Syncfusion Blazor DataGrid is a feature-rich component that displays data in tabular format. Its column-pinning feature provides a flexible and intuitive way to keep significant columns in view while scrolling horizontally. This can be helpful when a grid contains many columns, and the user needs help keeping track of important information.
This article will explore the various column-pinning options in the Syncfusion Blazor DataGrid with code examples.
Column pinning
One of the key benefits of the column-pinning feature is its ease of use. Users can pin columns using the column or context menu or simply by dragging the frozen line. This feature also supports high UI customization and user control and makes it simple to pin columns as needed.
You can also pin columns on the left and right sides of the Blazor DataGrid. This powerful feature allows users to keep important information in view at all times, even as they scroll through the grid.
The column-pinning feature is powered by a set of APIs in the column model. This provides users with a simple and flexible way to control the behavior of the feature, and it makes it easy to add this functionality to their apps.
Column-pinning options
The Blazor DataGrid supports the following three column-pinning options:
- Pin columns at both the left and right sides.
- Pin a column dynamically by dragging it.
- Pin a column using the column or context menu.
These options can be enabled with simple configuration (through APIs). Let’s see them in detail.
Pin columns at both the left and right sides
Users can freeze columns on the left and right sides of the Blazor DataGrid, making the remaining columns movable. The DataGrid automatically adjusts the position of the columns based on the freeze direction set in the respective columns. The result is a grid that allows users to keep critical columns in sight while scrolling through the grid, thus improving the overall usability and efficiency of the app.
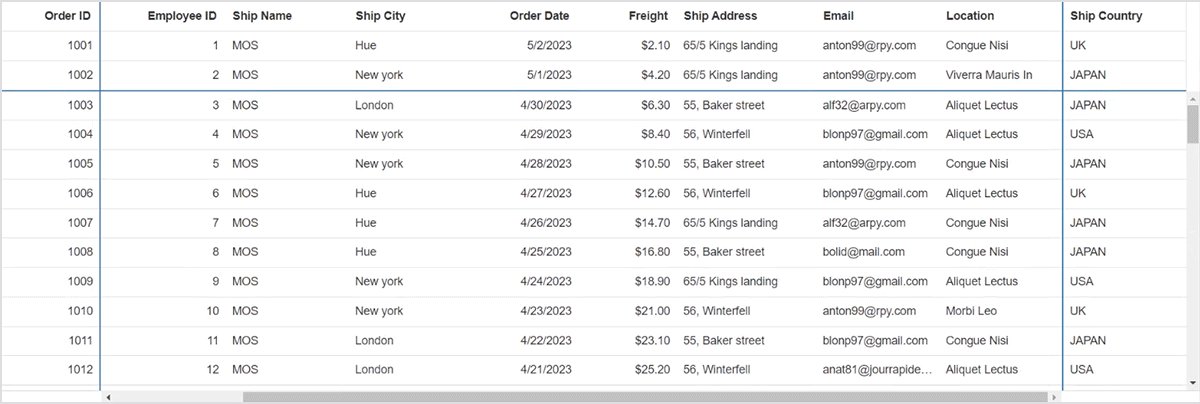
Refer to the following code example where we’ll pin columns at both the left and right sides by simply assigning the FreezeDirection.Left or FreezeDirection.Right value to the Freeze property and the true value to the IsFrozen property of the respective columns.
@using Syncfusion.Blazor.Grids <SfGrid DataSource="@Orders"
Height="364"
FrozenRows="2" > <GridColumns> <GridColumn Field=@nameof(Order.OrderID)
HeaderText="Order ID"
Freeze="FreezeDirection.Left"
IsFrozen="true"
TextAlign="TextAlign.Right"
Width="120">
</GridColumn> <GridColumn Field=@nameof(Order.CustomerID)
HeaderText="Customer Name"
Width="170">
</GridColumn> <GridColumn Field=@nameof(Order.EmployeeID)
HeaderText="Employee ID"
TextAlign="TextAlign.Right"
Width="150"> ………………………………… ………………………………… <GridColumn Field=@nameof(Order.Location)
HeaderText="Location"
Width="150">
</GridColumn> <GridColumn Field=@nameof(Order.ShipCountry)
HeaderText="Ship Country"
Freeze="FreezeDirection.Right"
IsFrozen="true"
Width="150">
</GridColumn>
</GridColumns> </SfGrid>
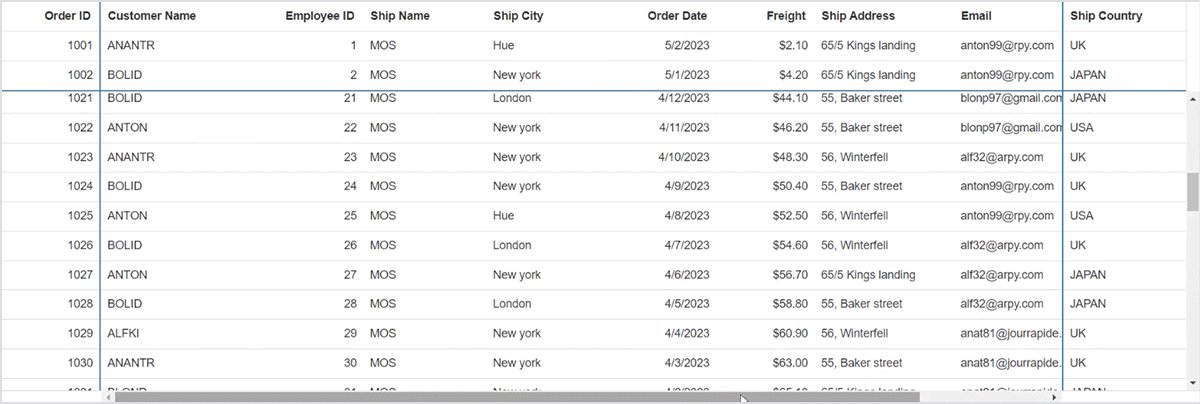
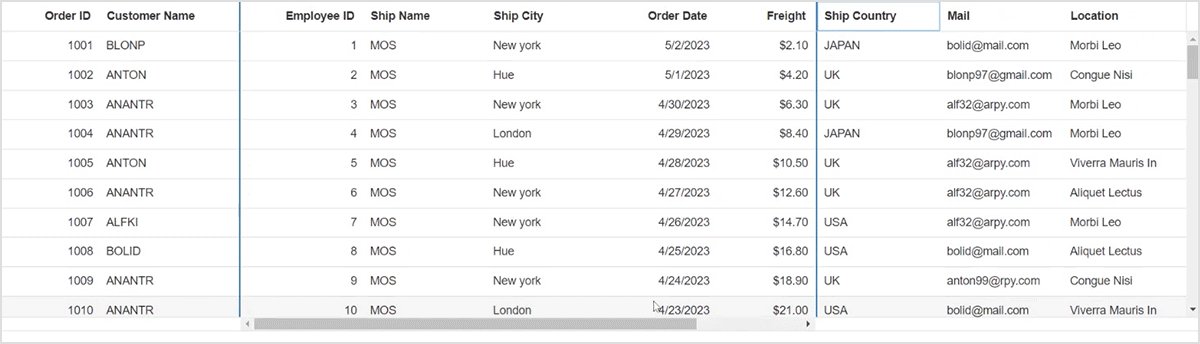
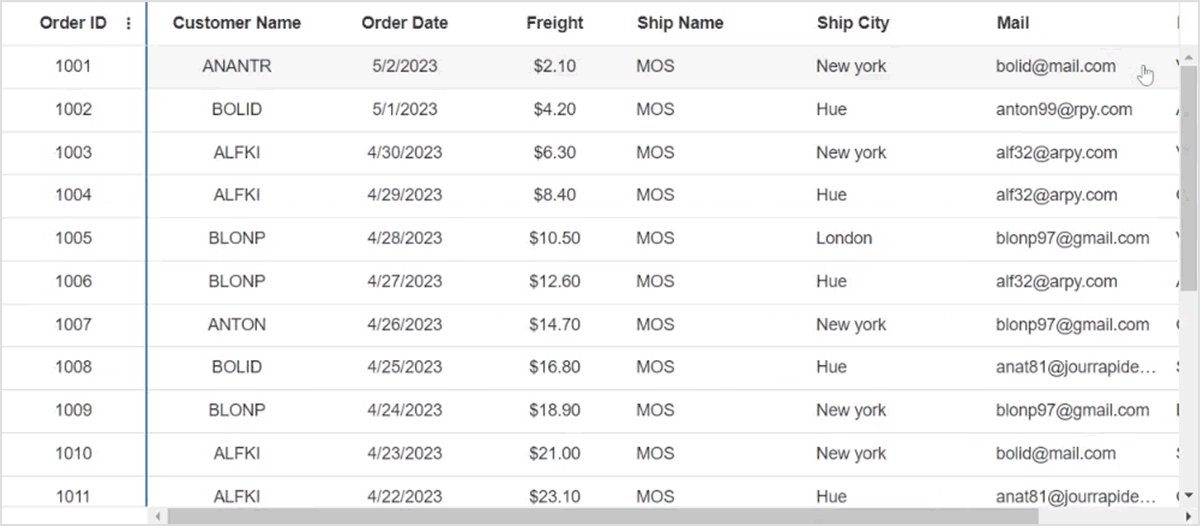
Refer to the following output image.

Note: For more details, refer to the Pinning Columns at Both the Left and Right Sides of the Blazor DataGrid GitHub Demo.
Pinning a column by dragging it dynamically
The Blazor DataGrid allows you to dynamically pin columns by simply dragging the frozen line, thus making it extremely easy for users to organize columns quickly and efficiently.
Users can easily freeze the desired columns on the left side, right side, or both and make the remaining columns movable.
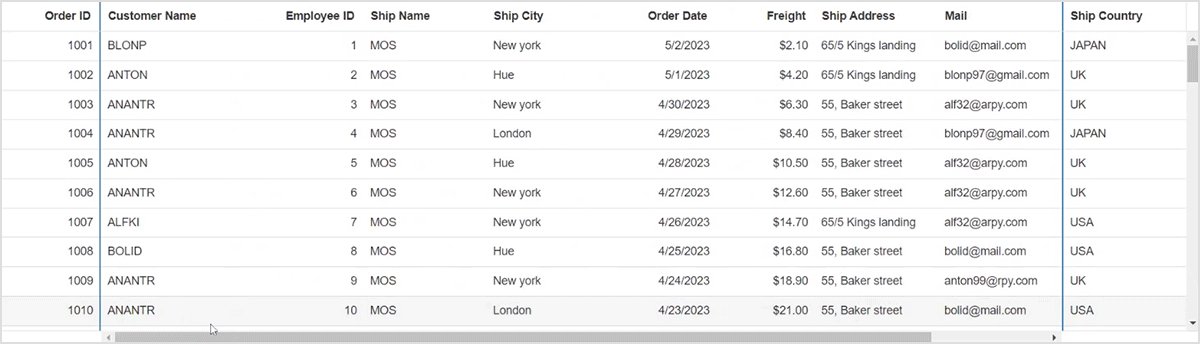
Refer to the following code example. Here, we’ll dynamically pin columns by simply assigning the FreezeDirection.Left or FreezeDirection.Right value to the Freeze property, the true value to the IsFrozen property of the respective grid columns, and the true value to the AllowFreezeLineMoving property.
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Orders"
Height="364"
AllowFreezeLineMoving="true">
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID)
HeaderText="Order ID"
Freeze="FreezeDirection.Left"
IsFrozen="true"
TextAlign="TextAlign.Right"
Width="120">
</GridColumn>
<GridColumn Field=@nameof(Order.CustomerID)
HeaderText="Customer Name"
Width="170">
</GridColumn> ………………………………… ………………………………… <GridColumn Field=@nameof(Order.ShipCountry)
HeaderText="Ship Country"
Freeze="FreezeDirection.Right"
IsFrozen="true"
Width="150">
</GridColumn>
<GridColumn Field=@nameof(Order.ShipAddress)
HeaderText="Ship Address"
Width="150">
</GridColumn>
</SfGrid>
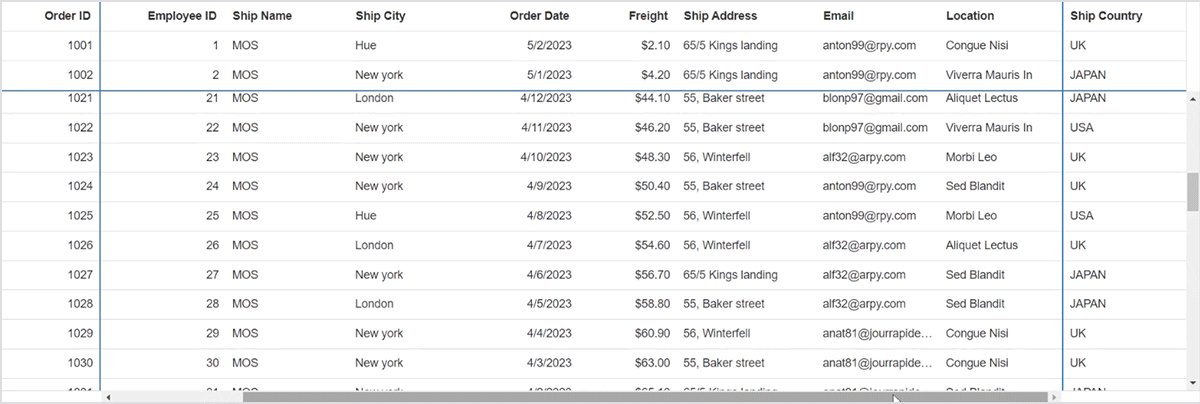
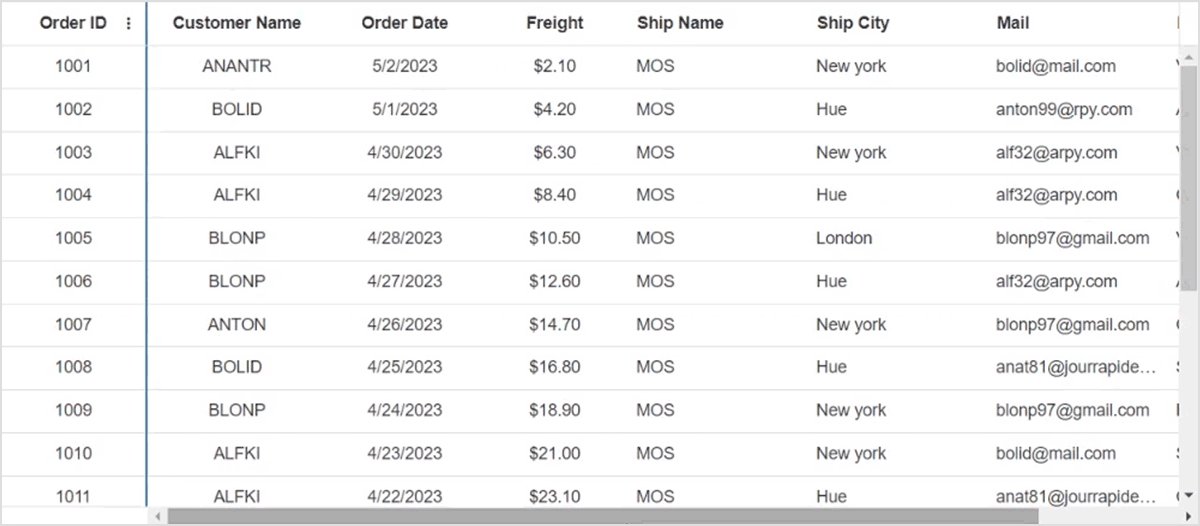
The following output image illustrates how dynamic pinning can extend the number of pinned columns on both the left and right sides of the DataGrid.

Note: For more details, refer to the Pinning Columns by Dragging the Frozen Line Dynamically Demo on GitHub.
Pinning a column through the column menu or context menu
Users can pin a column through UI interactions using the column or context menu or through other grid actions like right-clicking.
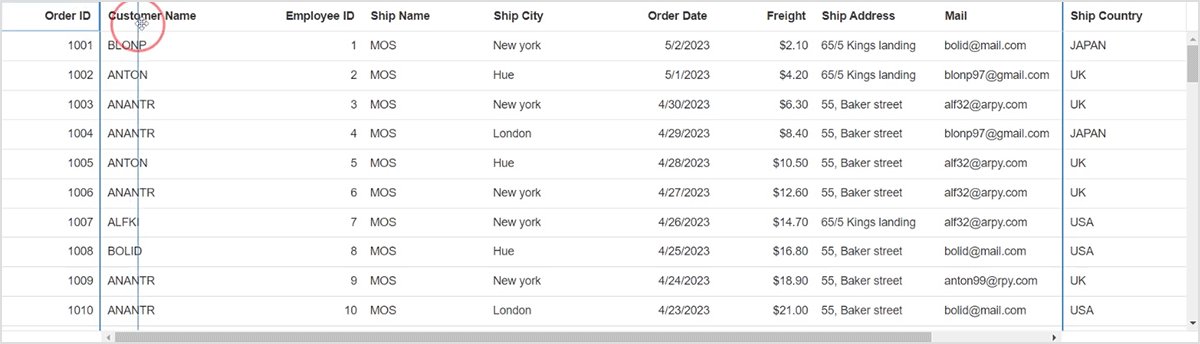
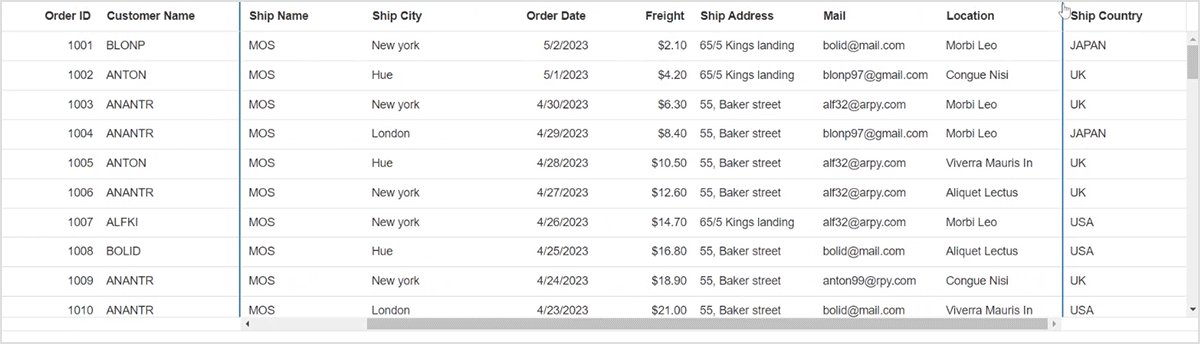
Refer to the following code example that shows how to achieve this feature with customization.
<SfGrid @ref="Grid" DataSource="@Orders" Height="400" Width="1000" ColumnMenuItems="@(new List<ColumnMenuItemModel>() { new ColumnMenuItemModel { Text = "Change Freeze Direction", Id = "OrderID" } })" ShowColumnMenu="true">
<GridEvents ColumnMenuItemClicked="ColumnMenuItemClickedHandler" TValue="Order"></GridEvents>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) Freeze="@OrderIDFreezeDirection" IsFrozen="true" HeaderText="Order ID" TextAlign="TextAlign.Center" Width="120"></GridColumn>
……………………………………………………
……………………………………………………
<GridColumn Field=@nameof(Order.Location) HeaderText="Location" Width="150" ShowColumnMenu="false"></GridColumn>
</GridColumns>
</SfGrid>
@code{
……………………………………………………
public FreezeDirection OrderIDFreezeDirection { get; set; } = FreezeDirection.Left;
public void ColumnMenuItemClickedHandler(ColumnMenuClickEventArgs args)
{
if (args.Item.Id == "OrderID")
{
if (OrderIDFreezeDirection == FreezeDirection.Left)
OrderIDFreezeDirection = FreezeDirection.Right;
else
OrderIDFreezeDirection = FreezeDirection.Left;
}
}
}
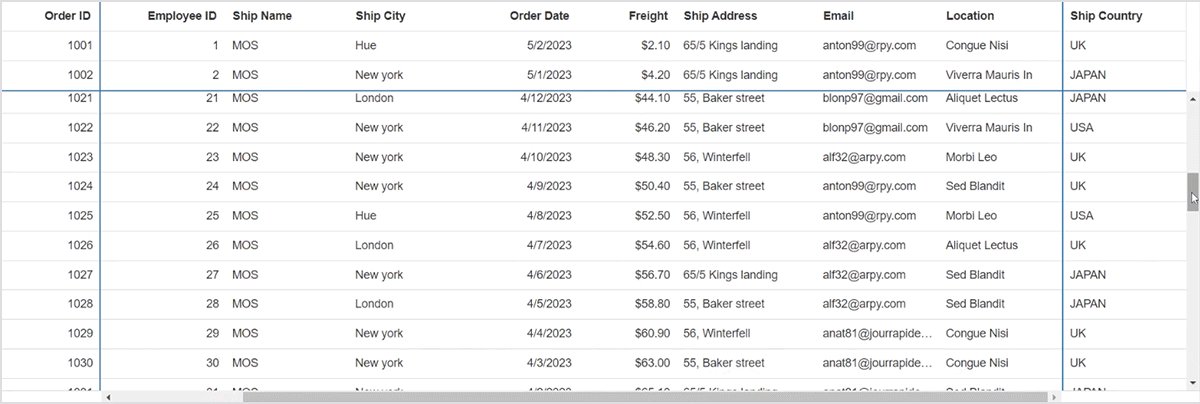
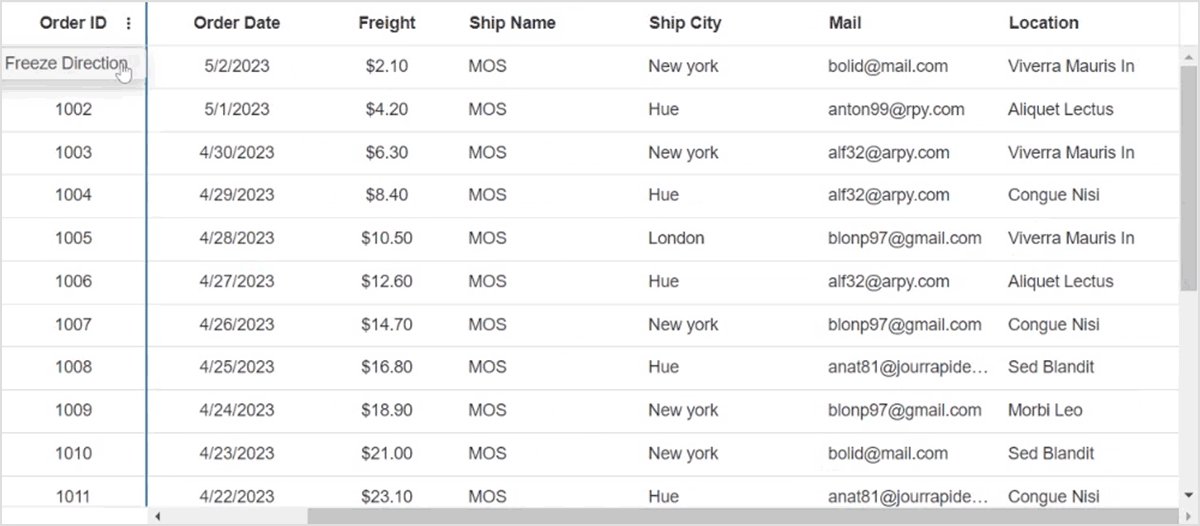
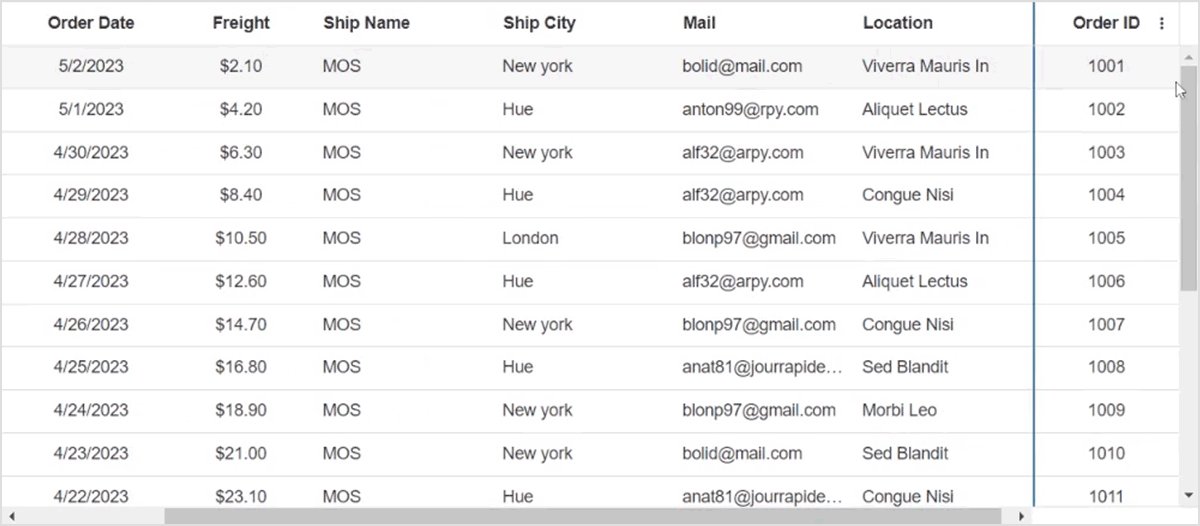
The following output image illustrates how to change a column pinning direction from left to right using UI interaction.

Note: For more details, refer to the Pinning Column through the Context and Column Menus Demo on GitHub.
Conclusion
Thanks for reading! In this blog, we’ve seen how to pin columns while scrolling horizontally in the Blazor DataGrid control. Try out this feature and share your feedback in the comments section. For more details, refer to the Blazor DataGrid documentation and online demos.
Syncfusion DataGrid is also available in ASP.NET (Core, MVC, WebForms), Blazor, Angular, JavaScript, React, Vue, .NET MAUI, Xamarin, Flutter, UWP, WinForms, WPF, and WinUI. Use this component wherever you need to build world-class apps!
The latest version is available for existing customers from the License and Downloads page. If you are not a Syncfusion customer, you can try our 30-day free trial to check out all the available features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!