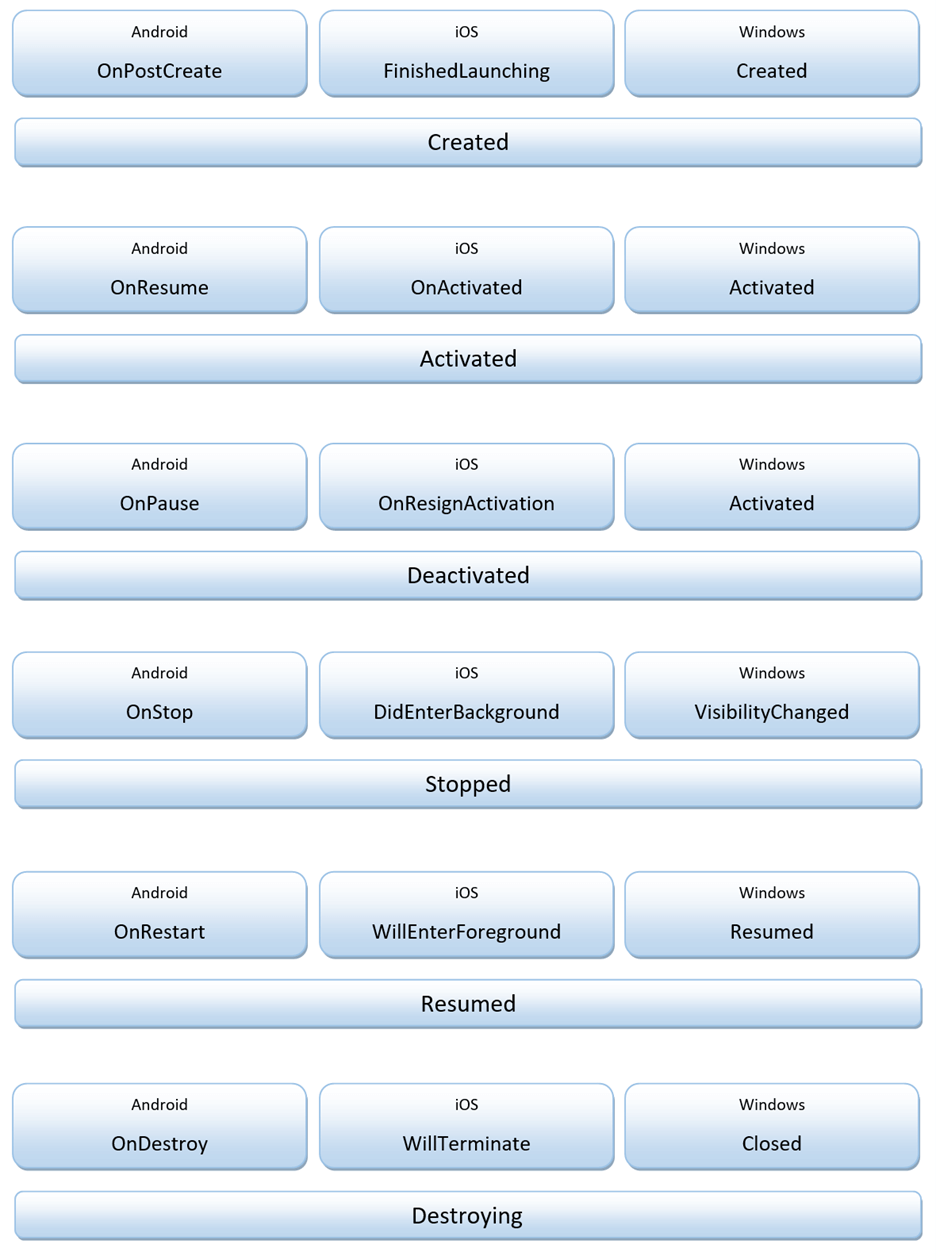
Following is the mapping diagram that explains how the .NET MAUI framework will map the native events.

How to configure life cycle events
With .NET MAUI Preview 13, you can easily configure a life cycle event in the MauiProgram class using the MauiAppBuilder and the ConfigureLifecycleEvents extension method. This method is available in Microsoft.Maui.LifecycleEvents namespace.
Refer to the following code example for the common configuration.
using Microsoft.Maui.LifecycleEvents;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureLifecycleEvents(AppLifecycle => {
//
// code to raise an event.
//
});
return builder.Build();
}
}Platform-specific life cycle events
You can also raise platform-specific events for a custom setup.
Android
Currently, the following 21 Android platform-specific events are available:
- OnActivityResult
- OnApplicationConfigurationChanged
- OnApplicationCreate
- OnApplicationCreating
- OnApplicationLowMemory
- OnApplicationTrimMemory
- OnBackPressed
- OnConfigurationChanged
- OnCreate
- OnDestroy
- OnNewIntent
- OnPause
- OnPostCreate
- OnPostResume
- OnRequestPermissionsResult
- OnRestart
- OnRestoreInstanceState
- OnResume
- OnSaveInstanceState
- OnStart
- OnStop
You can use the compiler directives to invoke the Android platform-specific events using the AddAndroid() extension method.

Every property of the Syncfusion .NET MAUI controls is completely documented to make it easy to get started.
Refer to the following code example. Here, we are going to invoke the OnBackPressed event to move to the previous destination.
Public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.UseMauiApp<App>()
builder.ConfigureLifecycleEvents(AppLifecycle => {
#if ANDROID
AppLifecycle.AddAndroid(android => android
.OnBackPressed((activity) => BackPressed()));
#endif
});
return builder.Build();
}
static bool BackPressed()
{
return true;
}iOS
Currently, the following 10 iOS platform-specific events are available:
- ContinueUserActivity
- DidEnterBackground
- FinishedLaunching
- OnActivated
- OnResignActivation
- OpenUrl
- PerformActionForShortcutItem
- WillEnterForeground
- WillFinishLaunching
- WillTerminate
You can use the compiler directives to invoke the iOS platform-specific events using the AddiOS() extension method.
Refer to the following code example. Here, we are going to invoke the WillEnterForeground event that will raise when the app is in focus mode.
Public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.UseMauiApp<App>()
builder.ConfigureLifecycleEvents(AppLifecycle => {
#if IOS
AppLifecycle.AddiOS(ios => ios
.WillEnterForeground((app) => EnteredForeground())
);
#endif
});
return builder.Build();
}
static void EnterForeground()
{
}Windows
Currently, the following 8 Windows platform-specific events are available:
- OnActivated
- OnClosed
- OnLaunched
- OnLaunching
- OnNativeMessage
- OnResumed
- OnVisibilityChanged
- OnWindowCreated
You can use the compiler directives to invoke the Windows platform-specific events using the AddWindows() extension method.
Refer to the following code example. Here, we will invoke the OnNativeMessage event to access the app instance and remove the title bar.

Syncfusion .NET MAUI controls allow you to build powerful line-of-business applications.
Public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.UseMauiApp<App>()
builder.ConfigureLifecycleEvents(AppLifecycle => {
#if WINDOWS
AppLifecycle
.AddWindows(windows =>
windows.OnNativeMessage((app, args) => {
app.ExtendsContentIntoTitleBar = false;
}));
#endif
});
return builder.Build();
}
Reference
For more details, refer to the .NET MAUI App Life Cycle Events documentation.
Conclusion
Thanks for reading! In this blog, we have seen the .NET MAUI app life cycle events and how to configure them for better efficiency. Try out them and let us know your feedback in the comments below.
If you have questions, you can contact us through our support forum, support tickets, or feedback portal. We are always happy to assist you!
Related blogs
- Create a Hyperlink UI in .NET MAUI Preview 13
- Syncfusion .NET MAUI Products: Frequently Asked Questions
- Learn How to Use Dependency Injection in .NET MAUI
- How to Reuse Xamarin.Forms Custom Renderers in .NET MAUI









Comments (1)
Hi, very helpfull. But can you explain how to transfer an event (let’s say OnResume) to a razor page in my Maui Blazor app?
Peter